用PyQt6/PySide6实现最小视频播放器——结合Pyside6Designer(二)
Posted on 2023-09-13 17:48 Karlf 阅读(751) 评论(0) 编辑 收藏 举报 来源上一篇博客的改进。这次的项目主要是联系QtDesigner的使用,以及结合QtDesigner设计一个视频播放器。
第一步,打开PySide6 Designer工具,创建一个MainWindow工具安装过程有很多教程了,这里不多说。


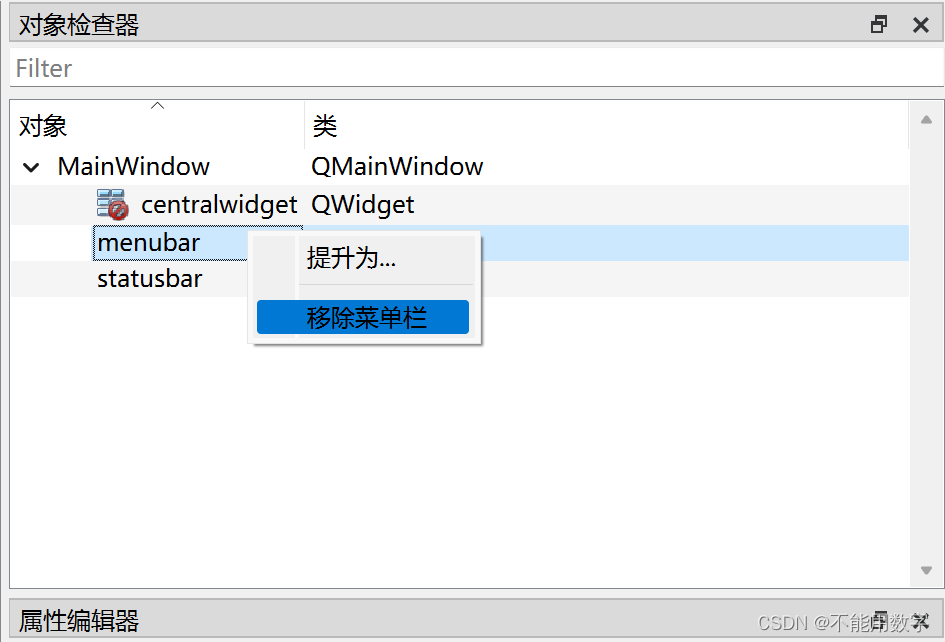
设计一个最小视频播放器,菜单栏和状态栏是不需要的,可以去掉

第二步,在窗口中添加一个Widget,提升为QVideoWidget。顺便再更改下部件的名称。Qt Designer默认的图形化选项当中没有VideoWidget这一项,使用提升功能实际上会自动生成一段代码,在Qt当中找到相应的头文件进行实例化。

第三步,窗体->View Python Code->保存,生成Python源文件。
完成Qt Designer当中的工作,就可以再主函数当中设置相应的功能了。在本项目当中,只需要设计实现播放视频的功能。
由于本项目当中,一部分设计已经通过Qt Designer生成的ui_player.py文件当中实现了,主函数当中的代码需要进行一些修改。
首先自然是要include生成的ui_player.py文件
import sys
from ui_player import *
from PySide6.QtCore import QUrl
from PySide6.QtMultimedia import QAudioOutput, QMediaPlayer
from PySide6.QtWidgets import QMainWindow, QApplication然后再初始化函数部分,必须做的是实例化ui_player文件当中的Ui_MainWindow()类,这个工作由这两句代码完成。
self.ui = Ui_MainWindow()
self.ui.setupUi(self)另一个需要注意的是MainWindow的init函数中,要设置视频输出到ui实例的部件,因为我们在刚才的设计当中已经有了一个视频部件。
self._player = QMediaPlayer()
self._player.setAudioOutput(self._audio_output)
self._player.setVideoOutput(self.ui._video_widget)由于这个因素,音频输出不需要到ui实例当中。
最终实现如下效果。

main.py文件源代码如下
import sys
from ui_player import *
from PySide6.QtCore import QUrl
from PySide6.QtMultimedia import QAudioOutput, QMediaPlayer
from PySide6.QtWidgets import QMainWindow, QApplication
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self._audio_output = QAudioOutput()
self._player = QMediaPlayer()
self._player.setAudioOutput(self._audio_output)
self._player.setVideoOutput(self.ui._video_widget)
def play(self):
fp = 'D:\[Kamigami] Sword Art Online - 01 [x264 1280x720 AAC Sub(CH,JP)].mp4'
self._player.setSource(QUrl.fromLocalFile(fp))
self._player.play()
if __name__ == '__main__':
app = QApplication(sys.argv)
main_win = MainWindow()
main_win.setWindowTitle("Min_Player")
main_win.show()
main_win.play()
sys.exit(app.exec())
ui_player.py
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'playerhHhzqy.ui'
##
## Created by: Qt User Interface Compiler version 6.5.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtMultimediaWidgets import QVideoWidget
from PySide6.QtWidgets import (QApplication, QMainWindow, QSizePolicy, QWidget)
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(798, 601)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self._video_widget = QVideoWidget(self.centralwidget)
self._video_widget.setObjectName(u"_video_widget")
self._video_widget.setGeometry(QRect(0, 0, 821, 621))
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
# retranslateUi



