BootstrapValidator 解决多属性被同时校验问题
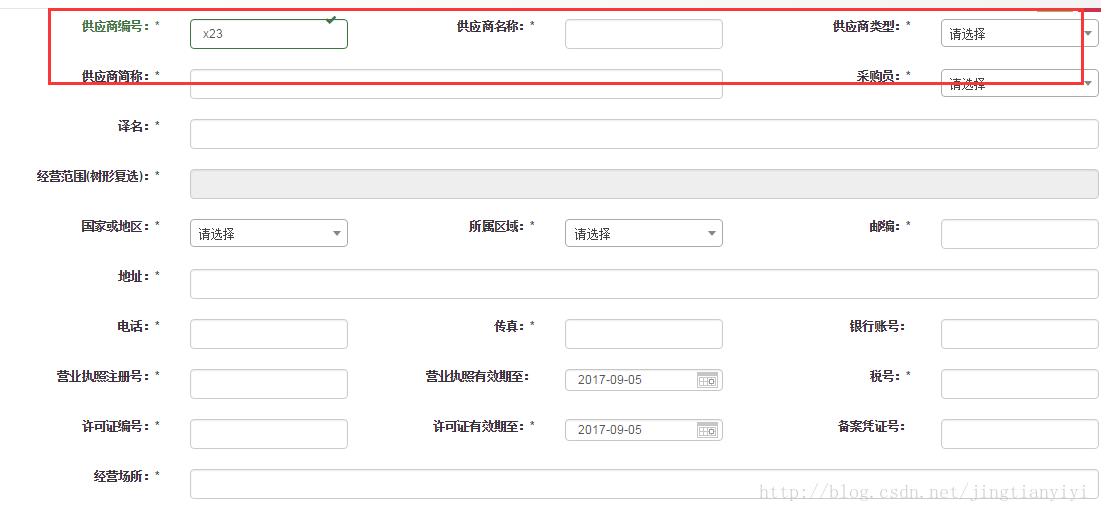
问题描述:在使用bootstrapValidator插件校验表单属性,当表单属性过多需要每行并列多个属性 ,会出现校验第一个属性,发现整行被校验的效果 ,这不是我们工作想要的效果。如图:
问题分析:因为bootstrapValidator默认情况是根据form-group样式验证提示,若我们代码中将同行显示属性放在一个form-group中,就会出现该问题,那么怎么解决呢 ,lz仔细阅读了该插件官网,发现存在group属性,其值默认为“.form-group”,该属性便是官方提供的在多个属性分组情况使用。
解决方案:首先html修改代码
1 <div class="form-group"> 2 **<div class="rowGroup">** 3 <label class="col-md-2 control-label">供应商编号:</label> 4 <div class="col-md-2"> 5 <input type="text" class="form-control" id="code" name="code" value = "" > 6 </div> 7 </div> 8 <div class="rowGroup"> 9 <label class="col-md-2 control-label">供应商名称:</label> 10 <div class="col-md-2"> 11 <input type="text" class="form-control" id="name" name="name" value=""> 12 </div> 13 </div> 14 <div class="rowGroup"> 15 <label class="col-md-2 control-label">供应商类型:</label> 16 <div class="col-md-2"> 17 <select class="show-tick form-control" data-live-search="true" id="type" name="type"> 18 </select> 19 </div> 20 </div> 21 </div>
JS修改代码
1 $('#supplierForm').bootstrapValidator({ 2 container: 'tooltip', 3 group: '.rowGroup', 4 message : '数据错误', 5 excluded: ':disabled', 6 feedbackIcons: { 7 valid: 'fa fa-check', 8 invalid: 'fa fa-times', 9 validating: 'fa fa-refresh' 10 }, 11 fields: { 12 code: { 13 validators: { 14 notEmpty: { 15 message: '供应商编号为空' 16 }, 17 }, 18 }, 19 //其他属性略 20 }, 21 submitHandler: function (validator, form, submitButton) { 22 validator.defaultSubmit(); 23 } 24 });
结果图: