gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson01
在将 v-bind 用于 class 和 style 时,表达式的类型:除了字符串之外,还可以是对象和数组。
一 用对象的方法绑定class
很简单,举个例子:
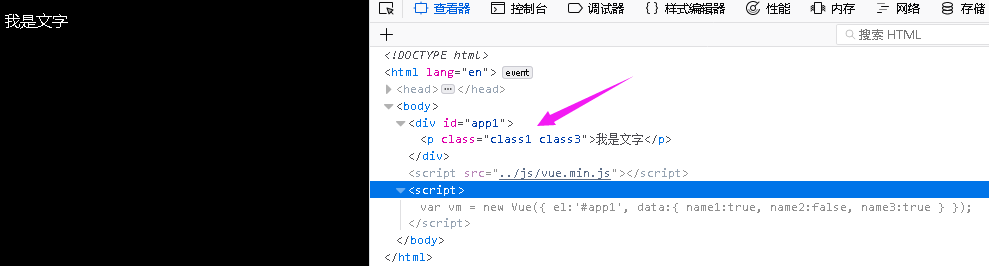
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>class与style绑定</title> </head> <body> <div id="app1"> <p v-bind:class="{'class1':name1,'class2':name2,'class3':name3}">我是文字</p> <!--方法一:用对象的方式实现--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app1', data:{ name1:true, name2:false, name3:true } }); </script> </html>
* 最后实现效果:

关于对象绑定class还可以使用另外一种方法:
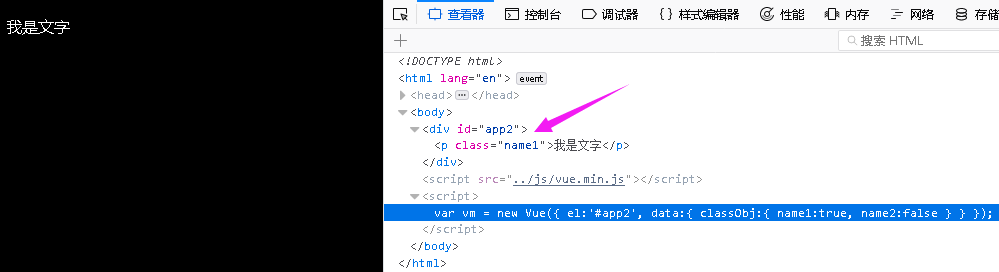
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>class与style绑定</title> </head> <body> <div id="app2"> <p v-bind:class="classObj">我是文字</p> <!--方法二:对象绑定class--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app2', data:{ classObj:{ name1:true, name2:false } } }); </script> </html>
* 最后实现效果:

二 用数组的方法绑定class
很简单,举个例子:
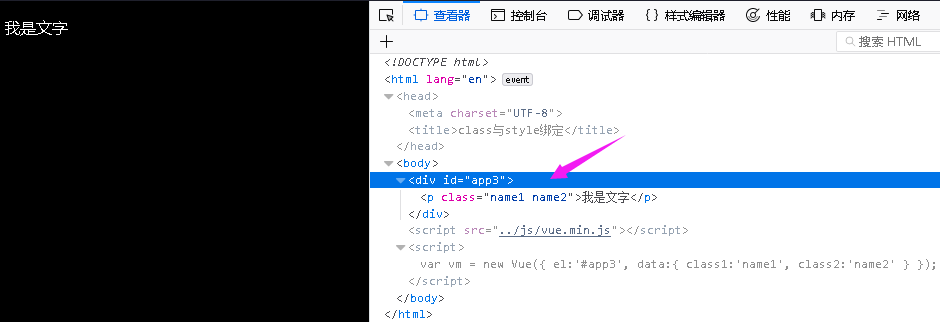
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>class与style绑定</title> </head> <body> <div id="app3"> <p v-bind:class="[class1,class2]">我是文字</p> <!--用数组的方式绑定class--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app3', data:{ class1:'name1', class2:'name2' } }); </script> </html>
实现效果:

如果你想根据条件切换列表中的class,可以用三元表达式(举个例子):
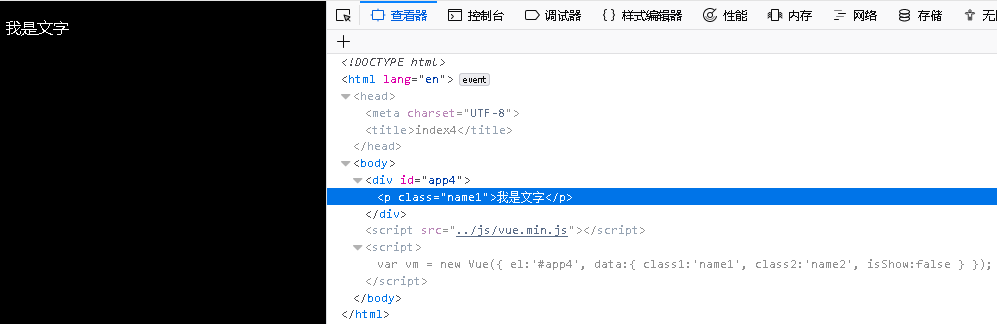
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index4</title> </head> <body> <div id="app4"> <p v-bind:class="[class1,isShow ? class2 : '']">我是文字</p> <!--用数组的方式实现--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app4', data:{ class1:'name1', class2:'name2', isShow:false } }); </script> </html>
实现效果是:

注意:不过,在有多个class时这样写比较繁琐,所以在数组语法中也可以使用对象语法。
三 用数组和对象混合的方法绑定class
举个例子:
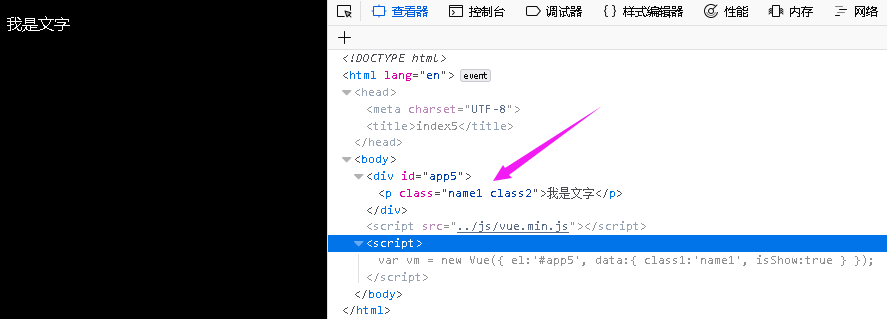
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index5</title> </head> <body> <div id="app5"> <p v-bind:class="[class1,{class2:isShow}]">我是文字</p> <!--数组和对象混合的方式--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app5', data:{ class1:'name1', isShow:true } }); </script> </html>
实现效果:

四 用对象的方式实现style绑定
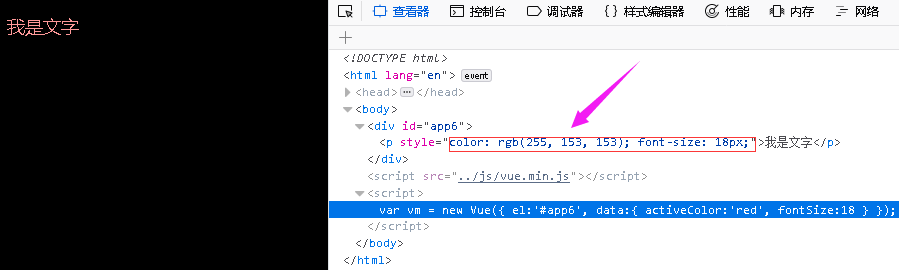
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index6</title> </head> <body> <div id="app6"> <p v-bind:style="{color:activeColor,fontSize:fontSize + 'px'}">我是文字</p> <!--用对象的方式实现style绑定--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app6', data:{ activeColor:'red', fontSize:18 } }); </script> </html>
实现效果如下:

其实还可以写成第二种方式:
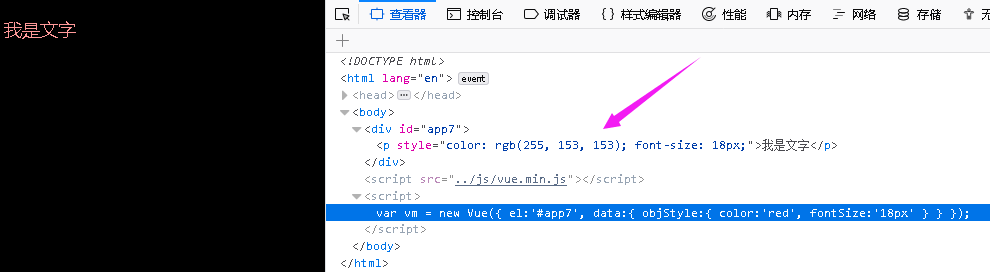
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index7</title> </head> <body> <div id="app7"> <p v-bind:style="objStyle">我是文字</p> <!--用对象的方式实现style绑定--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app7', data:{ objStyle:{ color:'red', fontSize:'18px' } } }); </script> </html>
实现效果是:

五 用数组和对象混合的方式实现style绑定
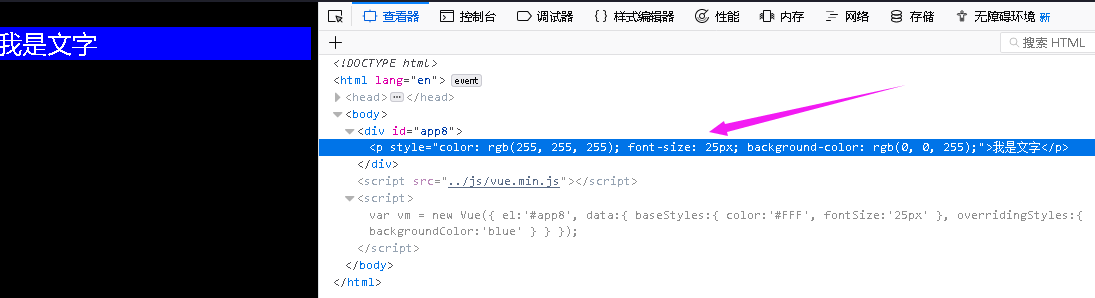
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index8</title> </head> <body> <div id="app8"> <p v-bind:style="[baseStyles,overridingStyles]">我是文字</p> <!--用数组和对象混合的方式实现style绑定--> </div> </body> <script src="../js/vue.min.js"></script> <script> var vm = new Vue({ el:'#app8', data:{ baseStyles:{ color:'#FFF', fontSize:'25px' }, overridingStyles:{ backgroundColor:'blue' } } }); </script> </html>
实现效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构