原生Js_实现简单选项卡功能
javascript实现选项卡功能,在<script>...</script>中编写代码
实现步骤
a)获得各操作的dom对象;
b)在所有按钮对象上添加单击事件;
c)设置所有按钮样式为空,并将当前按钮的样式设置为“active”;同时设置div1下面的所有div元素的display为none,并将当前按钮所对应的div的display为block
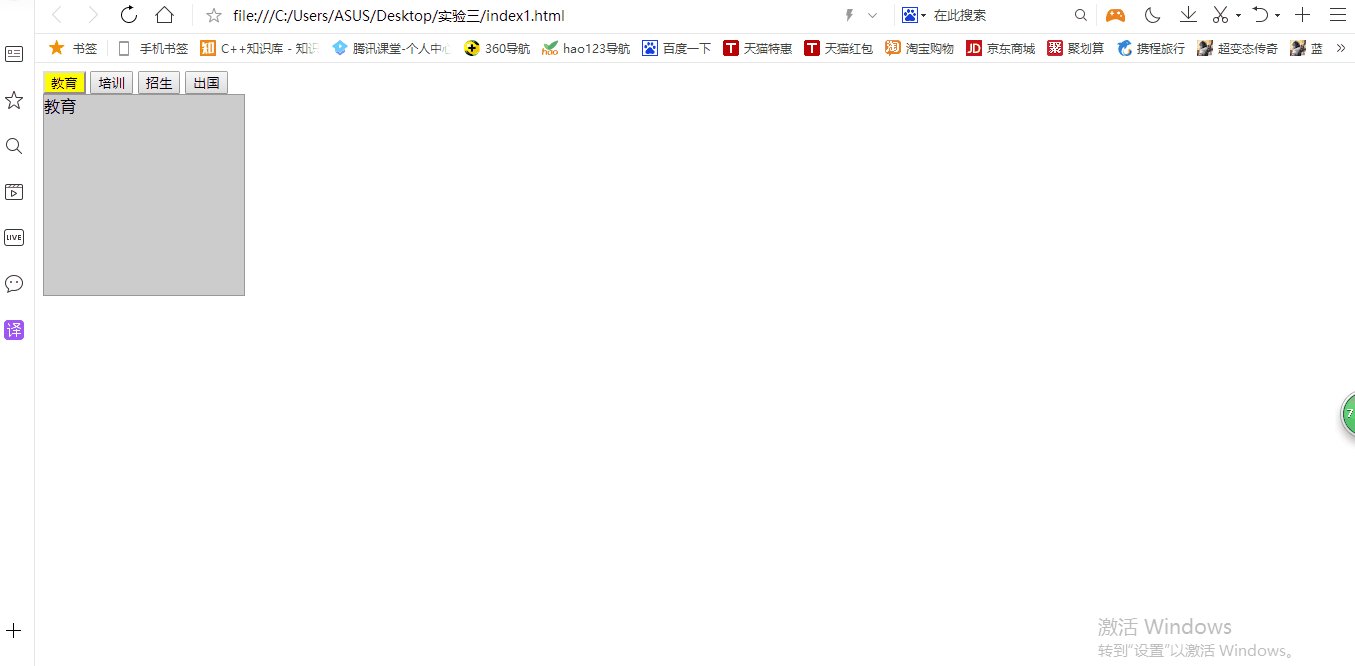
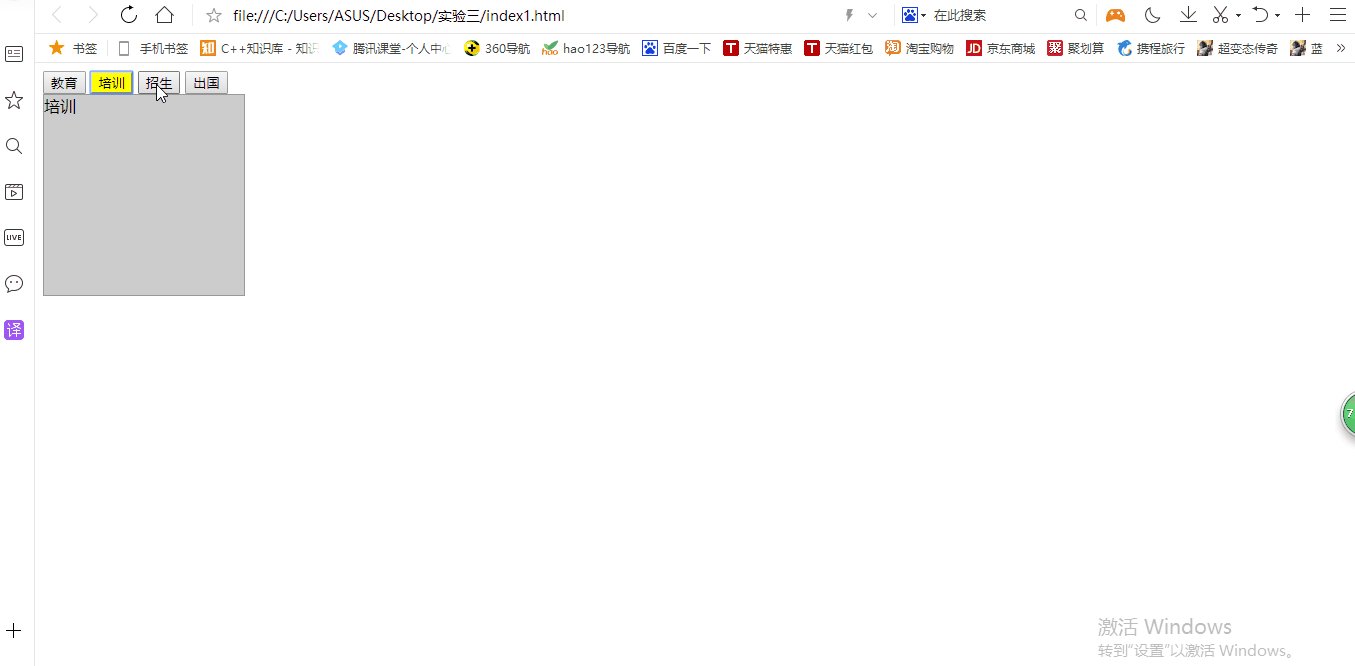
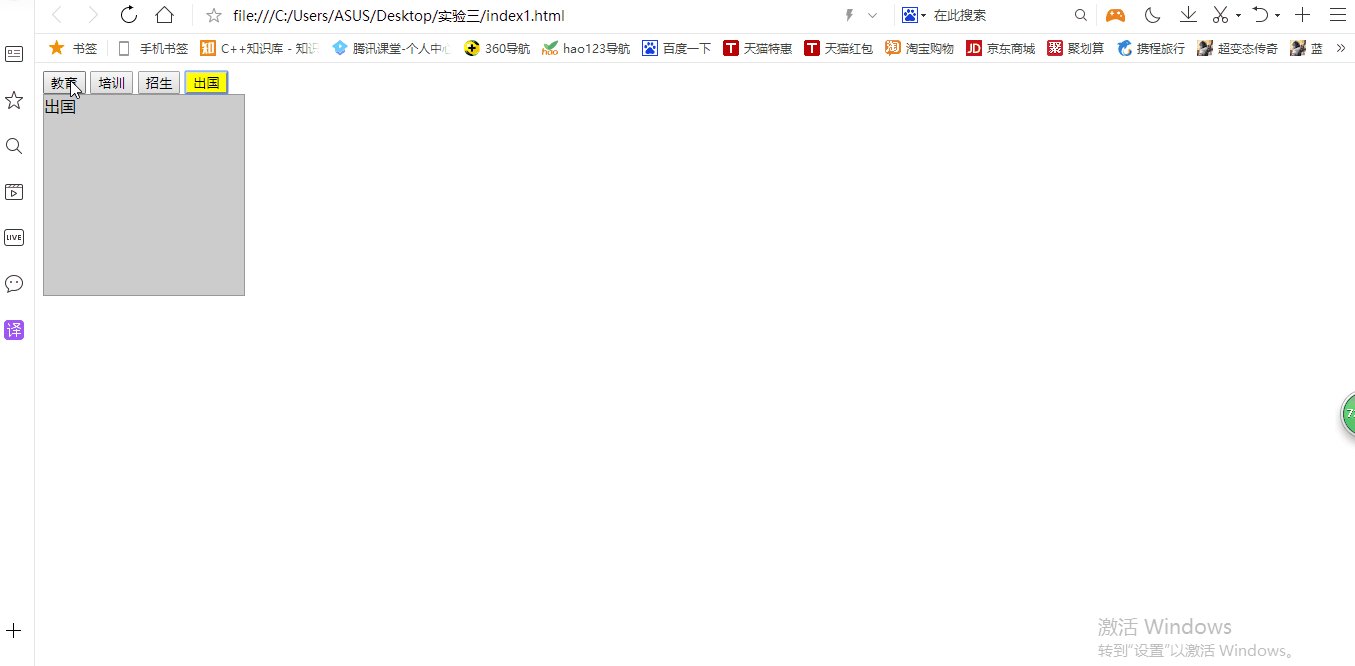
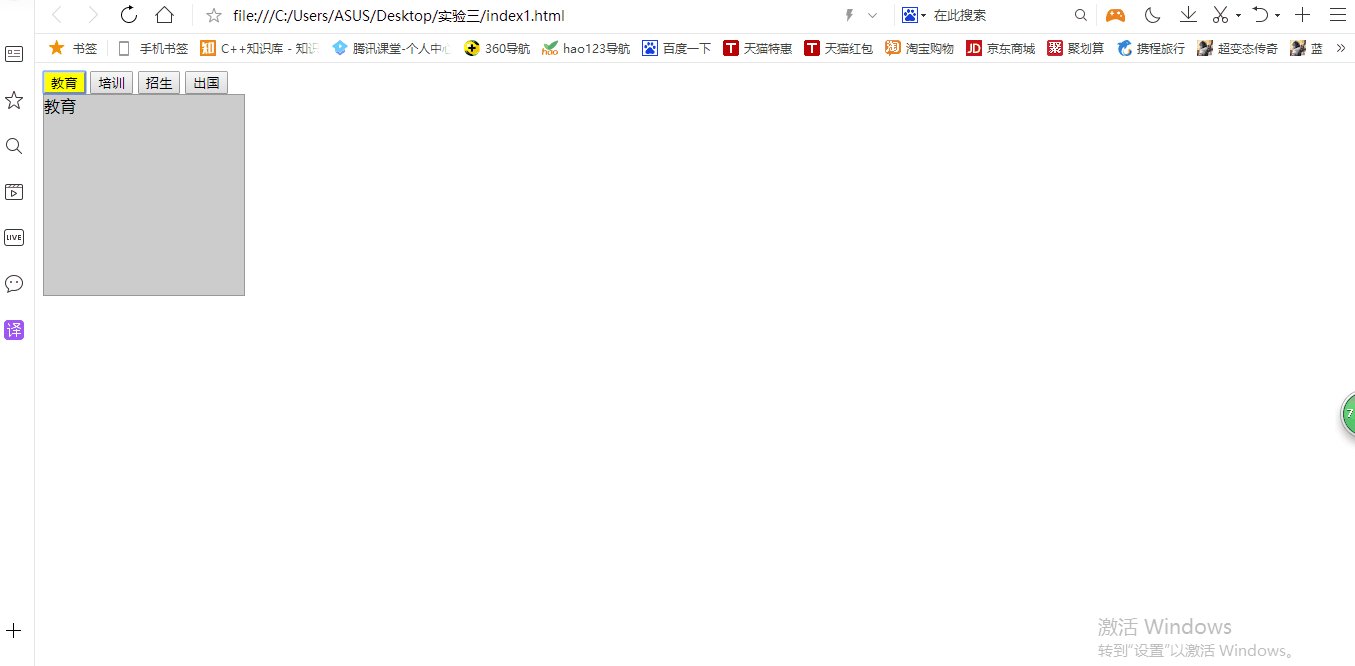
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Gary_实现tab标签</title> <style> #div1 .active {background:yellow;} #div1 div {width:200px; height:200px; background:#CCC; border:1px solid #999; display:none;} </style> <script> //此处编写代码,实现tab标签,鼠标单击某个按钮显示对应的层内容 </script> </head> <body> <div id="div1"> <input class="active" type="button" value="教育" /> <input type="button" value="培训" /> <input type="button" value="招生" /> <input type="button" value="出国" /> <div style="display:block;">教育</div> <div>培训</div> <div>招生</div> <div>出国</div> </div> </body> </html>


//a)获得各操作的dom对象; window.onload=function(){ var oBox = document.getElementById("div1"); var aBtn = oBox.getElementsByTagName("input"); var aDiv = oBox.getElementsByTagName("div"); //b)在所有按钮对象上添加单击事件; for(var i=0;i<aBtn.length;i++){ aBtn[i].index=i; aBtn[i].onclick=function(){ //c)设置所有按钮样式为空,并将当前按钮的样式设置为“active”;同时设置div1下面的所有div元素的display为none,并将当前按钮所对应的div的display为block for(var k=0;k<aBtn.length;k++){//清空所有的样式 aBtn[k].className =''; aDiv[k].style.display ='none'; } //给当前的按钮和div添加样式 this.className ='active'; aDiv[this.index].style.display ='block'; }; } }
(如需转载学习,请标明出处)



