Android_(游戏)打飞机03:控制玩家飞机
(游戏)打飞机01:前言 传送门
(游戏)打飞机02:游戏背景滚动 传送门
(游戏)打飞机03:控制玩家飞机 传送门
(游戏)打飞机04:绘画敌机、添加子弹 传送门
(游戏)打飞机05:处理子弹,击中敌机,添加计分板 传送门
(游戏)打飞机06:后续 传送门
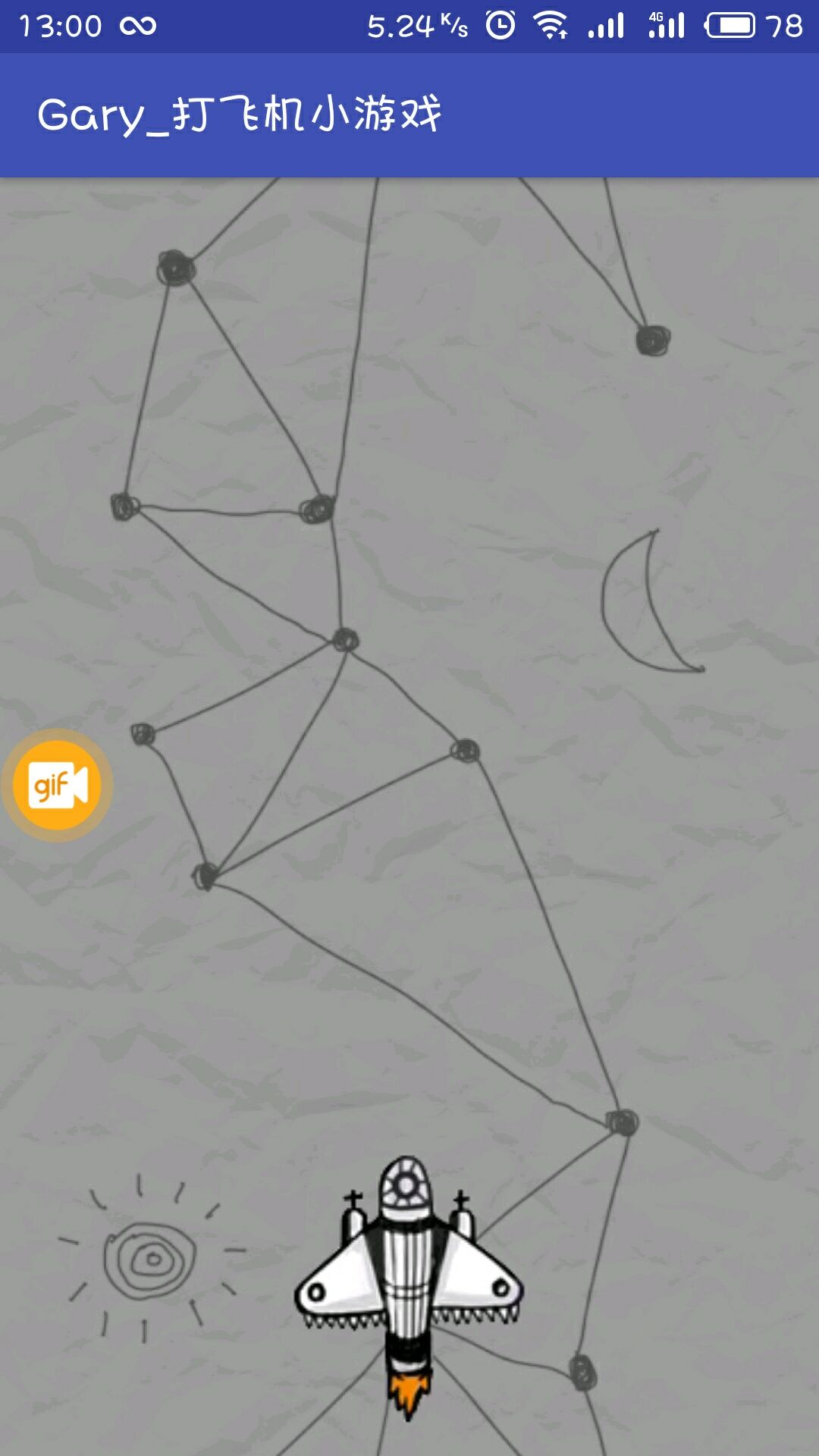
控制玩家飞机效果


package com.example.administrator.myapplication; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.Rect; import android.view.MotionEvent; import android.view.SurfaceHolder; import android.view.SurfaceView; import android.view.View; import android.view.WindowManager; import java.util.ArrayList; import java.util.List; /** * Created by Administrator on 2018/8/9. */ public class dafeijiGameView extends SurfaceView implements SurfaceHolder.Callback,Runnable,android.view.View.OnTouchListener{ private Bitmap my;//自己 private Bitmap baozha;//爆炸 private Bitmap bg;//背景 private Bitmap diren;//敌人 private Bitmap zidan;//子弹 private Bitmap erjihuancun;//二级缓存 private WindowManager windowManager;//获得界面长宽高 private int display_w; //界面的宽 private int display_h; //界面的高 private List<GameImage> gameImage = new ArrayList(); public dafeijiGameView(Context context) { super(context); getHolder().addCallback(this); //事件注册 this.setOnTouchListener(this); } private void init(){ //加载照片 my= BitmapFactory.decodeResource(getResources(),R.drawable.my); baozha= BitmapFactory.decodeResource(getResources(),R.drawable.baozha); bg= BitmapFactory.decodeResource(getResources(),R.drawable.bg); diren= BitmapFactory.decodeResource(getResources(),R.drawable.diren); zidan= BitmapFactory.decodeResource(getResources(),R.drawable.zidan); erjihuancun=Bitmap.createBitmap(display_w,display_h, Bitmap.Config.ARGB_8888); gameImage.add(new BeijingImage(bg)); //先加入背景照片 gameImage.add(new FeijiImage(my)); } FeijiImage selectfeiji; @Override public boolean onTouch(View v, MotionEvent event) { //手接近屏幕产生的事件 if(event.getAction()==MotionEvent.ACTION_DOWN){ for(GameImage game: gameImage){ if(game instanceof FeijiImage){ FeijiImage feiji = (FeijiImage)game; //判断条件为真时选中飞机 if(feiji.getX()<event.getX()&& feiji.getY()<event.getY()&& feiji.getX()+feiji.getWidth()>event.getX() && feiji.getY()+feiji.getHeigth()>event.getY()){ selectfeiji=feiji; }else{ selectfeiji=null; } break; } } }else if(event.getAction()==MotionEvent.ACTION_MOVE){ //移动鼠标 if( selectfeiji!=null){ selectfeiji.setX((int)event.getX()-selectfeiji.getWidth()/2); selectfeiji.setY((int)event.getY()-selectfeiji.getHeigth()/2); } }else if(event.getAction()==MotionEvent.ACTION_UP){ //松开鼠标 selectfeiji=null; } return true; } private interface GameImage{ public Bitmap getBitmap(); public int getX(); public int getY(); } private class FeijiImage implements GameImage{ private Bitmap my; private int x; private int y; private int width; private int heigth; private int getWidth(){ return width; } private int getHeigth(){ return heigth; } private List<Bitmap> bitmaps = new ArrayList<Bitmap>(); private FeijiImage(Bitmap my){ this.my=my; bitmaps.add(Bitmap.createBitmap(my,0,0,my.getWidth()/4,my.getHeight())); bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4),0,my.getWidth()/4,my.getHeight())); bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*2,0,my.getWidth()/4,my.getHeight())); bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*3,0,my.getWidth()/4,my.getHeight())); //得到战机的高和宽 width=my.getWidth()/4; heigth=my.getHeight(); x=(display_w - my.getWidth()/4)/2; y=display_h-my.getHeight()-30; } private int index=0; private int num =0; @Override public Bitmap getBitmap() { Bitmap bitmap = bitmaps.get(index); //控制切换四个飞机的频率 if(num == 10){ index++; if(index == bitmaps.size()){ index=0; } num=0; } num++; return bitmap; } @Override public int getX() { return x; } @Override public int getY() { return y; } public void setY(int y){ this.y=y; } public void setX(int x){ this.x=x; } } //负责背景照片的处理 private class BeijingImage implements GameImage{ private Bitmap bg; private BeijingImage(Bitmap bg){ this.bg=bg; newBitmap = Bitmap.createBitmap(display_w,display_h, Bitmap.Config.ARGB_8888); } private Bitmap newBitmap = null; private int height = 0; public Bitmap getBitmap(){ Paint p = new Paint(); Canvas canvas = new Canvas(newBitmap); canvas.drawBitmap(bg, new Rect(0,0,bg.getWidth(),bg.getHeight()), new Rect(0,height,display_w,display_h+height),p); canvas.drawBitmap(bg, new Rect(0,0,bg.getWidth(),bg.getHeight()), new Rect(0,-display_h+height,display_w,height),p); height++; if(height==display_h){ height=0; } return newBitmap; } public int getX(){ return 0; } public int getY(){ return 0; } } private boolean state = false; private SurfaceHolder holder; //绘画中心 public void run() { Paint p1 = new Paint(); try{ while(true){ Canvas newCanvas = new Canvas(erjihuancun); for(GameImage image:gameImage){ newCanvas.drawBitmap(image.getBitmap(),image.getX(),image.getY(),p1); } Canvas canvas = holder.lockCanvas(); canvas.drawBitmap(erjihuancun,0,0,p1); holder.unlockCanvasAndPost(canvas); Thread.sleep(10); } }catch(Exception e){ } } @Override public void surfaceCreated(SurfaceHolder holder) { } @Override public void surfaceDestroyed(SurfaceHolder holder) { state = false; } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { //得到屏幕的宽和高 display_w=width; display_h=height; init(); this.holder=holder; state = true; new Thread(this).start(); } }

package com.example.administrator.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题
// requestWindowFeature(Window.FEATURE_NO_TITLE);
dafeijiGameView view = new dafeijiGameView(this);
setContentView(view);
}
}
实现过程
飞机类

private class FeijiImage implements GameImage{ private Bitmap my; private int x; private int y; private int width; private int heigth; private int getWidth(){ return width; } private int getHeigth(){ return heigth; } private List<Bitmap> bitmaps = new ArrayList<Bitmap>(); private FeijiImage(Bitmap my){ this.my=my; bitmaps.add(Bitmap.createBitmap(my,0,0,my.getWidth()/4,my.getHeight())); bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4),0,my.getWidth()/4,my.getHeight())); bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*2,0,my.getWidth()/4,my.getHeight())); bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*3,0,my.getWidth()/4,my.getHeight())); //得到战机的高和宽 width=my.getWidth()/4; heigth=my.getHeight(); x=(display_w - my.getWidth()/4)/2; y=display_h-my.getHeight()-30; } private int index=0; private int num =0; @Override public Bitmap getBitmap() { Bitmap bitmap = bitmaps.get(index); //控制切换四个飞机的频率 if(num == 10){ index++; if(index == bitmaps.size()){ index=0; } num=0; } num++; return bitmap; } @Override public int getX() { return x; } @Override public int getY() { return y; } public void setY(int y){ this.y=y; } public void setX(int x){ this.x=x; } }

绘制飞机动画
private List<Bitmap> bitmaps = new ArrayList<Bitmap>();
将四张图片加入链表中
private FeijiImage(Bitmap my){
this.my=my;
bitmaps.add(Bitmap.createBitmap(my,0,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4),0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*2,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*3,0,my.getWidth()/4,my.getHeight()));
//得到战机的高和宽
width=my.getWidth()/4;
heigth=my.getHeight();
x=(display_w - my.getWidth()/4)/2;
y=display_h-my.getHeight()-30;
}
public static Bitmap createBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter)
从原始位图剪切图像,这是一种高级的方式。可以用Matrix(矩阵)来实现旋转等高级方式截图
从原始位图剪切图像,这是一种高级的方式。可以用Matrix(矩阵)来实现旋转等高级方式截图
参数说明: 传送门
Bitmap source:要从中截图的原始位图
int x:起始x坐标
int y:起始y坐标
int width:要截的图的宽度
int height:要截的图的宽度
Bitmap.Config config:一个枚举类型的配置,可以定义截到的新位图的质量
Bitmap source:要从中截图的原始位图
int x:起始x坐标
int y:起始y坐标
int width:要截的图的宽度
int height:要截的图的宽度
Bitmap.Config config:一个枚举类型的配置,可以定义截到的新位图的质量
返回值:返回一个剪切好的Bitmap

绘制飞机飞行动画(不断切换四张图片,看起来像飞机飞)
private int index=0;
private int num =0;
public Bitmap getBitmap() {
Bitmap bitmap = bitmaps.get(index);
//控制切换四个飞机的频率
if(num == 10){
index++;
if(index == bitmaps.size()){
index=0;
}
num=0;
}
num++;
return bitmap;
}
为了不冲突背景移动和飞机飞行速度,飞机图片切换慢背景图片移动的十倍

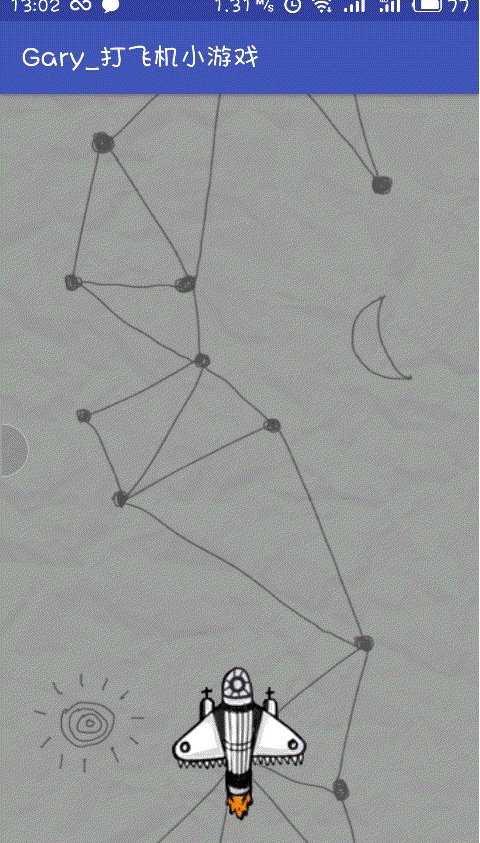
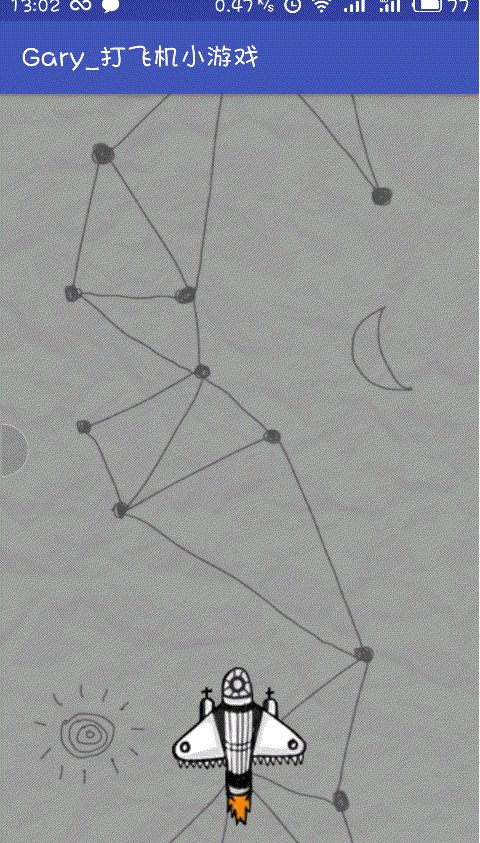
在游戏事件中注册飞机跟随自己手指移动事件
public dafeijiGameView(Context context) {
super(context);
getHolder().addCallback(this);
//事件注册
this.setOnTouchListener(this);
}
实现飞机跟随自己手指移动
FeijiImage selectfeiji; @Override public boolean onTouch(View v, MotionEvent event) { //手接近屏幕产生的事件 if(event.getAction()==MotionEvent.ACTION_DOWN){ for(GameImage game: gameImage){ if(game instanceof FeijiImage){ FeijiImage feiji = (FeijiImage)game; //判断条件为真时选中飞机 if(feiji.getX()<event.getX()&& feiji.getY()<event.getY()&& feiji.getX()+feiji.getWidth()>event.getX() && feiji.getY()+feiji.getHeigth()>event.getY()){ selectfeiji=feiji; }else{ selectfeiji=null; } break; } } }else if(event.getAction()==MotionEvent.ACTION_MOVE){ //移动鼠标 if( selectfeiji!=null){ selectfeiji.setX((int)event.getX()-selectfeiji.getWidth()/2); selectfeiji.setY((int)event.getY()-selectfeiji.getHeigth()/2); } }else if(event.getAction()==MotionEvent.ACTION_UP){ //松开鼠标 selectfeiji=null; } return true; }
(如需转载学习,请标明出处)



