微信小程序_(组件)form表单
Form表单、switch开关、数值选择器效果 官方文档:传送门

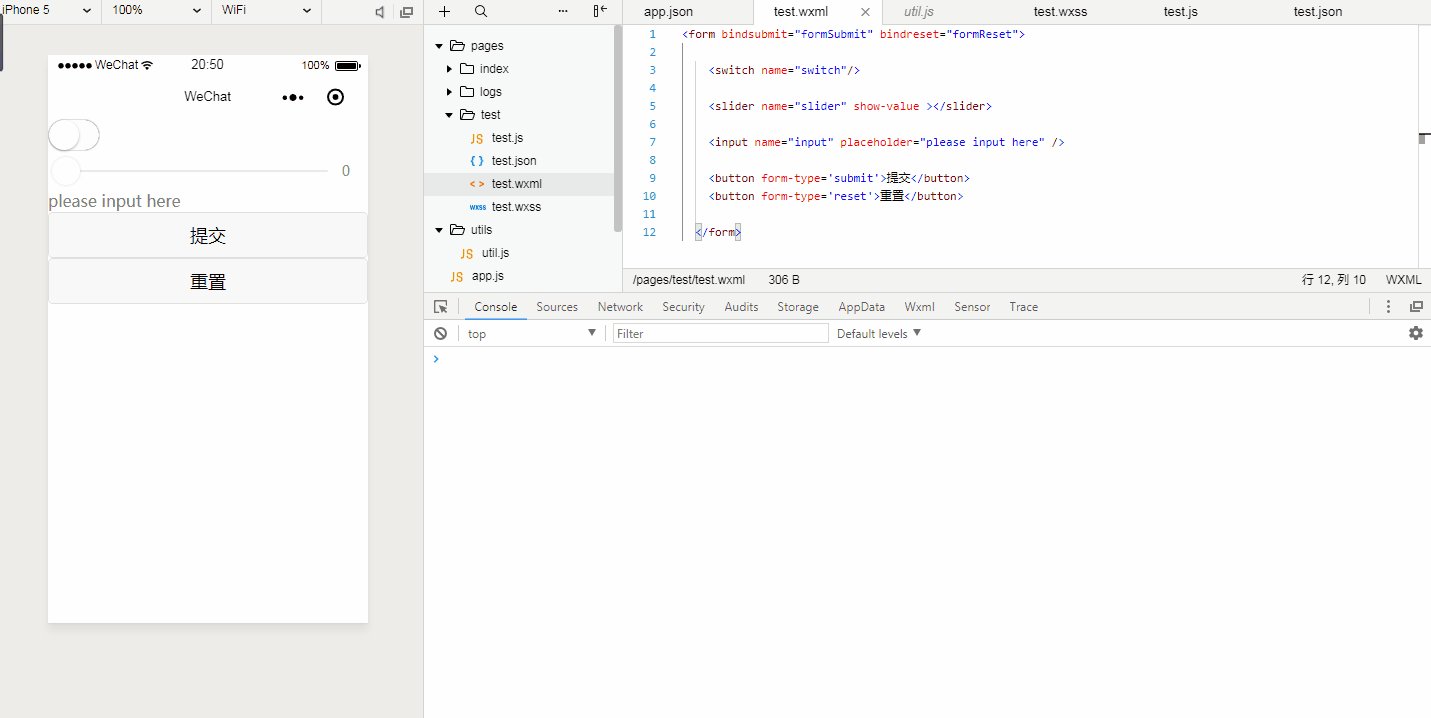
点击提交表单(按钮,提交开关,数值选择器,输入文本中)的值,显示在控制台上,点击重置,重置表单中的值。
实现过程
form表单,添加form-type属性到表单上
<form bindsubmit="formSubmit" bindreset="formReset"> <switch name="switch"/> <slider name="slider" show-value ></slider> <input name="input" placeholder="please input here" /> <button form-type='submit'>提交</button> <button form-type='reset'>重置</button> </form>
添加formSubmit和formReset函数,实现提交/重置表单函数
formSubmit:function(e){
console.log(e);
},
formReset:function(){
console.log(e);
}
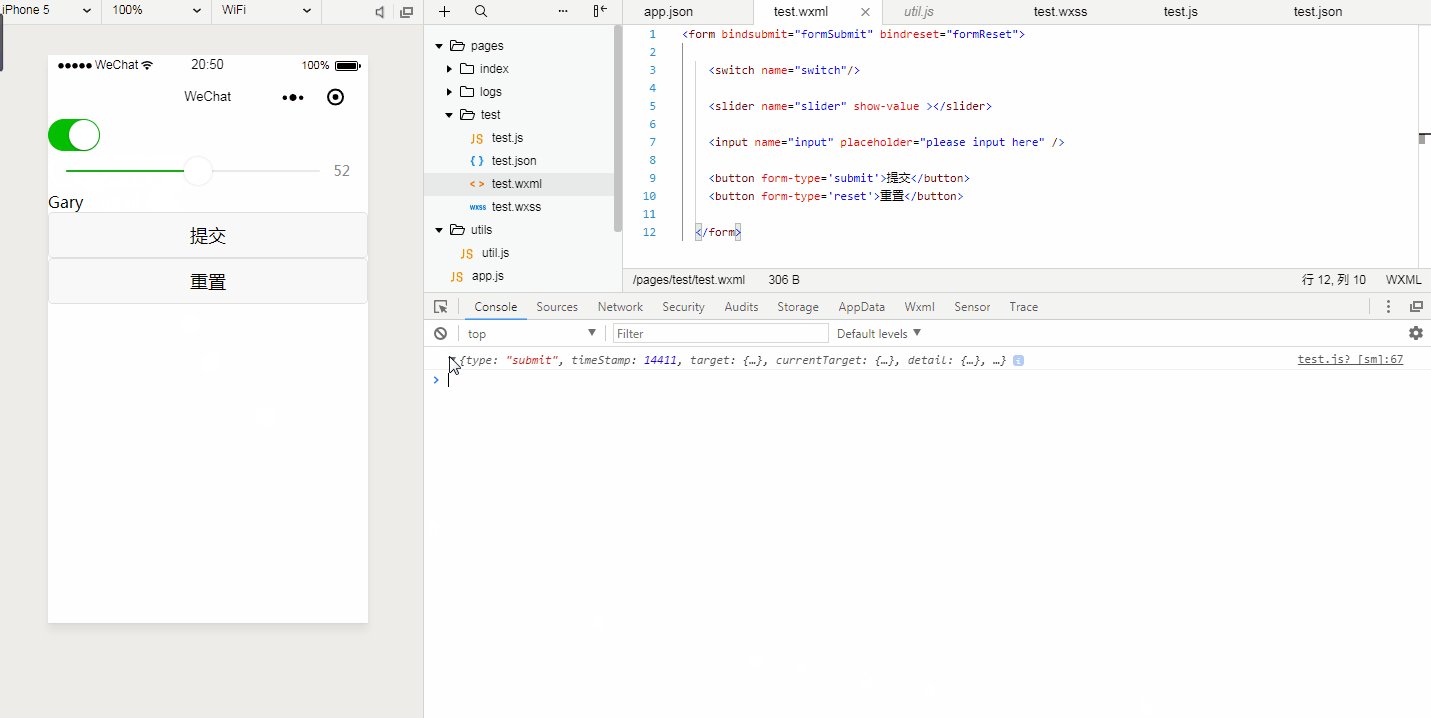
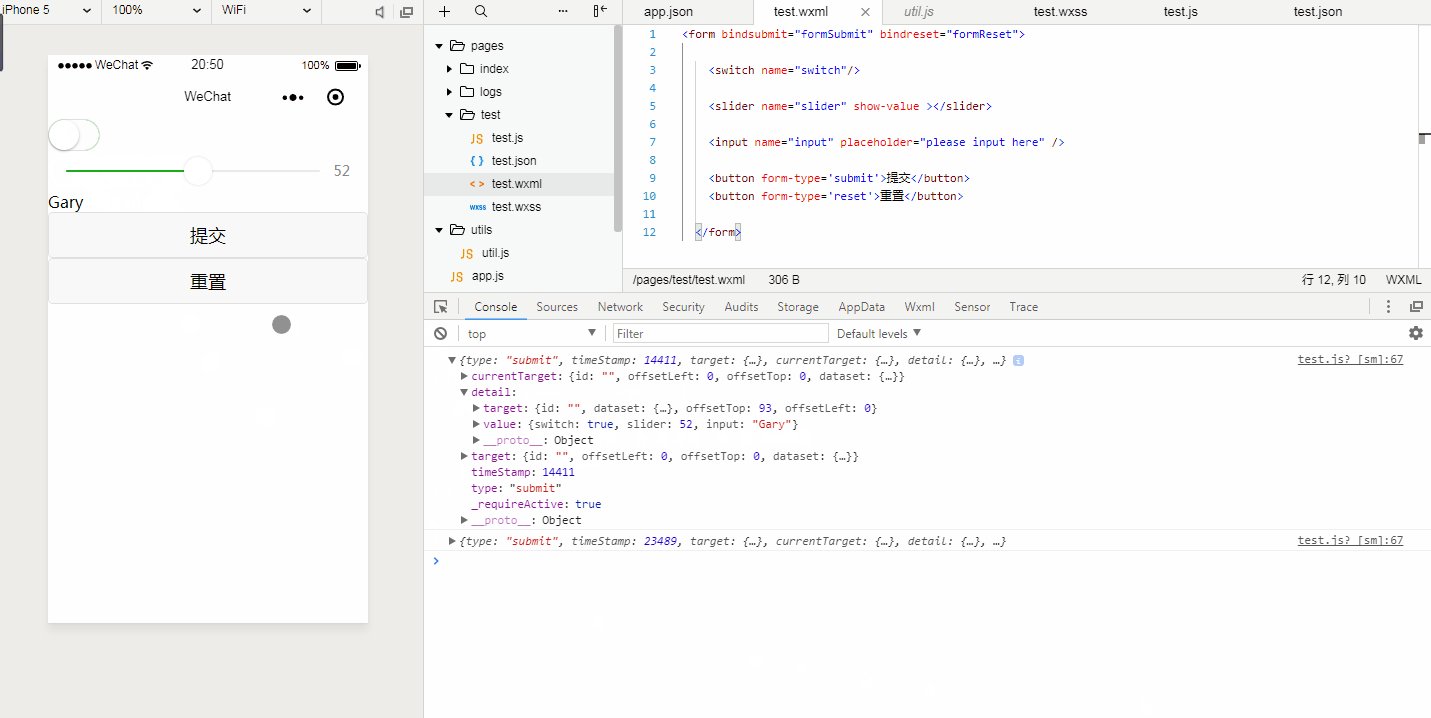
表单中有值时,控制台显示提交表单的值
value
input:"Gary"
slider:52
switch:true
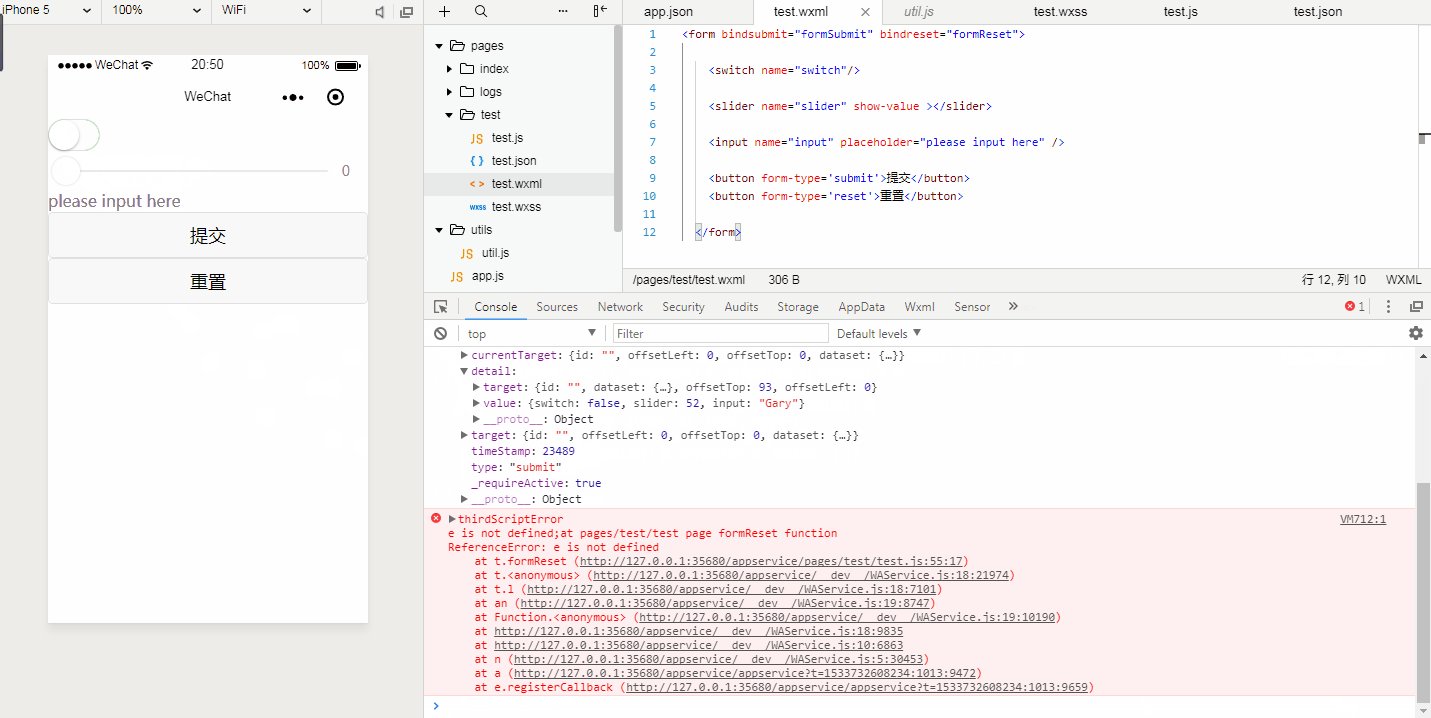
重置表单后,表单中没有值时,控制台显示提交表单的值
value
input:“”
slider:“”
switch:false
(如需转载学习,请标明出处)


