微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门


Page({
data: {
markers: [{
iconPath: "/resources/others.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
width: 50,
height: 50
}],
polyline: [{
points: [{
longitude: 113.3245211,
latitude: 23.10229
}, {
longitude: 113.324520,
latitude: 23.21229
}],
color: "#FF0000DD",
width: 2,
dottedLine: true
}],
controls: [{
id: 1,
iconPath: '/resources/location.png',
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}]
},
regionchange(e) {
console.log(e.type)
},
markertap(e) {
console.log(e.markerId)
},
controltap(e) {
console.log(e.controlId)
}
})

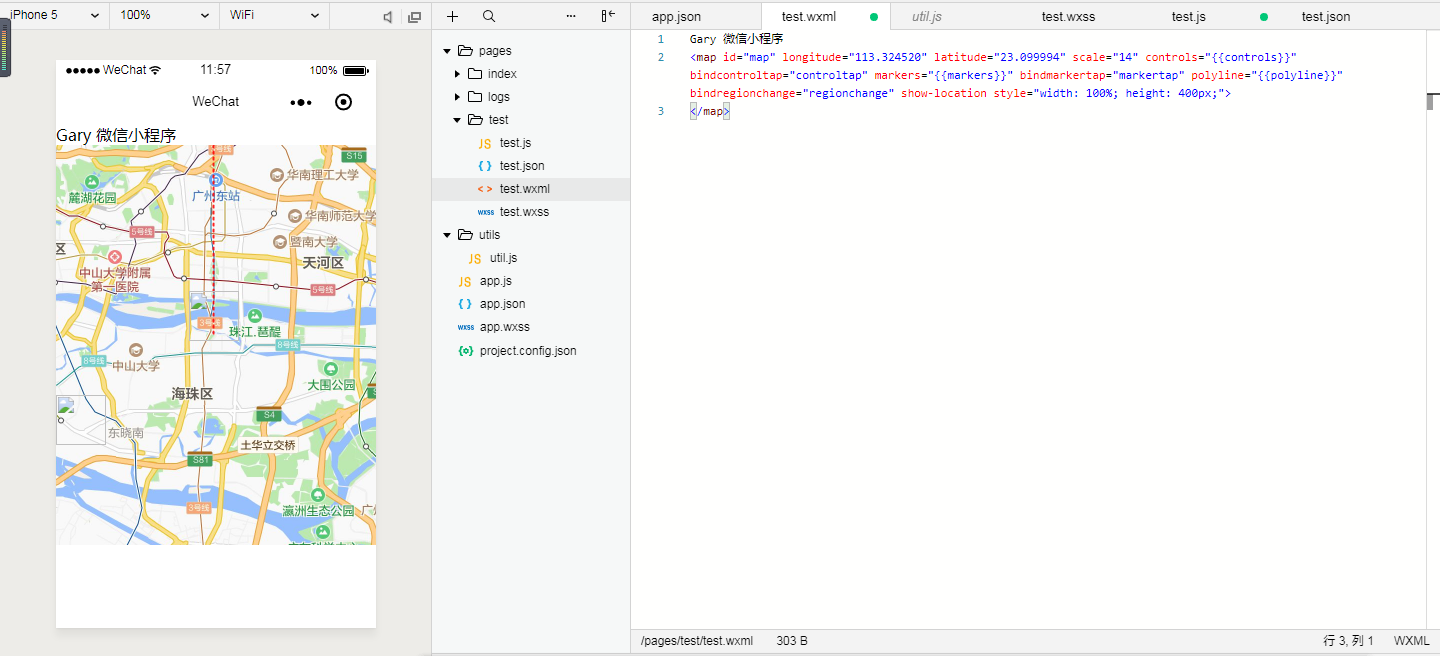
Gary 微信小程序 <map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 400px;"> </map>

{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
添加map地图组件
<map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 400px;"> </map>
id:在控件点击事件回调会返回此id
markers标记点用于在地图上显示标记的位置
longitude :经度
latitude: 纬度
scale:缩放级别,取值范围为5-18
controls:控件名称
bindcontroltap: 点击控件时触发,会返回control的id
markers:标记点
bindmarkertap:点击标记点时触发,会返回marker的id
polyline:路线
bindregionchange: 视野发生变化时触发
show-location:显示带有方向的当前定位点
初始化地图路线、路线
data: {
markers: [{
iconPath: "/resources/others.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
width: 50,
height: 50
}],
polyline: [{
points: [{
longitude: 113.3245211,
latitude: 23.10229
}, {
longitude: 113.324520,
latitude: 23.21229
}],
color: "#FF0000DD",
width: 2,
dottedLine: true
}],
controls: [{
id: 1,
iconPath: '/resources/location.png',
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}]
},
(如需转载学习,请标明出处)



