微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门

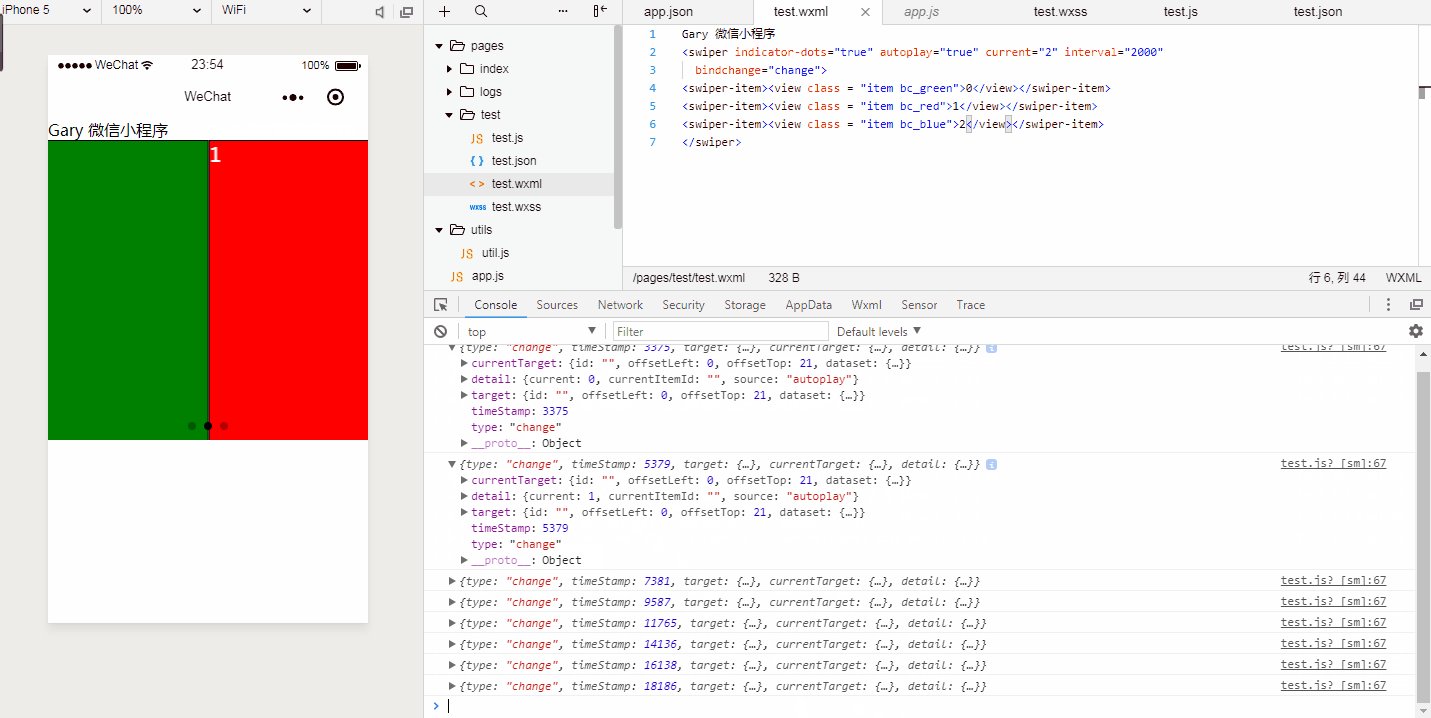
swiper容器可实现简单的轮播图效果
结构程序


Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
change:function(e){
console.log(e);
}
})

Gary 微信小程序 <swiper indicator-dots="true" autoplay="true" current="2" interval="2000" bindchange="change"> <swiper-item><view class = "item bc_green">0</view></swiper-item> <swiper-item><view class = "item bc_red">1</view></swiper-item> <swiper-item><view class = "item bc_blue">2</view></swiper-item> </swiper>

swiper{
height:300px;
width:100%;
}
.bc_green{
background:green;
}
.bc_blue{
background:blue;
}
.bc_red{
background:red;
}
.item{
width:100%;
height:100%;
}
swiper-item{
border:1px solid black;
}
.item{
width:100%;
height:100%;
font-size:20px;
color:#ffffff;
}

{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
添加swiper容器属性
swiper
indicator-dots="true" 是否显示面板指示点
autoplay="true" 是否自动切换
current="2" 当前所在滑块的 index(下标为0开始)
interval="2000" 自动切换时间间隔(默认5000ms)
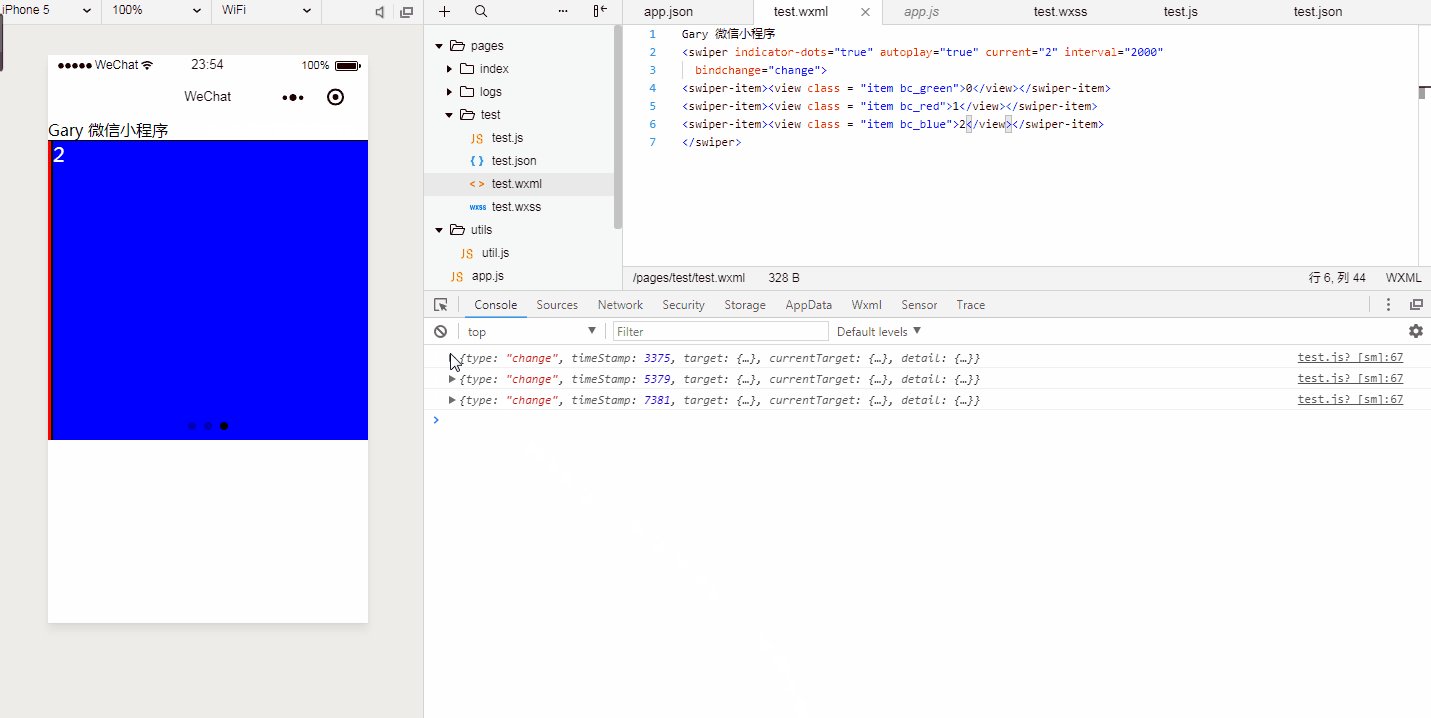
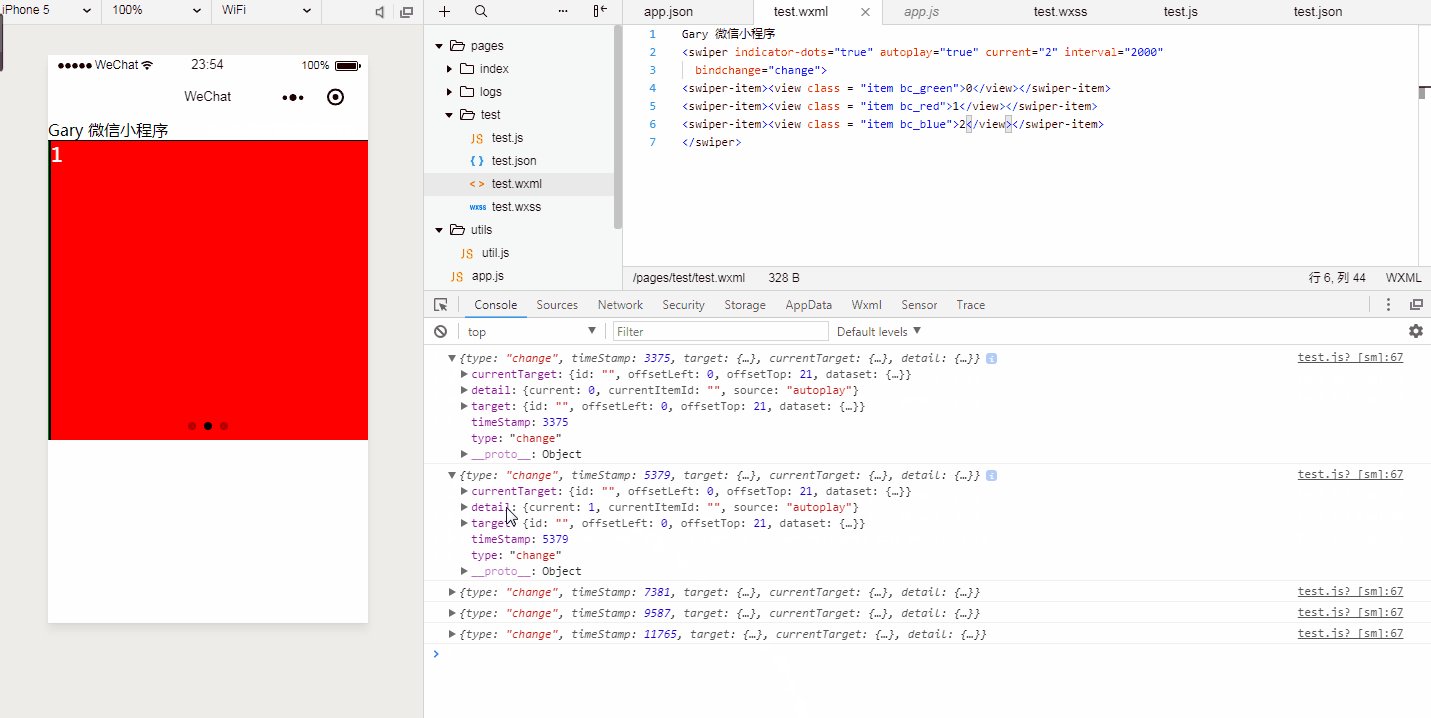
bindchange="change" 绑定轮播事件触发时调用的函数
duration 滑动动画时长(默认500s)
添加“轮播”内容
<swiper-item><view class = "item bc_green">0</view></swiper-item> <swiper-item><view class = "item bc_red">1</view></swiper-item> <swiper-item><view class = "item bc_blue">2</view></swiper-item>
绑定轮播事件触发时的函数
change:function(e){
console.log(e);
}
(如需转载学习,请标明出处)



