微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门


scroll-view 可滚动视图区域
scroll-x Boolean false 允许横向滚动
scroll-y Boolean false 允许纵向滚动
upper-threshold Number 50 距顶部/左边多远时(单位px),触发 scrolltoupper 事件
lower-threshold Number 50 距底部/右边多远时(单位px),触发 scrolltolower 事件
scroll-top Number 设置竖向滚动条位置
scroll-left Number 设置横向滚动条位置
scroll-into-view String 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
scroll-with-animation Boolean false 在设置滚动条位置时使用动画过渡
enable-back-to-top Boolean false iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向
bindscrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件
bindscrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件
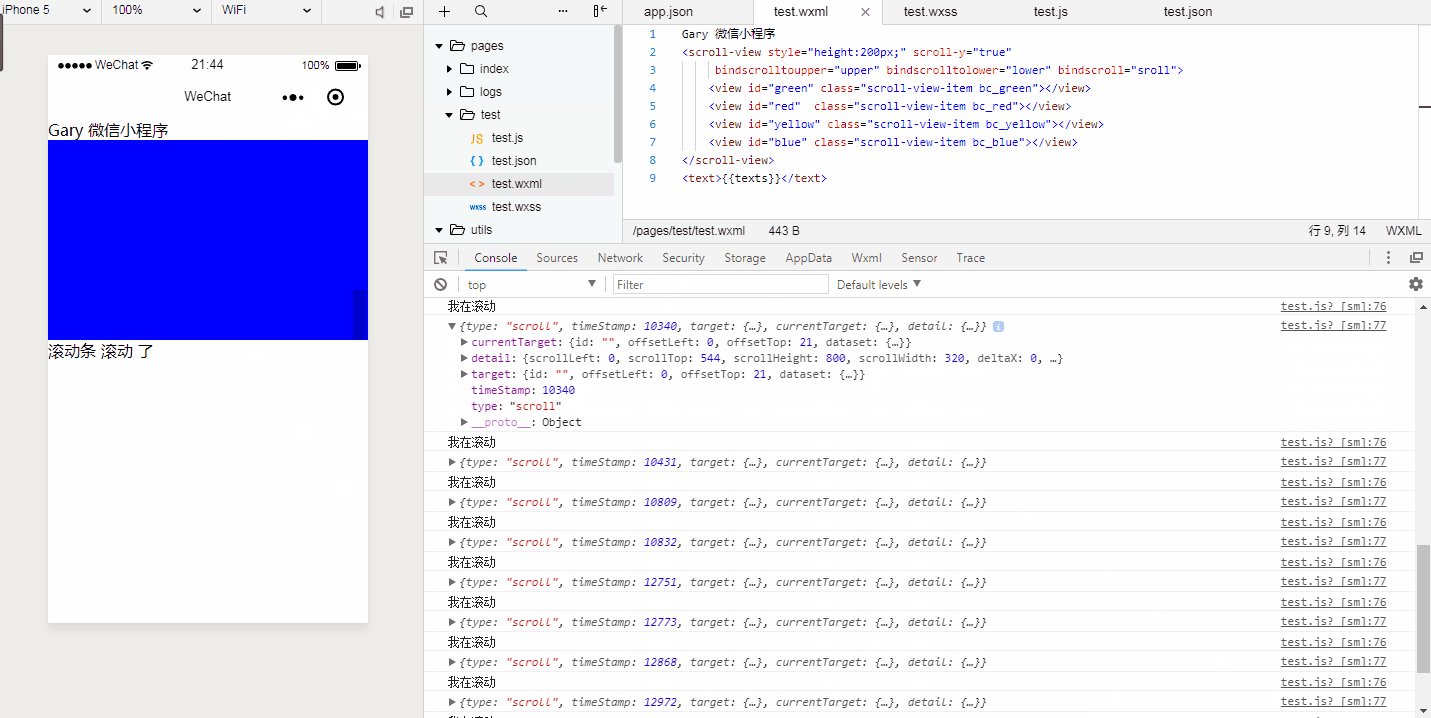
bindscroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
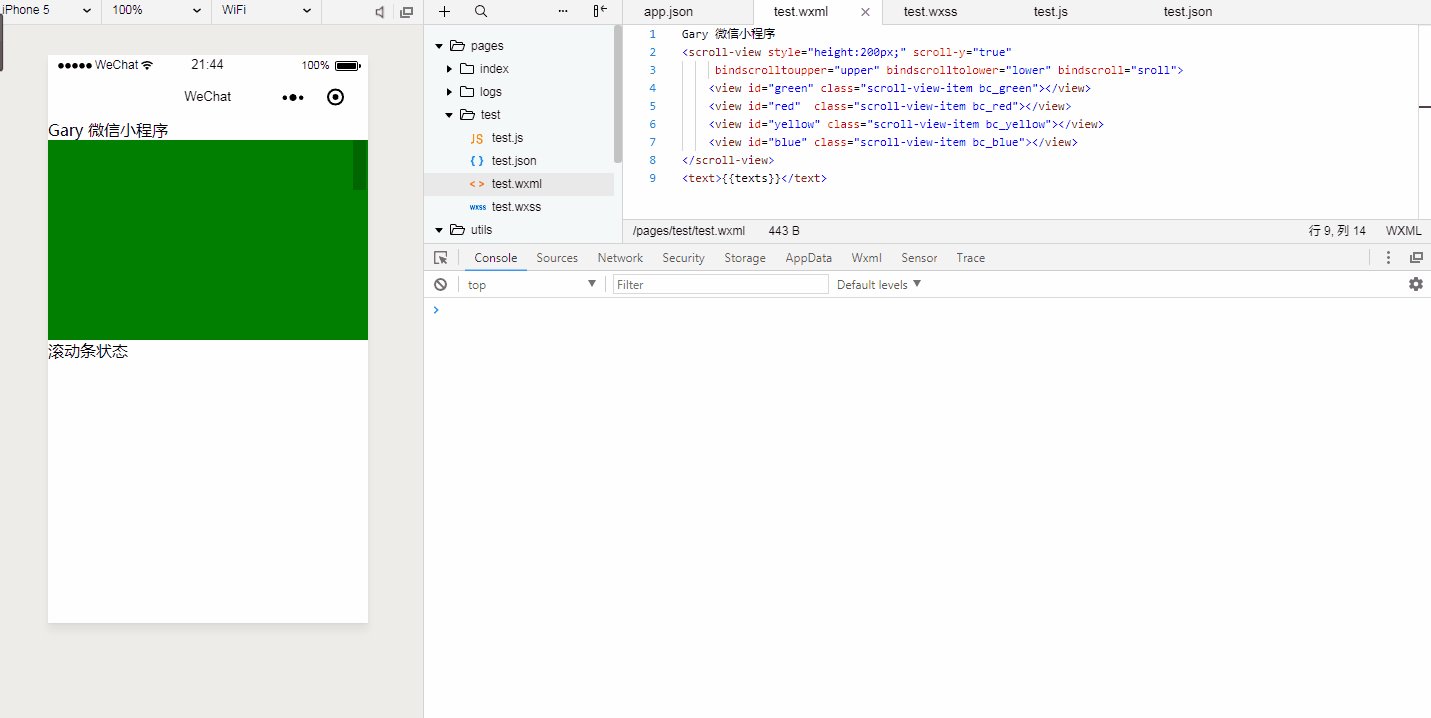
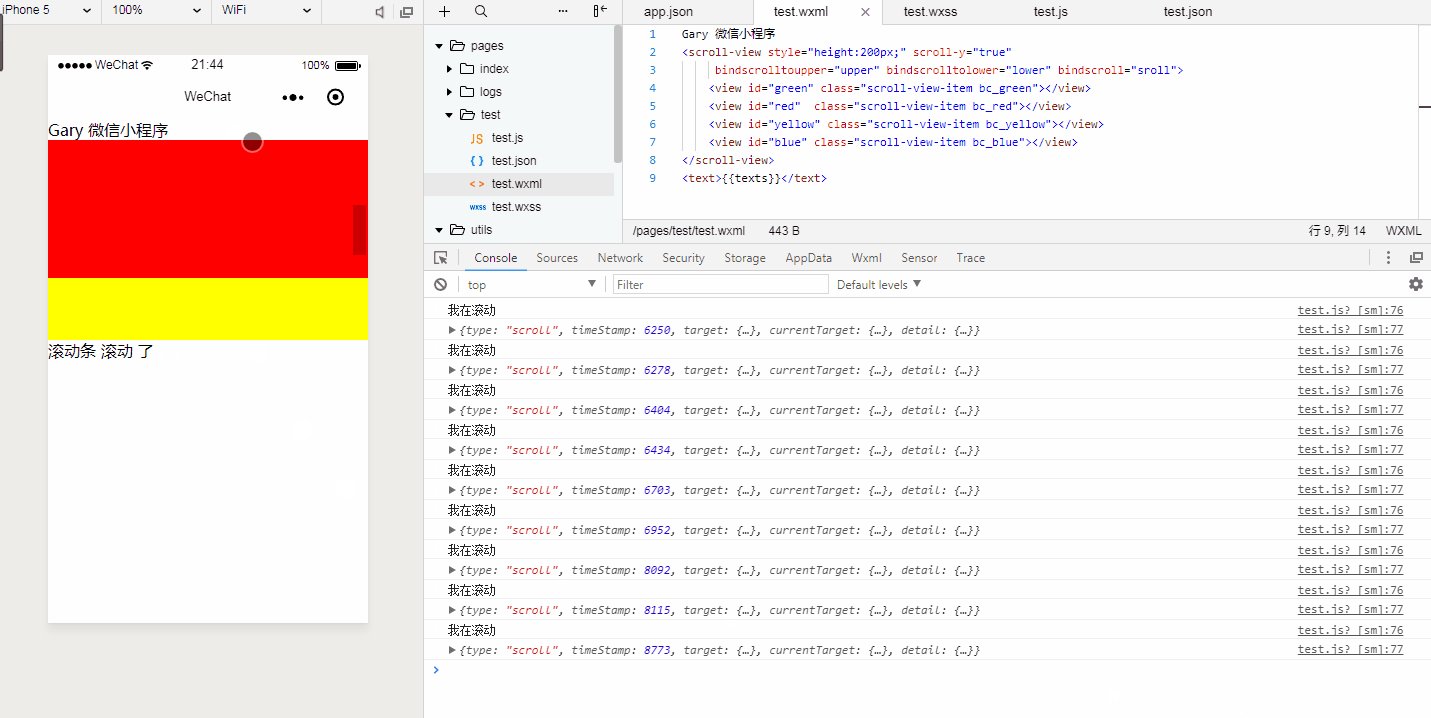
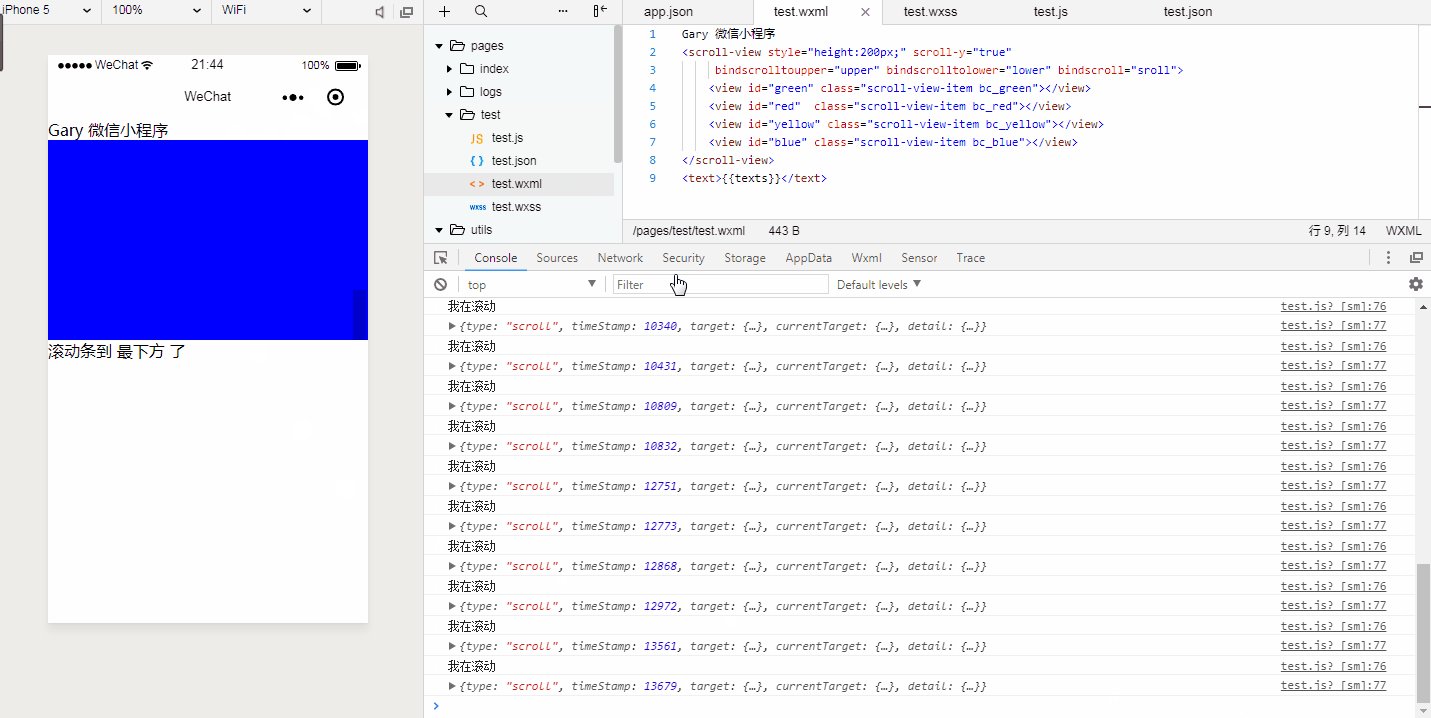
滑动滚动条,下方文本会显示滚动条的状态(到达最上方/滚动中/到达最下方),控制台输出滚动条状态
程序结构


Page({
/**
* 页面的初始数据
*/
data: {
texts:"滚动条状态"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
},
upper: function(event) {
this.setData({ texts: "滚动条到 最上方 了"});
},
lower: function(event) {
this.setData({ texts: "滚动条到 最下方 了" });
},
sroll: function(event) {
this.setData({ texts: "滚动条 滚动 了" });
console.log("我在滚动");
console.log(event);
}
})

Gary 微信小程序 <scroll-view style="height:200px;" scroll-y="true" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="sroll"> <view id="green" class="scroll-view-item bc_green"></view> <view id="red" class="scroll-view-item bc_red"></view> <view id="yellow" class="scroll-view-item bc_yellow"></view> <view id="blue" class="scroll-view-item bc_blue"></view> </scroll-view> <text>{{texts}}</text>

/* pages/test/test.wxss */ .scroll-view{ white-space: nowrap; } .scroll-view-item{ height:200px; } .bc_green{ background-color: green; } .bc_red{ background-color: red; } .bc_yellow{ background-color: yellow; } .bc_blue{ background-color: blue; }

{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
添加滚动容器属性
scroll-view 容器
style="height:200px;" 设置容器高度
scroll-y="true" 设置容器为纵向
bindscrolltoupper="upper"
滚动到顶部/左边,会触发 scrolltoupper 事件
bindscrolltolower="lower"
滚动到底部/右边,会触发 scrolltolower 事件
bindscroll="sroll"
滚动时触发,会触发sroll事件
添加视图进入可滚动区域
<view id="green" class="scroll-view-item bc_green"></view> <view id="red" class="scroll-view-item bc_red"></view> <view id="yellow" class="scroll-view-item bc_yellow"></view> <view id="blue" class="scroll-view-item bc_blue"></view>
添加绑定滚动条滚动时的事件
upper: function(event) {
this.setData({ texts: "滚动条到 最上方 了"});
},
lower: function(event) {
this.setData({ texts: "滚动条到 最下方 了" });
},
sroll: function(event) {
this.setData({ texts: "滚动条 滚动 了" });
console.log("我在滚动");
console.log(event);
},
左右方向滚动条改变为上下方向方向滚动条只需要改变scroll-x/scroll-y属性
.bc_green{ background-color: green; } .bc_red{ background-color: red; } .bc_yellow{ background-color: yellow; } .bc_blue{ background-color: blue; }
wxss同css样式,将颜色作为背景添加到View中,将View添加到滚动视图中
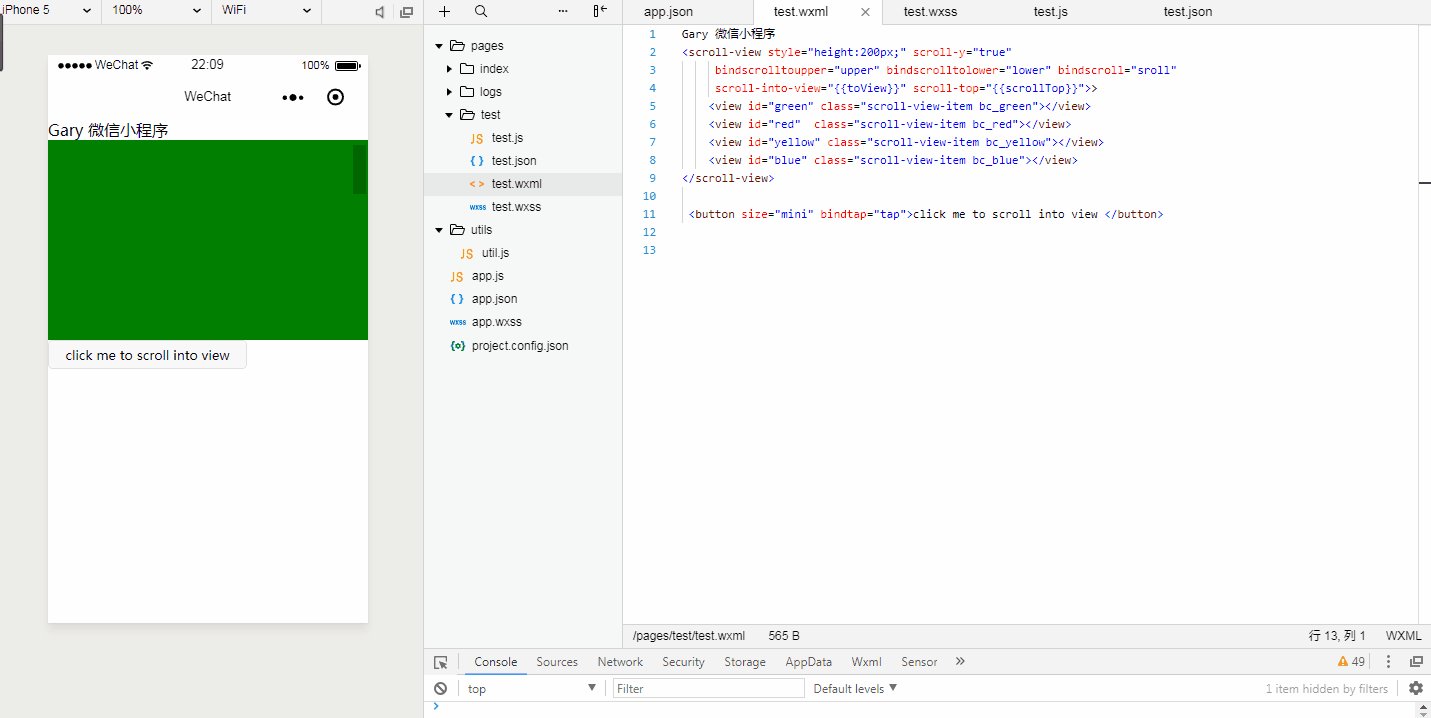
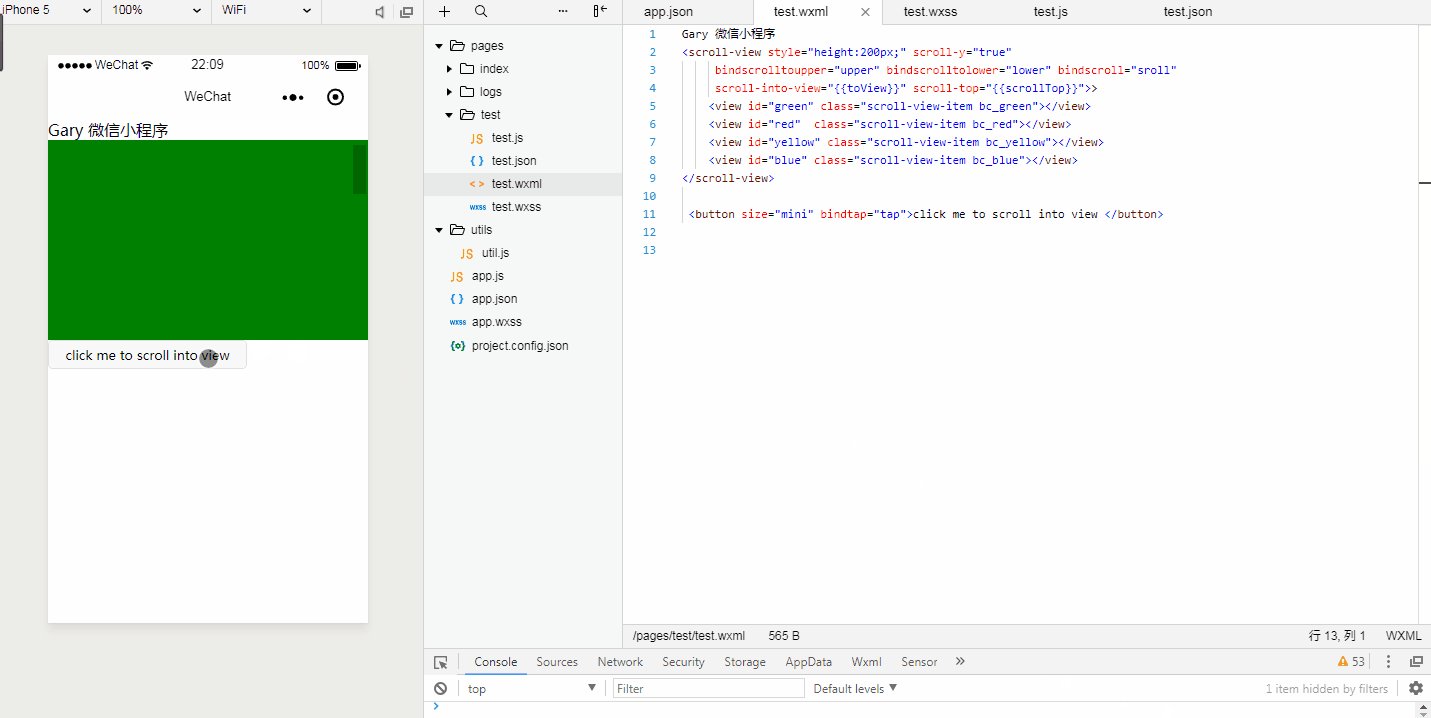
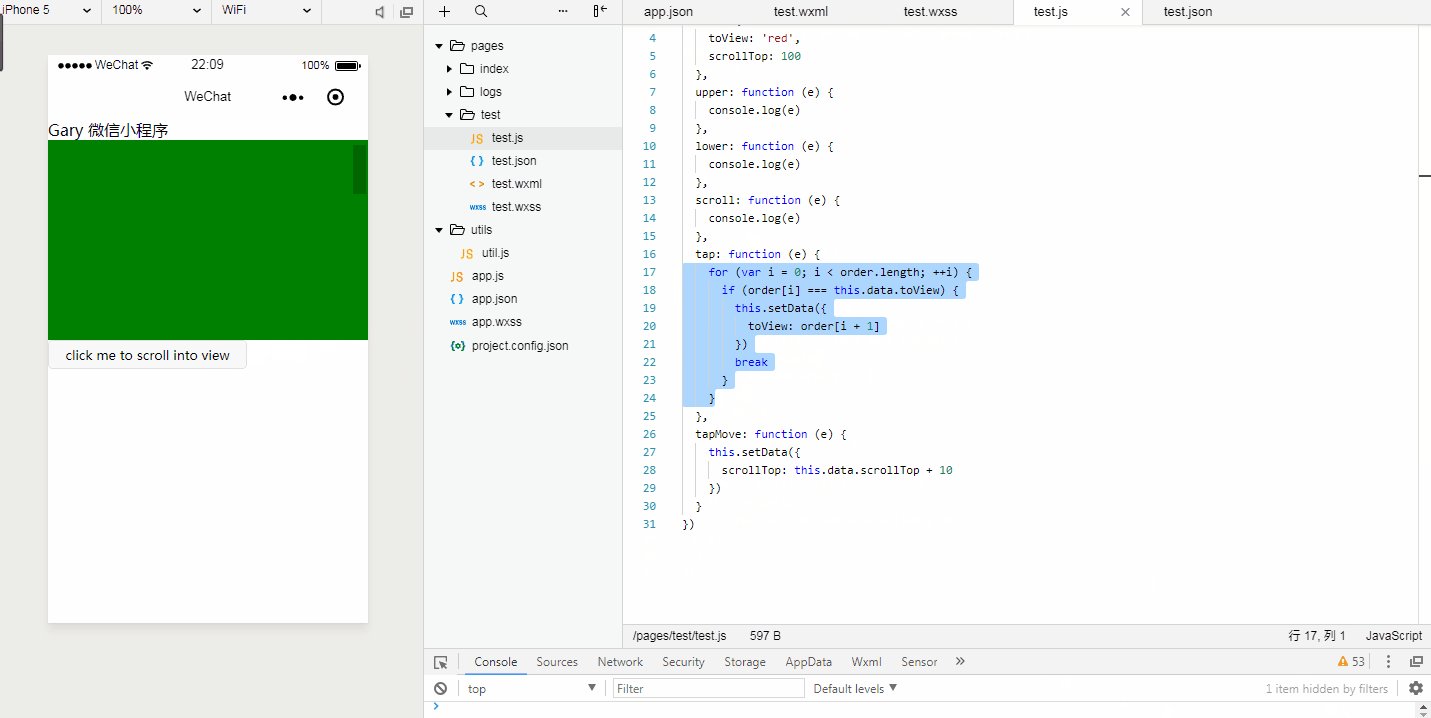
点击"按钮"改变滚动条位置效果


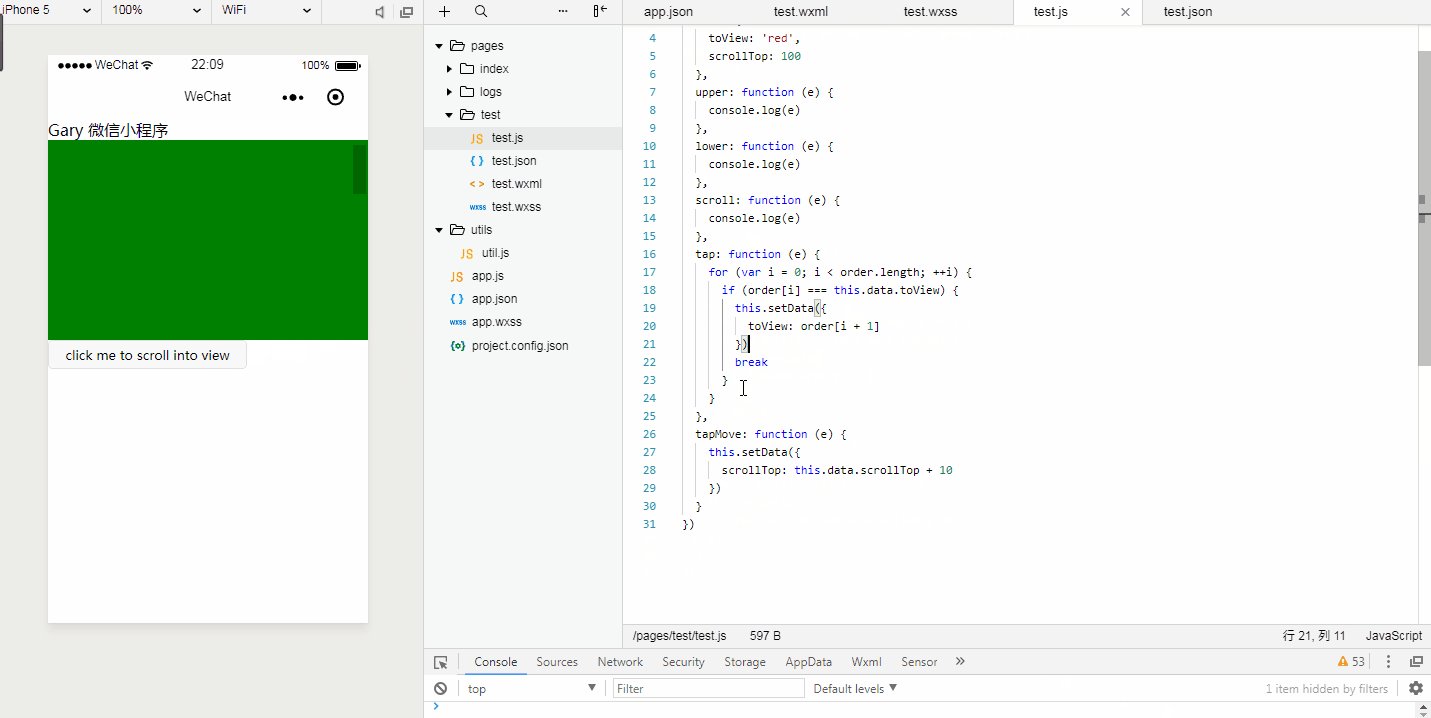
var order = ['red', 'yellow', 'blue', 'green', 'red'] Page({ data: { toView: 'red', scrollTop: 100 }, upper: function (e) { console.log(e) }, lower: function (e) { console.log(e) }, scroll: function (e) { console.log(e) }, tap: function (e) { for (var i = 0; i < order.length; ++i) { if (order[i] === this.data.toView) { this.setData({ toView: order[i + 1] }) break } } }, tapMove: function (e) { this.setData({ scrollTop: this.data.scrollTop + 10 }) } })

Gary 微信小程序 <scroll-view style="height:200px;" scroll-y="true" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="sroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">> <view id="green" class="scroll-view-item bc_green"></view> <view id="red" class="scroll-view-item bc_red"></view> <view id="yellow" class="scroll-view-item bc_yellow"></view> <view id="blue" class="scroll-view-item bc_blue"></view> </scroll-view> <button size="mini" bindtap="tap">click me to scroll into view </button>

/* pages/test/test.wxss */ .scroll-view{ white-space: nowrap; } .scroll-view-item{ height:200px; } .bc_green{ background-color: green; } .bc_red{ background-color: red; } .bc_yellow{ background-color: yellow; } .bc_blue{ background-color: blue; } test.wxss

{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
设置滚动条要滚动到的View视图
tap: function(e) { for (var i = 0; i < order.length; ++i) { if (order[i] === this.data.toView) { this.setData({ toView: order[i + 1] }) break } } },
改变滚动条位置,显示出不同View视图
tapMove: function (e) { this.setData({ scrollTop: this.data.scrollTop + 10 }) }
官方文档 传送门
scroll-top Number 设置竖向滚动条位置
scroll-left Number 设置横向滚动条位置
(如需转载学习,请标明出处)



