JS框架_(Popup.js)3D对话框窗口插件
百度云盘 传送门 密码:afdo
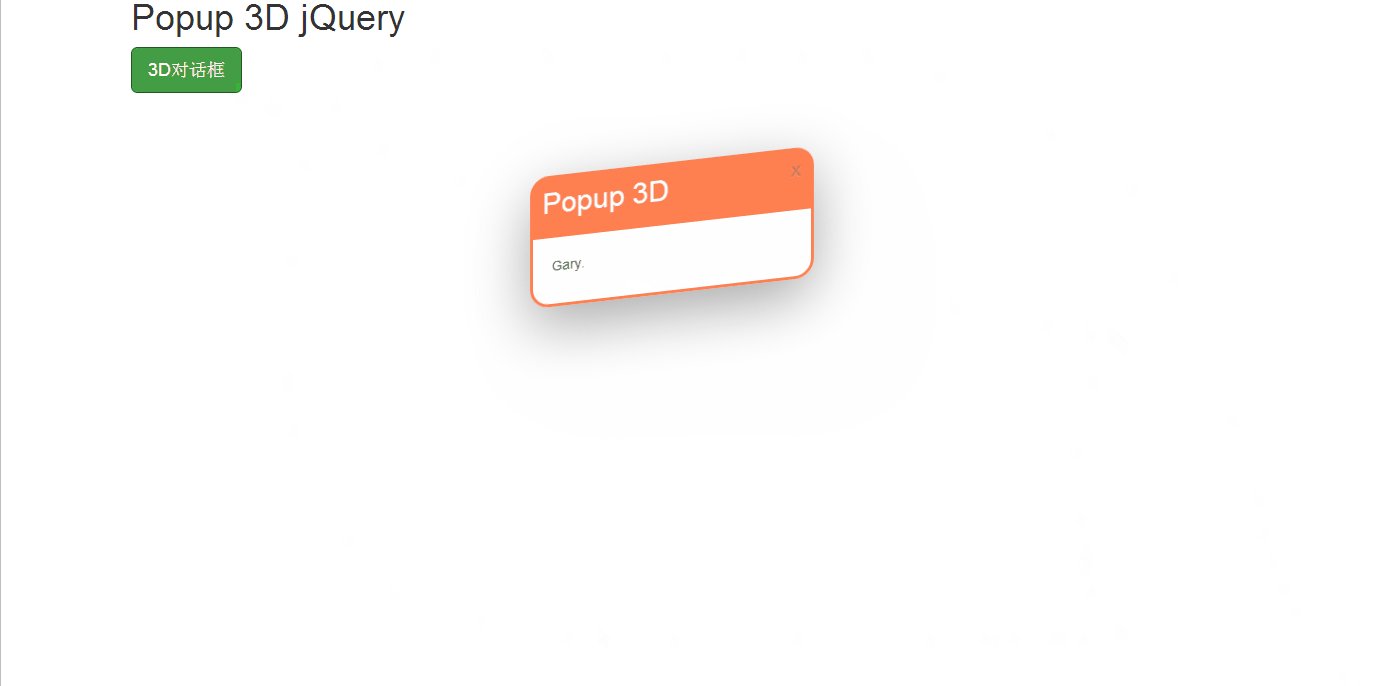
3D对话框窗口插件效果:


<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery点击按钮弹出3D对话框窗口插件</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css"> <link rel="stylesheet" type="text/css" href="css/popup.css" /> </head> <body> <div class="container center-block"> <h1>Popup 3D jQuery</h1> <a id="tst" rel="popup_name" class="btn btn-success btn-lg" href="#" role="button">3D对话框</a> <div class="popup"> <div id="popup_name" class="popup_block"> <div class="popup_head"> <h2>Popup 3D</h2> </div> <div class="popup_body"> <p>Gary.</p> </div> </div> </div> </div> <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="js/popup.js"></script> <script src="js/script.js"></script> </body> </html>

.popup{
position: absolute;
top:50%;
left:50%;
}
.popup_block{
display: none;
position: absolute;
width:300px;
margin:-150px;
box-sizing: border-box;
border-radius: 20px;
border-style:solid;
border-color:coral;
cursor: pointer;
transform-style: preserve-3d;
box-shadow: 0px 20px 100px #aaa;
}
.close{
padding:10px;
}
.popup_head{
background-color:coral;
padding:10px;
border-radius: 10px 10px 0 0;
transition-duration:0.2s;
}
.popup_body{
padding:20px;
}
.popup_head > h1, h2, h3, h4, h5{
margin-top:0px;
color:white;
}
.popup_head:hover{
padding-left:20px;
}
实现过程
popup.js:jQuery和CSS3制作并可以使用鼠标进行互动的3D弹出窗口插件
CSS
设置弹出窗口模式快
.popup_block{
display: none;
position: absolute;
width:300px;
margin:-150px;
box-sizing: border-box;
border-radius: 20px;
border-style:solid;
border-color:coral;
cursor: pointer;
transform-style: preserve-3d;
box-shadow: 0px 20px 100px #aaa;
}
box-sizing:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制
border-radius:向 div 元素添加圆角边框
border-style:设置 4 个边框的样式 传送门

1个参数
border-style:dotted;
所有 4 个边框都是点状
2个参数
border-style:dotted solid;
上边框和下边框是点状
右边框和左边框是实线
3个参数
border-style:dotted solid double;
上边框是点状
右边框和左边框是实线
下边框是双线
4个参数
border-style:dotted solid double dashed;
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
cursor :规定要显示的光标的类型(形状)
pointer 光标呈现为指示链接的指针 其他参数:传送门
transform-style:被转换的子元素保留其 3D 转换
flat 子元素将不保留其 3D 位置。
preserve-3d 子元素将保留其 3D 位置。
box-shadow::设置一个或多个下拉阴影的框

box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow :必需的。水平阴影的位置。允许负值
v-shadow :必需的。垂直阴影的位置。允许负值
blur :可选。模糊距离
spread :可选。阴影的大小
color :可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset :可选。从外层的阴影(开始时)改变阴影内侧阴影
设置弹出框头部
.popup_head{
background-color:coral;
padding:10px;
border-radius: 10px 10px 0 0;
transition-duration:0.2s;
}
transition-duration:规定完成过渡效果需要花费的时间(以秒或毫秒计)
DOM
加载popup.js,写入对话框标题和对话框内容
<div class="popup"> <div id="popup_name" class="popup_block"> <div class="popup_head"> <h2>Popup 3D</h2> </div> <div class="popup_body"> <p>Gary.</p> </div> </div> </div>
(如需转载学习,请标明出处)



