Android_(传感器)指南针
Android方向传感器


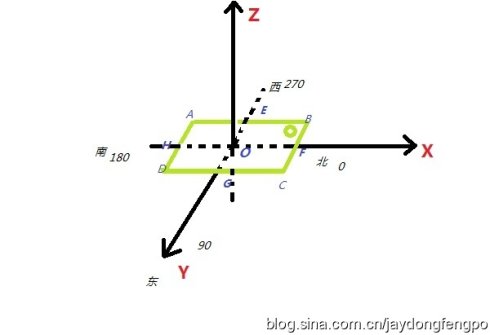
传感器中的X:如上图所示,规定X正半轴为北,手机头部指向OF方向,此时X的值为0,如果手机头部指向OG方向,此时X值为90,指向OH方向,X值为180,指向OE,X值为270
传感器中的Y:现在我们将手机沿着BC轴慢慢向上抬起,即手机头部不动,尾部慢慢向上翘起来,直到AD跑到BC右边并落在XOY平面上,Y的值将从0~180之间变动,如果手机沿着AD轴慢慢向上抬起,即手机尾部不懂,直到BC跑到AD左边并且落在XOY平面上,Y的值将从0~-180之间变动,这就是方向传感器中Y的含义。
传感器中的Z:现在我们将手机沿着AB轴慢慢向上抬起,即手机左边框不动,右边框慢慢向上翘起来,直到CD跑到AB右边并落在XOY平面上,Z的值将从0~180之间变动,如果手机沿着CD轴慢慢向上抬起,即手机右边框不动,直到AB跑到CD左边并且落在XOY平面上,Z的值将从0~-180之间变动,这就是方向传感器中发Z的含义。
了解了方向传感器中X,Y,Z的含义之后下面我们就开始学习如何使用
首先我们创建一个传感器管理器和一个传感器监听器,管理器用来管理传感器以及创建各种各样的传感器,监听器用来监视传感器的变化并且进行相应的操作
private SensorManager sensorManager;
private MySensorEventListener mySensorEventListener;
mySensorEventListener= new MySensorEventListener();//这个监听器当然是我们自己定义的,在方向感应器感应到手机方向有变化的时候,我们可以采取相应的操作,这里紧紧是将x,y,z的值打印出来
private final class MySensorEventListener implements SensorEventListener{
@Override
//可以得到传感器实时测量出来的变化值
public void onSensorChanged(SensorEvent event) {
//方向传感器
if(event.sensor.getType()==Sensor.TYPE_ORIENTATION){
//x表示手机指向的方位,0表示北,90表示东,180表示南,270表示西
float x = event.values[SensorManager.DATA_X];
float y = event.values[SensorManager.DATA_Y];
float z = event.values[SensorManager.DATA_Z];
//tv_orientation是界面上的一个TextView标签,不再赘述
tv_orientation.setText("Orientation:"+x+","+y+","+z);
}
}
我们在onResume方法中创建一个方向传感器,并向系统注册监听器
protected void onResume() {
Sensor sensor_orientation=sensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sensorManager.registerListener(mySensorEventListener,sensor_orientation, SensorManager.SENSOR_DELAY_UI);
super.onResume();
}
最后我们在onPause()中注销所有传感器的监听,释放方向感应器资源!
protected void onPause() {
//注销所有传感器的监听
sensorManager.unregisterListener(mySensorEventListener);
super.onPause();
}
到此,有关方向传感器的介绍完毕!
感谢东风破的博客:传送门
利用Android传感器传回来第一个参数值就是代表手机绕z轴旋转在角度,可以通过Android本身传感器开发出指南针
运行截图:

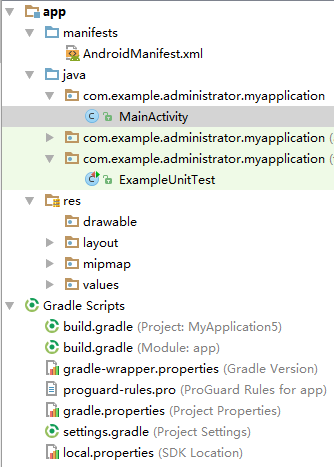
程序结构


package com.example.administrator.myapplication; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.hardware.Sensor; import android.hardware.SensorListener; import android.hardware.SensorManager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Config; import android.util.Log; import android.view.View; import java.util.List; public class MainActivity extends AppCompatActivity { private static final String TAG ="指南针"; private SensorManager mSensorManager; private SampleView mView; private float[] mValues; private final SensorListener mListener = new SensorListener() { @Override public void onSensorChanged(int i, float[] floats) { if(Config.DEBUG) Log.d("TAG","sensorChanged("+floats[0]+","+floats[1]+","+floats[2]+")"); mValues = floats; if(mView!=null) { mView.invalidate(); } } @Override public void onAccuracyChanged(int i, int i1) { } }; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mSensorManager = (SensorManager)getSystemService(Context.SENSOR_SERVICE); List<Sensor>sensors = mSensorManager.getSensorList(Sensor.TYPE_ALL); mView = new SampleView(this); setContentView(mView); } @Override protected void onResume() { super.onResume(); mSensorManager.registerListener(mListener,SensorManager.SENSOR_ORIENTATION,SensorManager.SENSOR_DELAY_GAME); } @Override protected void onStop() { mSensorManager.unregisterListener(mListener); super.onStop(); } private class SampleView extends View{ private Paint mPaint = new Paint(); private Path mPath = new Path(); private boolean mAnimate; private long mNextTime; public SampleView(Context context) { super(context); mPath.lineTo(-20,60); mPath.lineTo(0,50); mPath.lineTo(20,60); mPath.close(); } protected void onDraw(Canvas canvas) { Paint paint = mPaint; canvas.drawColor(Color.WHITE); paint.setAntiAlias(true); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.FILL); int w = canvas.getWidth(); int h = canvas.getHeight(); int cx = w/2; int cy = h/2; canvas.translate(cx,cy); if(mValues!=null) { canvas.rotate(-mValues[0]); } canvas.drawPath(mPath,mPaint); } @Override protected void onAttachedToWindow() { mAnimate = true; super.onAttachedToWindow(); } protected void onDetachedFromWindow() { mAnimate = false; super.onDetachedFromWindow(); } } }
一、方位传感器
注册注册方位角传感器,获取其中的极方位角方(mValues)
private final SensorListener mListener = new SensorListener() { @Override public void onSensorChanged(int i, float[] floats) { mValues = floats; if(mView!=null) { mView.invalidate(); } } @Override public void onAccuracyChanged(int i, int i1) { } };
二、指南针
1、绘制指南针
public SampleView(Context context) { super(context); mPath.lineTo(-20,60); mPath.lineTo(0,50); mPath.lineTo(20,60); mPath.close(); }
canvas.translate(cx,cy)方法
平移,将画布的坐标原点向左右方向移动cx,向上下方向移动cy.canvas的默认位置是在(0,0).
2、调整指南针方向
每当方位角度栽移动时,通过控制整个话不反方向移动同样在角度,来实现看起来椒整个指南针都在移动
canvas.rotate(x)方法
旋转角度,以弧度计
private class SampleView extends View{ private Paint mPaint = new Paint(); private Path mPath = new Path(); private boolean mAnimate; private long mNextTime; public SampleView(Context context) { super(context); mPath.lineTo(-20,60); mPath.lineTo(0,50); mPath.lineTo(20,60); mPath.close(); } protected void onDraw(Canvas canvas) { Paint paint = mPaint; canvas.drawColor(Color.WHITE); paint.setAntiAlias(true); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.FILL); int w = canvas.getWidth(); int h = canvas.getHeight(); int cx = w/2; int cy = h/2; canvas.translate(cx,cy); if(mValues!=null) { canvas.rotate(-mValues[0]); } canvas.drawPath(mPath,mPaint); } @Override protected void onAttachedToWindow() { mAnimate = true; super.onAttachedToWindow(); } protected void onDetachedFromWindow() { mAnimate = false; super.onDetachedFromWindow(); } }
(如需转载学习,请标明出处)



