Android_(消息提示)多种使用Toast的消息提示
Toast是一种提供给用户简介信息的视图,可以创建和显示消息,该视图以浮于应用程序之上的形式呈现给用户。因为它并不获得焦点,即使用户正在输入什么也不会受到影响。
Toast目标是尽可能以不显眼的方式,使用户看到提示的信息。
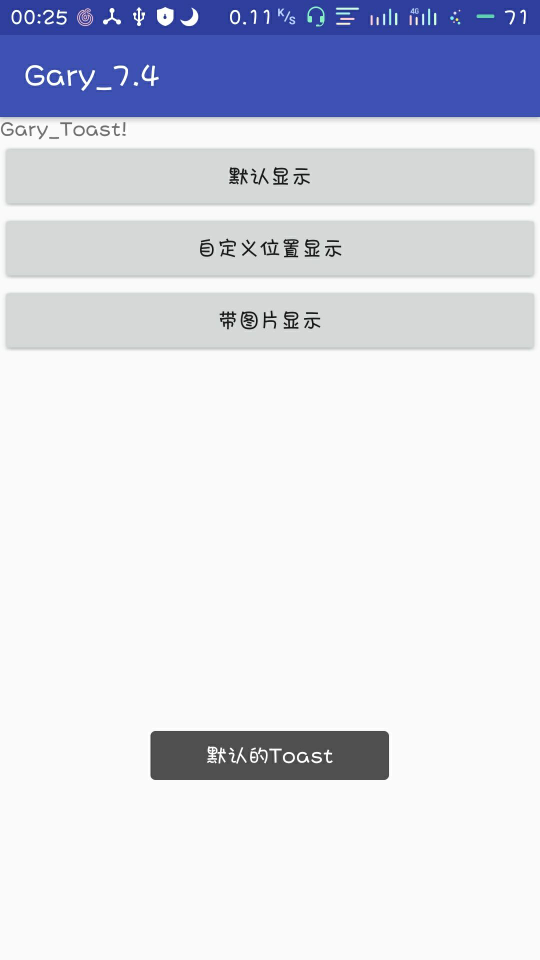
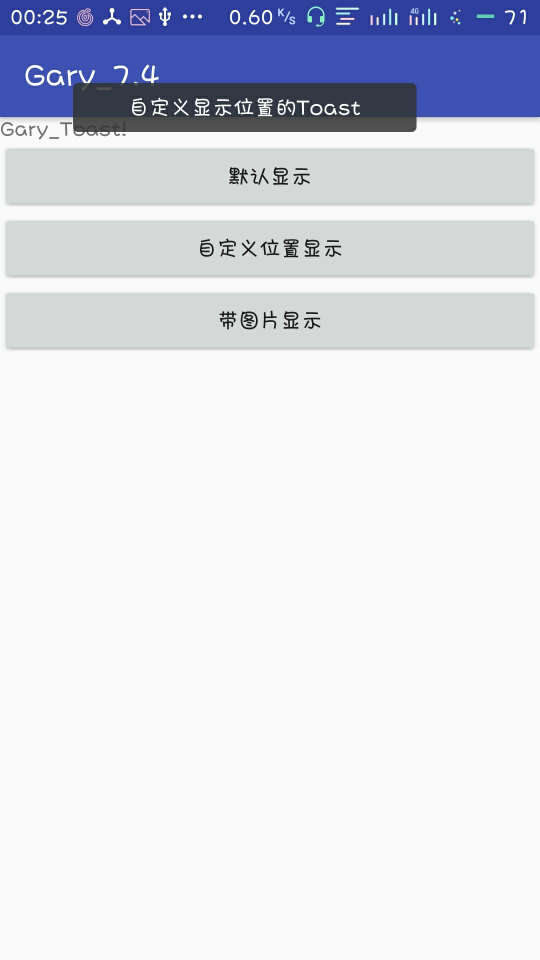
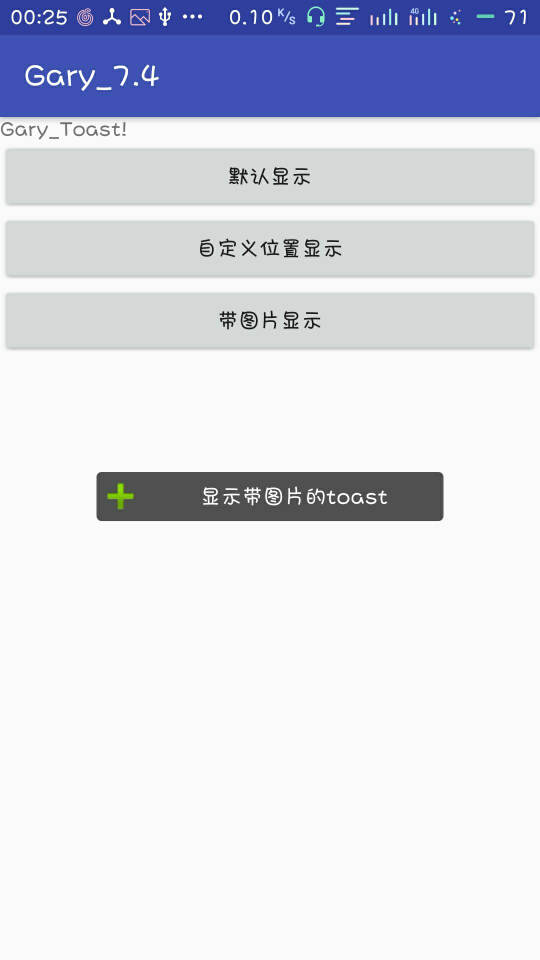
运行截图:



程序结构


package com.example.asus.gary_74; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.Gravity; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button bt1,bt2,bt3,bt4; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bt1=(Button)findViewById(R.id.button); bt1.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { //Toast.LENGTH_SHORT 大约2秒 //Toast.LENGTH_LONG 大约3.5秒 Toast toast = Toast.makeText(MainActivity.this,"默认的Toast",Toast.LENGTH_LONG); toast.show(); } }); bt2=(Button)findViewById(R.id.button2); bt2.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT); //第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶 //第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移 //第三个参数:同的第二个参数道理一样 //如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示 toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100); //屏幕居中显示,X轴和Y轴偏移量都是0 //toast.setGravity(Gravity.CENTER, 0, 0); toast.show(); } }); bt3=(Button)findViewById(R.id.button3); bt3.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View v) { Toast toast=Toast.makeText(getApplicationContext(), "显示带图片的toast",Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); //创建图片视图对象 ImageView imageView= new ImageView(getApplicationContext()); //设置图片 imageView.setImageResource(android.R.drawable.ic_input_add); //获得toast的布局 LinearLayout toastView = (LinearLayout) toast.getView(); //设置此布局为横向的 toastView.setOrientation(LinearLayout.HORIZONTAL); //将ImageView在加入到此布局中的第一个位置 toastView.addView(imageView, 0); toast.show(); } }); } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.asus.gary_74.MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Gary_Toast!" android:textSize="40px" /> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="默认显示" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义位置显示" /> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="带图片显示" /> </LinearLayout>
一、界面布局
三个Button,分别显示不同的Toast提示效果
二、实现程序功能
1、显示默认的Toast消息
Toast makeText(Context context,int resId,int duration)
context:使用的上下文,通常是Activity对象
resId:要使用的字符串资源ID
duration:该消息的在屏幕上停留的时间。值为LENGTH_SHORT或者LENGTH_LONG
bt1=(Button)findViewById(R.id.button); bt1.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { //Toast.LENGTH_SHORT 大约2秒 //Toast.LENGTH_LONG 大约3.5秒 Toast toast = Toast.makeText(MainActivity.this,"默认的Toast",Toast.LENGTH_LONG); toast.show(); } });
2、自定义位置显示Toast消息
void setDuration(int gravity,int xOffset,int yOfset)
设置提示消息在屏幕上显示的位置
bt2=(Button)findViewById(R.id.button2); bt2.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT); //第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶 //第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移 //第三个参数:同的第二个参数道理一样 //如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示 toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100); //屏幕居中显示,X轴和Y轴偏移量都是0 //toast.setGravity(Gravity.CENTER, 0, 0); toast.show(); } });
3、显示带图片的Toast消息
bt3=(Button)findViewById(R.id.button3); bt3.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View v) { Toast toast=Toast.makeText(getApplicationContext(), "显示带图片的toast",Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); //创建图片视图对象 ImageView imageView= new ImageView(getApplicationContext()); //设置图片 imageView.setImageResource(android.R.drawable.ic_input_add); //获得toast的布局 LinearLayout toastView = (LinearLayout) toast.getView(); //设置此布局为横向的 toastView.setOrientation(LinearLayout.HORIZONTAL); //将ImageView在加入到此布局中的第一个位置 toastView.addView(imageView, 0); toast.show(); } });
(如需转载学习,请标明出处)



