Android_(控件)使用ImageView简单实现图片翻转
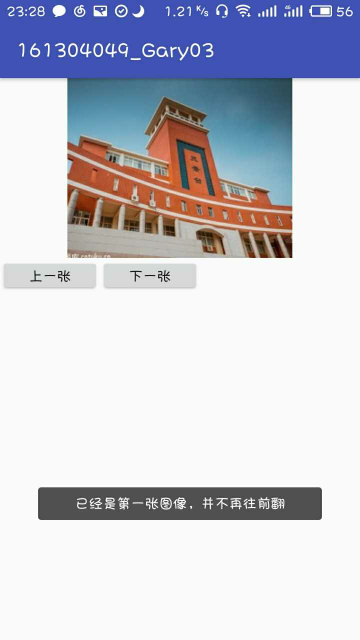
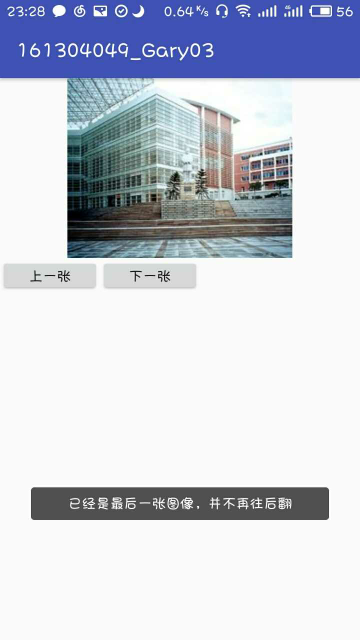
效果图


1)可以把图像的id存放数组中,利用setImageResource()或setImageDrawable()方法(放在数组中便于循环)
2)已经是第一张图像时,再点击“上一页”,应Toast提示:已经是第一张图像,并不再往前翻;同样,已经是最后一张图像时,再点击“下一页”,应Toast提示:已经是最后一张图像,并不再往后翻。
给出源代码

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context="com.example.asus.a161304049_gary03.MainActivity"> <LinearLayout android:id="@+id/Layoutt" android:layout_width="match_parent" android:layout_height="215dp" android:orientation="vertical"> <ImageView android:id="@+id/imagexianshi" android:layout_width="match_parent" android:layout_height="180dp" app:srcCompat="@drawable/qzu1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <Button android:id="@+id/Back" android:layout_width="100dp" android:layout_height="wrap_content" android:gravity="center" android:text="上一张" /> <Button android:id="@+id/Next" android:layout_width="100dp" android:layout_height="wrap_content" android:text="下一张" /> </LinearLayout> </LinearLayout> </FrameLayout>

package com.example.asus.a161304049_gary03; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ImageView; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { //用一个数组来保存图片 int[] images = new int[]{ R.drawable.qzu1, R.drawable.qzu2, R.drawable.qzu3, R.drawable.qzu5 }; //作为图片的下标 int countImg = 0; //前进和后退的按钮 private Button B1,B2; //用ImageView来存放图片 private ImageView Xianshi; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); B1 = (Button) findViewById(R.id.Back); B2 = (Button) findViewById(R.id.Next); Xianshi = (ImageView) findViewById(R.id.imagexianshi); Xianshi.setImageResource(images[0]); B1.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) { //这里就是一个简单的逻辑啦 //如果选中的图片是第一张,那么就不能再选择前面的一张。输出Toast提示的消息 if(countImg>0){ countImg--; //用setImageResource来显示图片 Xianshi.setImageResource(images[countImg]); }else{ Toast.makeText(MainActivity.this,"已经是第一张图像,并不再往前翻",Toast.LENGTH_SHORT).show(); } } }); B2.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) { //如果选中的图片是最后,那么就不能再选择后面的一张。输出Toast提示的消息 if(countImg<3){ countImg++; Xianshi.setImageResource(images[countImg]); }else{ Toast.makeText(MainActivity.this,"已经是最后一张图像,并不再往后翻",Toast.LENGTH_SHORT).show(); } } }); } }
ImageView控件用来存放图片展示出来,xml属性不是本文重点,这里就不再介绍。

第一步:定义成员变量
//用一个数组来保存图片 int[] images = new int[]{ R.drawable.qzu1, R.drawable.qzu2, R.drawable.qzu3, R.drawable.qzu5 }; //作为图片的下标 int countImg = 0; //前进和后退的按钮 private Button B1,B2; //用ImageView来存放图片 private ImageView Xianshi;
第二步:实现按钮"上一张"和"下一张"的事件响应机制
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); B1 = (Button) findViewById(R.id.Back); B2 = (Button) findViewById(R.id.Next); Xianshi = (ImageView) findViewById(R.id.imagexianshi); Xianshi.setImageResource(images[0]); B1.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) { //这里就是一个简单的逻辑啦 //如果选中的图片是第一张,那么就不能再选择前面的一张。输出Toast提示的消息 if(countImg>0){ countImg--; //用setImageResource来显示图片 Xianshi.setImageResource(images[countImg]); }else{ Toast.makeText(MainActivity.this,"已经是第一张图像,并不再往前翻",Toast.LENGTH_SHORT).show(); } } }); B2.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) { //如果选中的图片是最后,那么就不能再选择后面的一张。输出Toast提示的消息 if(countImg<3){ countImg++; Xianshi.setImageResource(images[countImg]); }else{ Toast.makeText(MainActivity.this,"已经是最后一张图像,并不再往后翻",Toast.LENGTH_SHORT).show(); } } }); }
传送门:消息模式Toast.make Text的几种常见用法
(如需转载学习,请标明出处)



