Java GUI小程序--画板
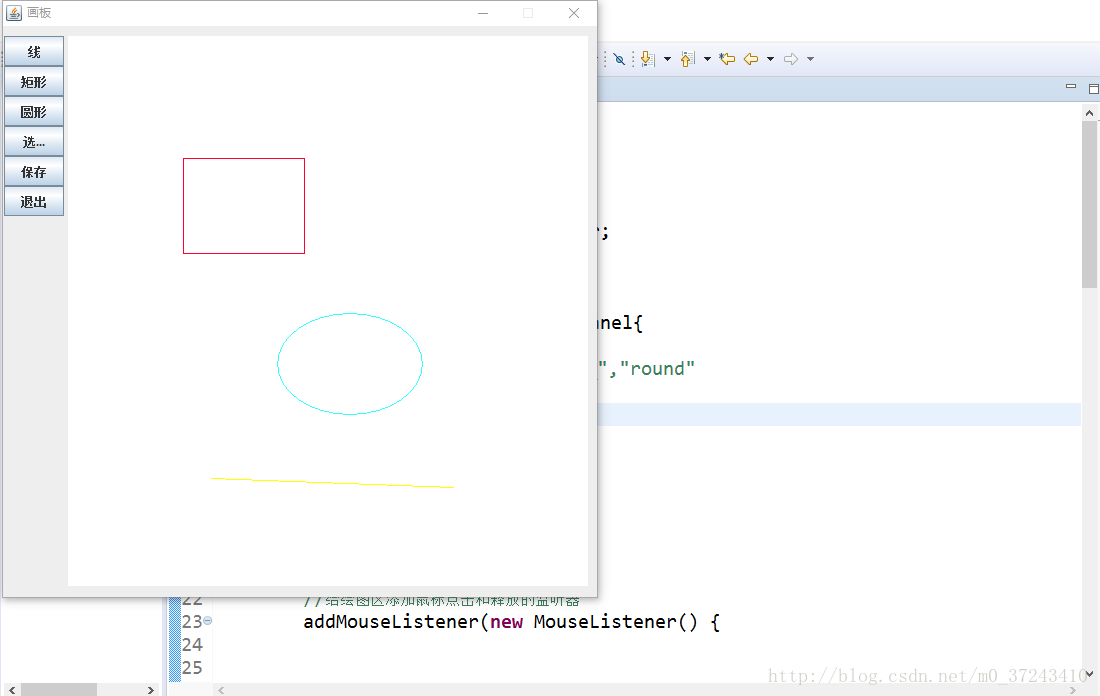
画板效果

(以前写在Csdn上的博文,没去水印,Csdn名字同博客园)
布局类:

package gary; import java.awt.Color; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.io.File; import javax.swing.JButton; import javax.swing.JColorChooser; import javax.swing.JFileChooser; import javax.swing.JFrame; public class PaintFrame extends JFrame{ //定义按钮 JButton line,rect,round,chooseColor,save,exit; //定义一个绘图区 PaintPanel panel ; //默认颜色是 Color selectColor = Color.GRAY; //构造方法对面板进行初始化 public PaintFrame() { //1.初始化所有按钮 line = new JButton("线"); rect = new JButton("矩形"); round = new JButton("圆形"); chooseColor = new JButton("选择颜色"); save = new JButton("保存"); exit = new JButton("退出"); //初始化绘图区 panel = new PaintPanel(); panel.setBackground(Color.WHITE); //设置绘图区为白色 chooseColor.setBackground(selectColor); panel.selectColor = selectColor; //2.初始化窗口 setTitle("画板"); setSize(600,600); setResizable(false); setDefaultCloseOperation(EXIT_ON_CLOSE); //3.把按钮放置在窗口中 add(line); add(rect); add(round); add(chooseColor); add(save); add(exit); //step2:把绘图区放置到窗口中 add(panel); //4.重定位按钮 line.setBounds(1,10,60,30); rect.setBounds(1,40,60,30); round.setBounds(1,70,60,30); chooseColor.setBounds(1,100,60,30); save.setBounds(1,130,60,30); exit.setBounds(1,160,60,30); //重定位绘图区 panel.setBounds(65,10,520,550); //5.给各个按钮注册监听器 //直线 line.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //改变绘图区的type变量的值为"line" panel.type = "line"; } }); //矩形 rect.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //改变绘图区的type变量的值为"rect" panel.type = "rect"; } }); //圆 round.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //改变绘图区的type变量的值为"round" panel.type = "round"; } }); //选择颜色 chooseColor.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor); selectColor = color; //默认颜色设置成选择的颜色 //讲选择的颜色返回到按钮"选择颜色"的背景上 chooseColor.setBackground(selectColor); panel.selectColor = selectColor; } }); //保存 save.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent arg0) { JFileChooser chooser = new JFileChooser(); int cnt = chooser.showDialog(null,"保存"); if(cnt == 0 ) { //用户选中的文件 File file = chooser.getSelectedFile(); System.out.println("file = " + file.getAbsolutePath()); panel.save(file); } } }); //退出 exit.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent arg0) { System.exit(0); } }); //end.设置布局为空,使窗口可见 setLayout(null); setVisible(true); } public static void main(String[] args) { new PaintFrame(); } }
功能类:

package gary; import java.awt.Color; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.event.MouseEvent; import java.awt.event.MouseListener; import java.awt.image.BufferedImage; import java.io.File; import javax.swing.JPanel; public class PaintPanel extends JPanel{ //表示下一次要画的图形类型 "line","rect","round" String type = "line"; //表示鼠标的横纵坐标 int x,y; //要绘制的颜色 Color selectColor; public PaintPanel() { //给绘图区添加鼠标点击和释放的监听器 addMouseListener(new MouseListener() { @Override public void mousePressed(MouseEvent e) { // 按下 //获得图形的原点 x = e.getX(); y = e.getY(); } @Override public void mouseReleased(MouseEvent e) { // 释放 //获得图形的终点 int x1 = e.getX(); int y1 = e.getY(); //获得绘图区的作图器 Graphics2D g = (Graphics2D)getGraphics(); //给作图器设置绘图的颜色 g.setColor(selectColor); //根据type的值绘制不同类型的图形 if(type.equals("line")) { //绘制直线 g.drawLine(x,y, x1, y1); } if(type.equals("rect")) { //绘制矩形 g.drawRect(x,y,x1-x,y1-y); } if(type.equals("round")) { //绘制椭圆形 g.drawOval(x, y, x1-x, y1-y); } } @Override public void mouseClicked(MouseEvent e) { // TODO Auto-generated method stub } @Override public void mouseEntered(MouseEvent e) { // TODO Auto-generated method stub } @Override public void mouseExited(MouseEvent e) { // TODO Auto-generated method stub } }); } public void save(File file) { //获得相对于文件的缓冲图片 BufferedImage image= new BufferedImage(getWidth(),getHeight(),BufferedImage.TYPE_INT_RGB); //从缓冲图片中获得作图器 Graphics g = image.getGraphics(); g.setColor(Color.white); g.fillRect(0, 0, getWidth()+1, getHeight()+1); //向缓存图片上写绘制所有的图形 } }
画板制作分两个部分:
(一)界面布局
(二)实现功能
小知识:
setBounds(x,y,width,height);
x:组件在容器X轴上的起点
y:组件在容器Y轴上的起点
width:组件的长度
height:组件的
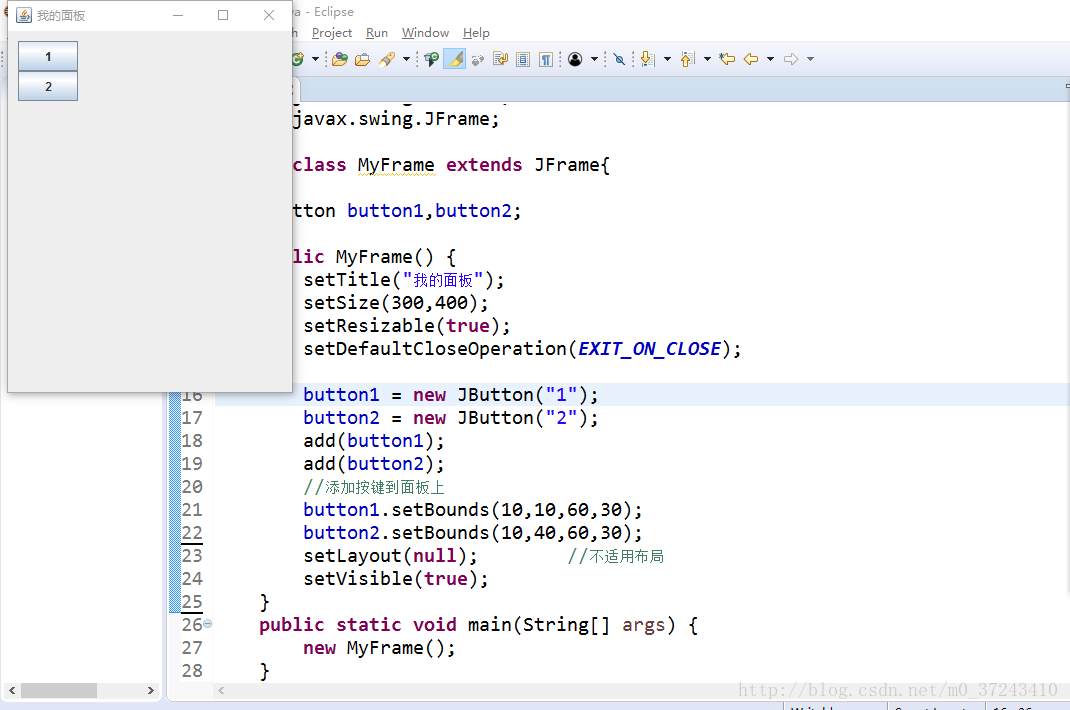
下面是一个按钮的简单布局

实现过程:
一、界面布局
1.定义所有按钮,把按钮全部放置到面板中
package gary; import javax.swing.JButton; import javax.swing.JFrame; public class PaintFrame extends JFrame{ JButton line,rect,round,chooseColor,save,exit; //构造方法对面板进行初始化 public PaintFrame() { //1.初始化所有按钮 line = new JButton("线"); rect = new JButton("矩形"); round = new JButton("圆形"); chooseColor = new JButton("选择颜色"); save = new JButton("保存"); exit = new JButton("退出"); //2.初始化窗口 setTitle("画板"); setSize(600,600); setResizable(false); setDefaultCloseOperation(EXIT_ON_CLOSE); //3.把按钮放置在窗口中 add(line); add(rect); add(round); add(chooseColor); add(save); add(exit); //4.重定位按钮 line.setBounds(1,10,60,30); rect.setBounds(1,40,60,30); round.setBounds(1,70,60,30); chooseColor.setBounds(1,100,60,30); save.setBounds(1,130,60,30); exit.setBounds(1,160,60,30); //end.设置布局为空,使窗口可见 setLayout(null); setVisible(true); } public static void main(String[] args) { new PaintFrame(); } }

chooseColor.setBackground(selectColor);
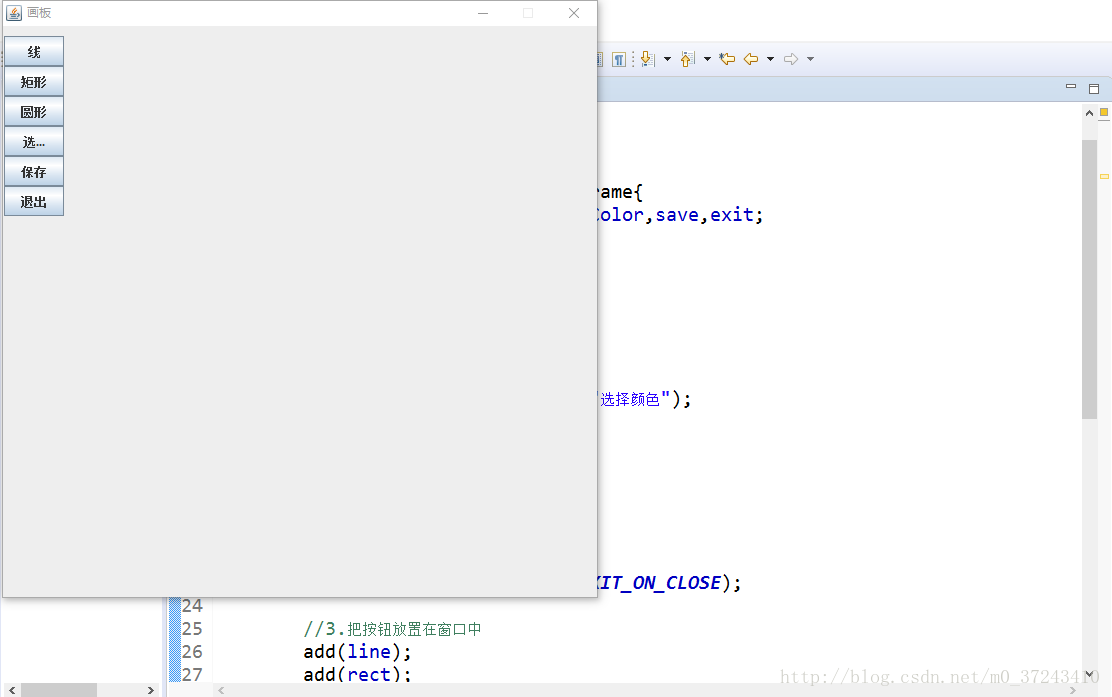
这样这些按钮就放到面板上了
2.把绘图区放置到面板中
绘图区我们用JPanel类来制作,JPanel是一个轻量级面板,不可以单独存在,必要要放到Frame面板上,Frame是一个重量级面板,可以单独存在
定义一个PaintPanel类用来继承JPanel

接着到PaintFrame这个类中初始化放置绘图区到面板上:
初始化
//step2:初始化绘图区 panel = new PaintPanel(); panel.setBackground(Color.WHITE); //设置绘图区为白色
把绘图区放置到窗口中
//step2:把绘图区放置到窗口中 add(panel);
定义绘图区
//重定位绘图区 panel.setBounds(65,10,520,550);

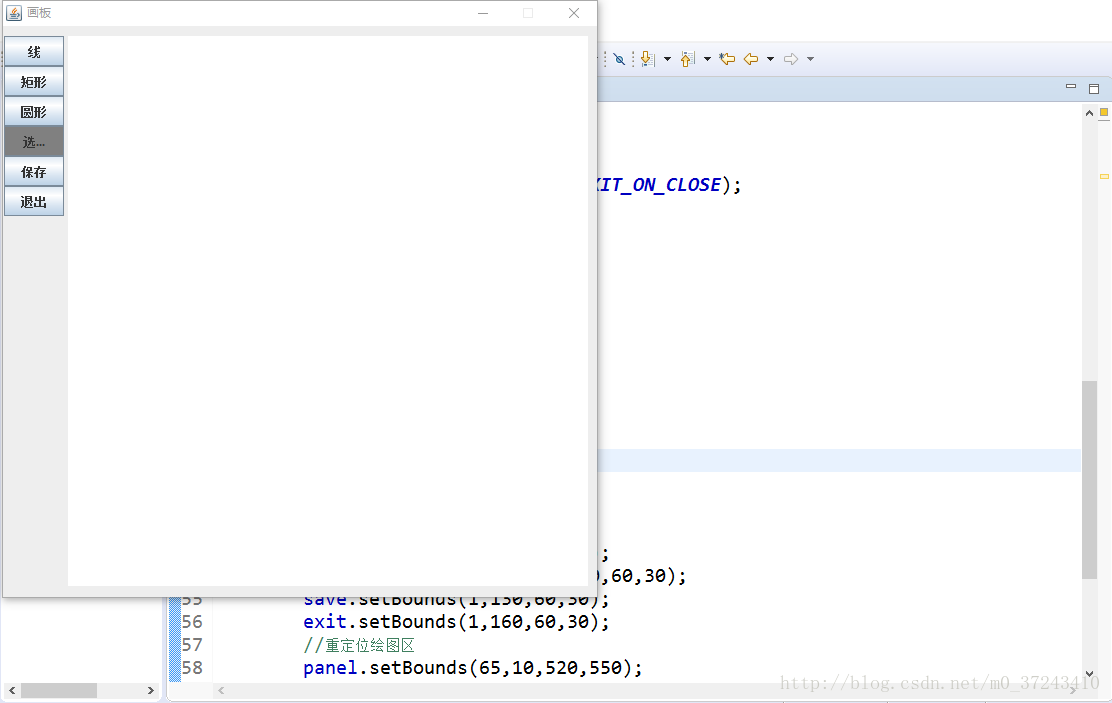
板右边就绘制了一个绘图区,为后面绘制直线、圆、矩形设置了一个面板
3.定义颜色
在PaintFrame类中定义一个颜色
//默认颜色是 Color selectColor = Color.GRAY;
将"选择颜色"按钮定义为灰色
chooseColor.setBackground(selectColor);


package gary; import java.awt.Color; import javax.swing.JButton; import javax.swing.JFrame; public class PaintFrame extends JFrame{ //定义按钮 JButton line,rect,round,chooseColor,save,exit; //定义一个绘图区 PaintPanel panel; //默认颜色是 Color selectColor = Color.GRAY; //构造方法对面板进行初始化 public PaintFrame() { //1.初始化所有按钮 line = new JButton("线"); rect = new JButton("矩形"); round = new JButton("圆形"); chooseColor = new JButton("选择颜色"); save = new JButton("保存"); exit = new JButton("退出"); //初始化绘图区 panel = new PaintPanel(); panel.setBackground(Color.WHITE); //设置绘图区为白色 chooseColor.setBackground(selectColor); //2.初始化窗口 setTitle("画板"); setSize(600,600); setResizable(false); setDefaultCloseOperation(EXIT_ON_CLOSE); //3.把按钮放置在窗口中 add(line); add(rect); add(round); add(chooseColor); add(save); add(exit); //step2:把绘图区放置到窗口中 add(panel); //4.重定位按钮 line.setBounds(1,10,60,30); rect.setBounds(1,40,60,30); round.setBounds(1,70,60,30); chooseColor.setBounds(1,100,60,30); save.setBounds(1,130,60,30); exit.setBounds(1,160,60,30); //重定位绘图区 panel.setBounds(65,10,520,550); //end.设置布局为空,使窗口可见 setLayout(null); setVisible(true); } public static void main(String[] args) { new PaintFrame(); } }
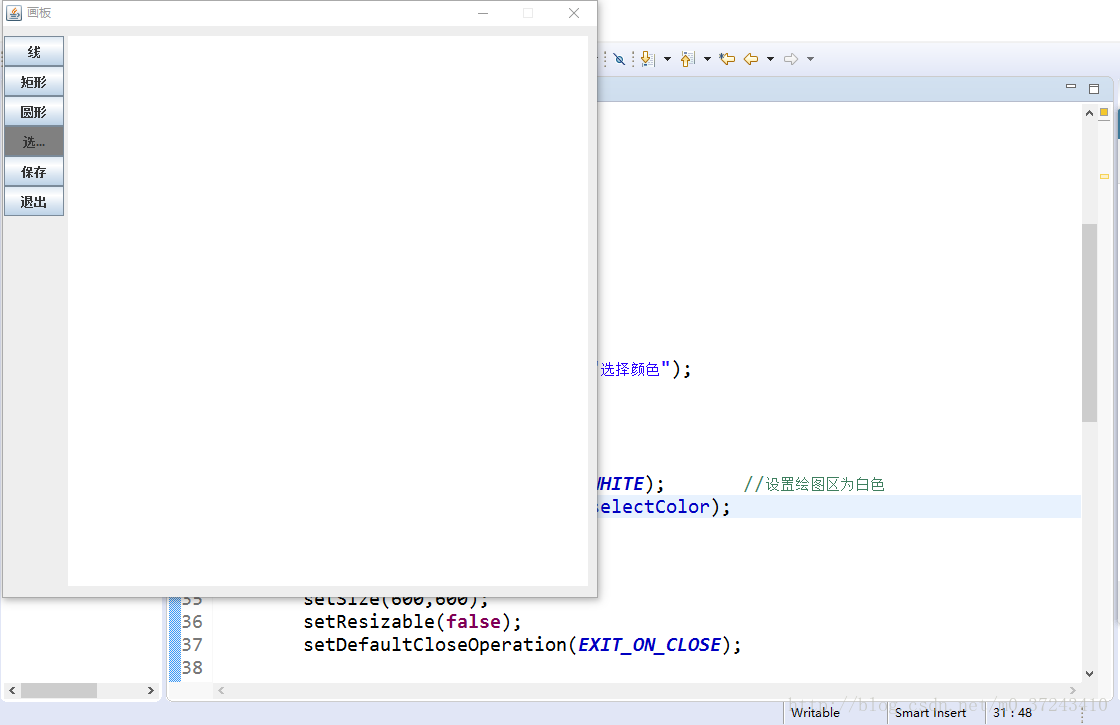
(左边就是面板的功能区,右边就是画板绘图区,接下来我们就要实现这些按钮的基本功能了)
二、实现功能
1.退出(最简单的一个)
exit.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent arg0) { System.exit(0); } });
2.选择颜色
showDialog(Component component, String title, Color initialColor)创建一个颜色对话框参数component指定对话框所依赖的组件,title指定对话框的标题;initialColor指定对话框返回默认颜色
chooseColor.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor); selectColor = color; //默认颜色设置成选择的颜色 //讲选择的颜色返回到按钮"选择颜色"的背景上 chooseColor.setBackground(selectColor); } });

3.线、矩形、圆形
在PaintPanel类中定义一个String类型的变量type,用表示下一次要画的图形类型

在PaintFrame中添加这三个按钮的监听器,每按下一个按钮,改变type的值
//直线 line.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //改变绘图区的type变量的值为"line" panel.type = "line"; } }); //矩形 rect.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //改变绘图区的type变量的值为"rect" panel.type = "rect"; } }); //圆 round.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //改变绘图区的type变量的值为"round" panel.type = "round"; } });
接下来到PaintPanel类JPanel轻量级面板上实现三个按钮的功能
关键就是给绘图区添加鼠标点击和释放的监听器
在PaintPanel类中定义一个x,y来表示鼠标的横纵坐标
//表示鼠标的横纵坐标 int x,y;
在绘图区给鼠标添加点击和释放的监听器
点击鼠标时候获得绘制图形起点x,y坐标
释放鼠标时候获得绘制图形终点x,y坐标
用type的不同值来调用Graphics2D类中不同方法绘画出不同的图形
addMouseListener(new MouseListener() { @Override public void mousePressed(MouseEvent e) { // 按下 //获得图形的原点 x = e.getX(); y = e.getY(); } @Override public void mouseReleased(MouseEvent e) { // 释放 //获得图形的终点 int x1 = e.getX(); int y1 = e.getY(); //获得绘图区的作图器 Graphics2D g = (Graphics2D)getGraphics(); //根据type的值绘制不同类型的图形 if(type.equals("line")) { //绘制直线 g.drawLine(x,y, x1, y1); } if(type.equals("rect")) { //绘制矩形 g.drawRect(x,y,x1-x,y1-y); } if(type.equals("round")) { //绘制椭圆形 g.drawOval(x, y, x1-x, y1-y); } }

接下来把颜色添加到绘画图形线条上面
在PaintPanel类中定义一个Color类的变量
//要绘制的颜色 Color selectColor;
在释放鼠标绘图器开始绘图的时候添加上颜色
Graphics2D g = (Graphics2D)getGraphics(); //给作图器设置绘图的颜色 g.setColor(selectColor);
PaintFrame类设置监听器"设置颜色"按钮上给PaintPanel获得选择的颜色
//选择颜色 chooseColor.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor); selectColor = color; //默认颜色设置成选择的颜色 //讲选择的颜色返回到按钮"选择颜色"的背景上 chooseColor.setBackground(selectColor); panel.selectColor = selectColor; } });

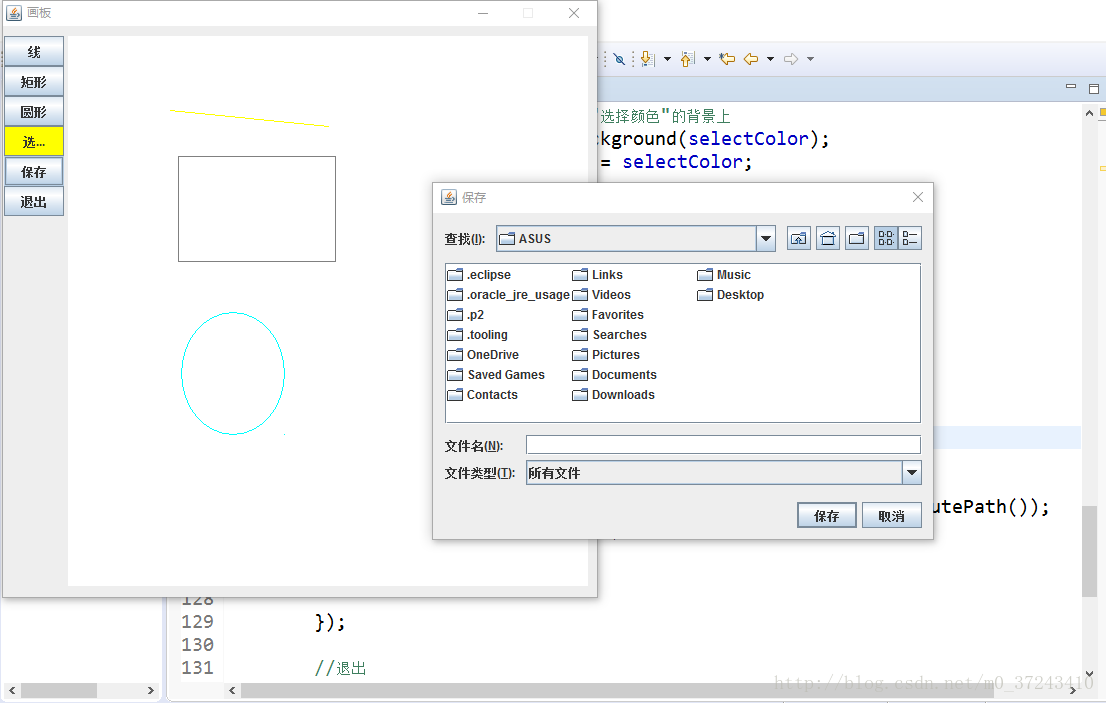
4.保存
在PaintFrame类中添加"保存"按钮的监听器
//保存 save.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent arg0) { JFileChooser chooser = new JFileChooser(); int cnt = chooser.showDialog(null,"保存"); if(cnt == 0 ) { //用户选中的文件 File file = chooser.getSelectedFile(); System.out.println("file = " + file.getAbsolutePath()); panel.save(file); } } });
在PaintPanel类中实现保存功能,调用PaintPanel类中save()保存方法
public void save(File file) { //获得相对于文件的缓冲图片 BufferedImage image= new BufferedImage(getWidth(),getHeight(),BufferedImage.TYPE_INT_RGB); //从缓冲图片中获得作图器 Graphics g = image.getGraphics(); g.setColor(Color.white); g.fillRect(0, 0, getWidth()+1, getHeight()+1); //向缓存图片上写绘制所有的图形 }

到这里一个简单的画板就制作出来啦O(∩_∩)O,程序比较简单还有很多可以完善的地方





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架