JavaWeb_(视频网站)_六、分页模块1
分页模块

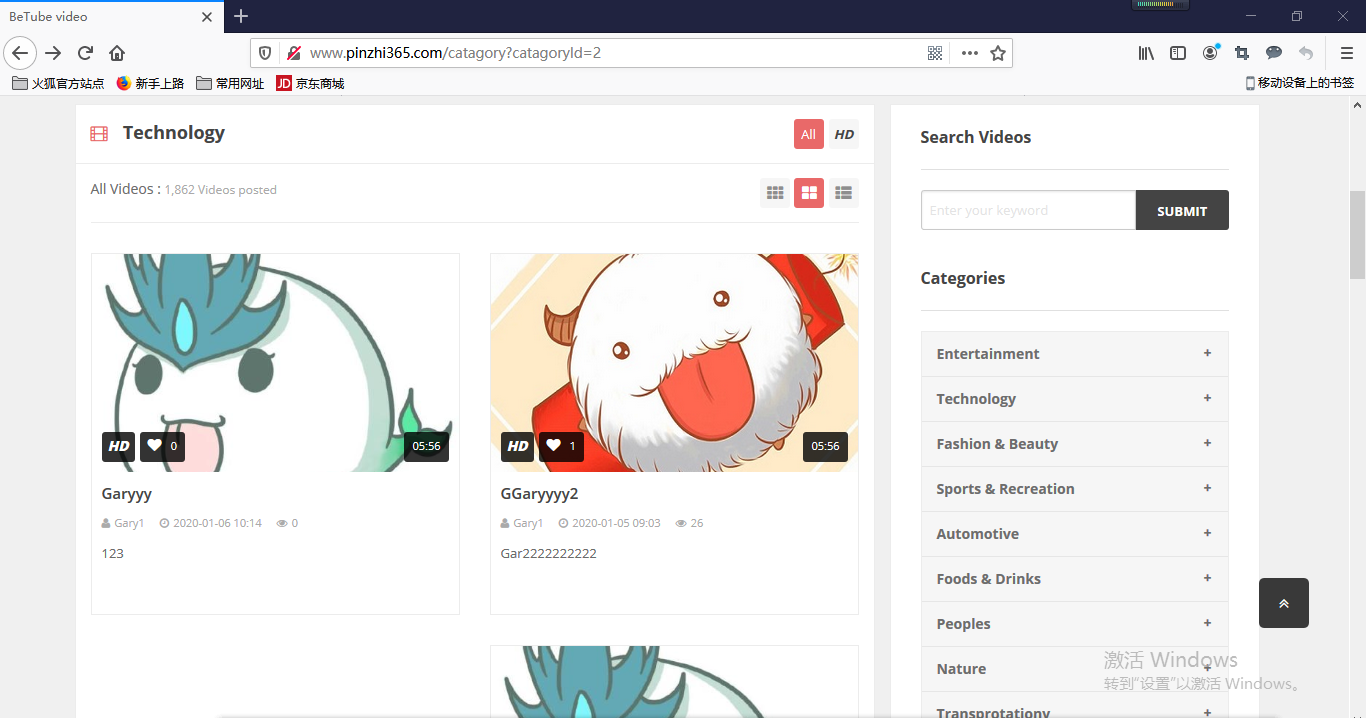
展示catagory.html页面


<div th:each="video:${catagory.videos}" class="item large-4 medium-6 columns grid-medium"> <div class="post thumb-border"> <div class="post-thumb"> <img th:src="${video.coverImage}" alt="new video"> <a th:href="|/findVideoById?id=${video.id}|" class="hover-posts"> <span> <i class="fa fa-play"></i> Watch Video </span> </a> <div class="video-stats clearfix"> <div class="thumb-stats pull-left"> <h6>HD</h6> </div> <div class="thumb-stats pull-left"> <i class="fa fa-heart"></i> <span th:text="${#sets.size(video.favoriteUsers)}">506</span> </div> <div class="thumb-stats pull-right"> <!-- th:text="${#stringUtils.displayVideoSecond(video.seconds)}" --> <span >05:56</span> </div> </div> </div> <div class="post-des"> <h6><a th:href="|/findVideoById?id=${video.id}|" th:text="${video.title}">There are many variations of passage.</a></h6> <div class="post-stats clearfix"> <p class="pull-left"> <i class="fa fa-user"></i> <span> <a th:href="|findUserAboutMeById?id=${video.user.id}|" th:text="${video.user.displayName}">admin</a> </span> </p> <p class="pull-left"> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 January 16</span> </p> <p class="pull-left"> <i class="fa fa-eye"></i> <span th:text="${video.viewNum}">1,862K</span> </p> </div> <div class="post-summary"> <p th:text="${video.keyword}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto sequi nesciunt.</p> </div> <div class="post-button"> <a th:href="|/findVideoById?id=${video.id}|" class="secondary-button"> <i class="fa fa-play-circle"></i> watch video </a> </div> </div> </div> </div>
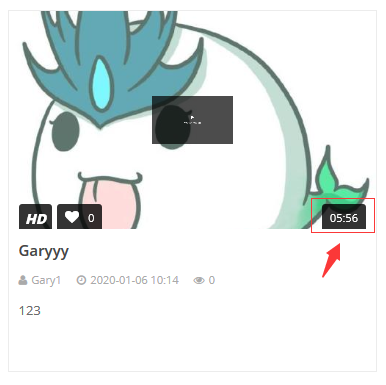
处理将视频秒数转换成分钟

比如将206秒转换成分钟:206/60 = 3分钟 206%60 = 26 秒
所以,如果秒数大于60,获取分钟,除以60取证,得到整数分钟,获取秒数,秒数取余,得到整数秒数,如果分钟大于60分钟,将分钟转换成小时
获取小时,获取分钟除以60,得到整数小时,获取小时后取余的分,获取分钟初一60取余的分
之后,将字符串进行拼接

public String displayVideoSecond(String seconds) { // 206 // 206/60 = 3分钟 // 206%60 = 26秒 //秒 int secondTime = new Integer(seconds); //分钟 int minuteTime = 0; //小时 int hourTime = 0; //如果秒数大于60 if(secondTime > 60) { //获取分钟,除以60取整数,得到整数分钟 minuteTime = secondTime/60; //获取秒数,秒数取佘,得到整数秒数 secondTime = secondTime%60; //如果分钟大于60,将分钟转换成小时 if(minuteTime > 60) { //获取小时,获取分钟除以60,得到整数小时 hourTime = minuteTime/60; //获取小时后取佘的分,获取分钟除以60取余的分 minuteTime = minuteTime%60; } } //字符串拼接 //xx:xx:xx String target = "" + secondTime; if(minuteTime > 0) { target = minuteTime + ":" + target; } if(hourTime > 0) { target = hourTime +":"+ target; } return target; }

package com.Gary.betobe.utils; import java.text.ParseException; import java.text.SimpleDateFormat; public class MyStringUtils { private final static long MINUTE_TIME = 60*1000; private final static long HOUR_TIME = 60*MINUTE_TIME; private final static long DAY_TIME = 24*HOUR_TIME; private final static long MONTH_TIME = 30*DAY_TIME; //秒数转换为分数的函数 public String displayVideoSecond(String seconds) { // 206 // 206/60 = 3分钟 // 206%60 = 26秒 //秒 int secondTime = new Integer(seconds); //分钟 int minuteTime = 0; //小时 int hourTime = 0; //如果秒数大于60 if(secondTime > 60) { //获取分钟,除以60取整数,得到整数分钟 minuteTime = secondTime/60; //获取秒数,秒数取佘,得到整数秒数 secondTime = secondTime%60; //如果分钟大于60,将分钟转换成小时 if(minuteTime > 60) { //获取小时,获取分钟除以60,得到整数小时 hourTime = minuteTime/60; //获取小时后取佘的分,获取分钟除以60取余的分 minuteTime = minuteTime%60; } } //字符串拼接 //xx:xx:xx String target = "" + secondTime; if(minuteTime > 0) { target = minuteTime + ":" + target; } if(hourTime > 0) { target = hourTime +":"+ target; } return target; } //时间的显示 public String displayTime(String time) { //获取毫秒值 long createTime = parseTime(time); //消除时差 long nowTime = System.currentTimeMillis() - 12*HOUR_TIME; //targetTime,现在的毫秒值与评论或者回复当时创建的毫秒值之差 long targetTime = nowTime - createTime; long monthAgo = targetTime/MONTH_TIME; long dayAgo = targetTime/DAY_TIME; long hourAgo = targetTime/HOUR_TIME; long minuteAgo = targetTime/MINUTE_TIME; if(minuteAgo < 1) { return "a moment ago"; } if(hourAgo < 1 && minuteAgo >=1 && minuteAgo <60) { return minuteAgo + " minute ago "; } if(dayAgo < 1 &&hourAgo >=1 && hourAgo < 24 ) { return hourAgo + " hour ago"; } if(monthAgo < 1 && dayAgo > 1 && dayAgo < 30) { return dayAgo + " day ago"; } if(monthAgo >=1 && monthAgo < 12) { return monthAgo + " month ago"; } return "long time ago"; } //将2019-04-08 00:00:00 转换成 毫秒值 private Long parseTime(String time) { SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); long target = 0L; try { target = format.parse(time).getTime(); } catch (ParseException e) { // TODO Auto-generated catch block e.printStackTrace(); } return target; } }
前端显示时间
<span th:text="${#stringUtils.displayVideoSecond(video.seconds)}">05:56</span>

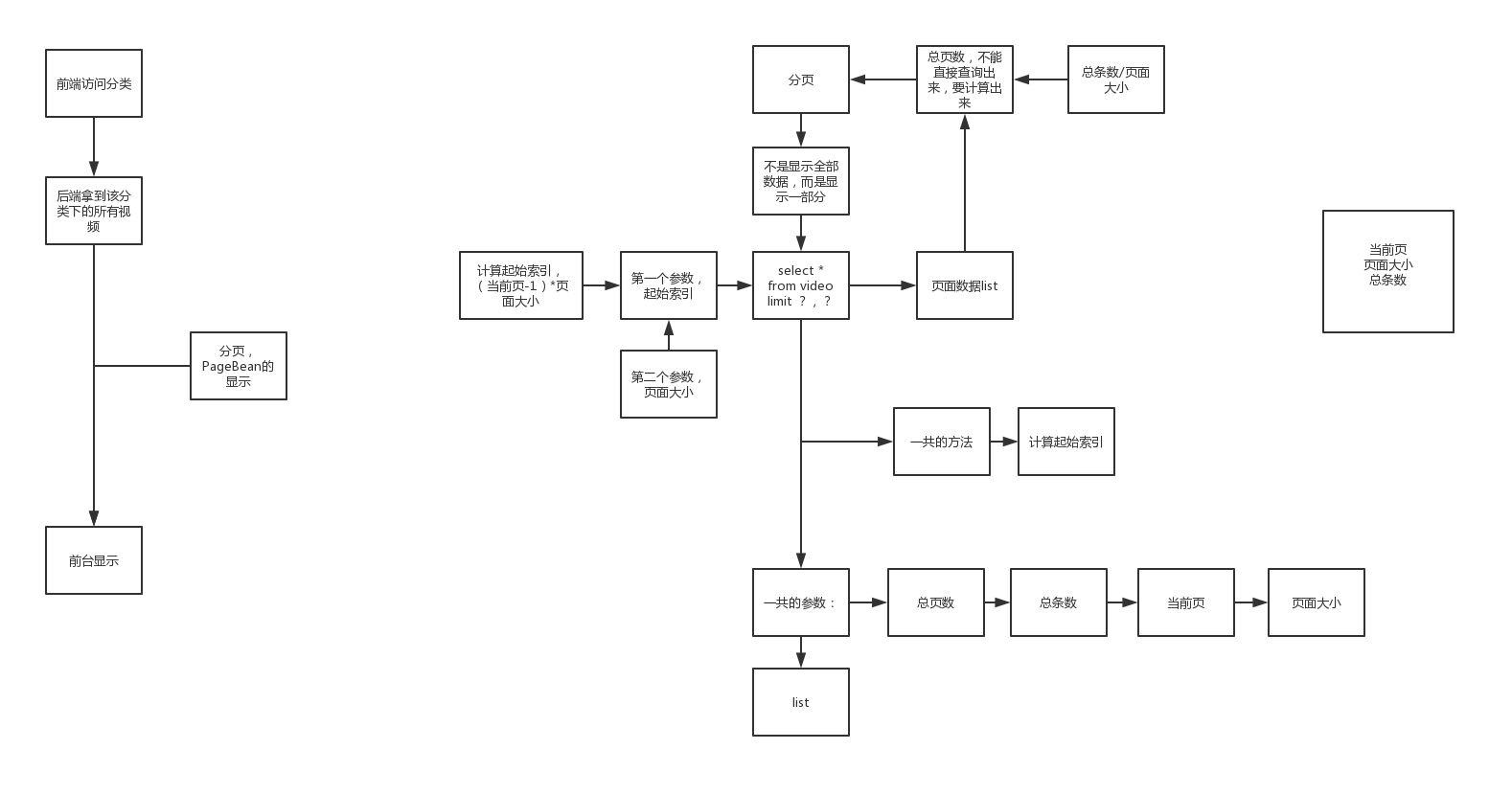
制作分页工具类PageBean

package com.Gary.betobe.utils; import java.util.List; public class PageBean { //总页数 private Integer totalPage; //总条数 private Integer totalCount; //起始页 private Integer currentPage; //页面大小 private Integer pageSize; //list private List list; public PageBean(Integer currentPage,Integer totalCount,Integer pageSize) { this.currentPage = currentPage; this.totalCount = totalCount; this.pageSize = pageSize; if(this.currentPage == null) { this.currentPage = 1; } if(this.pageSize == null) { pageSize = 12; } //计算totalPage this.totalPage = (int) Math.ceil(1.0 * this.totalCount / this.pageSize); //3,2 if(this.currentPage > this.totalPage) { this.currentPage = this.totalPage; } if(this.currentPage < 1) { this.currentPage = 1; } } public Integer getStart() { return (this.currentPage - 1)*this.pageSize; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public Integer getTotalCount() { return totalCount; } public void setTotalCount(Integer totalCount) { this.totalCount = totalCount; } public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } public List getList() { return list; } public void setList(List list) { this.list = list; } }
后台处理分页请求@RequestMapping("/catagory")
@RequestMapping("/catagory")
public String categories(Model model,String catagoryId,Integer currentPage)
{
baseDataUtils.getNormalRightData(model);
if(catagoryId == null)
{
catagoryId = "1";
}
Catagory catagory = catagoryService.findCatagoryById(catagoryId);
PageBean videoPageBean = catagoryService.getVideoPageBean(currentPage,1,catagoryId);
model.addAttribute("catagory", catagory);
model.addAttribute("videoPageBean", videoPageBean);
return "categories.html";
}
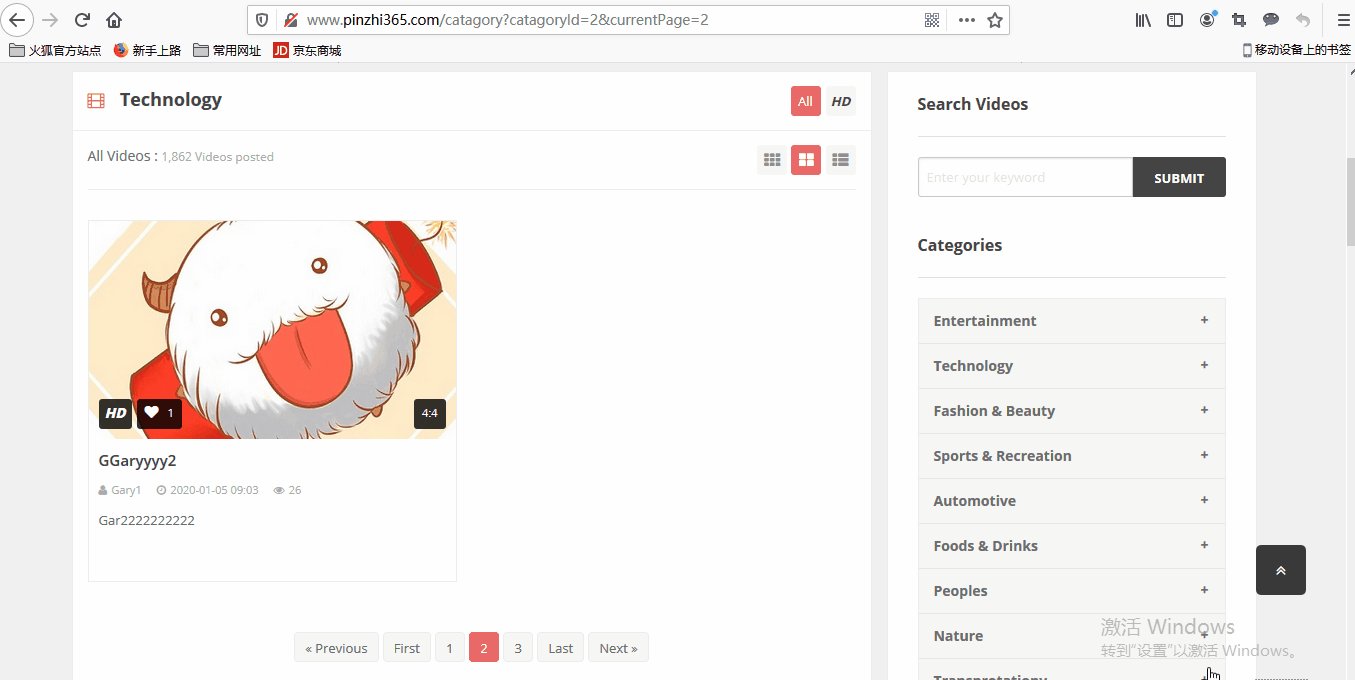
前端页面上一页,下一页,末尾页
<div class="pagination"> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.currentPage-1}|" class="prev page-numbers">« Previous</a> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=1|" class="prev page-numbers">First</a> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.currentPage-2}|" th:text="${videoPageBean.currentPage-2}" th:if="${videoPageBean.currentPage-2>0}" class="page-numbers">1</a> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.currentPage-1}|" th:text="${videoPageBean.currentPage-1}" th:if="${videoPageBean.currentPage-1>0}" class="page-numbers">1</a> <span class="page-numbers current" th:text="${videoPageBean.currentPage}">2</span> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.currentPage+1}|" th:text="${videoPageBean.currentPage+1}" th:if="${videoPageBean.currentPage+1<=videoPageBean.totalPage}" class="page-numbers">3</a> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.currentPage+2}|" th:text="${videoPageBean.currentPage+2}" th:if="${videoPageBean.currentPage+2<=videoPageBean.totalPage}" class="page-numbers">3</a> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.totalPage}|" class="prev page-numbers">Last</a> <a th:href="|/catagory?catagoryId=${catagory.id}&currentPage=${videoPageBean.currentPage+1}|" class="next page-numbers">Next »</a> </div>

(如需转载学习,请标明出处)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架