JavaWeb_(视频网站)_五、视频模块2 辅助功能
获取上传视频秒数
在utils包中添加VideoUtils.java工具类,用来获得视频秒数

package com.Gary.betobe.utils; import com.tencentcloudapi.common.Credential; import com.tencentcloudapi.common.profile.ClientProfile; import com.tencentcloudapi.common.profile.HttpProfile; import com.tencentcloudapi.common.exception.TencentCloudSDKException; import com.tencentcloudapi.vod.v20180717.VodClient; import com.tencentcloudapi.vod.v20180717.models.DescribeMediaInfosRequest; import com.tencentcloudapi.vod.v20180717.models.DescribeMediaInfosResponse; import com.tencentcloudapi.vod.v20180717.models.MediaInfo; public class VideoUtils { //得到视频的长度 public static Integer getVideoSeconds(String vid) { Integer target = 0; try { Credential cred = new Credential("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3BsnLm", "XDn1a3NWzN0Tp4vH3zpSp5fEX2Rq9KYg"); HttpProfile httpProfile = new HttpProfile(); httpProfile.setEndpoint("vod.tencentcloudapi.com"); ClientProfile clientProfile = new ClientProfile(); clientProfile.setHttpProfile(httpProfile); VodClient client = new VodClient(cred, "ap-beijing", clientProfile); String params = "{\"FileIds\":[\""+vid+"\"]}"; DescribeMediaInfosRequest req = DescribeMediaInfosRequest.fromJsonString(params, DescribeMediaInfosRequest.class); DescribeMediaInfosResponse resp = client.DescribeMediaInfos(req); for(MediaInfo info : resp.getMediaInfoSet()) { target = info.getMetaData().getDuration().intValue(); } } catch (TencentCloudSDKException e) { // TODO Auto-generated catch block e.printStackTrace(); } return target; } }
@RequestMapping("saveVideo")请求中调用这个工具类
@RequestMapping("saveVideo")
public String saveVideo(Video video,String tagsinput,String catagoryId,String subCatagoryId)
{
System.out.println("video" + video);
System.out.println("tagsinput" + tagsinput);
System.out.println("catagoryId" + catagoryId);
System.out.println("subCatagoryId" + subCatagoryId);
//封装视频的长度
Integer seconds = VideoUtils.getVideoSeconds(video.getVideoFileId());
video.setSeconds(seconds);
Catagory catagory = catagoryService.findCatagoryById(catagoryId);
video.setCatagory(catagory);
//封装小分类
SubCatagory subCatagory = subCatagoryService.findSubCatagoryById(subCatagoryId);
//封装创建事件
Date date = new Date(System.currentTimeMillis());
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm");
String createTime = format.format(date);
video.setCreateTime(createTime);
//
tagsinput = tagsinput.toUpperCase();
//封装标签
String[] tags = tagsinput.split(",");
Set<Tag> videoTags = new HashSet<>();
for(int i=0;i<tags.length;i++)
{
Tag tag = null;
//如果标签不存在
if(tagService.findTagByTag(tags[i])==null)
{
tag = new Tag(null,tags[i],new HashSet<>(),new HashSet<>(),new HashSet<>());
//保存该标签
tag = tagService.saveTag(tag);
}
//如果标签存在
else
{
tag = tagService.findTagByTag(tags[i]);
}
//维护video与tag的关系
videoTags.add(tag);
//维护subCatagory与tag之间的多对多关系
subCatagory.getTags().add(tag);
tag.getSubCatagoryTage().add(subCatagory);
}
//维护video与小标签的关系
video.setSubCatagory(subCatagory);
//维护video与tag的关系
video.setVideoTags(videoTags);
//封装发布video的用户
User user = (User) session.getAttribute("user");
video.setUser(user);
//封装浏览数目
video.setViewNum(0L);
//保存video
videoService.saveVideo(video);
return "redirect:/index";
}
之后上传视频,成功获得视频秒数

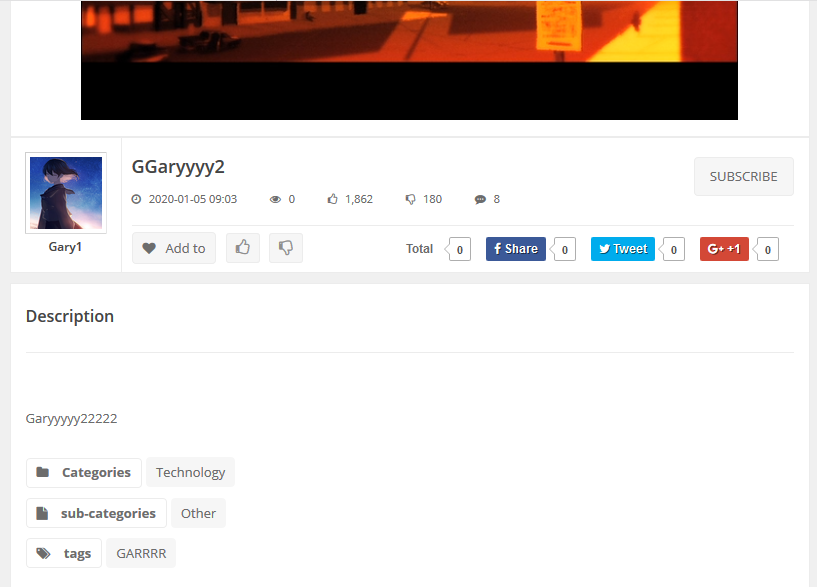
将保存了的视频回显到博客页面中
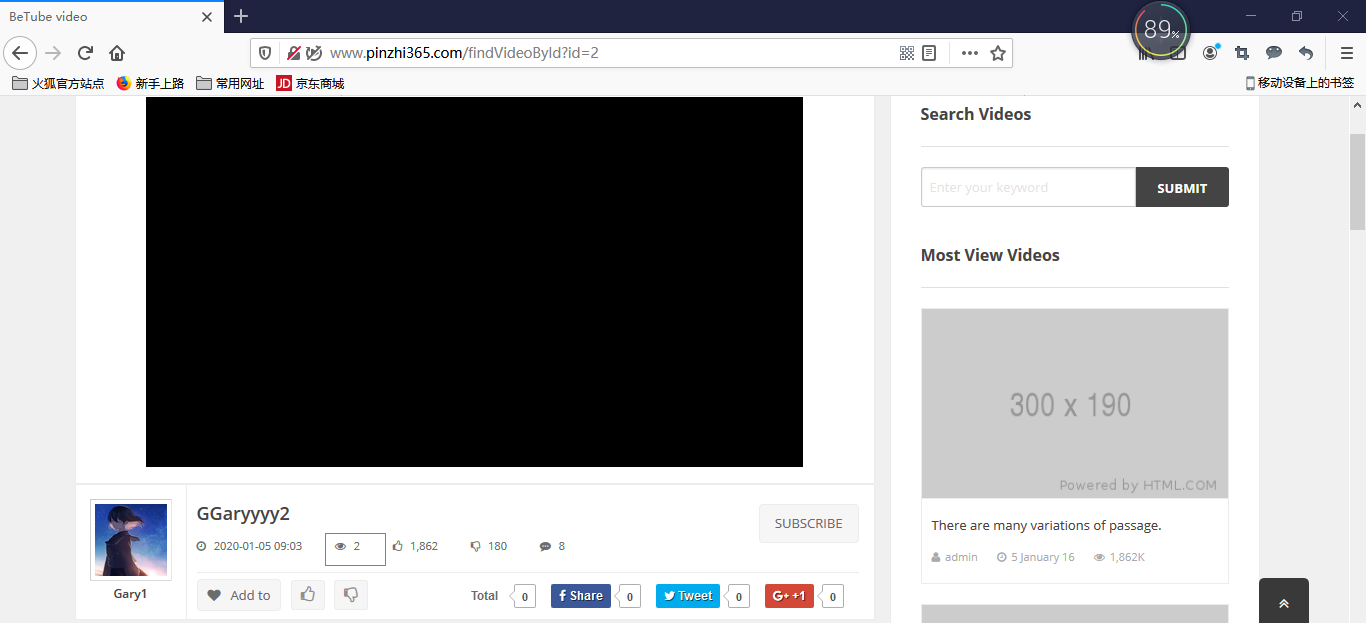
视频的查看ifame播放视频
VideoController.java中@RequestMapping("findVideoById")处理视频的播放
@RequestMapping("findVideoById")
public String findVideoById(String id,Model model)
{
Video video = videoService.findVideoById(id);
model.addAttribute("video", video);
return "single-video.html";
}
<iframe th:src="|${video.videoUrl}?autoplay=false&width=1920&height=1080|" frameborder="0" scrolling="no" width="100%" height="1080" allowfullscreen> </iframe>

完善视频页面
用户头像
<div class="thumbnail author-single-post"> <a href="#"> <img th:src="|upload/${video.user.headImage}|" alt="post"> </a> </div>
用户姓名
<p class="text-center"><a href="#" th:text="${video.user.displayName}">Joseph John</a></p>
文章标题
<h4 th:text="${video.title}">There are many variations of passage.</h4> <p> <span> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 January 16</span> </span> <span> <i class="fa fa-eye"></i> <span th:text="${video.viewNum}">1,862K</span> </span> <span> <i class="fa fa-thumbs-o-up"></i> <span id="agreeUsersSpan">1,862</span> </span> <span> <i class="fa fa-thumbs-o-down"></i> <span id="disagreeUsersSpan">180</span> </span> <span> <i class="fa fa-commenting"></i> <span>8</span> </span> </p> </div>
视频大标签、小标签分类
<div class="description showmore_one"> <p th:utext="${video.content}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p> <div class="categories"> <button> <i class="fa fa-folder"></i> Categories </button> <a href="#" class="inner-btn" th:text="${video.catagory.catagory}">entertainment</a> </div> <div class="categories extras"> <button> <i class="fa fa-file"></i> sub-categories </button> <a href="#" th:text="${video.subCatagory.subCatagory}" class="inner-btn">entertainment</a> </div> <div class="tags extras"> <button> <i class="fa fa-tags"></i> tags </button> <span th:each="tag:${video.videoTags}"> <a href="#" class="inner-btn" th:text="${tag.tag}"> 3d movies </a> <span></span> </span> </div> <br> <br> </div>

关注我的点击按钮事件
<button th:onclick="|followClick(${session.user.id},${video.user.id})|" name="subscribe">Subscribe</button>
<script src="js/jquery.js"></script>
<script src="layer/layer.js"></script>
<script type="text/javascript" th:inline="javascript">
//用户关注
function followClick(id,followId)
{
//layer.msg(followId)
$.post(
[[@{~/addFollows}]],
{"id":id,"followId":followId},
function(data)
{
if(data.success)
{
layer.msg("关注成功!!")
}
else
{
layer.msg("自己不能关注自己哈~")
}
},
"json"
)
}
</script>
点击名称,跳转到用户详细信息页面
<div class="author-img-sec"> <div class="thumbnail author-single-post"> <a target="_blank" th:href="|/findUserAboutMeById?id=${video.user.id}|"> <img th:src="|upload/${video.user.headImage}|" alt="post"> </a> </div> <p class="text-center"> <a target="_blank" th:href="|/findUserAboutMeById?id=${video.user.id}|" th:text="${video.user.displayName}">Joseph John</a> </p> </div>
@RequestMapping("findVideoById")请求,用户每浏览一次视频,浏览数ViewNum()+1
@RequestMapping("findVideoById")
public String findVideoById(String id,Model model)
{
Video video = videoService.findVideoById(id);
video.setViewNum(video.getViewNum()+1);
video = videoService.saveVideo(video);
model.addAttribute("video", video);
return "single-video.html";
}

用户喜欢视频
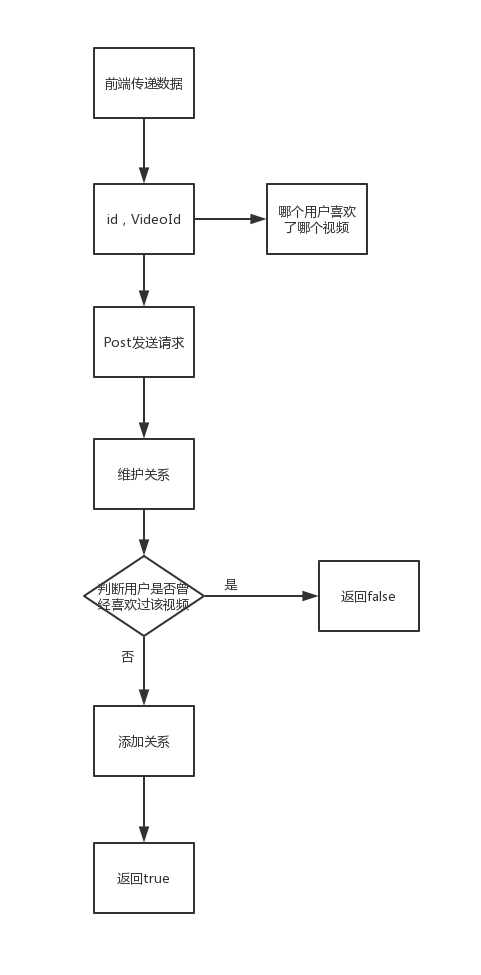
用户喜欢视频流程图

当用户点击Add to按钮后,表示用户喜欢这个视频
<form method="post"> <button type="button" th:onclick="|addToFavorite(${session.user.id},${video.id})|" name="fav"> <i class="fa fa-heart"></i> Add to </button> </form>
//用户喜欢了该视频 function addToFavorite(id,videoId) { //alert("fsadfasdf") $.post( [[@{~/addFavoriteVideo}]], {"id":id,"videoId":videoId}, function(data) { if(data.success) { layer.msg("添加成功!!") } else { layer.msg("不能重复添加蛤~~") } }, "json" ) }
后端处理addFavoriteVideo请求
@RequestMapping("/addFavoriteVideo")
@ResponseBody
public String addFavorityVideo(String id,String videoId)
{
//拿到用户
User user = userService.findUserById(id);
//拿到视频
Video video = videoService.findVideoById(videoId);
//查看该用户是否喜欢过这个视频
boolean containsUser = video.getFavoriteUsers().contains(user);
boolean containsVideo = user.getFavoriteVideos().contains(video);
//喜欢过改视频,就不用管,
//没有喜欢过,添加关系
String json = "";
if(!containsUser && !containsVideo)
{
//添加关系
user.getFavoriteVideos().add(video);
video.getFavoriteUsers().add(user);
userService.saveUser(user);
videoService.saveVideo(video);
json = "{\"success\":"+true+"}";
return json;
}
//返回
json = "{\"success\":"+false+"}";
return json;
}

用户点赞视频
添加点赞与页面局部更新流程图

用户前端点赞按钮
<a href="javascript:;" th:onclick="|addAgreeVideo(${session.user.id},${video.id})|" class="secondary-button"> <i class="fa fa-thumbs-o-up"></i> </a>
前端显示点赞数目
<span> <i class="fa fa-thumbs-o-up"></i> <span id="agreeUsersSpan" th:text="${#sets.size(video.agreeUsers)}">1,862</span> </span>
给用户点赞onclick方法
//用户点赞了该视频 function addAgreeVideo(id,videoId) { //alert(id); //alert(videoId); $.post( [[@{~/addAgreeVideo}]], {"id":id,"videoId":videoId}, function(data) { if(data.success) { $("#agreeUsersSpan").html([[${#sets.size(video.agreeUsers)} + 1]]) layer.msg("感谢您的点赞!!") } else { layer.msg("您已经发表过意见!!") } }, "json" ) }
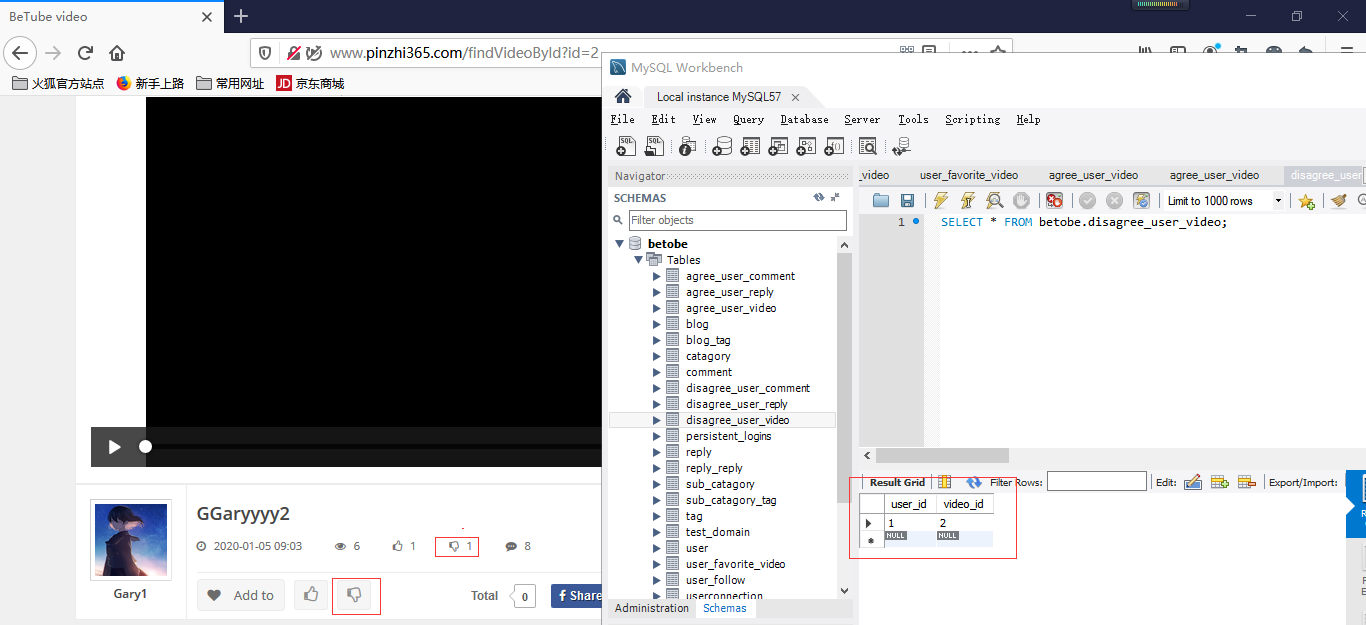
当用户点赞后,更新数据库agree_user_video表

同理用户踩视频
用户踩视频点击按钮
<a href="javascript:;" th:onclick="|addDisagreeVideo(${session.user.id},${video.id})|" class="secondary-button"> <i class="fa fa-thumbs-o-down"></i> </a>
暂时用户踩视频数目
<span> <i class="fa fa-thumbs-o-down"></i> <span id="disagreeUsersSpan" th:text="${#sets.size(video.disagreeUsers)}">180</span> </span>
用户踩视频
//用户踩视频 function addDisagreeVideo(id,videoId) { //alert("successssss") $.post( [[@{~/addDisagreeVideo}]], {"id":id,"videoId":videoId}, function(data) { if(data.success) { $("#disagreeUsersSpan").html([[${#sets.size(video.disagreeUsers)} + 1]]); layer.msg("看来你很讨厌这个视频啊~") } else { layer.msg("dalao已经发表过意见~~") } }, "json" ) }
用户不喜欢视频后端处理@RequestMapping("/addDisagreeVideo")
@RequestMapping("/addDisagreeVideo")
@ResponseBody
public String addDisagreeVideo(String id,String videoId)
{
//拿到用户
User user = userService.findUserById(id);
//拿到视频
Video video = videoService.findVideoById(videoId);
boolean containsUser = video.getDisagreeUsers().contains(user);
boolean containsVideo = user.getDisagreeVideos().contains(video);
//有的话,true,没有,false
String json = "";
if(!containsUser && !containsVideo)
{
user.getDisagreeVideos().add(video);
video.getDisagreeUsers().add(user);
userService.saveUser(user);
videoService.saveVideo(video);
json = "{\"success\":"+true+"}";
return json;
}
json = "{\"success\":"+false+"}";
return json;
}

完善网站页面视频
获取博客Video页面中右侧的数据
获取Catagory页面中右侧的数据
获取Footer的数据
获取header的数据
//获取博客Video页面中右侧的数据 public void getBlogVideoRightData(Model model) { //四个视频浏览数最多 List<Video> popularVideoList = videoService.findPopularVideoList(4); //catagory List<Catagory> catagoryList = catagoryService.findAllCatagory(); //四个视频最新视频 List<Video> newestVideoList = videoService.findNewestVideoList(4); //tag List<Tag> tagList = tagService.findAllTag(); model.addAttribute("catagoryBlogVideoRightList", catagoryList); model.addAttribute("popularVideoList", popularVideoList); model.addAttribute("tagBlogVideoRightList", tagList); model.addAttribute("newestVideoList", newestVideoList); } //获取Catagory页面中右侧的数据 public void getNormalRightData(Model model) { //catagory List<Catagory> catagoryList = catagoryService.findAllCatagory(); //四个视频最新视频 List<Video> newestVideoList = videoService.findNewestVideoList(4); //四个视频浏览数最多 List<Video> popularVideoList = videoService.findPopularVideoList(4); //4个视频 //tag List<Tag> tagList = tagService.findAllTag(); model.addAttribute("catagoryNormalRightList", catagoryList); model.addAttribute("popularVideoList", popularVideoList); model.addAttribute("tagNormalRightList", tagList); model.addAttribute("newestVideoList", newestVideoList); } //获取Footer的数据 public void getFooterData(ServletRequest model) { //3个视频 List<Video> videoList = videoService.findNomalVideo(3); //tag List<Tag> tagList = tagService.findAllTag(); model.setAttribute("videoFooterList", videoList); model.setAttribute("tagFooterList", tagList); } //获取Header的数据 public void getHeaderData(ServletRequest request) { List<Catagory> catagory = catagoryService.findAllCatagory(); request.setAttribute("catagoryHeaderList", catagory); }

package com.Gary.betobe.utils; import java.util.List; import javax.servlet.ServletRequest; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.ui.Model; import com.Gary.betobe.domain.Catagory; import com.Gary.betobe.domain.Comment; import com.Gary.betobe.domain.Tag; import com.Gary.betobe.domain.User; import com.Gary.betobe.domain.Video; import com.Gary.betobe.service.CatagoryService; import com.Gary.betobe.service.CommentService; import com.Gary.betobe.service.TagService; import com.Gary.betobe.service.UserService; import com.Gary.betobe.service.VideoService; public class BaseDataUtils { @Autowired private UserService userService; @Autowired private CommentService commentService; @Autowired private VideoService videoService; @Autowired private CatagoryService catagoryService; @Autowired private TagService tagService; //获取博客Video页面中右侧的数据 public void getBlogVideoRightData(Model model) { //四个视频浏览数最多 List<Video> popularVideoList = videoService.findPopularVideoList(4); //catagory List<Catagory> catagoryList = catagoryService.findAllCatagory(); //四个视频最新视频 List<Video> newestVideoList = videoService.findNewestVideoList(4); //tag List<Tag> tagList = tagService.findAllTag(); model.addAttribute("catagoryBlogVideoRightList", catagoryList); model.addAttribute("popularVideoList", popularVideoList); model.addAttribute("tagBlogVideoRightList", tagList); model.addAttribute("newestVideoList", newestVideoList); } //获取Catagory页面中右侧的数据 public void getNormalRightData(Model model) { //catagory List<Catagory> catagoryList = catagoryService.findAllCatagory(); //四个视频最新视频 List<Video> newestVideoList = videoService.findNewestVideoList(4); //四个视频浏览数最多 List<Video> popularVideoList = videoService.findPopularVideoList(4); //4个视频 //tag List<Tag> tagList = tagService.findAllTag(); model.addAttribute("catagoryNormalRightList", catagoryList); model.addAttribute("popularVideoList", popularVideoList); model.addAttribute("tagNormalRightList", tagList); model.addAttribute("newestVideoList", newestVideoList); } //获取Footer的数据 public void getFooterData(ServletRequest model) { //3个视频 List<Video> videoList = videoService.findNomalVideo(3); //tag List<Tag> tagList = tagService.findAllTag(); model.setAttribute("videoFooterList", videoList); model.setAttribute("tagFooterList", tagList); } //获取Header的数据 public void getHeaderData(ServletRequest request) { List<Catagory> catagory = catagoryService.findAllCatagory(); request.setAttribute("catagoryHeaderList", catagory); } //得到数据 public void getData(Model model,String id) { User user = userService.findUserById(id); //查找当前用户被几个人所关注 List<User> followersList = userService.findFollowersListById(id); List<Comment> commentList = commentService.findCommentListByCommentUserId(id); model.addAttribute("commentList",commentList); model.addAttribute("followersList",followersList); model.addAttribute("followersNum",followersList.size()); model.addAttribute("user",user); } }
所有页面都要访问到视频数据,所以制作一个数据拦截器,使得页面每次加载页面时,网站都能获取数据

package com.Gary.betobe.filter; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Component; import com.Gary.betobe.utils.BaseDataUtils; @Component public class DataFilter implements Filter{ @Autowired private BaseDataUtils baseDataUtils; @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { baseDataUtils.getHeaderData(request); baseDataUtils.getFooterData(request); chain.doFilter(request, response); } }
网站底部模块footer.html模板
动态获取数据库中视频的分类
<div class="tagcloud"> <span th:each="tag:${tagFooterList}"> <a th:text="${tag.tag}" href="#">3D Videos</a> <span></span> </span> </div>
动态获取数据库中的视频
<div class="large-3 medium-6 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent Videos</h5> </div> <div class="widgetContent"> <div th:each="video:${videoFooterList}" class="media-object"> <div class="media-object-section"> <div class="recent-img"> <img th:src="${video.coverImage}" alt="recent"> <a th:href="|/findVideoById?id=${video.id}|" class="hover-posts"> <span> <i class="fa fa-play"></i> </span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a th:href="|/findVideoById?id=${video.id}|" th:text="${video.title}">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i> <span th:text="${video.user.displayName}">admin</span> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 january 16</span> </p> </div> </div> </div> </div> </div> </div>

完善视频博客右侧模块blog-video-right.html




<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="blogVideoRight"> <aside class="secBg sidebar"> <div class="row"> <!-- search Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Search Videos</h5> </div> <form id="searchform" method="get" role="search"> <div class="input-group"> <input class="input-group-field" type="text" placeholder="Enter your keyword"> <div class="input-group-button"> <input type="submit" class="button" value="Submit"> </div> </div> </form> </div> </div><!-- End search Widget --> <!-- most view Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Most View Videos</h5> </div> <!-- <div th:each="video:${popularVideoList}" class="widgetContent"> --> <div th:each="video:${videoBlogVideoRightList}" class="widgetContent"> <div class="video-box thumb-border"> <div class="video-img-thumb"> <img th:src="${video.coverImage}" alt="most viewed videos"> <a th:href="|/findVideoById?id=${video.id}|" class="hover-posts"> <span> <i class="fa fa-play"></i> Watch Video </span> </a> </div> <div class="video-box-content"> <h6> <a th:href="|/findVideoById?id=${video.id}|" th:text="${video.title}">There are many variations of passage. </a> </h6> <p> <span> <i class="fa fa-user"></i> <a th:href="|/findUserAboutMeById?id=${video.user.id}|" th:text="${video.user.displayName}">admin</a> </span> <span> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 January 16</span> </span> <span> <i class="fa fa-eye"></i> <span th:text="${video.viewNum}">1,862K</span> </span> </p> </div> </div> </div> </div> </div> <!-- end most view Widget --> <!-- categories --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox clearfix"> <div class="widgetTitle"> <h5>Categories</h5> </div> <div class="widgetContent clearfix"> <ul> <li th:each="catagory:${catagoryBlogVideoRightList}" class="cat-item"> <a th:href="|/catagory?catagoryId=${catagory.id}|" th:text="|${catagory.catagory} (${#sets.size(catagory.blogs)+#sets.size(catagory.videos)})|">Entertainment (6)</a> </li> </ul> </div> </div> </div> <!-- social Fans Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>social fans</h5> </div> <div class="widgetContent"> <div class="social-links"> <a class="socialButton" href="#"> <i class="fa fa-facebook"></i> <span>698K</span> <span>fans</span> </a> <a class="socialButton" href="#"> <i class="fa fa-twitter"></i> <span>598</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-google-plus"></i> <span>98k</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-youtube"></i> <span>168k</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-vimeo"></i> <span>498</span> <span>followers</span> </a> </div> </div> </div> </div><!-- End social Fans Widget --> <!-- ad banner widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent post videos</h5> </div> <div class="widgetContent"> <div class="advBanner text-center"> <a href="#"><img src="images/sideradv.png" alt="sidebar adv"></a> </div> </div> </div> </div><!-- end ad banner widget --> <!-- Recent post videos --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent post videos</h5> </div> <div class="widgetContent"> <!-- <div th:each="video:${newestVideoList}" class="media-object stack-for-small"> --> <div th:each="video:${videoBlogVideoRightList}" class="media-object stack-for-small"> <div class="media-object-section"> <div class="recent-img"> <img th:src="${video.coverImage}" alt="recent"> <a th:href="|/findVideoById?id=${video.id}|" class="hover-posts"> <span> <i class="fa fa-play"></i> </span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a th:href="|/findVideoById?id=${video.id}|" th:text="${video.title}">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i> <span th:text="${video.user.displayName}">admin</span> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 january 16</span> </p> </div> </div> </div> </div> </div> <hr> </div> <!-- End Recent post videos --> <!-- tags --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Tags</h5> </div> <div class="tagcloud"> <span th:each="tag:${tagBlogVideoRightList}"> <a th:text="${tag.tag}" href="#">3D Videos</a> <span></span> </span> </div> </div> </div> <!-- End tags --> </div> </aside> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
完善视频normal.html右侧模块





<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="normalRight"> <aside class="secBg sidebar"> <div class="row"> <!-- search Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Search Videos</h5> </div> <form id="searchform" method="get" role="search"> <div class="input-group"> <input class="input-group-field" type="text" placeholder="Enter your keyword"> <div class="input-group-button"> <input type="submit" class="button" value="Submit"> </div> </div> </form> </div> </div> <!-- End search Widget --> <!-- categories --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>categories</h5> </div> <div class="widgetContent"> <ul class="accordion" data-accordion> <li th:each="catagory:${catagoryNormalRightList}" class="accordion-item" data-accordion-item> <a href="#" class="accordion-title" th:text="${catagory.catagory}">Technology</a> <div class="accordion-content" data-tab-content> <ul> <li th:each="subCatagory:${catagory.subCatagorys}" class="clearfix"> <i class="fa fa-play-circle-o"></i> <a th:href="|/subCatagory?subCatagoryId=${subCatagory.id}|" th:text="|${subCatagory.subCatagory} (${#sets.size(subCatagory.videos) + #sets.size(subCatagory.blogs)})|"> </a> </li> </ul> </div> </li> </ul> </div> </div> </div> <!-- social Fans Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>social fans</h5> </div> <div class="widgetContent"> <div class="social-links"> <a class="socialButton" href="#"> <i class="fa fa-facebook"></i> <span>698K</span> <span>fans</span> </a> <a class="socialButton" href="#"> <i class="fa fa-twitter"></i> <span>598</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-google-plus"></i> <span>98k</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-youtube"></i> <span>168k</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-vimeo"></i> <span>498</span> <span>followers</span> </a> </div> </div> </div> </div> <!-- End social Fans Widget --> <!-- slide video --> <div class="large-12 medium-7 medium-centered columns"> <section class="widgetBox"> <div class="row"> <div class="large-12 columns"> <div class="column row"> <div class="heading category-heading clearfix"> <div class="cat-head pull-left"> <h4>slide videos</h4> </div> <div class="sidebar-video-nav"> <div class="navText pull-right"> <a class="prev secondary-button"> <i class="fa fa-angle-left"></i> </a> <a class="next secondary-button"> <i class="fa fa-angle-right"></i> </a> </div> </div> </div> </div> <!-- slide Videos--> <div id="owl-demo-video" class="owl-carousel carousel" data-car-length="1" data-items="1" data-loop="true" data-nav="false" data-autoplay="true" data-autoplay-timeout="3000" data-dots="false"> <!-- <div th:each="video:${popularVideoList}" class="item item-video thumb-border"> --> <div th:each="video:${videoNormalRightList}" class="item item-video thumb-border"> <figure class="premium-img"> <img th:src="${video.coverImage}" alt="carousel"> <a th:href="|/findVideoById?id=${video.id}|" class="hover-posts"> <span> <i class="fa fa-play"></i> </span> </a> </figure> <div class="video-des"> <h6> <a th:href="|/findVideoById?id=${video.id}|" th:text="${video.title}">There are many variations of passage.</a> </h6> <div class="post-stats clearfix"> <p class="pull-left"> <i class="fa fa-user"></i> <span> <a th:href="|/findUserAboutMeById?id=${video.user.id}|" th:text="${video.user.displayName}">admin</a> </span> </p> <p class="pull-left"> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 January 16</span> </p> <p class="pull-left"> <i class="fa fa-eye"></i> <span th:text="${video.viewNum}">1,862K</span> </p> </div> </div> </div> </div> <!-- end carousel --> </div> </div> </section> <!-- End Category --> </div> <!-- End slide video --> <!-- ad banner widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent post videos</h5> </div> <div class="widgetContent"> <div class="advBanner text-center"> <a href="#"><img src="images/sideradv.png" alt="sidebar adv"></a> </div> </div> </div> </div> <!-- end ad banner widget --> <!-- Recent post videos --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent post videos</h5> </div> <div class="widgetContent"> <!-- <div th:each="video:${newestVideoList}" class="media-object stack-for-small"> --> <div th:each="video:${videoNormalRightList}" class="media-object stack-for-small"> <div class="media-object-section"> <div class="recent-img"> <img th:src="${video.coverImage}" alt="recent"> <a th:href="|/findVideoById?id=${video.id}|" class="hover-posts"> <span> <i class="fa fa-play"></i> </span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a th:href="|/findVideoById?id=${video.id}|" th:text="${video.title}">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i> <span th:text="${video.user.displayName}">admin</span> <i class="fa fa-clock-o"></i> <span th:text="${video.createTime}">5 january 16</span> </p> </div> </div> </div> </div> </div> </div> <!-- End Recent post videos --> <!-- tags --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Tags</h5> </div> <div class="tagcloud"> <span th:each="tag:${tagNormalRightList}" > <a th:text="${tag.tag}" href="#" >3D Videos</a> <span></span> </span> </div> </div> </div> <!-- End tags --> <!--news letter--> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="newsLetter"> <h3>Newsletter Singup</h3> <p>Subscribe to get exclusive videos</p> <form method="post"> <div class="input-group"> <input class="input-group-field" type="email" placeholder="Enter your email addres"> <div class="input-group-button"> <input type="submit" class="button" value="Signup"> </div> </div> </form> </div> </div> </div> <!--End news letter--> <!-- twitter --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent Tweets</h5> </div> <div class="widgetContent"> <div class="owl-carousel carousel twitter-carousel" data-car-length="1" data-items="1" data-loop="true" data-nav="false" data-autoplay="true" data-autoplay-timeout="4000" data-dots="true"> <div class="item twitter-item"> <i class="fa fa-twitter-square"></i> <span> <a target="_blank" title="Follow envato_help" href="http://twitter.com/envato_help">@envato_help</a> Ok Just One question is that Your account? <a target="_blank" title="https://t.co/jtUNeYAFSV If" href="https://t.co/jtUNeYAFSVIf">https://t.co/jtUNeYAFSV If</a> not then please bloc this ASAP. </span> </div> <div class="item twitter-item"> <i class="fa fa-twitter-square"></i> <span> <a target="_blank" title="Follow envato_help" href="http://twitter.com/envato_help">@envato_help</a> Ok Just One question is that Your account? <a target="_blank" title="https://t.co/jtUNeYAFSV If" href="https://t.co/jtUNeYAFSVIf">https://t.co/jtUNeYAFSV If</a> not then please bloc this ASAP. </span> </div> <div class="item twitter-item"> <i class="fa fa-twitter-square"></i> <span> <a target="_blank" title="Follow envato_help" href="http://twitter.com/envato_help">@envato_help</a> Ok Just One question is that Your account? <a target="_blank" title="https://t.co/jtUNeYAFSV If" href="https://t.co/jtUNeYAFSVIf">https://t.co/jtUNeYAFSV If</a> not then please bloc this ASAP. </span> </div> </div> </div> </div> </div> <!-- End Twitter --> </div> </aside> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
视频模块基本模块已完成,接下来是分页模块~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架