JavaWeb_(视频网站)_二、用户模块4 基本信息维护(下)
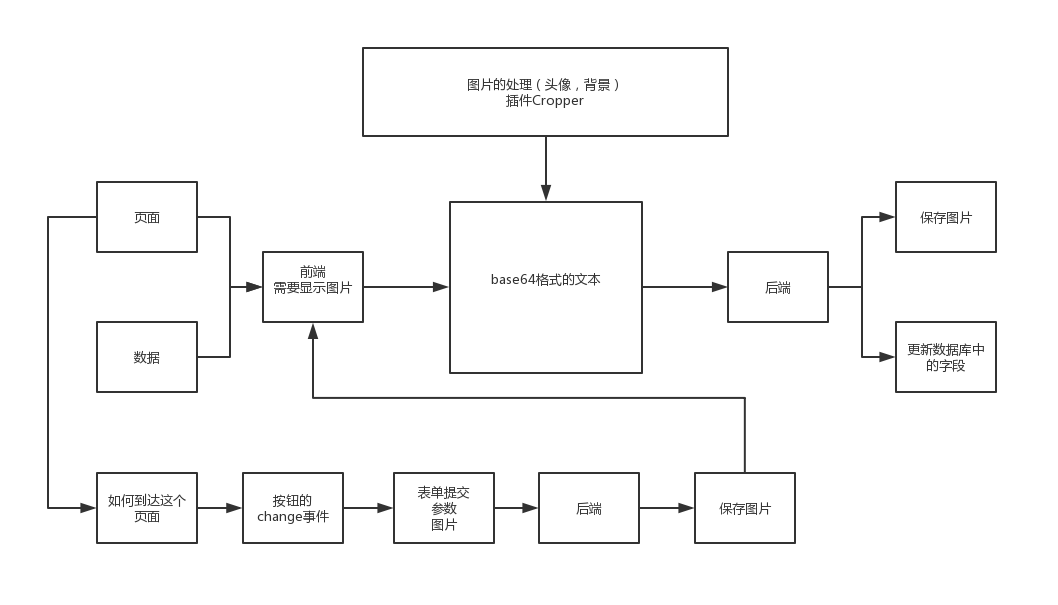
用户传递图片时,通过saveImage()方法,实现传递的是用户头像或者是用户背景

修改uploadImage上传图片的请求,添加一个参数,用来判断用户传递的是头像还是背景
@RequestMapping("/uploadImage")
public String uploadImage(String base64,String type) throws IOException
{
//System.out.println("我被点击到了!!");
User user = (User) httpSession.getAttribute("user");
//System.out.println(base64)可以在表单提交查看后端是否传入该数据
//base64的数据非常大,输出出来的话是空白
//获得classpath在本地的地址
String path = "";
if(type.equals("cover"))
{
path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/user/cover";
}else {
path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/user/head";
}
//保存图片
File file = new File(path);
if(file.exists())
{
file.mkdir();
}
//替换数据
if(base64.indexOf("jpeg")!= -1)
{
base64 = base64.replaceFirst("jpeg", "jpg");
}
//文件名
String upName = UUID.randomUUID().toString()+System.currentTimeMillis()+ "." +base64.substring(11,14);
//将base64中有用的数据保存下来
String iconBase64 = base64.substring(22);
//将base64换位字节数据
byte[] buffer = Base64Coder.decode(iconBase64);
//用FileOutputStream写文件
FileOutputStream out = new FileOutputStream(path + "/" +upName);
out.write(buffer);
out.close();
System.out.println(path+"/"+upName);
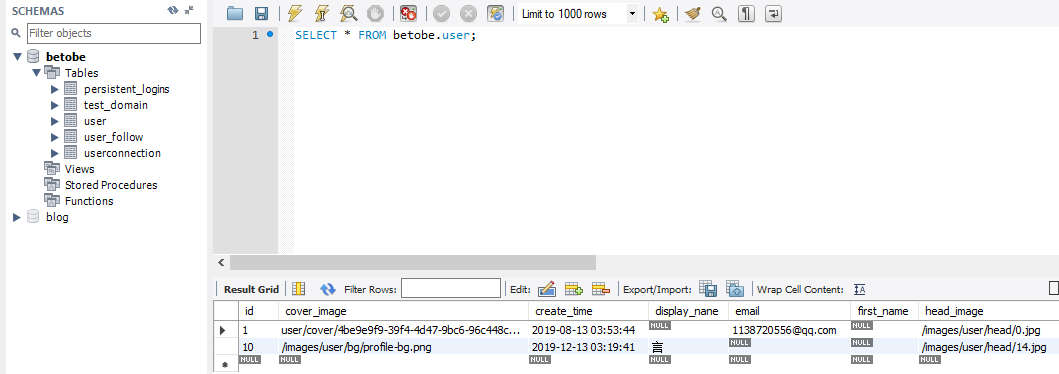
//保存到数据库
if(type.equals("cover")) {
user.setCoverImage("user/cover/"+upName);
}else {
user.setCoverImage("user/head/"+upName);
}
userService.saveUser(user);
return "redirect:/findUserProfileSettingsById?id="+user.getId();
}
使用thymeleaf进行图片的回显
th:style="'background: url(http://www.pinzhi365.com/upload/'+${session.user.coverImage}+') no-repeat;'"
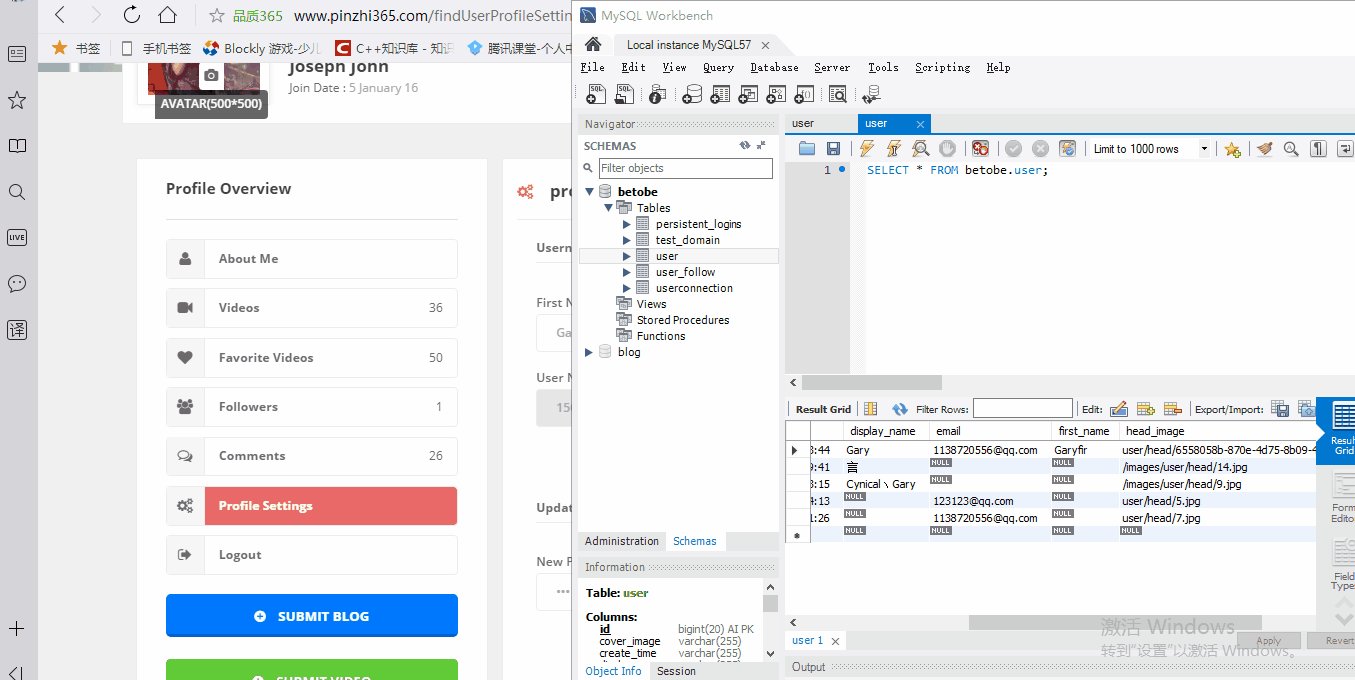
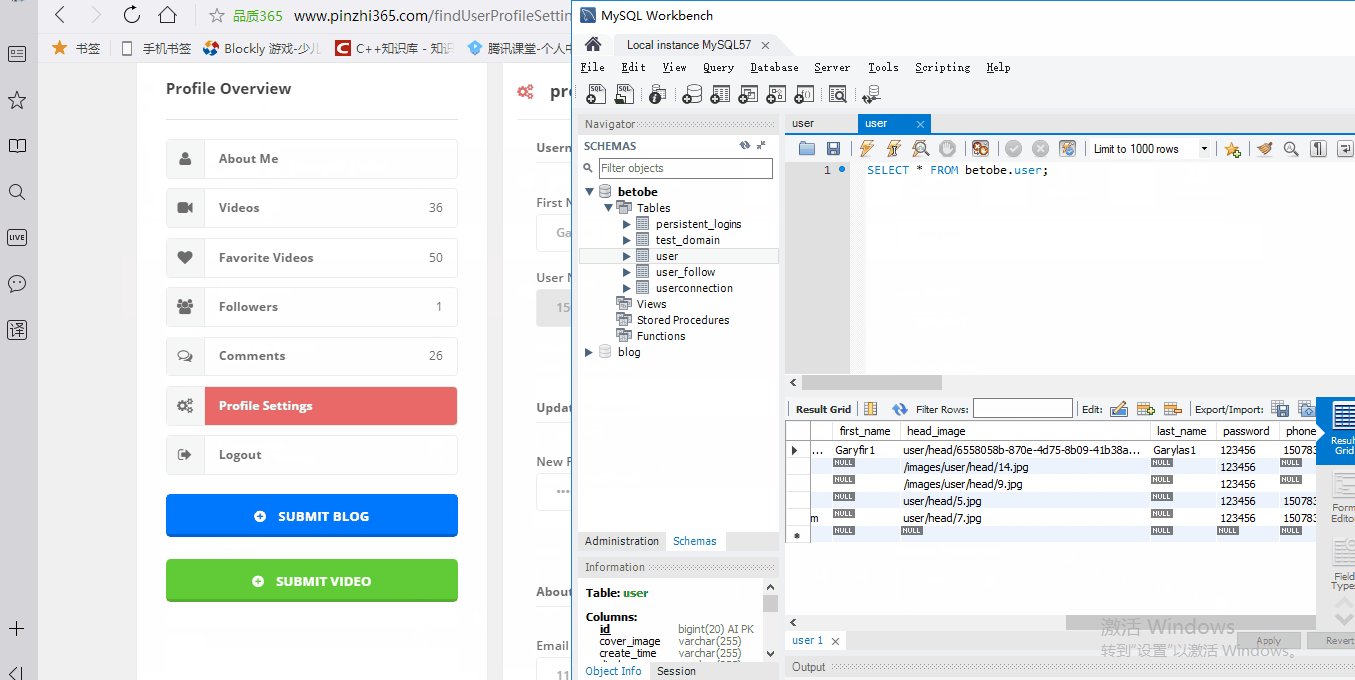
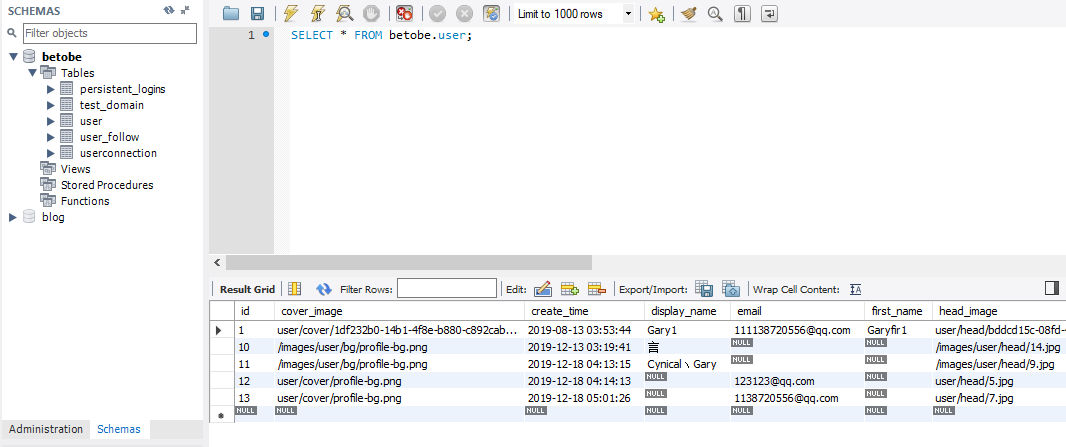
数据库中user存储图片字段cover_image字段


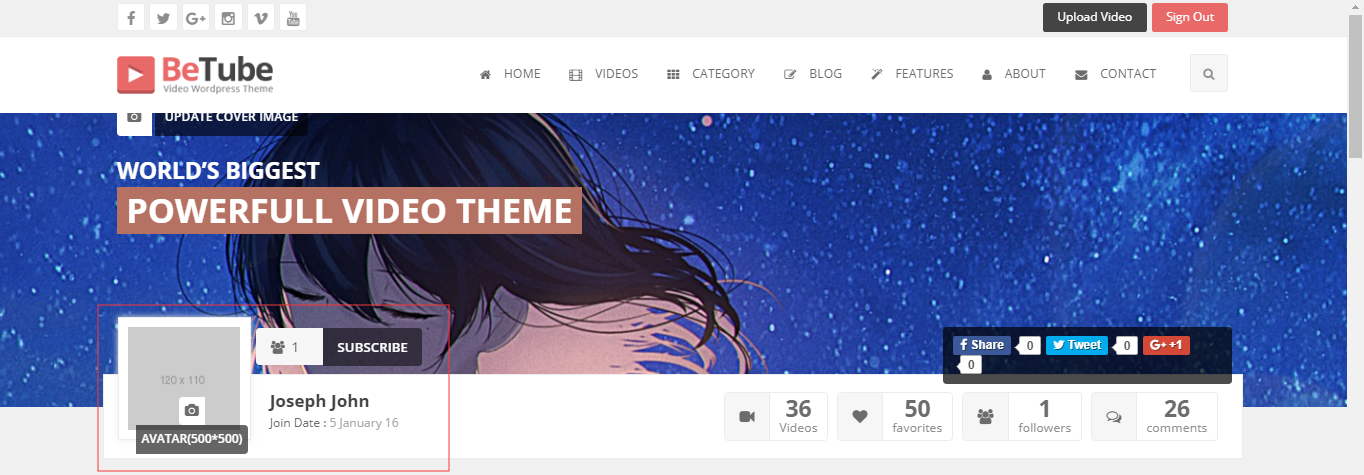
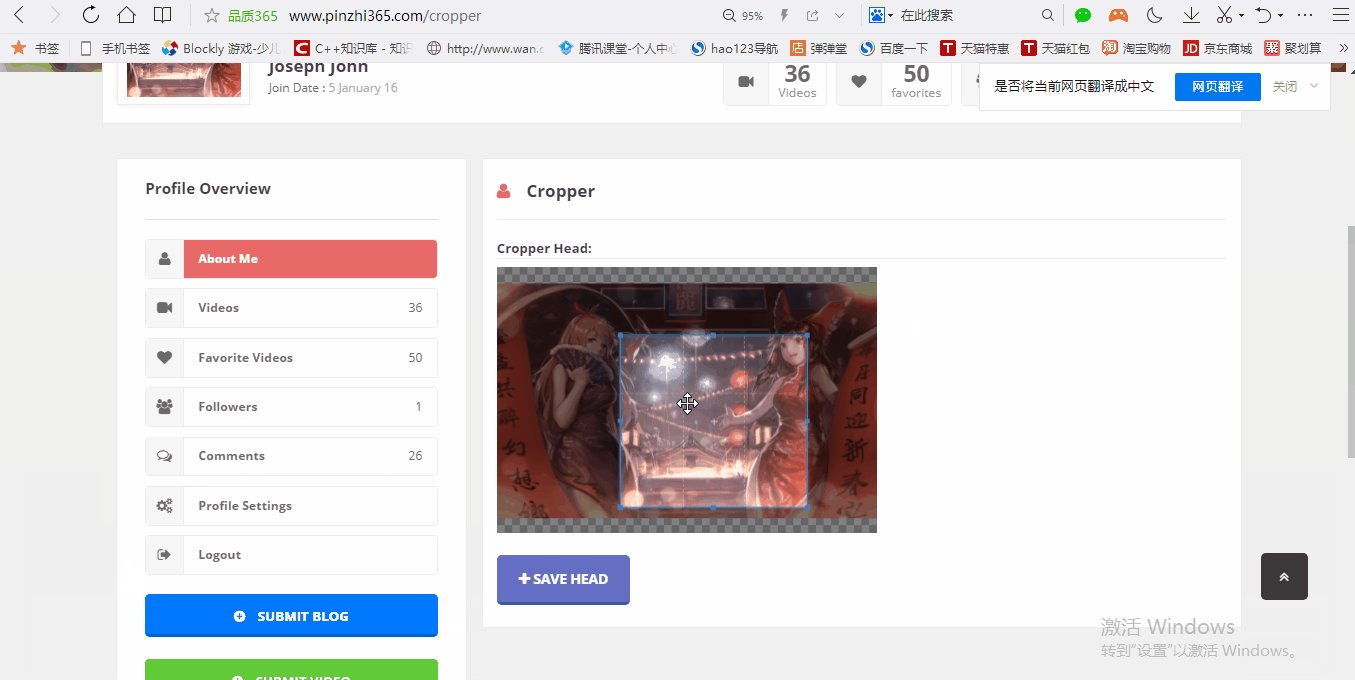
在user-bar.html中制作头像模块
<img src="http://placehold.it/120x110" alt="profile author img"> <button class="btn-upload" onclick="document.getElementById('headFile').click()"> <i class="fa fa-camera"></i> <span>Avatar(500*500)</span> </button> <form action="/cropper" method="post" enctype="multipart/form-data"> <input style="display:none ;" type="text" value="head" name="type"> <input id="headFile" style="display:none;" name="file" type="file"> <input id="fileSubmit" style="display:none;" type="submit"> </form>


<!-- Cropper -->
<script type="text/javascript" th:inline="javascript">
//获得image
const image = document.getElementById("image");
var cropper;
//初始化Cropper
window.onload = function()
{
if([[${type}]] == 'cover'){
cropper = new Cropper(image,{
//裁剪框比例
aspectRatio:1920/350,
viewMode:2,
//预览
preview:".small",
//关闭双击会改变方式
toggleDragModeOnDblclick:false,
//拖拽模式
dragMove:'move',
})
}else{
cropper = new Cropper(image,{
//裁剪框比例
aspectRatio:120/110,
viewMode:2,
//预览
preview:".userHead",
//关闭双击会改变方式
toggleDragModeOnDblclick:false,
//拖拽模式
dragMove:'move',
})
}
//替换图片
cropper.replace("http://www.pinzhi365.com/upload/user/temp/"+[[${fileName}]],false);
}
//上传文本
function saveImage()
{
var width = cropper.getCropBoxData().width;
var height = cropper.getCropBoxData().height;
//拿到Bases 64格式为本
//1920*350
//120*110
var base64URL;
if([[${type}]] == 'cover')
{
base64URL = cropper.getCroppedCanvas({width:1920,height:350}).toDataURL("image/jpeg");
}
else
{
base64URL = cropper.getCroppedCanvas({width:600,height:550}).toDataURL("image/jpeg");
}
$("#base64Input").val(base64URL);
$("#headCoverType").val([[${type}]]);
$("#uploadImageSubmit").click();
}
</script>
当用户保存保存,更换头像更换背景后,在user-bar上显示图片的回显
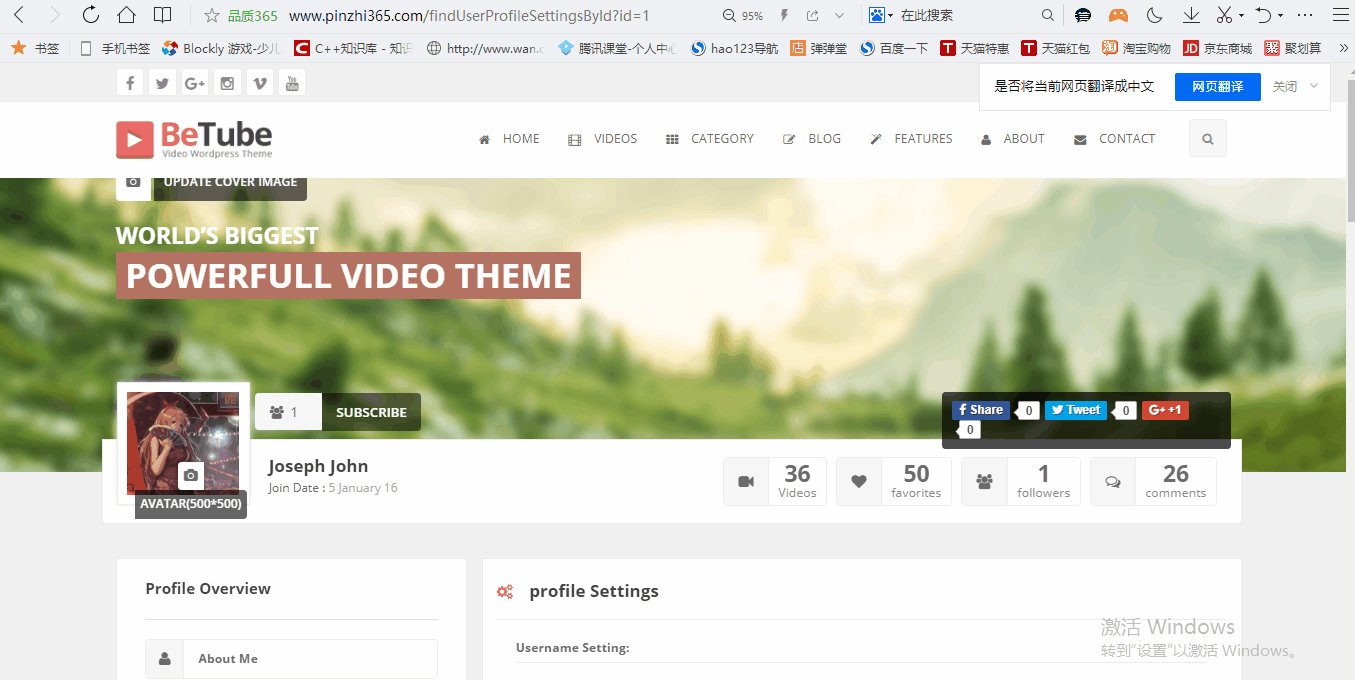
<img th:if="${page} eq 'ProfileSettings'" th:src="|upload/${user.headImage}|" alt="profile author img">

更新用户,用户数据的回显
数据回显流程

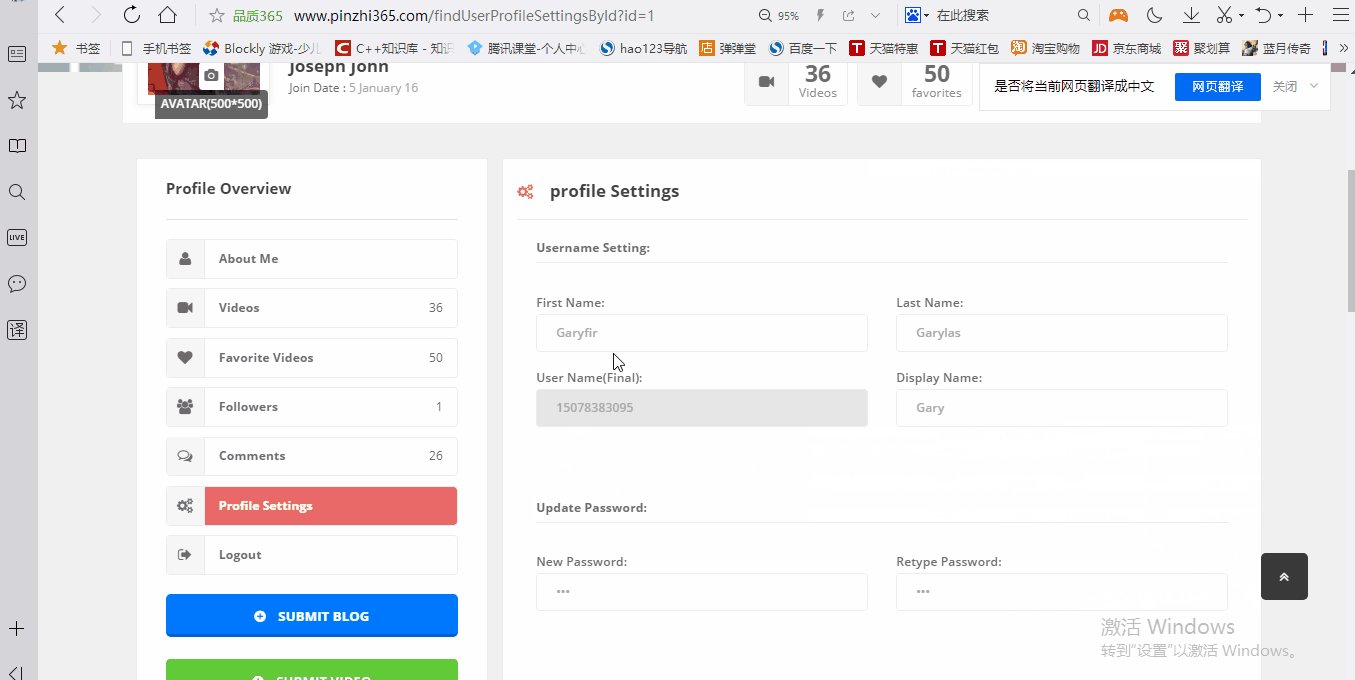
在profile-setting.html页面中完成用户信息模块的回显

<div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">Username Setting:</h6> </div> <div class="medium-6 columns"> <label> First Name: <input required="required" type="text" name="firstName" th:value="${session.user.firstName}" placeholder="enter your first name.."> </label> </div> <div class="medium-6 columns"> <label> Last Name: <input required="required" type="text" name="lastName" th:value="${session.user.lastName}" placeholder="enter your last name.."> </label> </div> <div class="medium-6 columns"> <label> User Name(Final): <input readonly="readonly" name="username" type="text" th:value="${session.user.username}" placeholder="enter your user name.."> </label> </div> <div class="medium-6 columns"> <label> Display Name: <input type="text" name="displayName" th:value="${session.user.displayName}" placeholder="select your display name" required="required"> </label> </div> </div> </div>

<div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">Update Password:</h6> </div> <div class="medium-6 columns"> <label> New Password: <!--<input type="password" th:value="${session.user.password}" placeholder="enter your new password.." required="required">--> <input th:value="${session.user.password}" type="password" id="password" name="password" placeholder="Enter your password" required> </label> </div> <div class="medium-6 columns"> <label> Retype Password: <!-- <input type="password" th:value="${session.user.password}" placeholder="enter your new password.." required="required"> --> <input type="password" th:value="${session.user.password}" id="repassword" placeholder="Re-type your password" required pattern="alpha_numeric" data-equalto="password"> </label> </div> </div> </div>

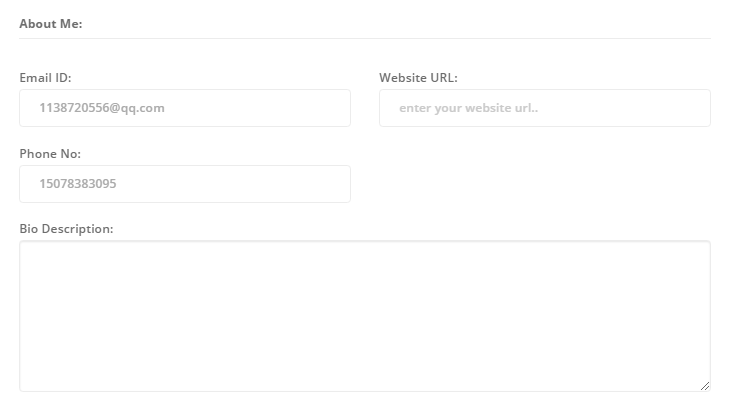
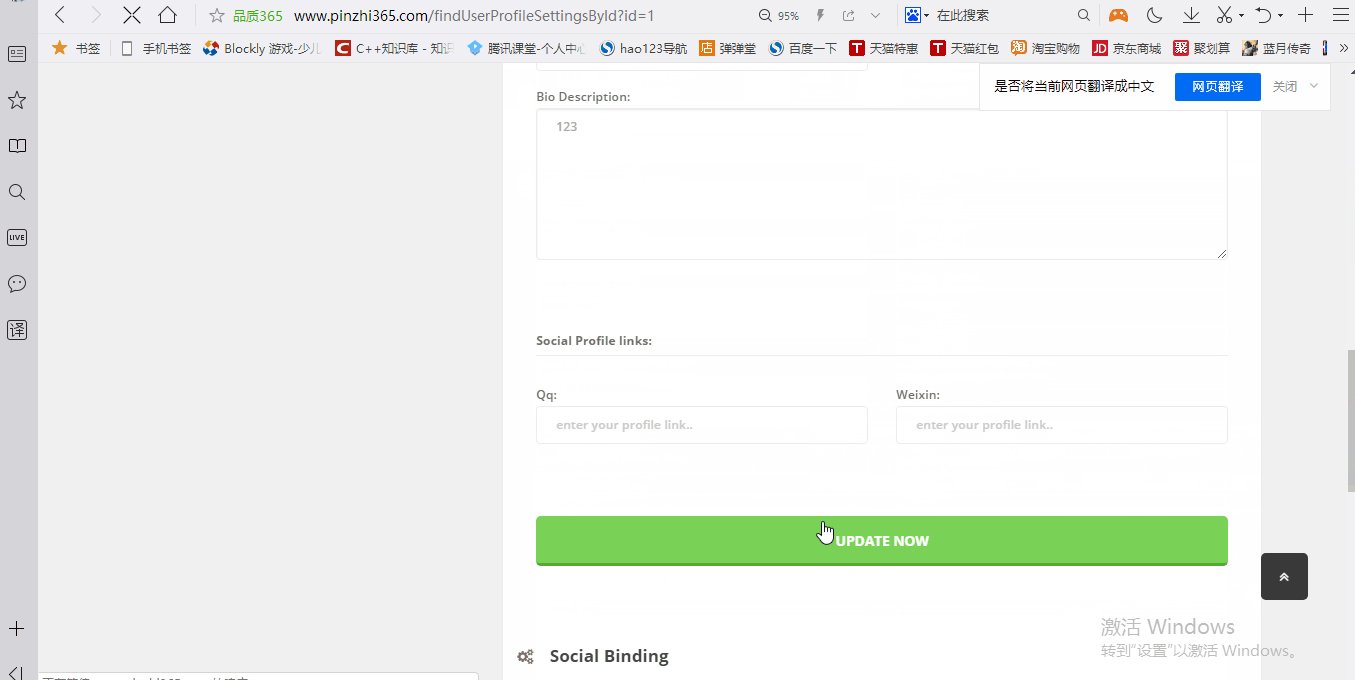
<div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">About Me:</h6> </div> <div class="medium-6 columns"> <label> Email ID: <input type="email" name="email" th:value="${session.user.email}" placeholder="enter your email address.." required="required"> </label> </div> <div class="medium-6 columns"> <label> Website URL: <input type="url" name="webUrl" th:value="${session.user.webUrl}" placeholder="enter your website url.." required="required"> </label> </div> <div class="medium-6 columns end"> <label> Phone No: <input type="tel" name="phone" th:value="${session.user.phone}" placeholder="enter your website url.." required="required"> </label> </div> <div class="medium-12 columns"> <label> Bio Description: <textarea name="description" th:text="${session.user.description}" required="required"></textarea> </label> </div> </div> </div>
校验表单数据Email与Username,校验表单邮箱可以使用data-abide novalidate与required="required"
<form method="post" th:action="@{~/index}" data-abide novalidate>
<input required="required" type="text" name="firstName" th:value="${session.user.firstName}" placeholder="enter your first name..">
用户提交更新表单,发送updateUser请求,UserController.java进行处理请求
@RequestMapping("/updateUser")
public String updateUser(User user)
{
User u = (User) session.getAttribute("user");
//更新user
//System.out.println(user);
u.setFirstName(user.getFirstName());
u.setLastName(user.getLastName());
u.setUsername(user.getUsername());
u.setDescription(user.getDescription());
u.setPassword(user.getPassword());
u.setEmail(user.getEmail());
u.setWebUrl(user.getWebUrl());
u.setPhone(user.getPhone());
u.setDisplayName(user.getDisplayName());
u.setQqLink(user.getQqLink());
u.setWeixinLink(user.getWeixinLink());
userService.saveUser(u);
return "redirect:/findUserProfileSettingsById?id="+u.getId();
}
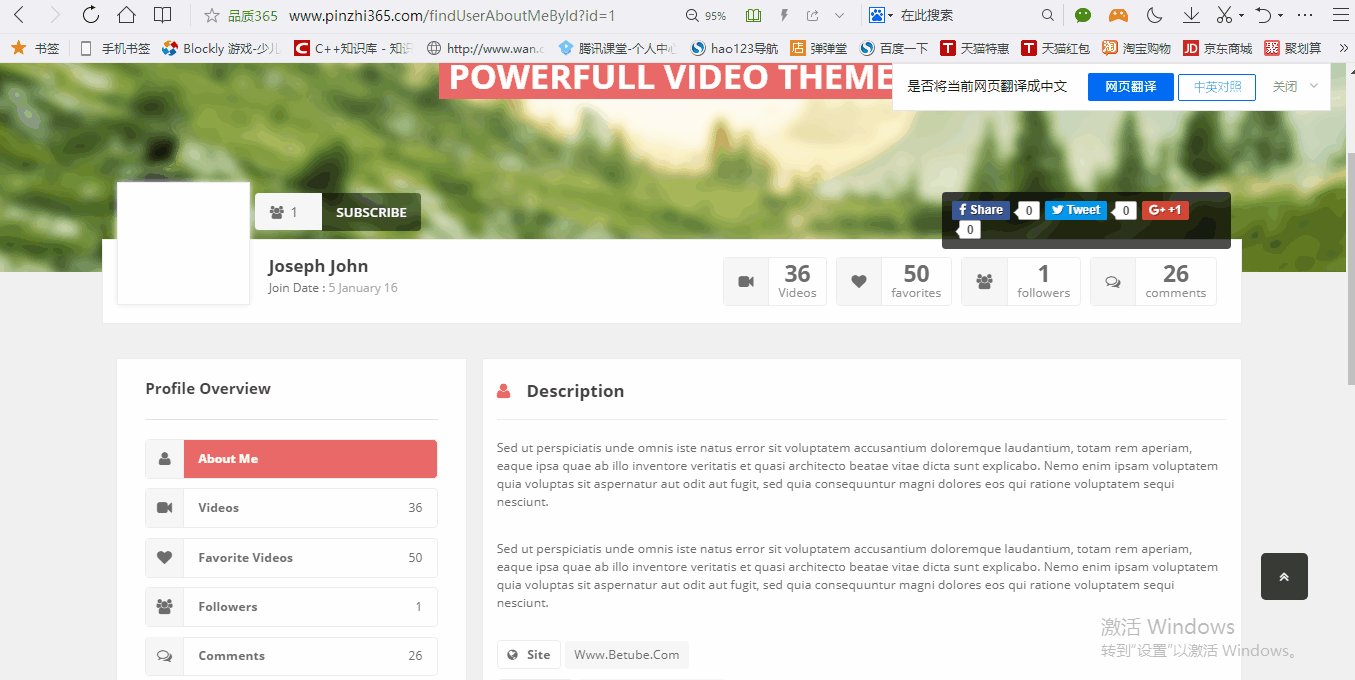
测试:

完成更新用户完善AboutMe页面(profile-abou-me.html)
<div class="heading"> <i class="fa fa-user"></i> <h4>Description</h4> </div> <div class="description"> <p th:text="${user.description}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p> <div class="site profile-margin"> <button><i class="fa fa-globe"></i>Site</button> <a th:href="${user.webUrl}" class="inner-btn" th:text="${user.webUrl}">www.betube.com</a> </div> <div class="email profile-margin"> <button><i class="fa fa-envelope"></i>Email</button> <span class="inner-btn" th:text="${user.email}">support@betube.com</span> </div> <div class="phone profile-margin"> <button><i class="fa fa-phone"></i>Phone</button> <span class="inner-btn" th:text="${user.phone}">92-568-748</span> </div> <div class="socialLinks profile-margin"> <button><i class="fa fa-share-alt"></i>get socialize</button> <a th:href="${user.qqLink}" class="inner-btn"><i class="fa fa-qq"></i></a> <a th:href="${user.weixinLink}" class="inner-btn"><i class="fa fa-weixin"></i></a> </div>

通过user访问的其他人页面,session.user访问的是自己的页面
th:style="'background: url(http://www.pinzhi365.com/upload/'+${user.coverImage}+') no-repeat;'"
解决一些用户资料bug,如果不是自己,不可以查看自己profile-setting
在profile.html中解决,非自己用户,不可查看自己的Profile Settings

<ul class="profile-overview"> <li class="clearfix"><a th:if="${page} eq 'AboutMe'" class="active" th:href="|/findUserAboutMeById?id=${user.id}|"> <i class="fa fa-user"></i>about me</a> <a th:if="${page} ne 'AboutMe'" th:href="|/findUserAboutMeById?id=${user.id}|"><i class="fa fa-user"></i>about me</a></li> <li class="clearfix"><a th:if="${page} eq 'Videos'" class="active" th:href="|/findUserVideosById?id=${user.id}|"> <i class="fa fa-video-camera"></i>Videos <span class="float-right">36</span></a><a th:if="${page} ne 'Videos'" th:href="|/findUserVideosById?id=${user.id}|"><i class="fa fa-video-camera"></i>Videos <span class="float-right">36</span></a></li> <li class="clearfix"><a th:if="${page} eq 'FavoriteVideos'" class="active" th:href="|/findUserFavoriteVideosById?id=${user.id}|"> <i class="fa fa-heart"></i>Favorite Videos<span class="float-right">50</span></a> <a th:if="${page} ne 'FavoriteVideos'" th:href="|/findUserFavoriteVideosById?id=${user.id}|"><i class="fa fa-heart"></i>Favorite Videos<span class="float-right">50</span></a></li> <li class="clearfix"><a th:if="${page} eq 'Followers'" class="active" th:href="|/findUserFollowersById?id=${user.id}|"> <i class="fa fa-users"></i>Followers<span class="float-right" th:text="${followersNum}">6</span></a><a th:if="${page} ne 'Followers'" th:href="|/findUserFollowersById?id=${user.id}|"> <i class="fa fa-users"></i>Followers<span class="float-right" th:text="${followersNum}">6</span></a></li> <li class="clearfix"><a th:if="${page} eq 'Comments'" class="active" th:href="|/findUserCommentsById?id=${user.id}|"> <i class="fa fa-comments-o"></i>comments<span class="float-right">26</span></a><a th:if="${page} ne 'Comments'" th:href="|/findUserCommentsById?id=${user.id}|"><i class="fa fa-comments-o"></i>comments<span class="float-right">26</span></a></li> <li class="clearfix"><a th:if="${page} eq 'ProfileSettings'" class="active" th:href="|/findUserProfileSettingsById?id=${session.user.id}|"> <i class="fa fa-gears"></i>Profile Settings</a><a th:if="${page} ne 'ProfileSettings'" th:href="|/findUserProfileSettingsById?id=${session.user.id}|"><i class="fa fa-gears"></i>Profile Settings</a></li> <li if="${session.user.id} eq ${user.id}" class="clearfix"><a th:href="@{~/signOut}"><i class="fa fa-sign-out"></i>Logout</a></li> </ul>
在profile-setting.html中,非自己用户也不可修改自己的个人资料
<div th:if="${session.user.id} eq ${user.id}" class="upload-bg"> <form action="/cropper" method="post" enctype="multipart/form-data"> <label for="topfileupload" class="btn-upload"> <i class="fa fa-camera"></i> <span>update cover image</span> </label> <input type="file" id="topfileupload" name="file" class="show-for-sr"> <input id="fileuploadSubmit" style="display:none ;" type="submit"> <input style="display:none;" type="text" value="cover" name="type"> </form> </div>
在user-bar.html中,非自己用户也不可上传自己的个人头像和背景
<div class="profile-author-img"> <!-- head cover --> <img th:if="${type eq null || type eq 'cover'}" th:src="|upload/${user.headImage}|" alt="profile author img"> <div th:if="${page} ne 'ProfileSettings'" class="userHead" style="overflow:hidden; height:110px; width:120px;posistion:relative;"></div> <div th:if="${session.user.id} eq ${user.id}"> <button th:if="${page} eq 'ProfileSettings'" class="btn-upload" onclick="document.getElementById('headFile').click()"> <i class="fa fa-camera"></i> <span>Avatar(500*500)</span> </button> </div> <form action="/cropper" method="post" enctype="multipart/form-data"> <input style="display:none ;" type="text" value="head" name="type"> <input id="headFile" style="display:none;" name="file" type="file"> <input id="fileSubmit" style="display:none;" type="submit"> </form> </div>

(如需转载学习,请标明出处)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-12-17 Unity3D_(游戏)RPG_奇异小镇01-设计游戏场景