JavaWeb_(视频网址)_一、项目入门 前台页面
JavaWeb_(视频网址)_一、项目入门
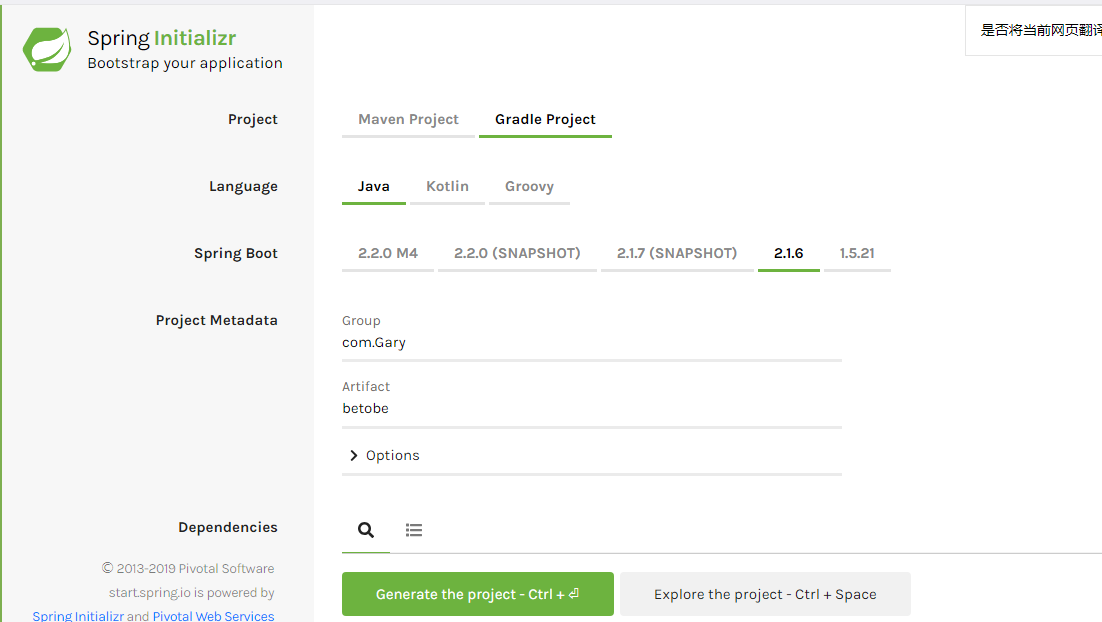
创建项目工程,添加依赖项Spring Web Starter,Spring Security,Spring Data JPA,H2 Database,Thymeleaf,Cloud OAuth2,Spring Session,MySQL Driver

将工程导入IDE工程中,编写application.properites配置文件

#Thymeleaf 编码 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache=false #使用HTML5标准 spring.thymeleaf.mode=HTML5 #使用H2控制台 spring.h2.console.enabled=true #DataSource spring.datasource.url=jdbc:mysql:///betobe?serverTimezone=UTC&characterEncoding=utf-8 spring.datasource.username=root spring.datasource.password=123456 spring.datasource.driver-class-name=com.mysql.jdbc.Driver #JPA spring.jpa.show-sql=true spring.jpa.hibernate.ddl-auto=update #扩大Sesison作用范围 spring.jpa.open-in-view=true
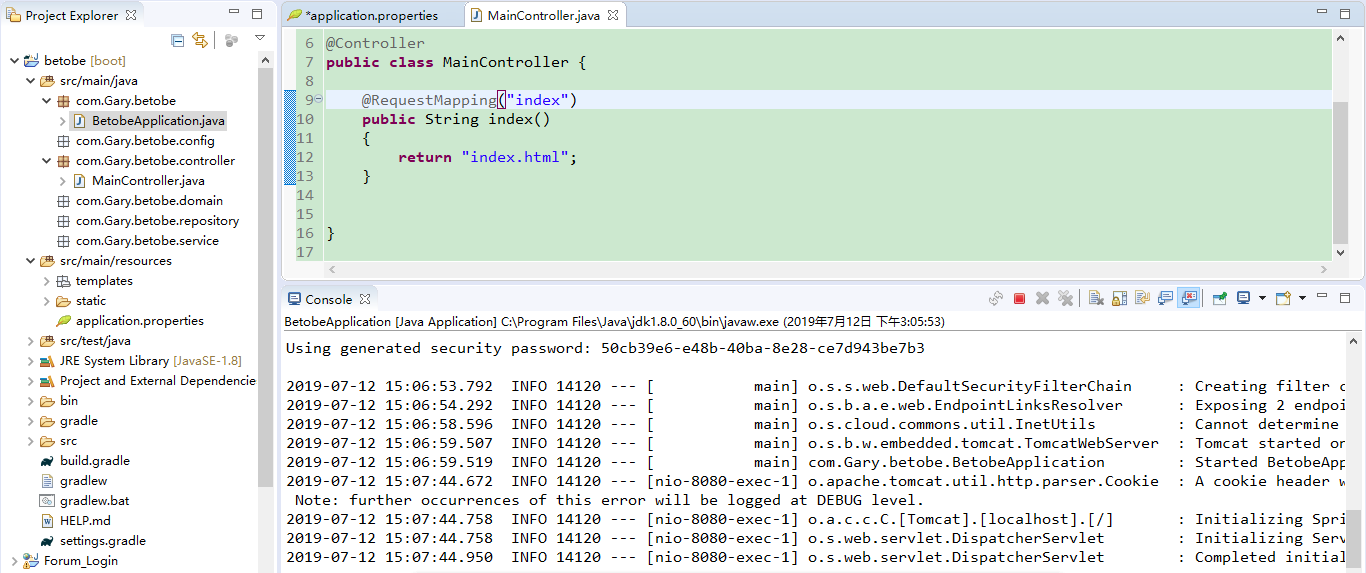
项目分层及项目启动项

所有页面跳转请求

package com.Gary.betobe.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class MainController { @RequestMapping("/index") public String index() { return "index.html"; } @RequestMapping("/profileBindingSuccess") public String profileBindingSuccess() { return "profile-binding-success.html"; } @RequestMapping("/aboutUs") public String aboutUs() { return "about-us.html"; } @RequestMapping("/allVideo") public String allVideo() { return "all-video.html"; } @RequestMapping("/archives") public String archives() { return "archives.html"; } @RequestMapping("/blogSinglePost") public String blogSinglePost() { return "blog-single-post.html"; } @RequestMapping("/blog") public String blog() { return "blog.html"; } @RequestMapping("/categories") public String categories() { return "categories.html"; } @RequestMapping("/contactUs") public String contactUs() { return "contact-us.html"; } @RequestMapping("/loginForgotPass") public String loginForgotPass() { return "login-forgot-pass.html"; } @RequestMapping("/loginRegister") public String loginRegister() { return "login-register.html"; } @RequestMapping("/loginBetobe") public String login() { return "login.html"; } @RequestMapping("/profileAboutMe") public String profileAboutMe() { return "profile-about-me.html"; } @RequestMapping("/profileComments") public String profileComments() { return "profile-comments.html"; } @RequestMapping("/profileFavorite") public String profileFavorite() { return "profile-favorite.html"; } @RequestMapping("/profileFollowers") public String profileFollowers() { return "profile-followers.html"; } @RequestMapping("/profilePageV2") public String profilePageV1() { return "profile-page-v2.html"; } @RequestMapping("/profileSettings") public String profileSettings() { return "profile-settings.html"; } @RequestMapping("/profileVideo") public String profileVideo() { return "profile-video.html"; } @RequestMapping("/searchResults") public String searchResults() { return "search-results.html"; } @RequestMapping("/singleVideoV2") public String singleVideoV1() { return "single-video-v2.html"; } @RequestMapping("/submitPostVideo") public String submitPostVideo() { return "submit-post-video.html"; } @RequestMapping("/termsCondition") public String termsCondition() { return "terms-condition.html"; } }
添加模板
所有页面引入thymeleaf模板
<html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
制作header.html头部页面模板
在其它页面通过div标签,将头部模板页面引入所有页面
<!--header--> <div th:replace="~{fragments/header::header}"></div> <!-- End Header -->
制作footer.html尾部页面模板
在其它页面通过div标签,将尾部模板页面引入所有页面
<!-- footer --> <div th:replace="~{fragments/footer::footer}"></div> <!--end off canvas content-->
在访问login时,spring security默认拦截的是login请求,把访问登陆请求改为loginBetobe
@RequestMapping("/loginBetobe")
public String login()
{
return "login.html";
}
制作BlogVideoRight博客和视频页面右侧模块blog-video-right,将刚制作好的右侧模块通过<div标签>添加进blog页面、blog-video-right页面和single-video-v2页面
<div class="large-4 columns"> <div th:replace="~{fragments/blog-video-right::blogVideoRight}"></div> </div><!-- end sidebar -->
制作NormalRight正常页面下右侧模板normal-right,将刚制作好的右侧模块通过<div标签>添加进normal-right页面、archives页面、categorise页面、contact-us页面、search-results页面和terms-condition页面
<div class="large-4 columns"> <div th:replace="~{fragments/normal-right::normalRight}"></div> </div>
制作用户页面模块profile,将刚制作好的左侧模块通过<div标签>添加进profile-about-me页面、profile-comments页面、profile-favourite页面、profile-followers页面、profile-page-v2页面、profile-settings页面、profile-video页面和submit-post页面
<div class="large-4 columns"> <div th:replace="~{fragments/profile::profile}"></div> </div><!-- end sidebar -->
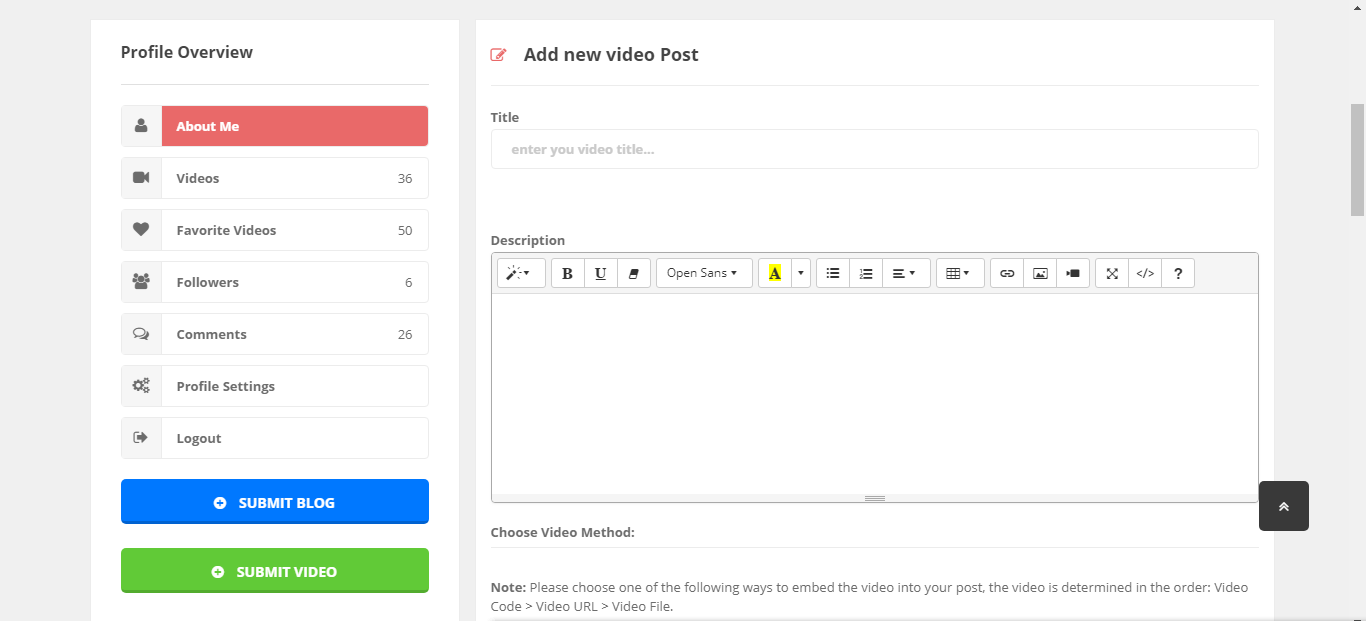
植入富文本输入框summernote
引入script脚本
<!-- 富文本 --> <link rel="stylesheet" href="js/bootstrap3.3.5.css"> <link href="dist/summernote.css" rel="stylesheet" /> <script src="js/jquery.js"></script> <script src="js/bootstrap3.3.5.js"></script> <script src="dist/summernote.js"></script> <!-- 中文--> <script src="dist/lang/summernote-zh-CN.js"></script>
初始化富文本输入框summernote
<!-- 初始化summernote --> <script> $(function(){ $('.summernote').summernote({ height: 200, tabsize: 2, lang: 'zh-CN' }); }); </script>
body中引入富文本输入框
<div class="summernote">summernote 100</div>

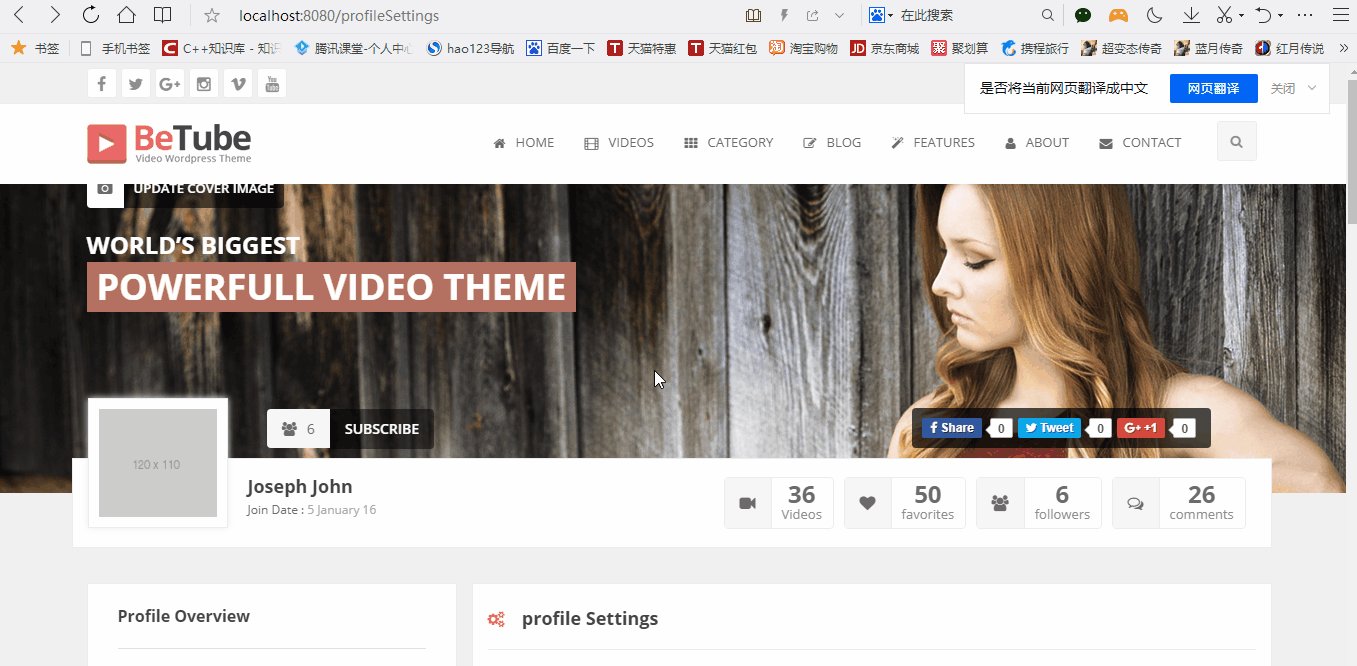
使用Thymeleaf完成页面之间的跳转
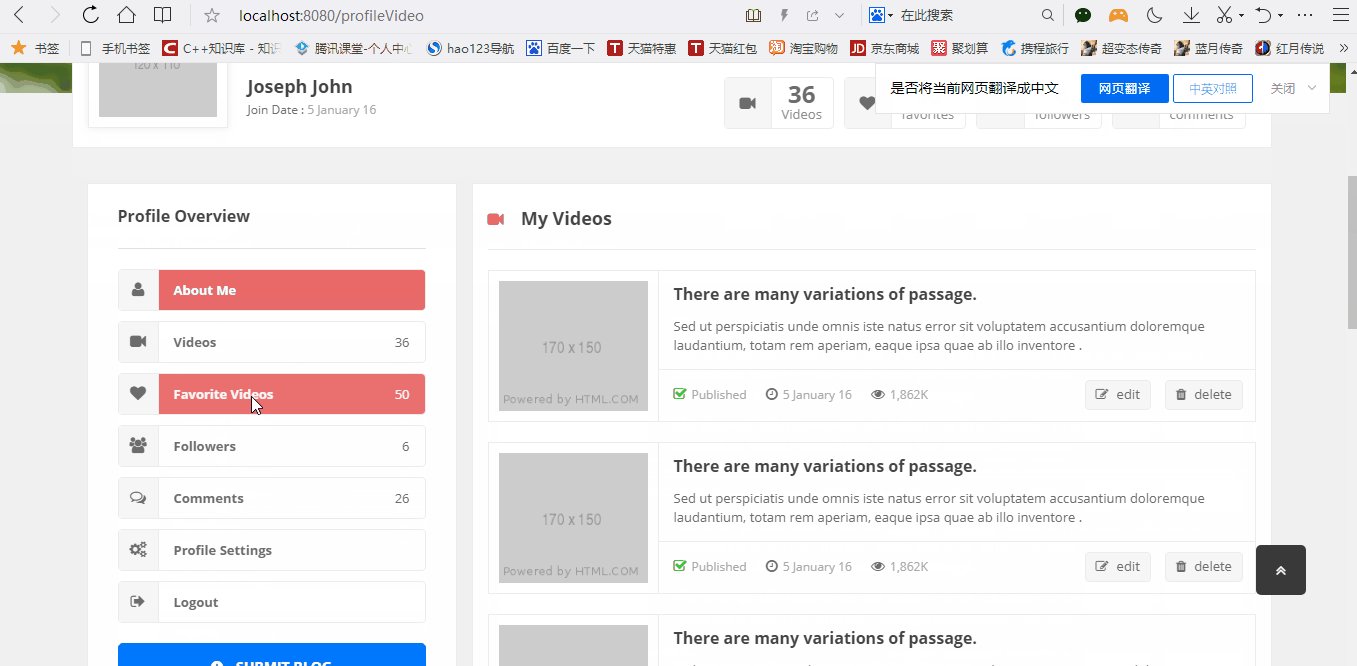
页面右侧跳转
<ul class="profile-overview"> <li class="clearfix"><a class="active" th:href="@{~/profileAboutMe}"><i class="fa fa-user"></i>about me</a></li> <li class="clearfix"><a th:href="@{~/profileVideo}"><i class="fa fa-video-camera"></i>Videos <span class="float-right">36</span></a></li> <li class="clearfix"><a th:href="@{~/profileFavorite}"><i class="fa fa-heart"></i>Favorite Videos<span class="float-right">50</span></a></li> <li class="clearfix"><a th:href="@{~/profileFollowers}"><i class="fa fa-users"></i>Followers<span class="float-right">6</span></a></li> <li class="clearfix"><a th:href="@{~/profileComments}"><i class="fa fa-comments-o"></i>comments<span class="float-right">26</span></a></li> <li class="clearfix"><a th:href="@{~/profileSettings}"><i class="fa fa-gears"></i>Profile Settings</a></li> <li class="clearfix"><a th:href="@{~/index}"><i class="fa fa-sign-out"></i>Logout</a></li> </ul>


<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="profile"> <aside class="secBg sidebar"> <div class="row"> <!-- profile overview --> <div class="large-12 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Profile Overview</h5> </div> <div class="widgetContent"> <ul class="profile-overview"> <li class="clearfix"><a class="active" th:href="@{~/profileAboutMe}"><i class="fa fa-user"></i>about me</a></li> <li class="clearfix"><a th:href="@{~/profileVideo}"><i class="fa fa-video-camera"></i>Videos <span class="float-right">36</span></a></li> <li class="clearfix"><a th:href="@{~/profileFavorite}"><i class="fa fa-heart"></i>Favorite Videos<span class="float-right">50</span></a></li> <li class="clearfix"><a th:href="@{~/profileFollowers}"><i class="fa fa-users"></i>Followers<span class="float-right">6</span></a></li> <li class="clearfix"><a th:href="@{~/profileComments}"><i class="fa fa-comments-o"></i>comments<span class="float-right">26</span></a></li> <li class="clearfix"><a th:href="@{~/profileSettings}"><i class="fa fa-gears"></i>Profile Settings</a></li> <li class="clearfix"><a th:href="@{~/index}"><i class="fa fa-sign-out"></i>Logout</a></li> </ul> <a href="submit-post-blog.html" class="button" style="background:#0078ff;border-bottom:3px solid #0062d1"><i class="fa fa-plus-circle"></i>Submit Blog</a> <div> <div> <a href="submit-post-video.html" class="button"><i class="fa fa-plus-circle"></i>Submit Video</a> </div> </div> </div> <!-- End profile overview --> </div> </aside> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
修改前端登陆页面
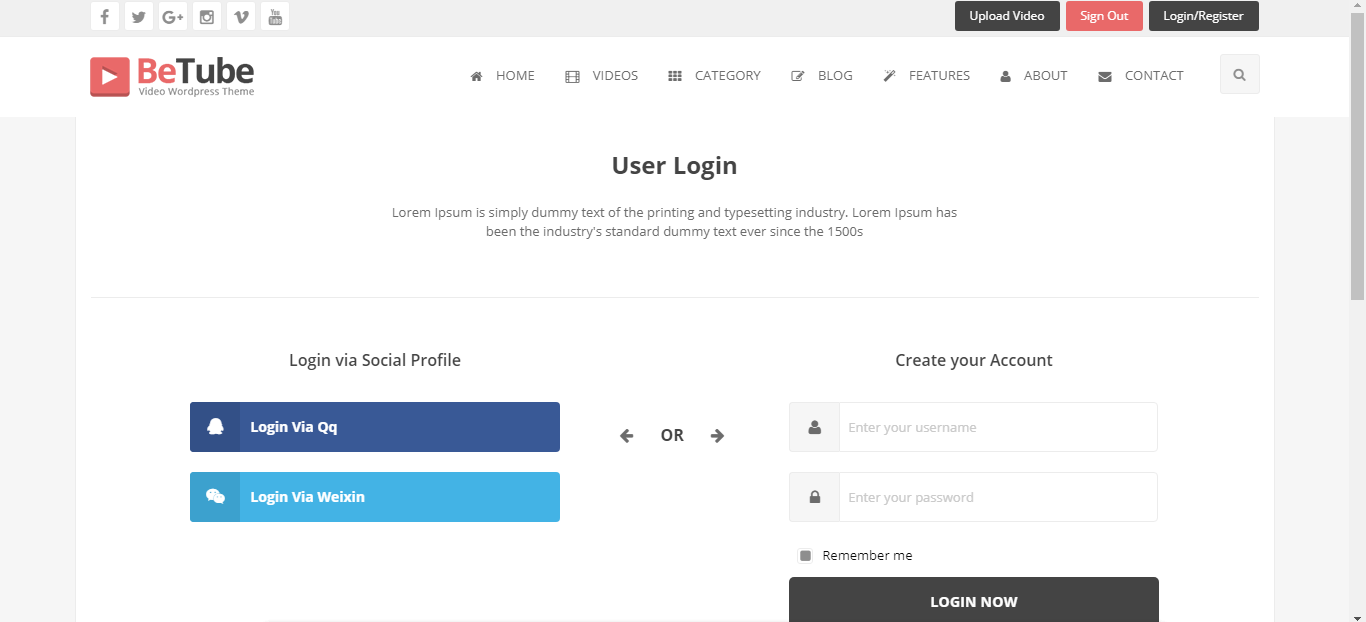
登陆页面login.html

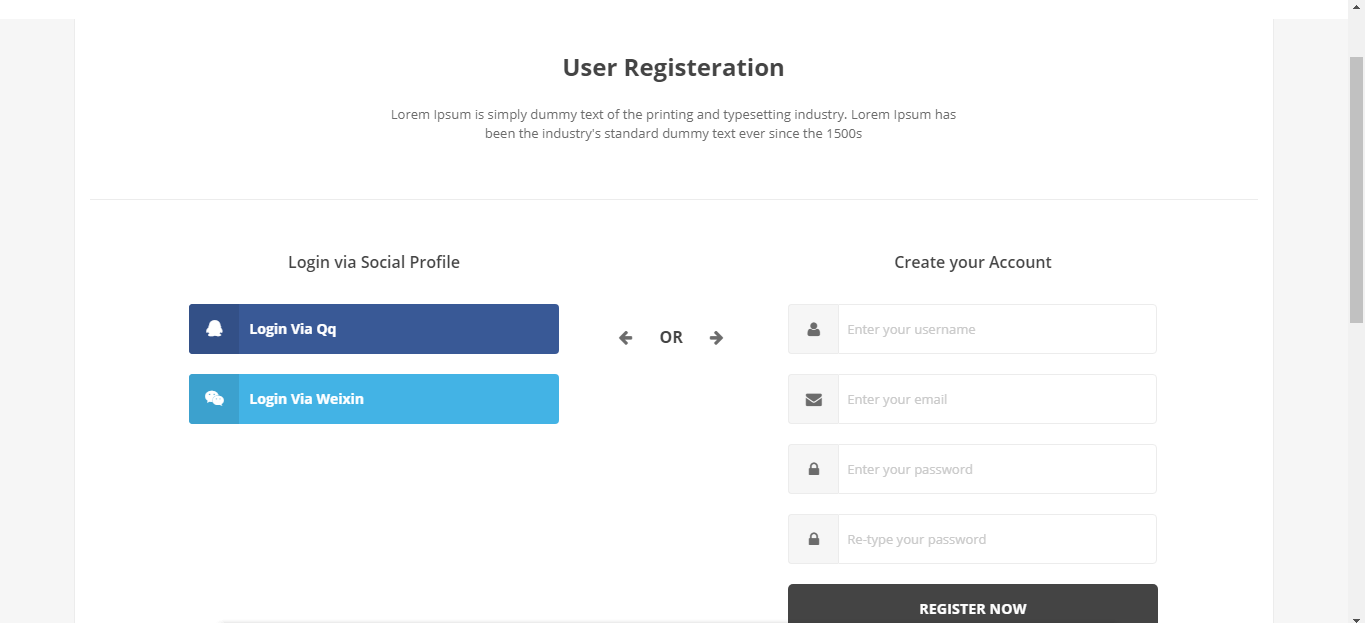
注册页面login-register.html

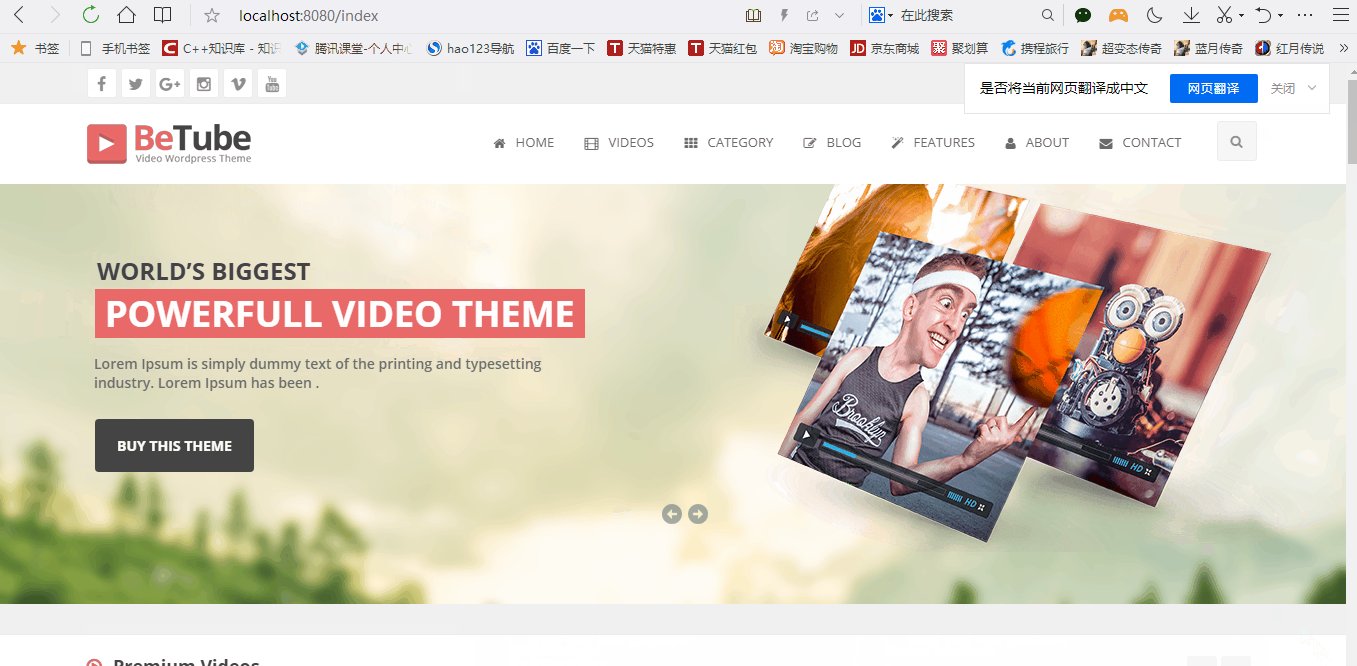
主页面index.html

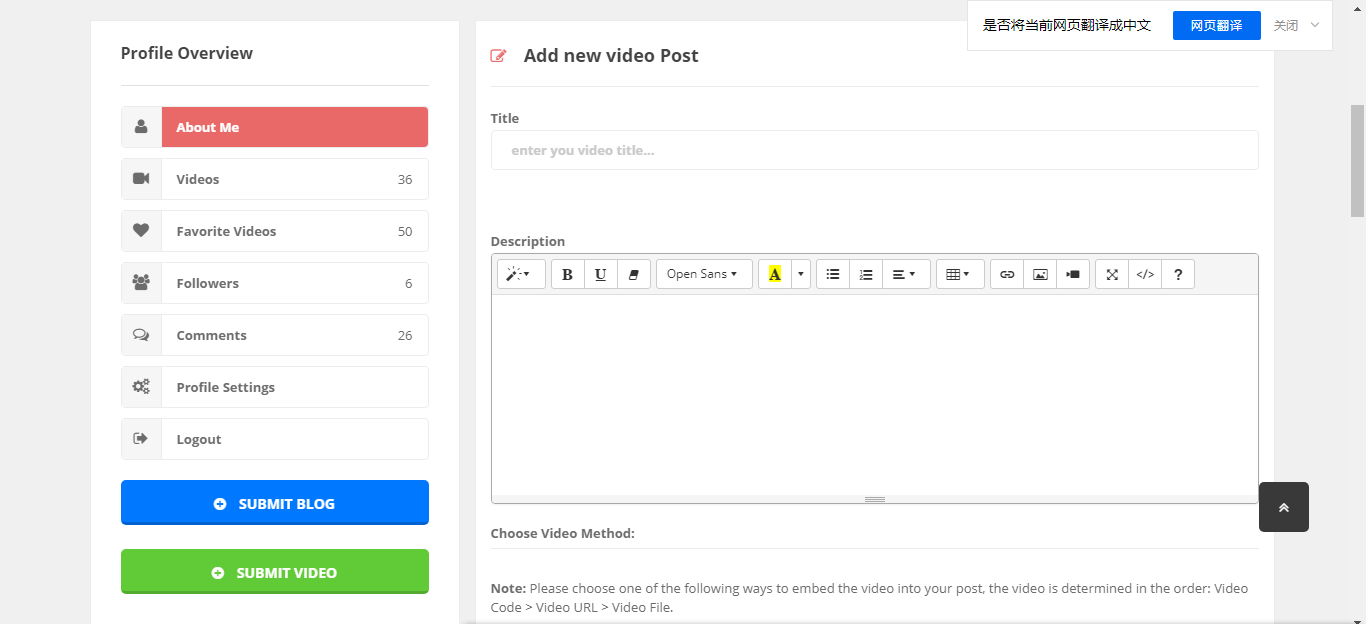
上传视频页面submit-post-video.html

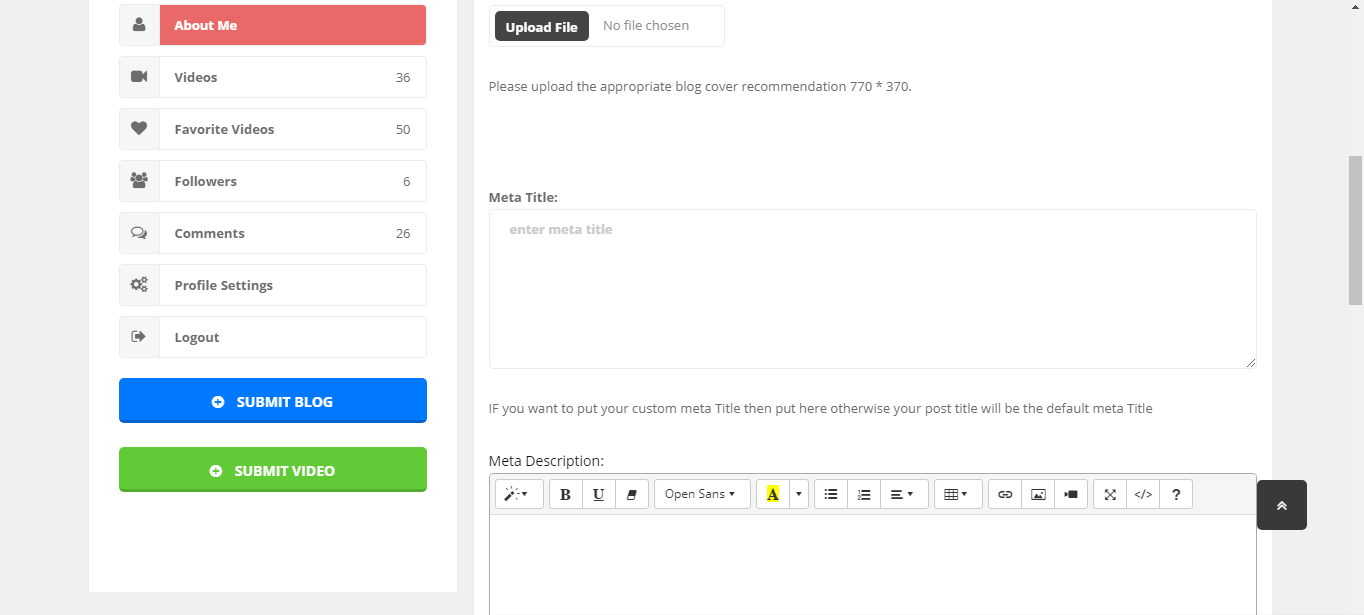
上传文章页面submit-post-blog.html

关于我们页面about-us.html

联系我们页面contact-us.html

模块化页面(templates.fragments)
博客/视频右侧模块

<!doctype html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div class="off-canvas-wrapper"> <div class="off-canvas-wrapper-inner" data-off-canvas-wrapper> <!--header--> <div th:replace="~{fragments/header::header}"></div> <!-- End Header --> <!--breadcrumbs--> <section id="breadcrumb"> <div class="row"> <div class="large-12 columns"> <nav aria-label="You are here:" role="navigation"> <ul class="breadcrumbs"> <li><i class="fa fa-home"></i><a href="#">Home</a></li> <li> <span class="show-for-sr">Current: </span> Register </li> </ul> </nav> </div> </div> </section><!--end breadcrumbs--> <!-- registration --> <section class="registration"> <div class="row secBg"> <div class="large-12 columns"> <div class="login-register-content"> <div class="row collapse borderBottom"> <div class="medium-6 large-centered medium-centered"> <div class="page-heading text-center"> <h3>User Registeration</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p> </div> </div> </div> <div class="row" data-equalizer data-equalize-on="medium" id="test-eq"> <div class="large-4 large-offset-1 medium-6 columns"> <div class="social-login" data-equalizer-watch> <h5 class="text-center">Login via Social Profile</h5> <div class="social-login-btn facebook"> <a href="#"><i class="fa fa-qq"></i>login via qq</a> </div> <div class="social-login-btn twitter"> <a href="#"><i class="fa fa-weixin"></i>login via weixin</a> </div> </div> </div> <div class="large-2 medium-2 columns show-for-large"> <div class="middle-text text-center hide-for-small-only" data-equalizer-watch> <p> <i class="fa fa-arrow-left arrow-left"></i> <span>OR</span> <i class="fa fa-arrow-right arrow-right"></i> </p> </div> </div> <div class="large-4 medium-6 columns end"> <div class="register-form"> <h5 class="text-center">Create your Account</h5> <form method="post" data-abide novalidate> <div data-abide-error class="alert callout" style="display: none;"> <p><i class="fa fa-exclamation-triangle"></i> There are some errors in your form.</p> </div> <div class="input-group"> <span class="input-group-label"><i class="fa fa-user"></i></span> <input class="input-group-field" type="text" placeholder="Enter your username" required> </div> <div class="input-group"> <span class="input-group-label"><i class="fa fa-envelope"></i></span> <input class="input-group-field" type="email" placeholder="Enter your email" required> </div> <div class="input-group"> <span class="input-group-label"><i class="fa fa-lock"></i></span> <input type="password" id="password" placeholder="Enter your password" required> </div> <div class="input-group"> <span class="input-group-label"><i class="fa fa-lock"></i></span> <input type="password" placeholder="Re-type your password" required pattern="alpha_numeric" data-equalto="password"> </div> <span class="form-error">your email is invalid</span> <button class="button expanded" type="submit" name="submit">register Now</button> <p class="loginclick"> <a th:href="@{~/LoginBetobe}">Login here</a><a th:href="@{~/LoginBetobe}">Already have acoount?</a></p> </form> </div> </div> </div> </div> </div> </div> </section> <!-- footer --> <div th:replace="~{fragments/footer::footer}"></div> <!--end off canvas content--> </div><!--end off canvas wrapper inner--> </div><!--end off canvas wrapper--> <!-- script files --> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
博客/视频左侧跳转页面模块

<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="profile"> <aside class="secBg sidebar"> <div class="row"> <!-- profile overview --> <div class="large-12 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Profile Overview</h5> </div> <div class="widgetContent"> <ul class="profile-overview"> <li class="clearfix"><a class="active" th:href="@{~/profileAboutMe}"><i class="fa fa-user"></i>about me</a></li> <li class="clearfix"><a th:href="@{~/profileVideo}"><i class="fa fa-video-camera"></i>Videos <span class="float-right">36</span></a></li> <li class="clearfix"><a th:href="@{~/profileFavorite}"><i class="fa fa-heart"></i>Favorite Videos<span class="float-right">50</span></a></li> <li class="clearfix"><a th:href="@{~/profileFollowers}"><i class="fa fa-users"></i>Followers<span class="float-right">6</span></a></li> <li class="clearfix"><a th:href="@{~/profileComments}"><i class="fa fa-comments-o"></i>comments<span class="float-right">26</span></a></li> <li class="clearfix"><a th:href="@{~/profileSettings}"><i class="fa fa-gears"></i>Profile Settings</a></li> <li class="clearfix"><a th:href="@{~/index}"><i class="fa fa-sign-out"></i>Logout</a></li> </ul> <a href="submit-post-blog.html" class="button" style="background:#0078ff;border-bottom:3px solid #0062d1"><i class="fa fa-plus-circle"></i>Submit Blog</a> <div> <div> <a href="submit-post-video.html" class="button"><i class="fa fa-plus-circle"></i>Submit Video</a> </div> </div> </div> <!-- End profile overview --> </div> </aside> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
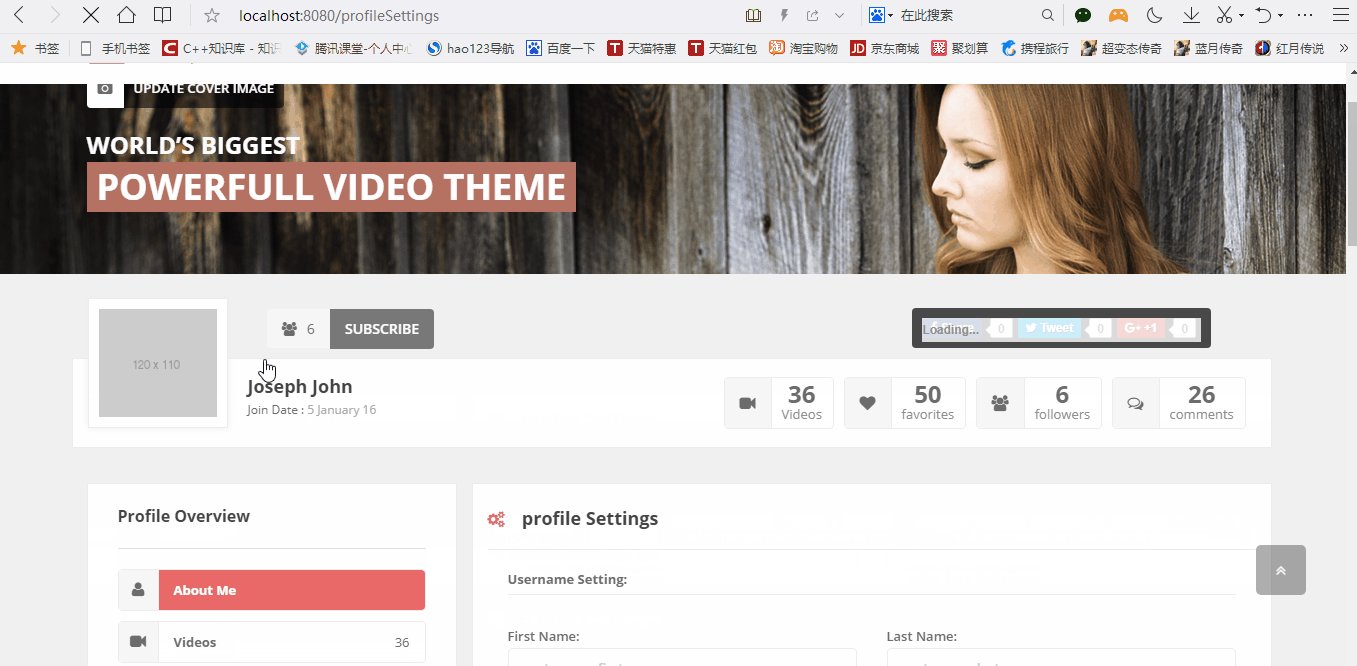
博客/视频顶部用户模块

<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="userBar"> <div class="row secBg"> <div class="large-12 columns"> <div class="profile-author-img"> <img src="http://placehold.it/120x110" alt="profile author img"> </div> <div class="profile-subscribe"> <span><i class="fa fa-users"></i>6</span> <button type="submit" name="subscribe">subscribe</button> </div> <div class="profile-share"> <div class="easy-share" data-easyshare data-easyshare-http data-easyshare-url="http://joinwebs.com"> <!-- Facebook --> <button data-easyshare-button="facebook"> <span class="fa fa-facebook"></span> <span>Share</span> </button> <span data-easyshare-button-count="facebook">0</span> <!-- Twitter --> <button data-easyshare-button="twitter" data-easyshare-tweet-text=""> <span class="fa fa-twitter"></span> <span>Tweet</span> </button> <span data-easyshare-button-count="twitter">0</span> <!-- Google+ --> <button data-easyshare-button="google"> <span class="fa fa-google-plus"></span> <span>+1</span> </button> <span data-easyshare-button-count="google">0</span> <div data-easyshare-loader>Loading...</div> </div> </div> <div class="clearfix"> <div class="profile-author-name float-left"> <h4>Joseph John</h4> <p>Join Date : <span>5 January 16</span></p> </div> <div class="profile-author-stats float-right"> <ul class="menu"> <li> <div class="icon float-left"> <i class="fa fa-video-camera"></i> </div> <div class="li-text float-left"> <p class="number-text">36</p> <span>Videos</span> </div> </li> <li> <div class="icon float-left"> <i class="fa fa-heart"></i> </div> <div class="li-text float-left"> <p class="number-text">50</p> <span>favorites</span> </div> </li> <li> <div class="icon float-left"> <i class="fa fa-users"></i> </div> <div class="li-text float-left"> <p class="number-text">6</p> <span>followers</span> </div> </li> <li> <div class="icon float-left"> <i class="fa fa-comments-o"></i> </div> <div class="li-text float-left"> <p class="number-text">26</p> <span>comments</span> </div> </li> </ul> </div> </div> </div> </div> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
页首模块

<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="header"> <div class="off-canvas position-left light-off-menu" id="offCanvas-responsive" data-off-canvas> <div class="off-menu-close"> <h3>Menu</h3> <span data-toggle="offCanvas-responsive"> <i class="fa fa-times"></i> </span> </div> <ul class="vertical menu off-menu" data-responsive-menu="drilldown"> <li class="has-submenu"> <a href="#"> <i class="fa fa-home"></i> Home </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="index.html"> <i class="fa fa-home"></i> Home page v1 </a> </li> <li> <a href="home-v2.html"> <i class="fa fa-home"></i> Home page v2 </a> </li> <li> <a href="home-v3.html"> <i class="fa fa-home"></i> Home page v3 </a> </li> <li> <a href="home-v4.html"> <i class="fa fa-home"></i> Home page v4 </a> </li> <li> <a href="home-v5.html"> <i class="fa fa-home"></i> Home page v5 </a> </li> <li> <a href="home-v6.html"> <i class="fa fa-home"></i> Home page v6 </a> </li> <li> <a href="home-v7.html"> <i class="fa fa-home"></i> Home page v7 </a> </li> <li> <a href="home-v8.html"> <i class="fa fa-home"></i> Home page v8 </a> </li> <li> <a href="home-v9.html"> <i class="fa fa-home"></i> Home page v9 </a> </li> <li> <a href="home-v10.html"> <i class="fa fa-home"></i> Home page v10 </a> </li> </ul> </li> <li class="has-submenu" data-dropdown-menu="example1"> <a href="#"> <i class="fa fa-film"></i> Videos </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="single-video-v1.html"> <i class="fa fa-film"></i> single video v1 </a> </li> <li> <a href="single-video-v2.html"> <i class="fa fa-film"></i> single video v2 </a> </li> <li> <a href="single-video-v3.html"> <i class="fa fa-film"></i> single video v3 </a> </li> <li> <a href="submit-post.html"> <i class="fa fa-film"></i> submit post </a> </li> </ul> </li> <li> <a href="categories.html"> <i class="fa fa-th"></i> category </a> </li> <li> <a href="blog.html"> <i class="fa fa-edit"></i> blog </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="blog-single-post.html"> <i class="fa fa-edit"></i> blog single post </a> </li> </ul> </li> <li> <a href="#"> <i class="fa fa-magic"></i> features </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="404.html"> <i class="fa fa-magic"></i> 404 Page </a> </li> <li> <a href="archives.html"> <i class="fa fa-magic"></i> Archives </a> </li> <li> <a href="login.html"> <i class="fa fa-magic"></i> login </a> </li> <li> <a href="login-forgot-pass.html"> <i class="fa fa-magic"></i> Forgot Password </a> </li> <li> <a href="login-register.html"> <i class="fa fa-magic"></i> Register </a> </li> <li> <a href="#"> <i class="fa fa-magic"></i> profile </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="profile-page-v1.html"> <i class="fa fa-magic"></i> profile v1 </a> </li> <li> <a href="profile-page-v2.html"> <i class="fa fa-magic"></i> profile v2 </a> </li> <li> <a href="profile-about-me.html"> <i class="fa fa-magic"></i> Profile About Me </a> </li> <li> <a href="profile-comments.html"> <i class="fa fa-magic"></i> profile comments </a> </li> <li> <a href="profile-favorite.html"> <i class="fa fa-magic"></i> profile favorites </a> </li> <li> <a href="profile-followers.html"> <i class="fa fa-magic"></i> profile followers </a> </li> <li> <a href="profile-settings.html"> <i class="fa fa-magic"></i> profile settings </a> </li> </ul> </li> <li> <a href="profile-video.html"> <i class="fa fa-magic"></i> Author Page </a> </li> <li> <a href="search-results.html"> <i class="fa fa-magic"></i> search results </a> </li> <li> <a href="terms-condition.html"> <i class="fa fa-magic"></i> Terms & Condition </a> </li> </ul> </li> <li> <a href="about-us.html"> <i class="fa fa-user"></i> about </a> </li> <li> <a href="contact-us.html"> <i class="fa fa-envelope"></i> contact </a> </li> </ul> <div class="responsive-search"> <form method="post"> <div class="input-group"> <input class="input-group-field" type="text" placeholder="search Here"> <div class="input-group-button"> <button type="submit" name="search"> <i class="fa fa-search"></i> </button> </div> </div> </form> </div> <div class="off-social"> <h6>Get Socialize</h6> <a href="#"> <i class="fa fa-facebook"></i> </a> <a href="#"> <i class="fa fa-twitter"></i> </a> <a href="#"> <i class="fa fa-google-plus"></i> </a> <a href="#"> <i class="fa fa-instagram"></i> </a> <a href="#"> <i class="fa fa-vimeo"></i> </a> <a href="#"> <i class="fa fa-youtube"></i> </a> </div> <div class="top-button"> <ul class="menu"> <li> <a th:href="@{~/submitPostVideo}">upload Video</a> </li> <li class="dropdown-login"> <a href="login.html">login/Register</a> </li> </ul> </div> </div> <div class="off-canvas-content" data-off-canvas-content> <header> <!-- Top --> <section id="top" class="topBar show-for-large"> <div class="row"> <div class="medium-6 columns"> <div class="socialLinks"> <a href="#"> <i class="fa fa-facebook-f"></i> </a> <a href="#"> <i class="fa fa-twitter"></i> </a> <a href="#"> <i class="fa fa-google-plus"></i> </a> <a href="#"> <i class="fa fa-instagram"></i> </a> <a href="#"> <i class="fa fa-vimeo"></i> </a> <a href="#"> <i class="fa fa-youtube"></i> </a> </div> </div> <div class="medium-6 columns"> <div class="top-button"> <ul class="menu float-right"> <li> <a th:href="@{~/submitPostVideo}">upload Video</a> </li> <li sec:authorize = "isAuthenticated()"> <!-- <div sec:authentication="name"></div> --> <a th:href="@{~/signOut}">sign Out</a> </li> <li class="dropdown-login" sec:authorize="!isAuthenticated()"> <a class="loginReg" data-toggle="example-dropdown" href="#">login/Register</a> <div class="login-form"> <h6 class="text-center">Great to have you back!</h6> <form method="post"> <div class="input-group"> <span class="input-group-label"> <i class="fa fa-user"></i> </span> <input class="input-group-field" type="text" placeholder="Enter username"> </div> <div class="input-group"> <span class="input-group-label"> <i class="fa fa-lock"></i> </span> <input class="input-group-field" type="text" placeholder="Enter password"> </div> <div class="checkbox"> <input id="check1" type="checkbox" name="check" value="check"> <label class="customLabel" for="check1">Remember me</label> </div> <input type="submit" name="submit" value="Login Now"> </form> <p class="text-center"> New here? <a class="newaccount" th:href="@{~/loginRegister}">Create a new Account</a> </p> </div> </li> </ul> </div> </div> </div> </section> <!-- End Top --> <!--Navber--> <section id="navBar"> <nav class="sticky-container" data-sticky-container> <div class="sticky topnav" data-sticky data-top-anchor="navBar" data-btm-anchor="footer-bottom:bottom" data-margin-top="0" data-margin-bottom="0" style="width: 100%; background: #fff;" data-sticky-on="large"> <div class="row"> <div class="large-12 columns"> <div class="title-bar" data-responsive-toggle="beNav" data-hide-for="large"> <button class="menu-icon" type="button" data-toggle="offCanvas-responsive"></button> <div class="title-bar-title"> <img src="images/logo-small.png" alt="logo"> </div> </div> <div class="top-bar show-for-large" id="beNav" style="width: 100%;"> <div class="top-bar-left"> <ul class="menu"> <li class="menu-text"> <a href="index.html"> <img src="images/logo.png" alt="logo"> </a> </li> </ul> </div> <div class="top-bar-right search-btn"> <ul class="menu"> <li class="search"> <i class="fa fa-search"></i> </li> </ul> </div> <div class="top-bar-right"> <ul class="menu vertical medium-horizontal" data-responsive-menu="drilldown medium-dropdown"> <li class="has-submenu"> <a th:href="@{~/index}"> <i class="fa fa-home"></i> Home </a> </li> <li class="has-submenu" data-dropdown-menu="example1"> <a th:href="@{~/profileVideo}"> <i class="fa fa-film"></i> Videos </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/submitPostVideo}"> <i class="fa fa-film"></i> video single post </a> </li> </ul> </li> <li> <a href="categories.html"> <i class="fa fa-th"></i> category </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="submit-post.html"> <i class="fa fa-film"></i> catagory </a> </li> </ul> </li> <li> <a th:href="@{~/blog}"> <i class="fa fa-edit"></i> blog </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/submitPostBlog}"> <i class="fa fa-edit"></i> blog single post </a> </li> </ul> </li> <li> <a href="#"> <i class="fa fa-magic"></i> features </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/archives}"> <i class="fa fa-magic"></i> Archives </a> </li> <li> <a href="#"> <i class="fa fa-magic"></i> profile </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/profileAboutMe}"> <i class="fa fa-magic"></i> Profile About Me </a> </li> <li> <a th:href="@{~/profileComments}"> <i class="fa fa-magic"></i> profile comments </a> </li> <li> <a th:href="@{~/profileFavorite}"> <i class="fa fa-magic"></i> profile favorites </a> </li> <li> <a th:href="@{~/profileFollowers}"> <i class="fa fa-magic"></i> profile followers </a> </li> <li> <a th:href="@{~/profileSettings}"> <i class="fa fa-magic"></i> profile settings </a> </li> </ul> </li> <li> <a href="terms-condition.html"> <i class="fa fa-magic"></i> Terms & Condition </a> </li> </ul> </li> <li> <a th:href="@{~/aboutUs}"> <i class="fa fa-user"></i> about </a> </li> <li> <a th:href="@{~/contactUs}"> <i class="fa fa-envelope"></i> contact </a> </li> </ul> </div> </div> </div> </div> <div id="search-bar" class="clearfix search-bar-light"> <form method="post"> <div class="search-input float-left"> <input type="search" name="search" placeholder="Seach Here your video"> </div> <div class="search-btn float-right text-right"> <button class="button" name="search" type="submit">search now</button> </div> </form> </div> </div> </nav> </section> </header> </div> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
页尾模块

<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="header"> <footer> <div class="row"> <div class="large-3 medium-6 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>About Betube</h5> </div> <div class="textwidget">Betube video wordpress theme lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s book.</div> </div> </div> <div class="large-3 medium-6 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent Videos</h5> </div> <div class="widgetContent"> <div class="media-object"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/80x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> <div class="media-object"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/80x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> <div class="media-object"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/80x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> </div> </div> </div> <div class="large-3 medium-6 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Tags</h5> </div> <div class="tagcloud"> <a href="#">3D Videos</a> <a href="#">Videos</a> <a href="#">HD</a> <a href="#">Movies</a> <a href="#">Sports</a> <a href="#">3D</a> <a href="#">Movies</a> <a href="#">Animation</a> <a href="#">HD</a> <a href="#">Music</a> <a href="#">Recreation</a> </div> </div> </div> <div class="large-3 medium-6 columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Subscribe Now</h5> </div> <div class="widgetContent"> <form data-abide novalidate method="post"> <p>Subscribe to get exclusive videos</p> <div class="input"> <input type="text" placeholder="Enter your full Name" required> <span class="form-error"> Yo, you had better fill this out, it's required. </span> </div> <div class="input"> <input type="email" id="email" placeholder="Enter your email addres" required> <span class="form-error"> I'm required! </span> </div> <button class="button" type="submit" value="Submit">Sign up Now</button> </form> <div class="social-links"> <h5>We’re a Social Bunch</h5> <a class="secondary-button" href="#"><i class="fa fa-facebook"></i></a> <a class="secondary-button" href="#"><i class="fa fa-twitter"></i></a> <a class="secondary-button" href="#"><i class="fa fa-google-plus"></i></a> <a class="secondary-button" href="#"><i class="fa fa-instagram"></i></a> <a class="secondary-button" href="#"><i class="fa fa-vimeo"></i></a> <a class="secondary-button" href="#"><i class="fa fa-youtube"></i></a> <a class="secondary-button" href="#"><i class="fa fa-flickr"></i></a> </div> </div> </div> </div> </div> <a href="#" id="back-to-top" title="Back to top"><i class="fa fa-angle-double-up"></i></a> </footer> <!-- footer --> <div id="footer-bottom"> <div class="logo text-center"> <img src="images/footerlogo.png" alt="footer logo"> </div> <div class="btm-footer-text text-center"> <p>2016 © Betube video wordpress theme.</p> </div> </div> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
主页右侧模块

<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="normalRight"> <aside class="secBg sidebar"> <div class="row"> <!-- search Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Search Videos</h5> </div> <form id="searchform" method="get" role="search"> <div class="input-group"> <input class="input-group-field" type="text" placeholder="Enter your keyword"> <div class="input-group-button"> <input type="submit" class="button" value="Submit"> </div> </div> </form> </div> </div> <!-- End search Widget --> <!-- categories --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>categories</h5> </div> <div class="widgetContent"> <ul class="accordion" data-accordion> <li class="accordion-item is-active" data-accordion-item><a href="#" class="accordion-title">Entertainment</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Musics <span>(8)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Animations <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Dramas <span>(5)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Technology</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Fashion & Beauty</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">sports & recreation</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Automotive</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">foods & drinks</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Peopls</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Nature</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Transportationy</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">places & landmarks</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Travel</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Animals</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> <li class="accordion-item" data-accordion-item><a href="#" class="accordion-title">Historicals & Architectural</a> <div class="accordion-content" data-tab-content> <ul> <li class="clearfix"><i class="fa fa-play-circle-o"></i> <a href="#">Movies <span>(10)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Trailers <span>(3)</span></a></li> <li><i class="fa fa-play-circle-o"></i> <a href="#">Comedy <span>(6)</span></a></li> </ul> </div></li> </ul> </div> </div> </div> <!-- social Fans Widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>social fans</h5> </div> <div class="widgetContent"> <div class="social-links"> <a class="socialButton" href="#"> <i class="fa fa-facebook"></i> <span>698K</span> <span>fans</span> </a> <a class="socialButton" href="#"> <i class="fa fa-twitter"></i> <span>598</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-google-plus"></i> <span>98k</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-youtube"></i> <span>168k</span> <span>followers</span> </a> <a class="socialButton" href="#"> <i class="fa fa-vimeo"></i> <span>498</span> <span>followers</span> </a> </div> </div> </div> </div> <!-- End social Fans Widget --> <!-- slide video --> <div class="large-12 medium-7 medium-centered columns"> <section class="widgetBox"> <div class="row"> <div class="large-12 columns"> <div class="column row"> <div class="heading category-heading clearfix"> <div class="cat-head pull-left"> <h4>slide videos</h4> </div> <div class="sidebar-video-nav"> <div class="navText pull-right"> <a class="prev secondary-button"><i class="fa fa-angle-left"></i></a> <a class="next secondary-button"><i class="fa fa-angle-right"></i></a> </div> </div> </div> </div> <!-- slide Videos--> <div id="owl-demo-video" class="owl-carousel carousel" data-car-length="1" data-items="1" data-loop="true" data-nav="false" data-autoplay="true" data-autoplay-timeout="3000" data-dots="false"> <div class="item item-video thumb-border"> <figure class="premium-img"> <img src="http://placehold.it/300x190" alt="carousel"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </figure> <div class="video-des"> <h6> <a href="#">There are many variations of passage.</a> </h6> <div class="post-stats clearfix"> <p class="pull-left"> <i class="fa fa-user"></i> <span><a href="#">admin</a></span> </p> <p class="pull-left"> <i class="fa fa-clock-o"></i> <span>5 January 16</span> </p> <p class="pull-left"> <i class="fa fa-eye"></i> <span>1,862K</span> </p> </div> </div> </div> <div class="item item-video thumb-border"> <figure class="premium-img"> <img src="http://placehold.it/300x190" alt="carousel"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </figure> <div class="video-des"> <h6> <a href="#">There are many variations of passage.</a> </h6> <div class="post-stats clearfix"> <p class="pull-left"> <i class="fa fa-user"></i> <span><a href="#">admin</a></span> </p> <p class="pull-left"> <i class="fa fa-clock-o"></i> <span>5 January 16</span> </p> <p class="pull-left"> <i class="fa fa-eye"></i> <span>1,862K</span> </p> </div> </div> </div> <div class="item item-video thumb-border"> <figure class="premium-img"> <img src="http://placehold.it/300x190" alt="carousel"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </figure> <div class="video-des"> <h6> <a href="#">There are many variations of passage.</a> </h6> <div class="post-stats clearfix"> <p class="pull-left"> <i class="fa fa-user"></i> <span><a href="#">admin</a></span> </p> <p class="pull-left"> <i class="fa fa-clock-o"></i> <span>5 January 16</span> </p> <p class="pull-left"> <i class="fa fa-eye"></i> <span>1,862K</span> </p> </div> </div> </div> </div> <!-- end carousel --> </div> </div> </section> <!-- End Category --> </div> <!-- End slide video --> <!-- ad banner widget --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent post videos</h5> </div> <div class="widgetContent"> <div class="advBanner text-center"> <a href="#"><img src="images/sideradv.png" alt="sidebar adv"></a> </div> </div> </div> </div> <!-- end ad banner widget --> <!-- Recent post videos --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent post videos</h5> </div> <div class="widgetContent"> <div class="media-object stack-for-small"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/120x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> <div class="media-object stack-for-small"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/120x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> <div class="media-object stack-for-small"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/120x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> <div class="media-object stack-for-small"> <div class="media-object-section"> <div class="recent-img"> <img src="http://placehold.it/120x80" alt="recent"> <a href="#" class="hover-posts"> <span><i class="fa fa-play"></i></span> </a> </div> </div> <div class="media-object-section"> <div class="media-content"> <h6> <a href="#">The lorem Ipsumbeen the industry's standard.</a> </h6> <p> <i class="fa fa-user"></i><span>admin</span><i class="fa fa-clock-o"></i><span>5 january 16</span> </p> </div> </div> </div> </div> </div> </div> <!-- End Recent post videos --> <!-- tags --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Tags</h5> </div> <div class="tagcloud"> <a href="#">3D Videos</a> <a href="#">Videos</a> <a href="#">HD</a> <a href="#">Movies</a> <a href="#">Sports</a> <a href="#">3D</a> <a href="#">Movies</a> <a href="#">Animation</a> <a href="#">HD</a> <a href="#">Music</a> <a href="#">Recreation</a> </div> </div> </div> <!-- End tags --> <!--news letter--> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="newsLetter"> <h3>Newsletter Singup</h3> <p>Subscribe to get exclusive videos</p> <form method="post"> <div class="input-group"> <input class="input-group-field" type="email" placeholder="Enter your email addres"> <div class="input-group-button"> <input type="submit" class="button" value="Signup"> </div> </div> </form> </div> </div> </div> <!--End news letter--> <!-- twitter --> <div class="large-12 medium-7 medium-centered columns"> <div class="widgetBox"> <div class="widgetTitle"> <h5>Recent Tweets</h5> </div> <div class="widgetContent"> <div class="owl-carousel carousel twitter-carousel" data-car-length="1" data-items="1" data-loop="true" data-nav="false" data-autoplay="true" data-autoplay-timeout="4000" data-dots="true"> <div class="item twitter-item"> <i class="fa fa-twitter-square"></i> <span> <a target="_blank" title="Follow envato_help" href="http://twitter.com/envato_help">@envato_help</a> Ok Just One question is that Your account? <a target="_blank" title="https://t.co/jtUNeYAFSV If" href="https://t.co/jtUNeYAFSVIf">https://t.co/jtUNeYAFSV If</a> not then please bloc this ASAP. </span> </div> <div class="item twitter-item"> <i class="fa fa-twitter-square"></i> <span> <a target="_blank" title="Follow envato_help" href="http://twitter.com/envato_help">@envato_help</a> Ok Just One question is that Your account? <a target="_blank" title="https://t.co/jtUNeYAFSV If" href="https://t.co/jtUNeYAFSVIf">https://t.co/jtUNeYAFSV If</a> not then please bloc this ASAP. </span> </div> <div class="item twitter-item"> <i class="fa fa-twitter-square"></i> <span> <a target="_blank" title="Follow envato_help" href="http://twitter.com/envato_help">@envato_help</a> Ok Just One question is that Your account? <a target="_blank" title="https://t.co/jtUNeYAFSV If" href="https://t.co/jtUNeYAFSVIf">https://t.co/jtUNeYAFSV If</a> not then please bloc this ASAP. </span> </div> </div> </div> </div> </div> <!-- End Twitter --> </div> </aside> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>



