微信小程序_(组件)可拖动movable-view
微信小程序movable-view组件官方文档 传送门

Learn
一、moveable-view组件
一、movable-view组件
direction:movable-view的移动方向,属性值有all、vertical、horizontal、none【默认值none】
使用<movable-view>组件时必须和<movable-area>组件一起用,<movable-area>规定了可移动组件移动的范围


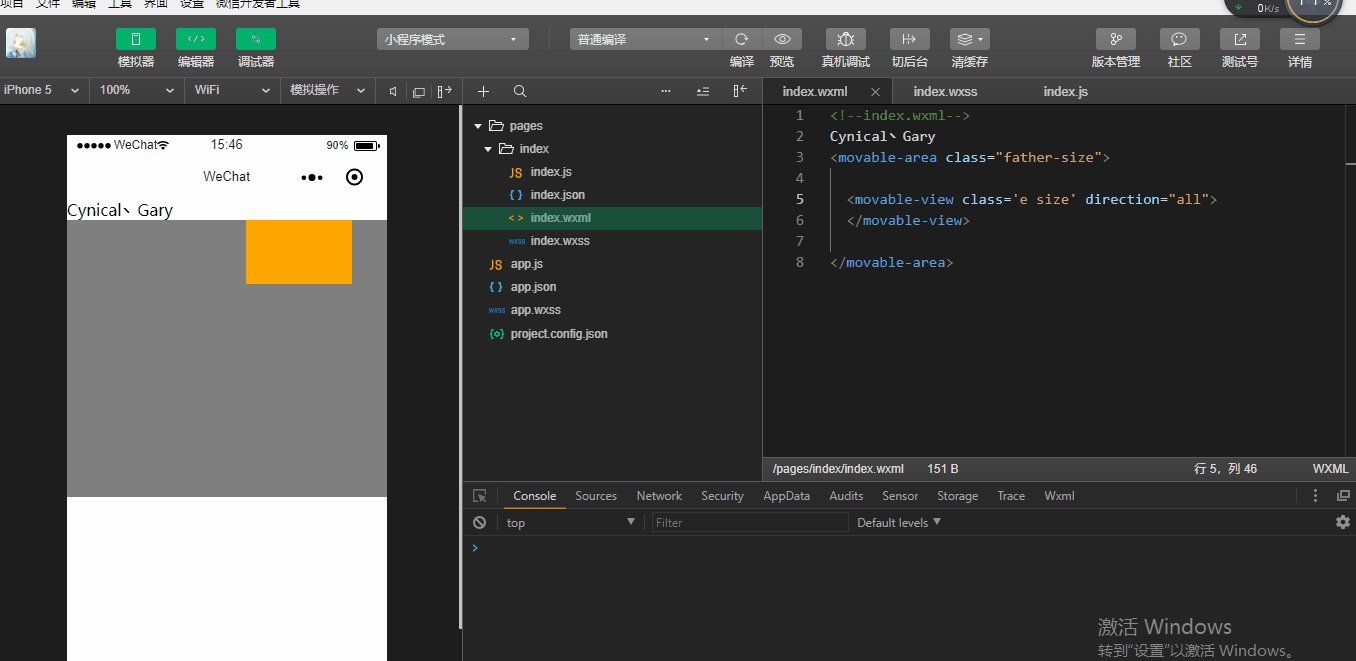
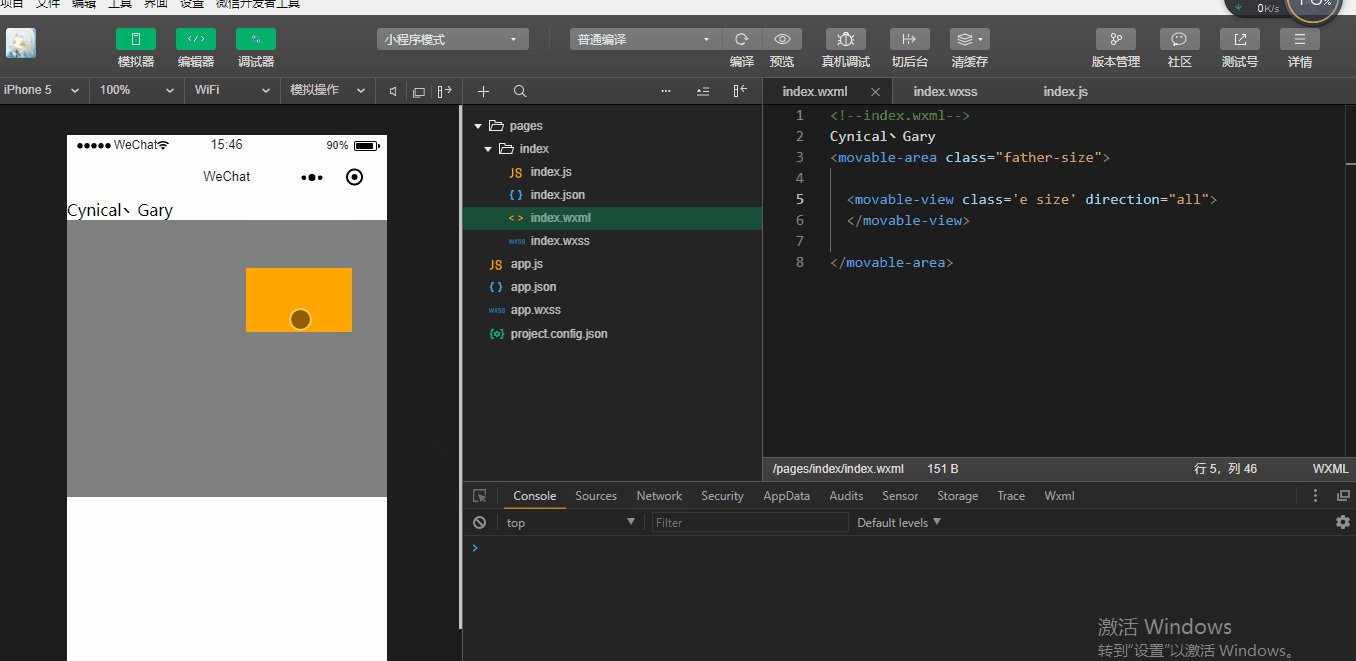
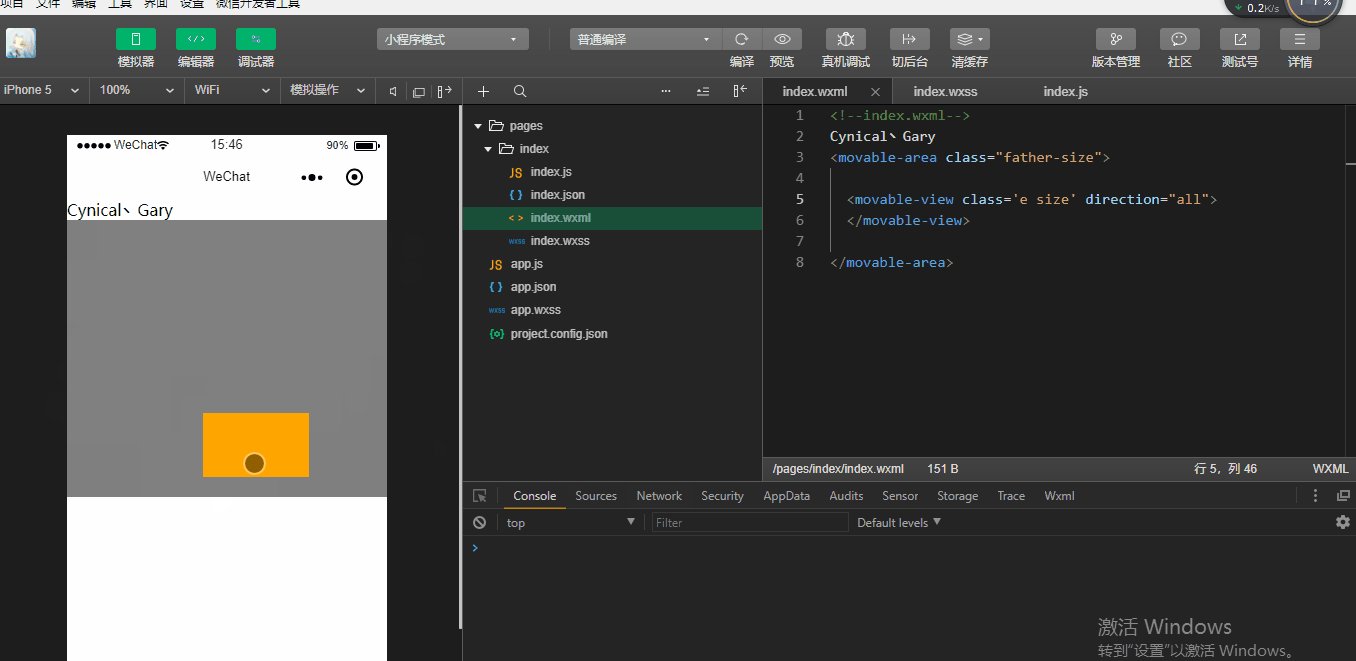
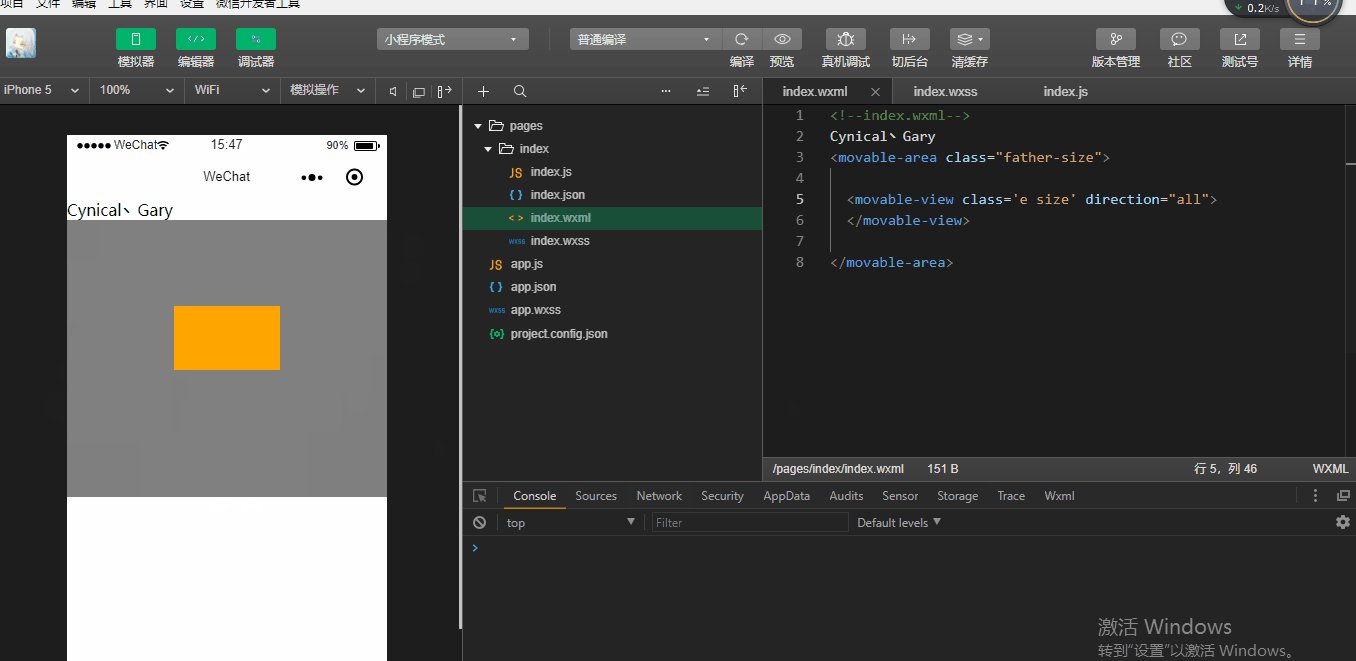
<!--index.wxml--> Cynical丶Gary <movable-area class="father-size"> <movable-view class='e size' direction="all"> </movable-view> </movable-area>

.container{ display: flex; white-space: nowrap; } .size{ width: 250rpx; height: 150rpx; } .father-size{ width: 100%; height: 650rpx; background-color: grey; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }
inertia:movable-view是否带有惯性【默认值为false】
out-of-bounds:超过可移动区域后,movable-view是否还可以移动【默认值为false】
x:定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画
y:定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画
使用规则
<movable-area class="father-size"> <movable-view class='e size' direction="all" inertia="true" out-of-bounds="false" x="50" y="120"> </movable-view> </movable-area>
damping:阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快【默认值为20】
friction:摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值【默认值为2】
不方便测试出效果,使用规则同上
<movable-area class="father-size"> <movable-view class='e size' direction="all" inertia="true" out-of-bounds="false" x="50" y="120" damping="10000" friction="60"> </movable-view> </movable-area>
bindchange:拖动过程中触发的事件,event.detail = {x: x, y: y, source: source},其中source表示产生移动的原因,值可为touch(拖动)、touch-out-of-bounds(超出移动范围)、out-of-bounds(超出移动范围后的回弹)、friction(惯性)和空字符串(setData)
在index.js中添加拖动事件doChange(),在index.wxml中帮定doChange()事件
doChange:function(){ console.log("拖动中~"); }


<!--index.wxml--> Cynical丶Gary <movable-area class="father-size"> <movable-view class='e size' direction="all" inertia="true" out-of-bounds="false" x="50" y="120" damping="10000" friction="60" bindchange="doChange"> </movable-view> </movable-area>

Page({ data:{ }, doChange:function(){ console.log("拖动中~"); } })



