微信小程序_(组件)scroll-view可滚动视图
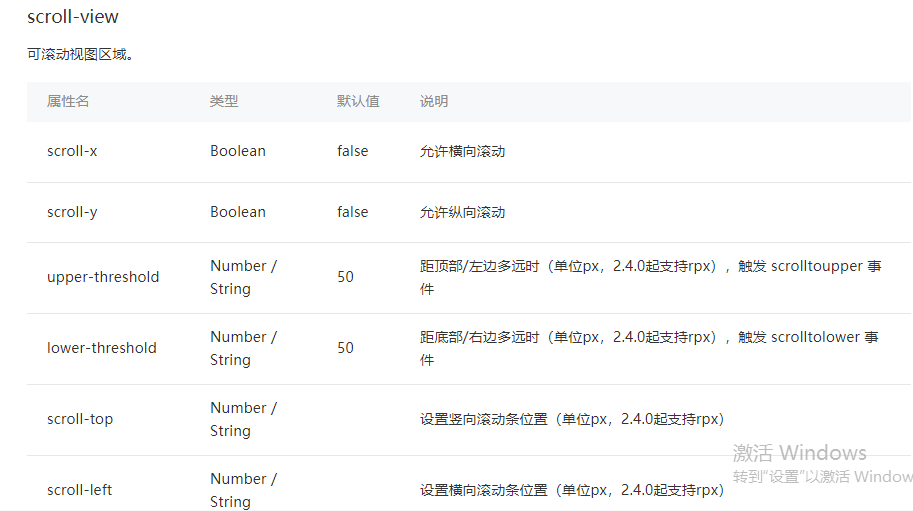
微信小程序scroll-view组件官方文档 传送门

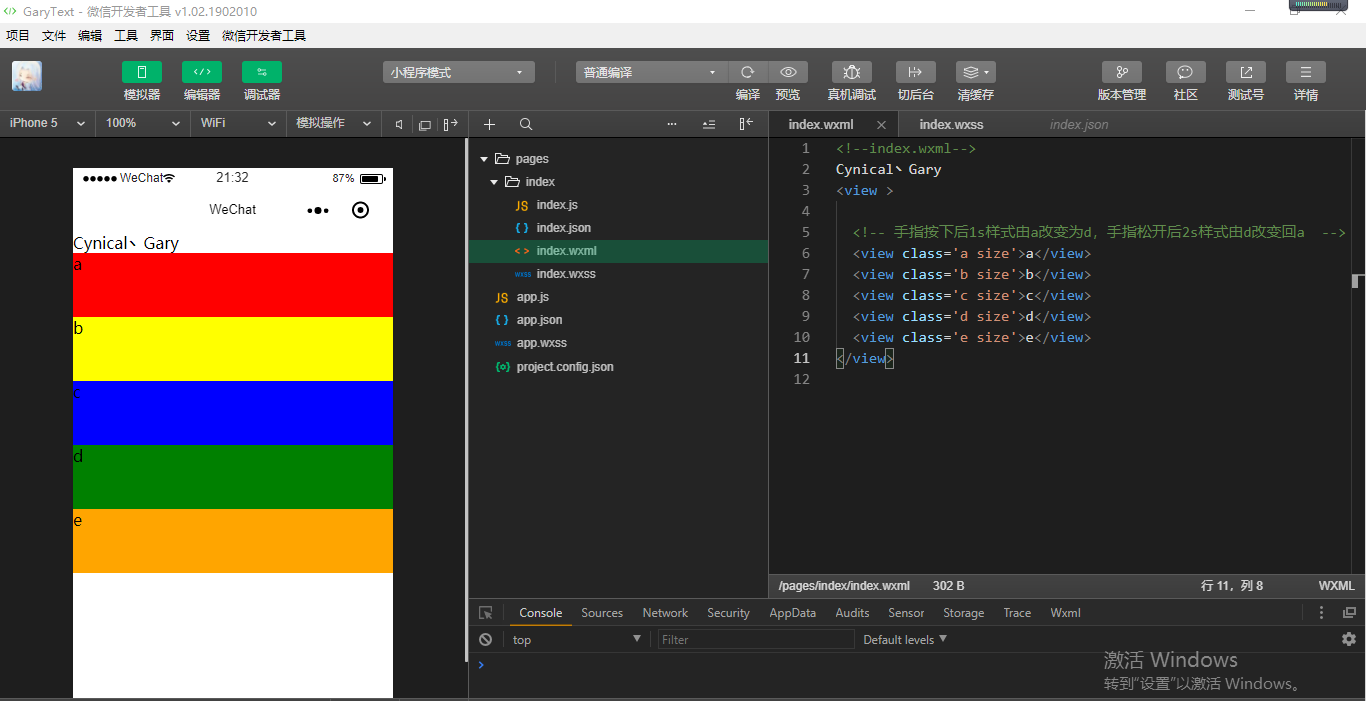
提前准备:使用<view>组件制作五条撑满的横向区域


<!--index.wxml--> Cynical丶Gary <view > <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </view>

.container{ display: flex; } .size{ width: 100%; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }
Learn
一、scroll-y属性
二、scroll-x属性
一、scroll-y属性
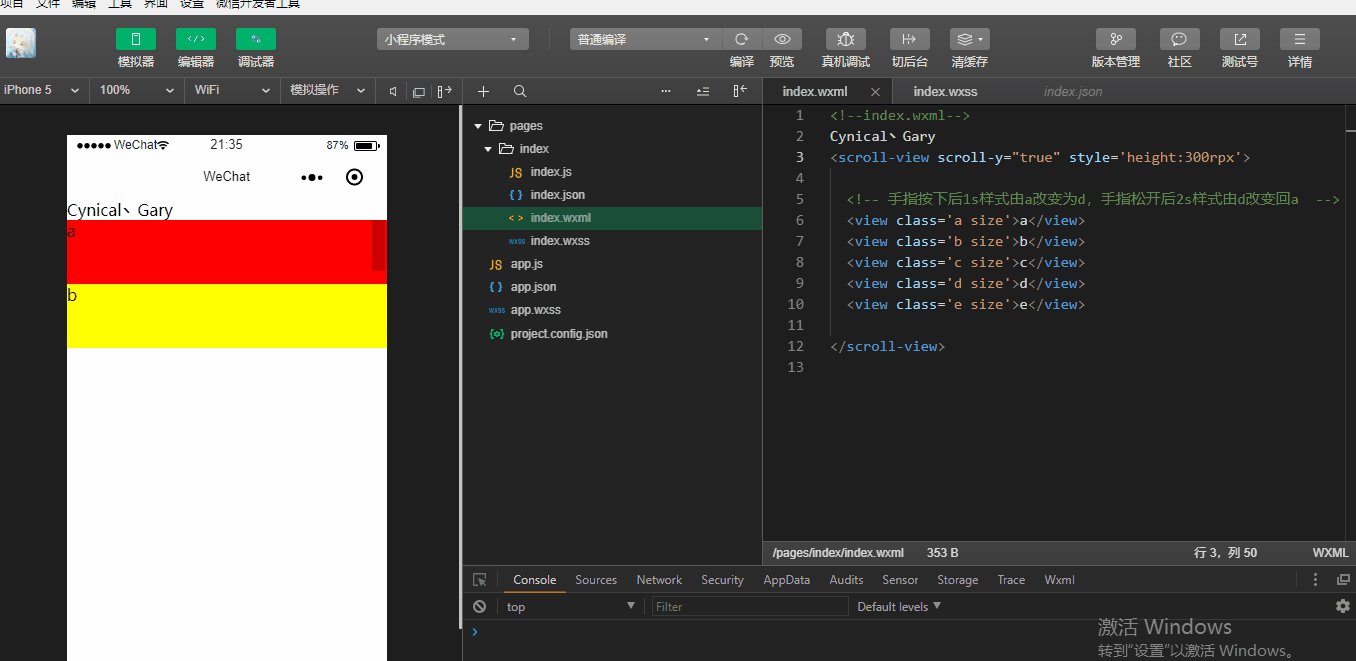
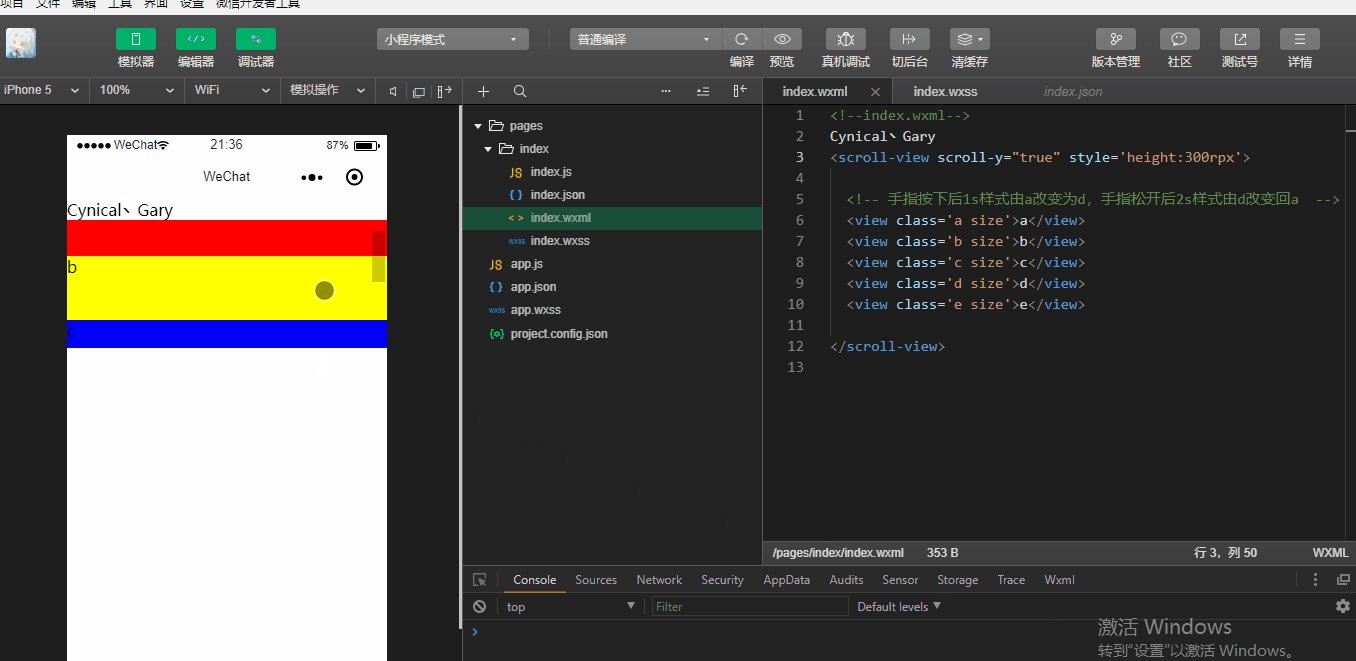
scroll-y:允许纵向滚动【默认值false】
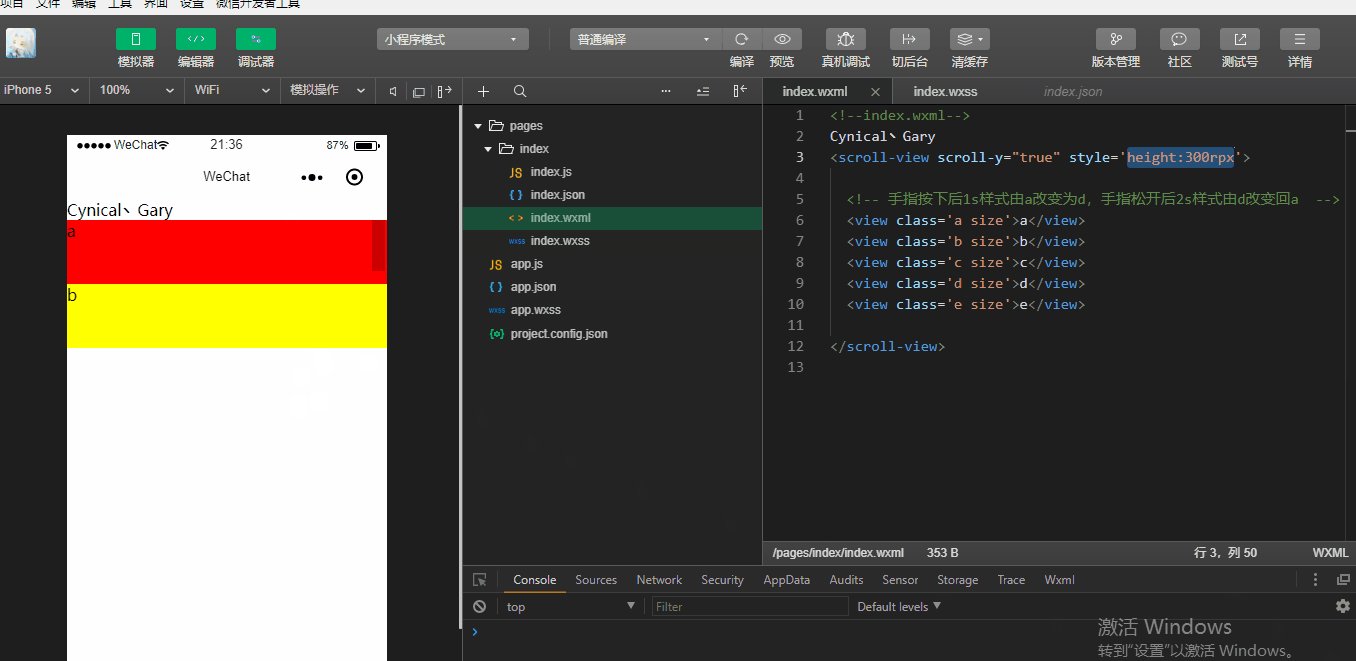
使用<scroll-view>组件可以设置小程序中<view>组件纵向滚动,使用<scroll-view>组件时注意必须设置高度的样式如:style='height:300rpx'


<!--index.wxml--> Cynical丶Gary <scroll-view scroll-y="true" style='height:300rpx'> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </scroll-view>

.container{ display: flex; } .size{ width: 100%; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }
upper-threshold:距顶部/左边多远时(单位px,2.4.0起支持rpx),触发 scrolltoupper 事件【默认值50】
lower-threshold:距底部/右边多远时(单位px,2.4.0起支持rpx),触发 scrolltolower 事件【默认值50】
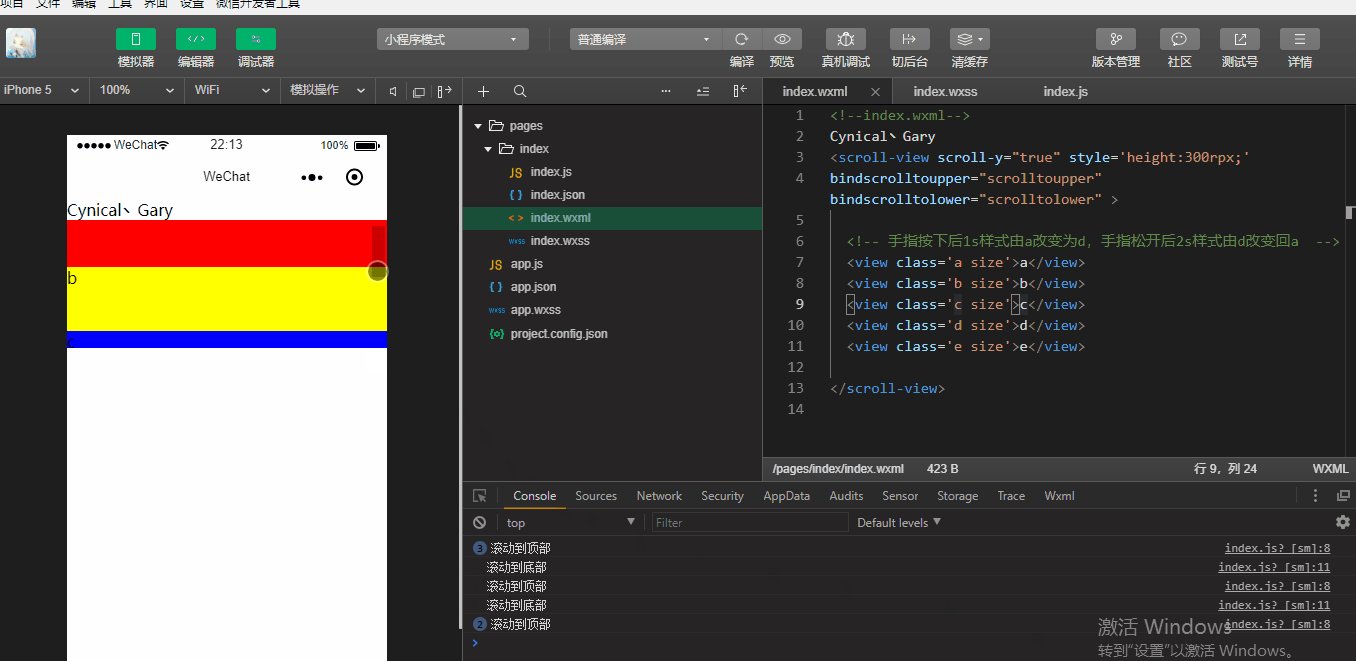
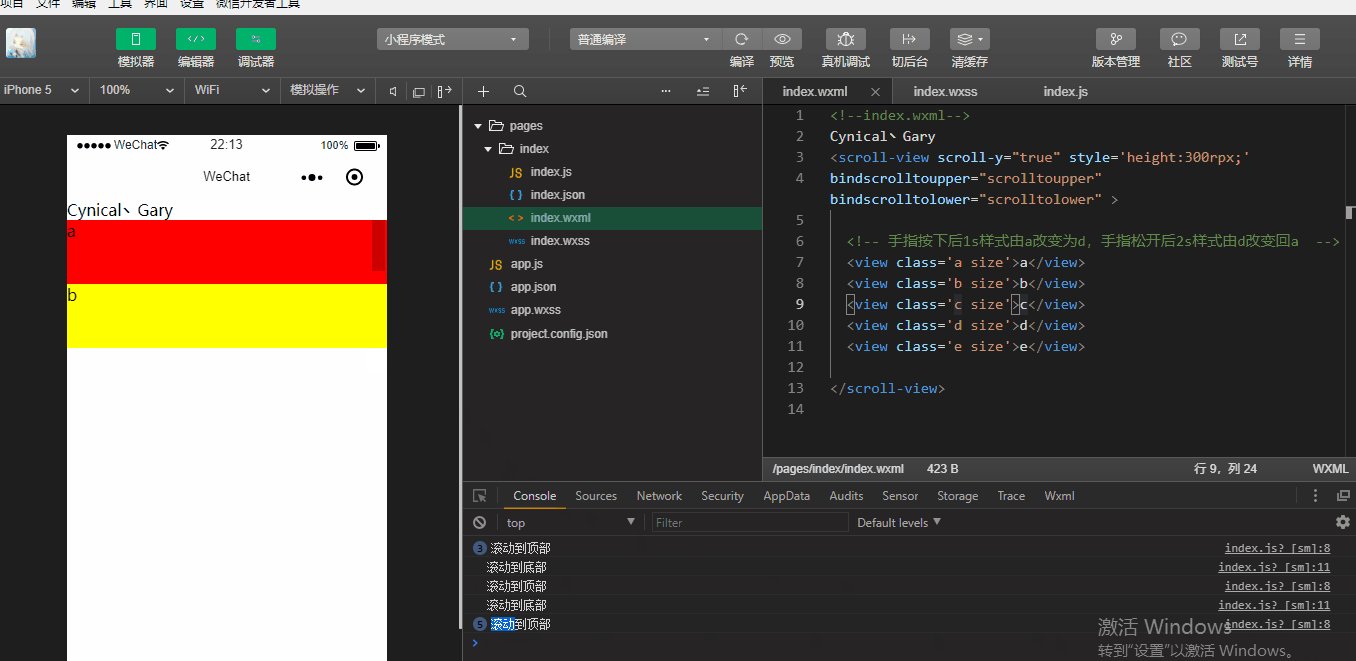
bindscrolltoupper:滚动到顶部/左边,会触发 scrolltoupper 事件
bindscrolltolower:滚动到底部/右边,会触发 scrolltolower 事件
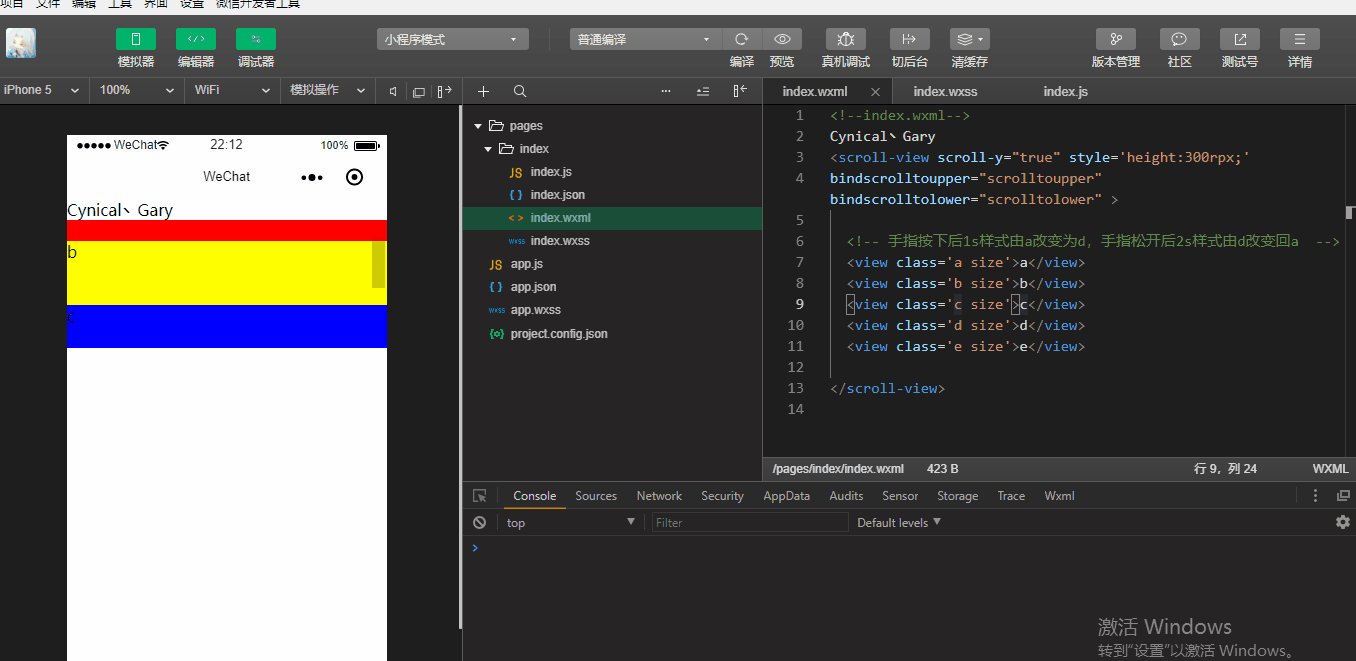
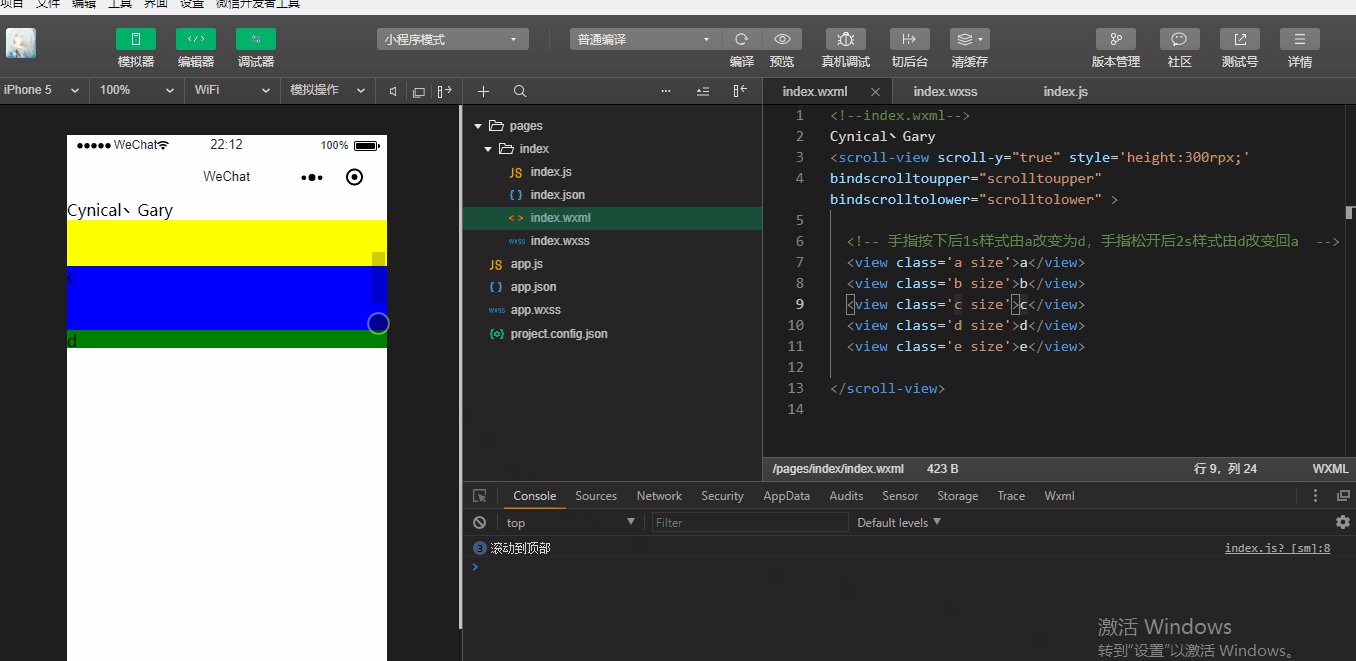
给<scroller-view>组件添加滚动触发事件
<scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" >
并在index.js中添加scrolltoupper函数事件和scrolltolower函数事件
scrolltoupper:function(){ console.log("滚动到顶部"); }, scrolltolower:function(){ console.log("滚动到底部"); }


<!--index.wxml--> Cynical丶Gary <scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" > <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </scroll-view>

.container{ display: flex; } .size{ width: 100%; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }

Page({ data:{ }, scrolltoupper:function(){ console.log("滚动到顶部"); }, scrolltolower:function(){ console.log("滚动到底部"); } })
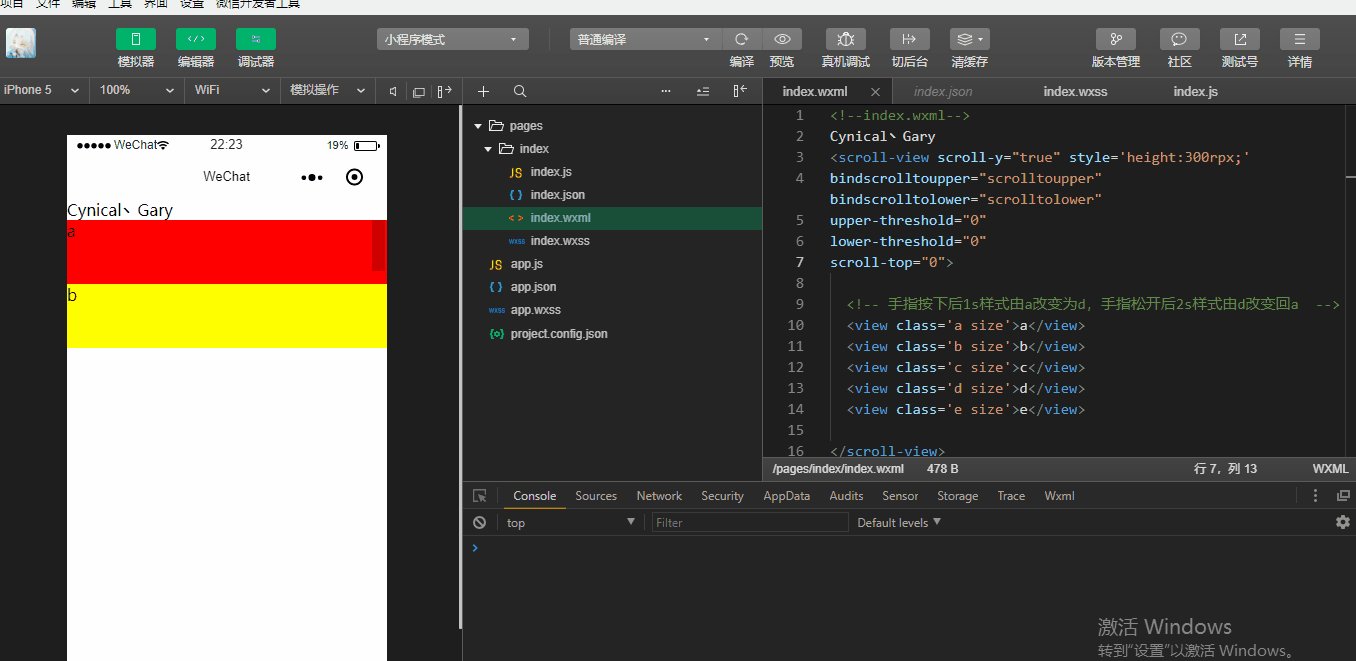
当然我们也可以给<scroll-view>添加两个额外的属性upper-threshold和lower-threshold
upper-threshold:距顶部/左边多远时(单位px,2.4.0起支持rpx),触发 scrolltoupper 事件【默认值50】
lower-threshold:距底部/右边多远时(单位px,2.4.0起支持rpx),触发 scrolltolower 事件【默认值50】
使用方法
<scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0">
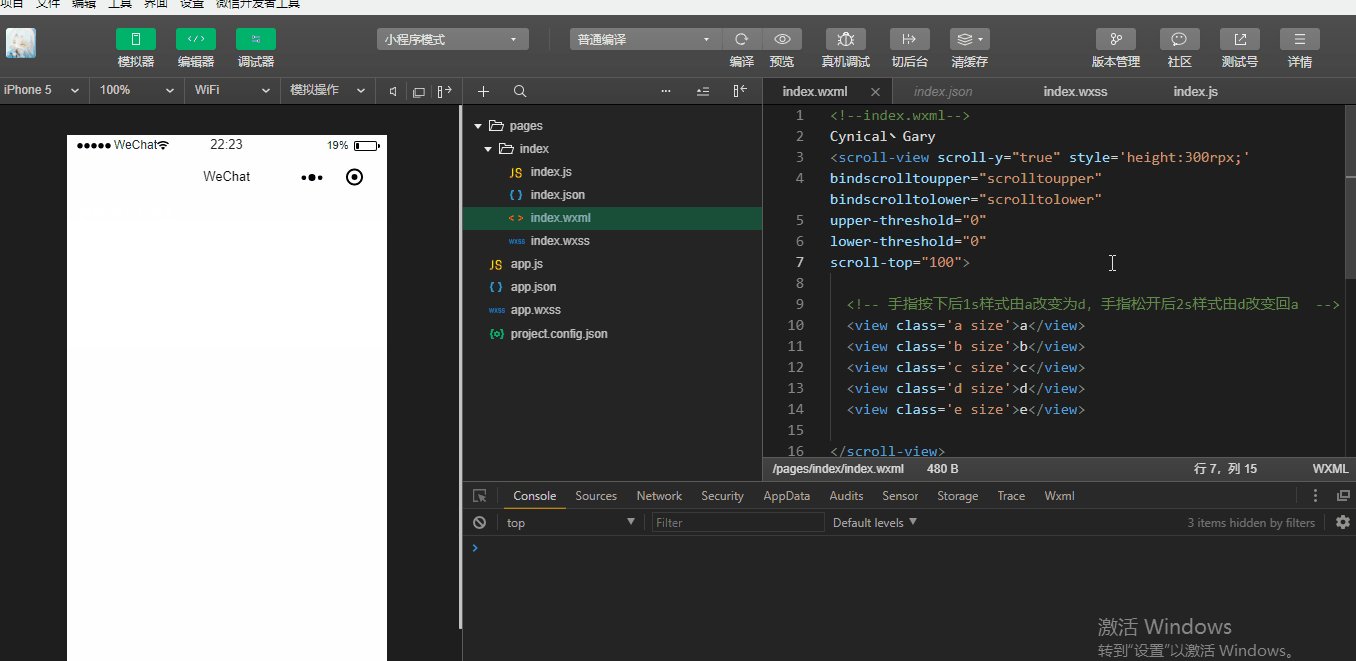
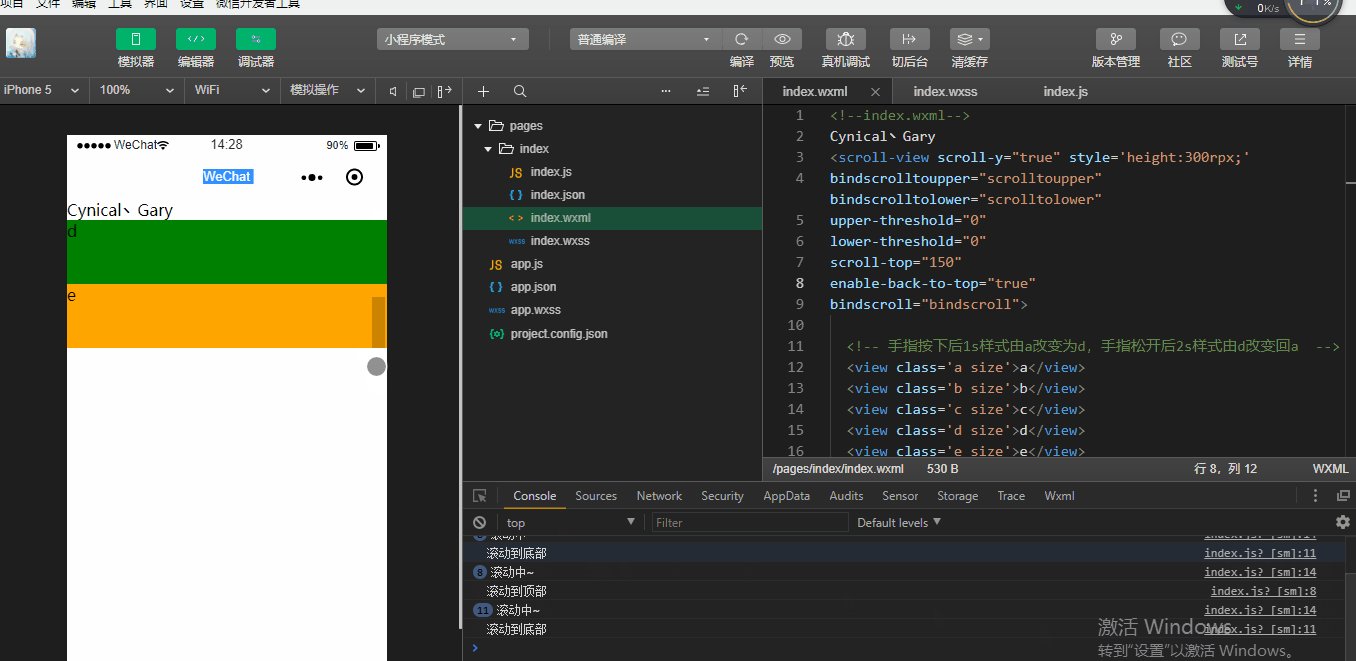
scroll-top:设置竖向滚动条位置(单位px,2.4.0起支持rpx)【无默认值】
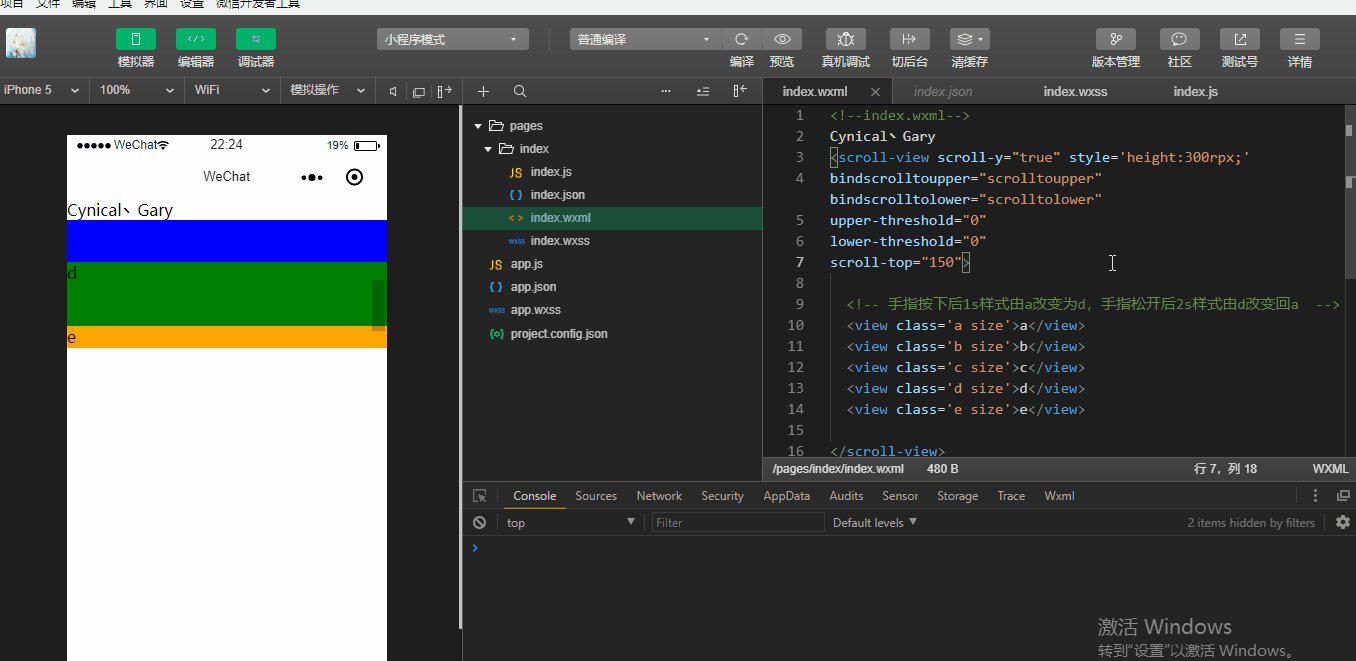
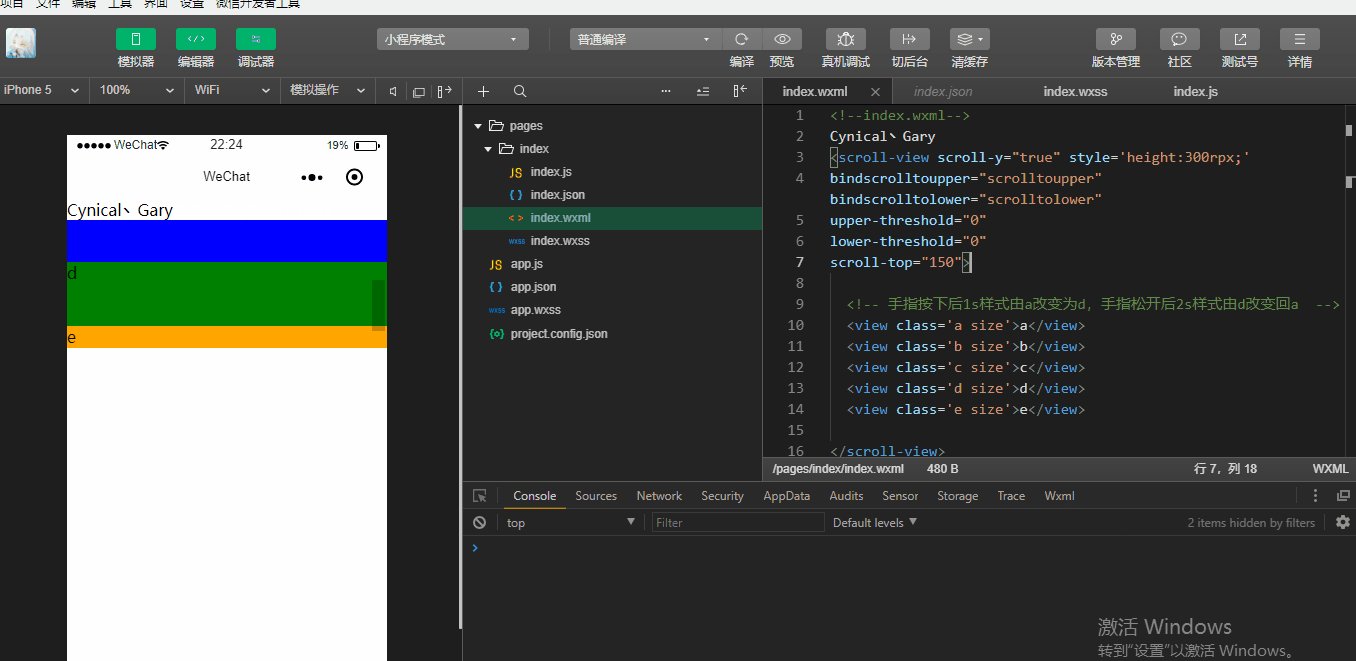
可以看到,当我们设置scroll-top="100"时,滚动条默认出现在距离顶部100px位置的地方,当我们设置scroll-top="150"时,滚动条默认出现在距离顶部150px位置的地方


<!--index.wxml--> Cynical丶Gary <scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0" scroll-top="150"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </scroll-view>

.container{
display: flex;
}
.size{
width: 100%;
height: 150rpx;
}
.a{
background: red;
order:1;
flex:10;
}
.b{
background: yellow;
order:2;
flex:2;
}
.c{
background: blue;
order:3;
flex:1;
}
.d{
background: green;
order:4;
flex:1;
}
.e{
background: orange;
order:5;
flex:1;
}

Page({ data:{ }, scrolltoupper:function(){ console.log("滚动到顶部"); }, scrolltolower:function(){ console.log("滚动到底部"); } })
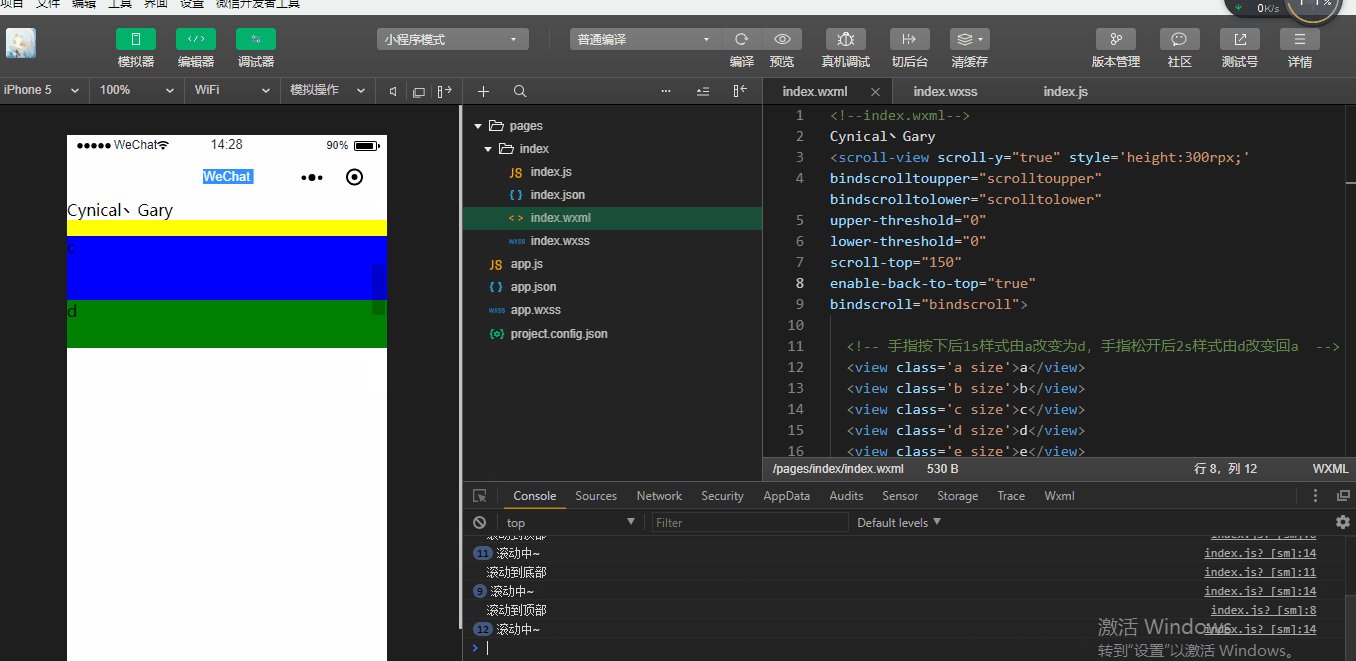
enable-back-to-top:iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向【默认值false】
注意:微信小程序开发工具中默认在web环境中进行开发,而此属性需要在手机上运行~
bindscroll:滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
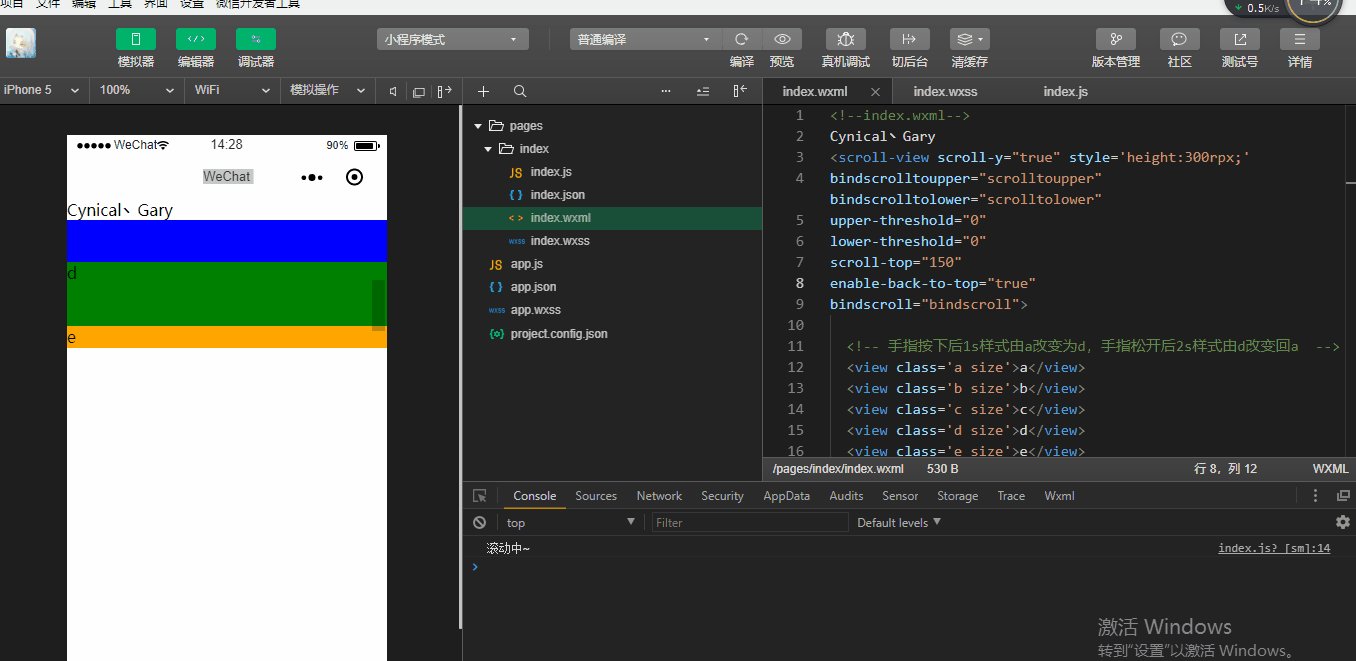
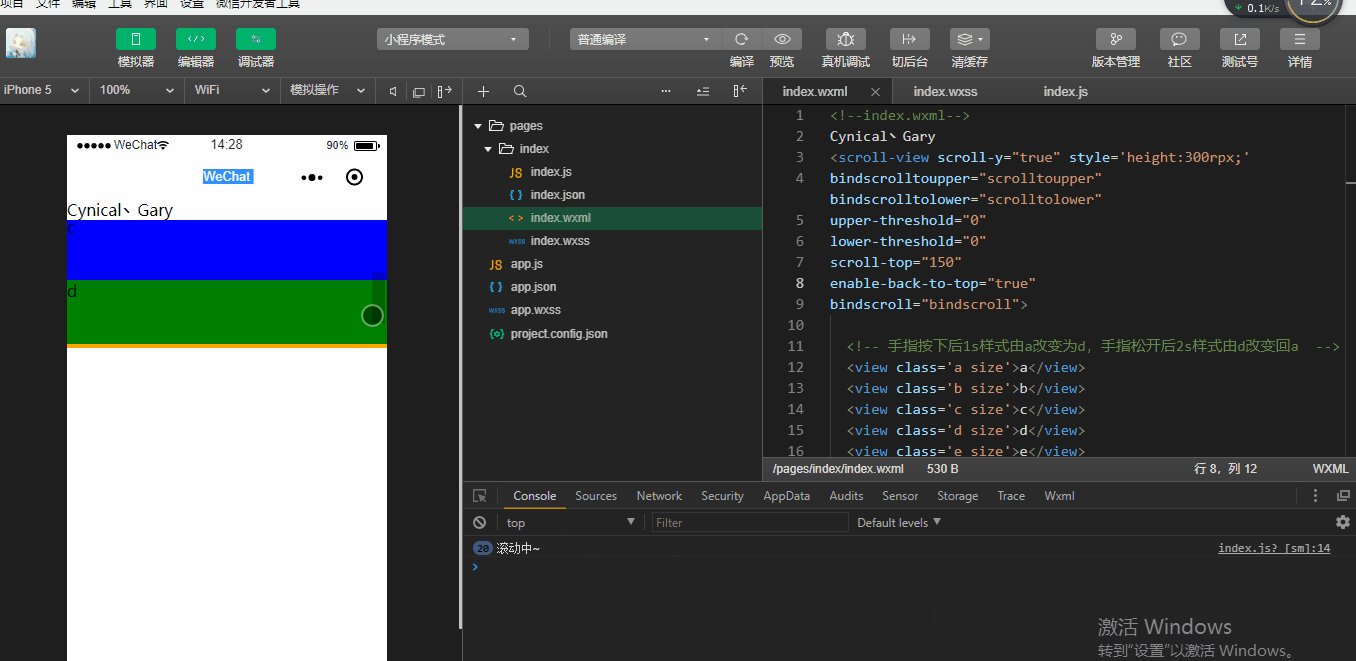
在index.js中添加滚动时触发的函数bindscroll()
bindscroll:function(){ console.log("滚动中~"); }
在index.wxml中进行事件绑定bindscroll="bindscroll"
<scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0" scroll-top="150" enable-back-to-top="true" bindscroll="bindscroll">


<!--index.wxml--> Cynical丶Gary <scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0" scroll-top="150" enable-back-to-top="true" bindscroll="bindscroll"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </scroll-view>

Page({ data:{ }, scrolltoupper:function(){ console.log("滚动到顶部"); }, scrolltolower:function(){ console.log("滚动到底部"); }, bindscroll:function(){ console.log("滚动中~"); } })
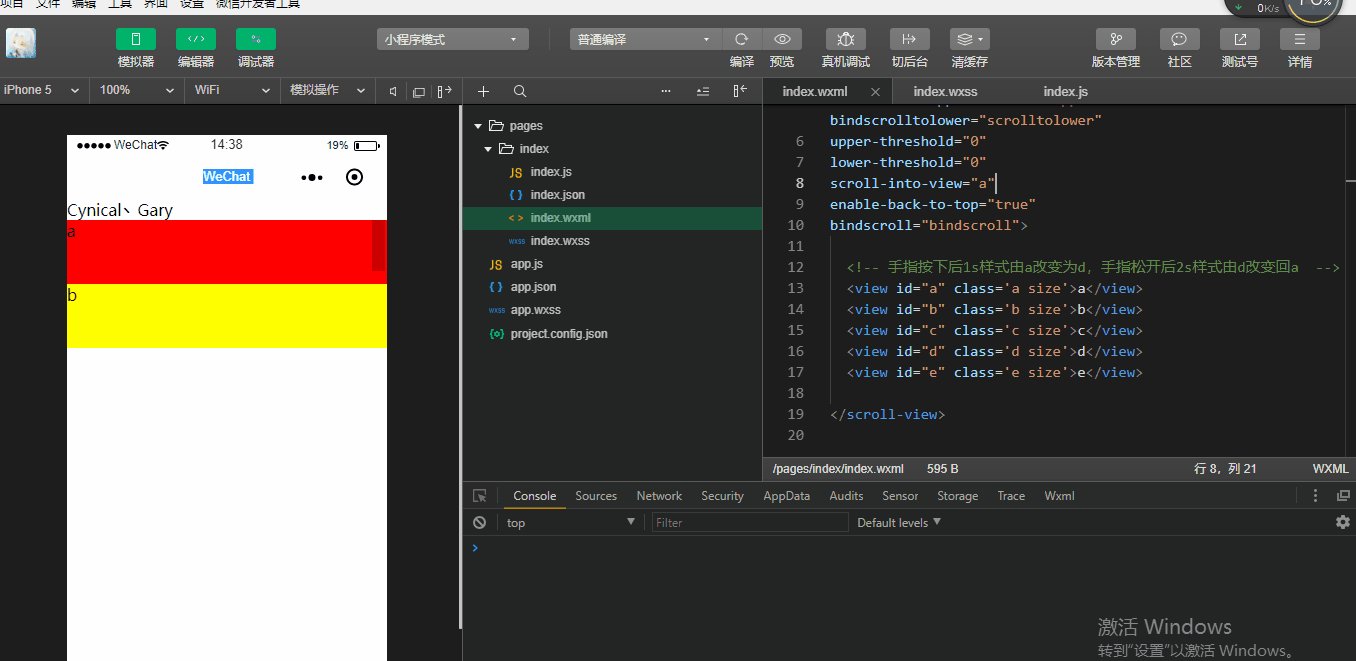
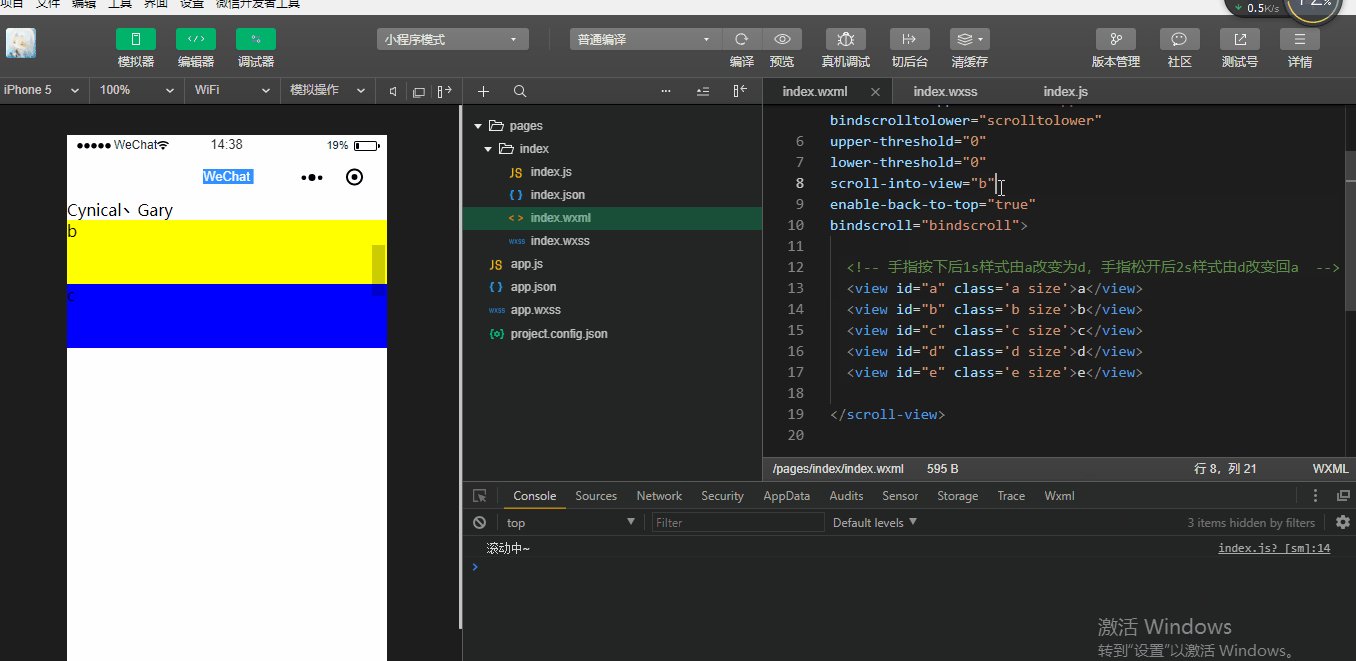
scroll-into-view:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
index.wxml中给五个<view>组件添加id元素
<view id="a" class='a size'>a</view> <view id="b" class='b size'>b</view> <view id="c" class='c size'>c</view> <view id="d" class='d size'>d</view> <view id="e" class='e size'>e</view>
通过scroll-into-view给<scroll-view>组件添加属性
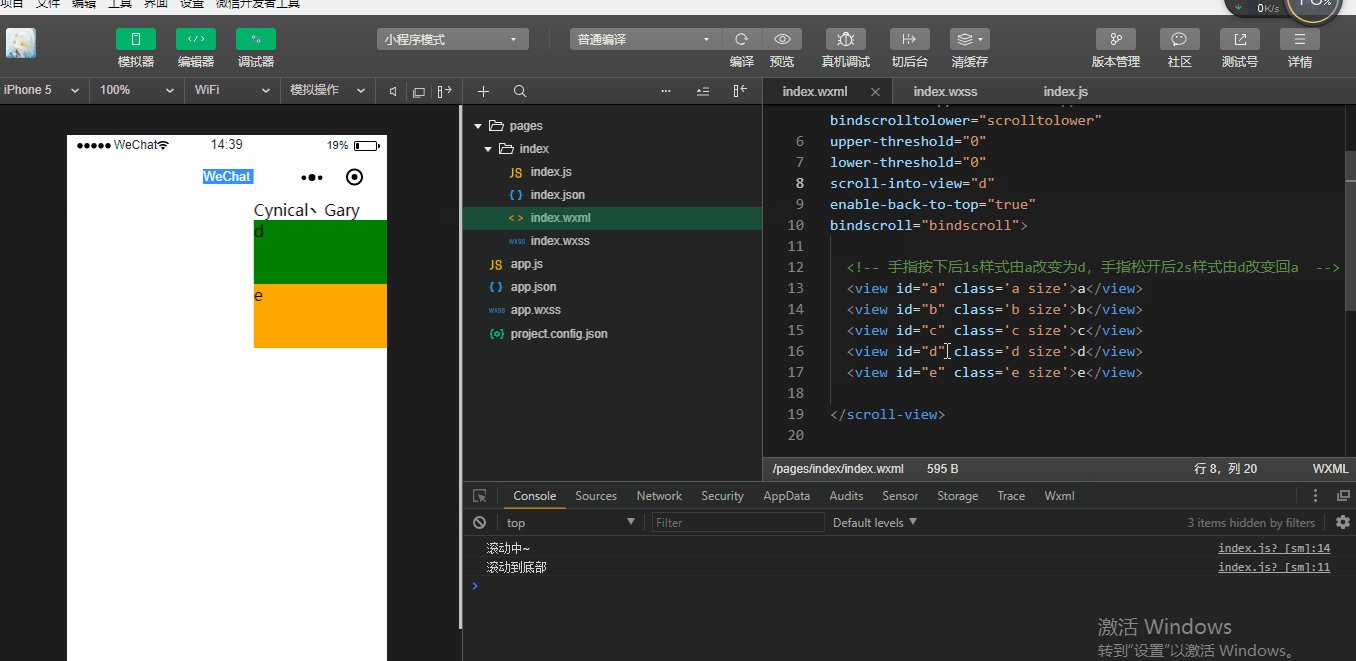
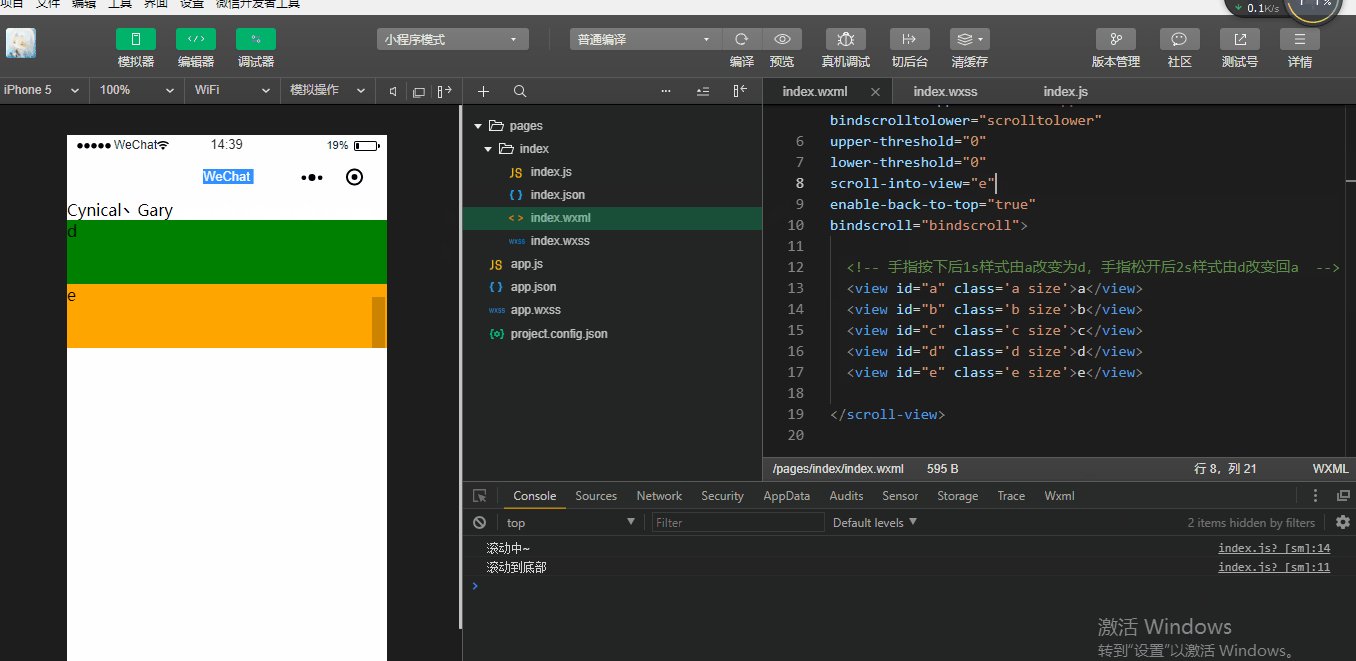
<scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0" scroll-into-view="e" enable-back-to-top="true" bindscroll="bindscroll">


<!--index.wxml--> Cynical丶Gary <!-- scroll-top="150" --> <scroll-view scroll-y="true" style='height:300rpx;' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0" scroll-into-view="e" enable-back-to-top="true" bindscroll="bindscroll"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view id="a" class='a size'>a</view> <view id="b" class='b size'>b</view> <view id="c" class='c size'>c</view> <view id="d" class='d size'>d</view> <view id="e" class='e size'>e</view> </scroll-view>

Page({
data:{
},
scrolltoupper:function(){
console.log("滚动到顶部");
},
scrolltolower:function(){
console.log("滚动到底部");
},
bindscroll:function(){
console.log("滚动中~");
}
})
二、scroll-x属性
scroll-x:允许横向滚动【默认值为false】
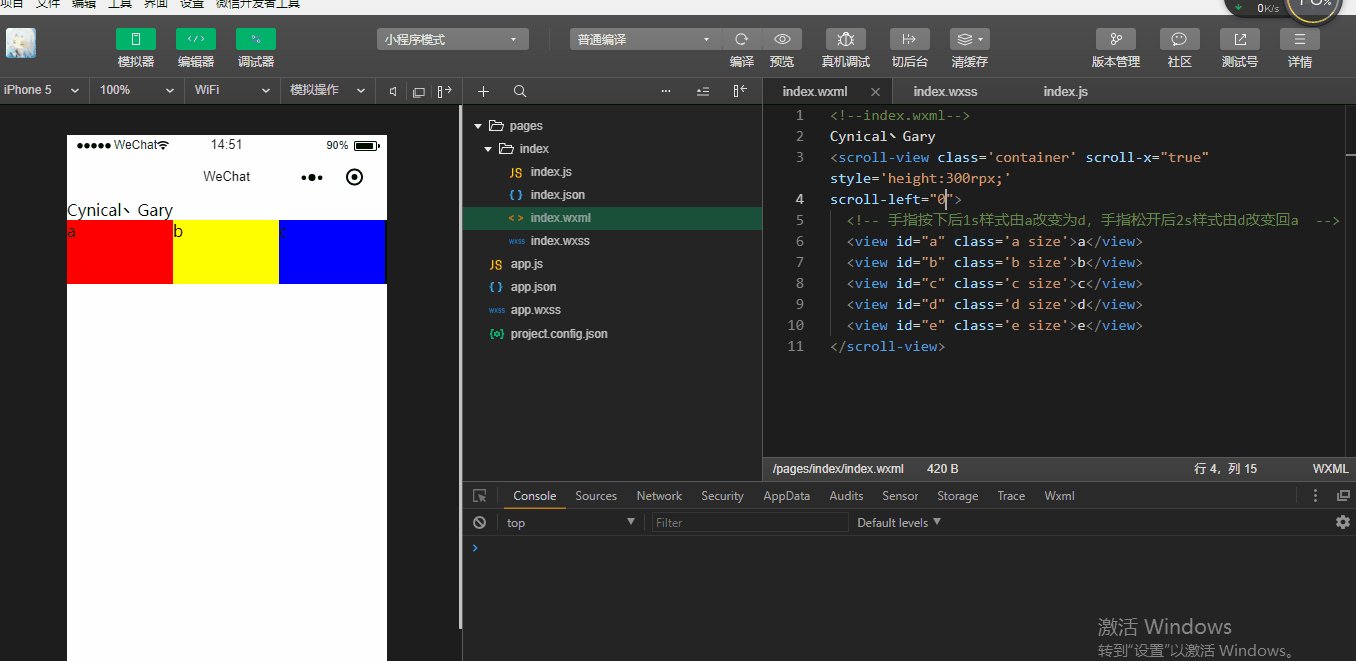
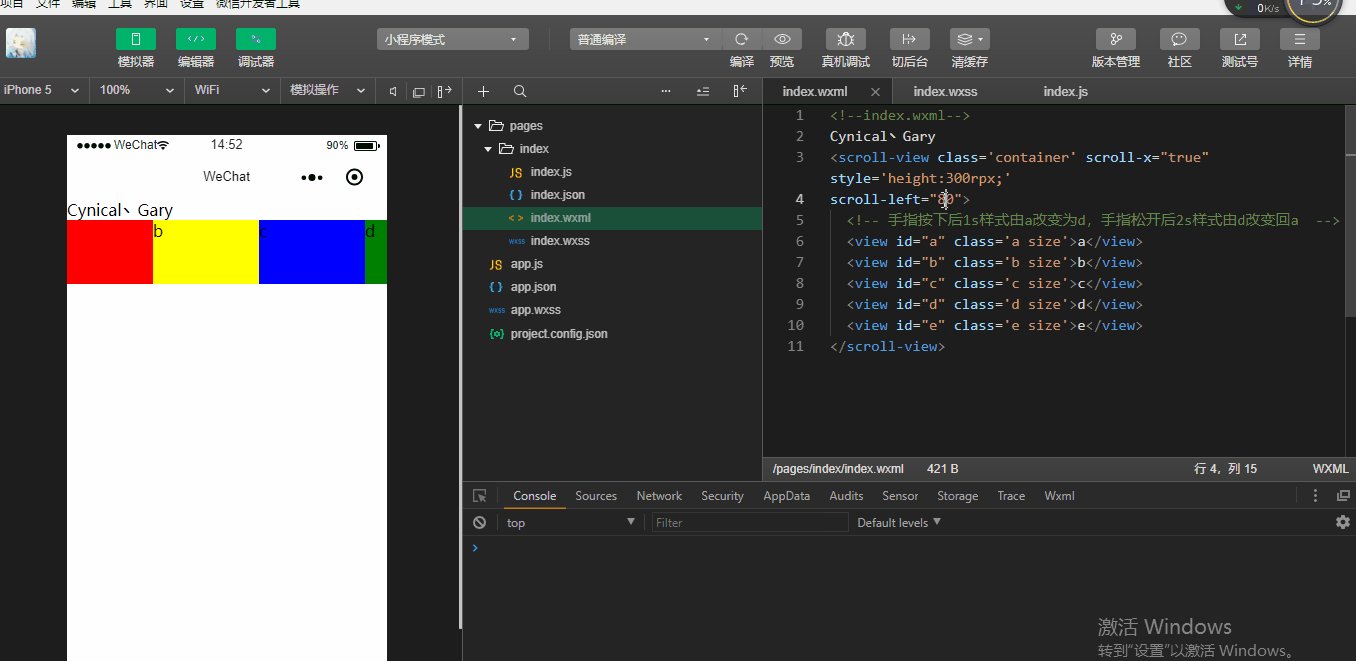
scroll-left:设置横向滚动条位置(单位px,2.4.0起支持rpx)


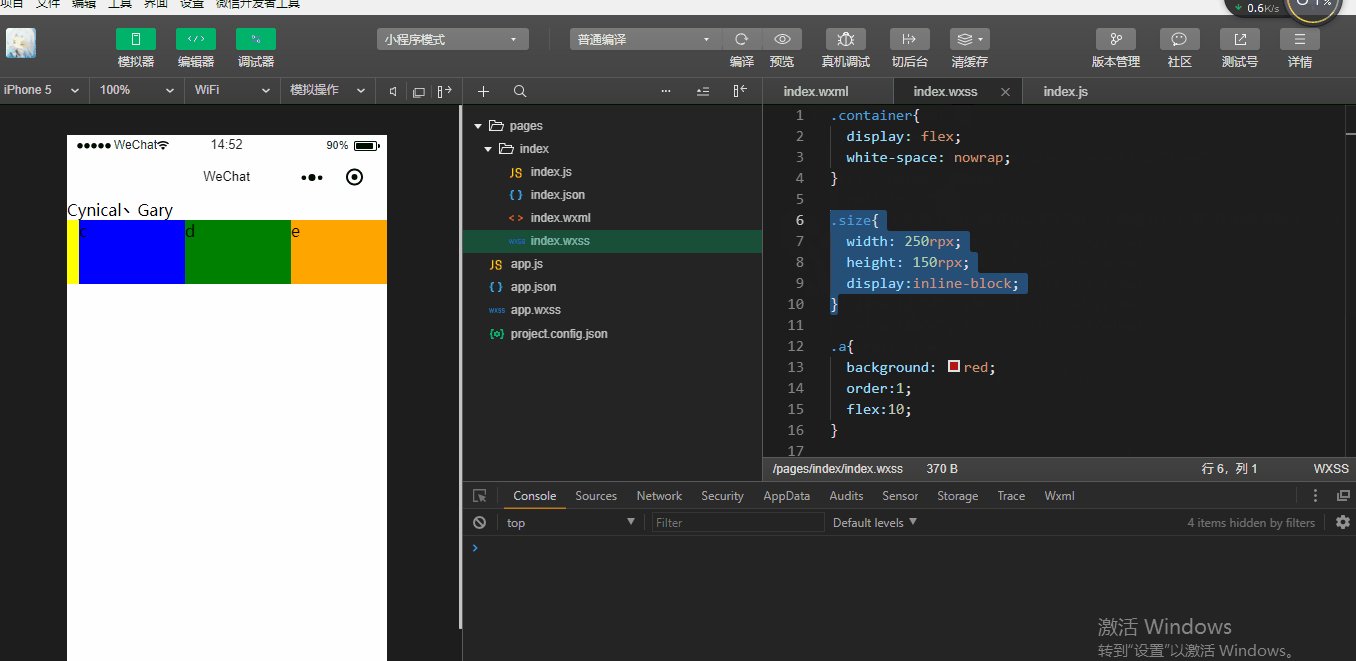
<!--index.wxml--> Cynical丶Gary <scroll-view class='container' scroll-x="true" style='height:300rpx;' scroll-left="200"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view id="a" class='a size'>a</view> <view id="b" class='b size'>b</view> <view id="c" class='c size'>c</view> <view id="d" class='d size'>d</view> <view id="e" class='e size'>e</view> </scroll-view>

.container{ display: flex; white-space: nowrap; } .size{ width: 250rpx; height: 150rpx; display:inline-block; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }

Page({ data:{ }, scrolltoupper:function(){ console.log("滚动到顶部"); }, scrolltolower:function(){ console.log("滚动到底部"); }, bindscroll:function(){ console.log("滚动中~"); } })



