微信小程序_(组件)flex布局
小程序建议使用flex布局进行排版
flex是一个盒装弹性布局
flex是一个容器,所有子元素都是他的成员
定义布局:display:flex
flex容器的属性:
一、flex-direction:排列方向
二、flex-wrap:换行规则
三、justify-content:对齐方式
四、order:成员之间的显示顺序
五、flex:成员所占屏幕的比例
一、flex-direction:排列方向
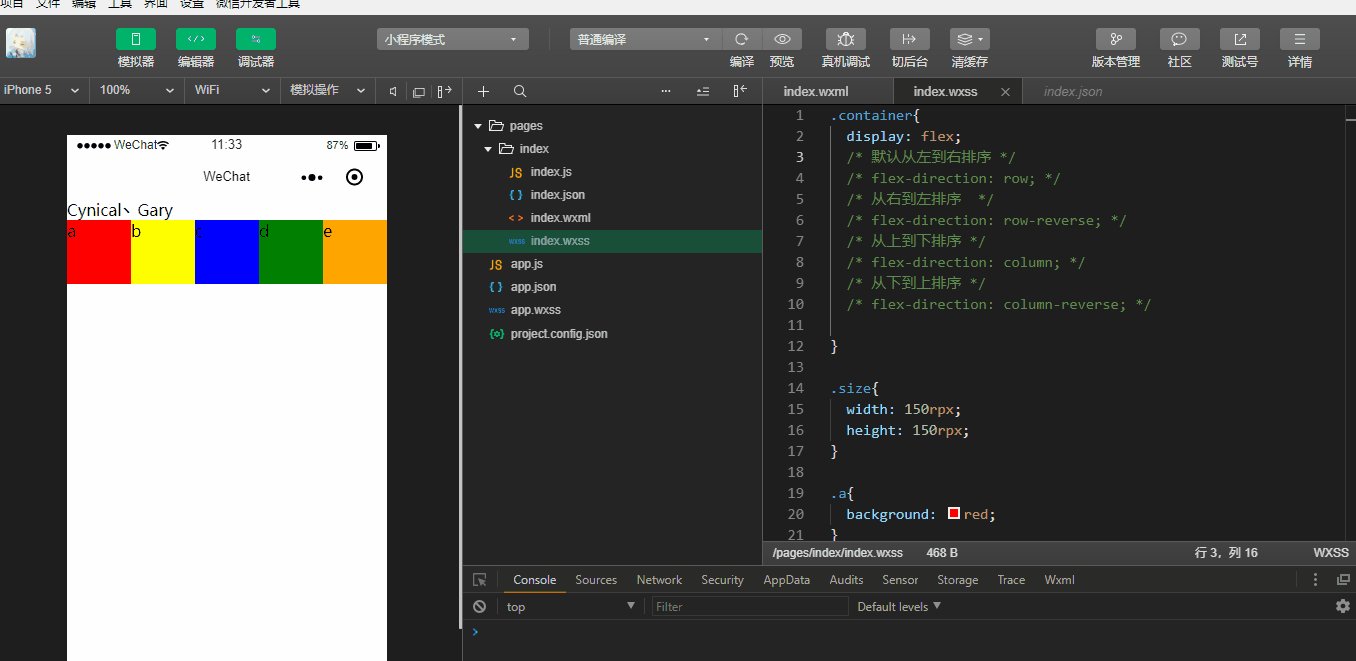
【默认】row:从左到右行排序
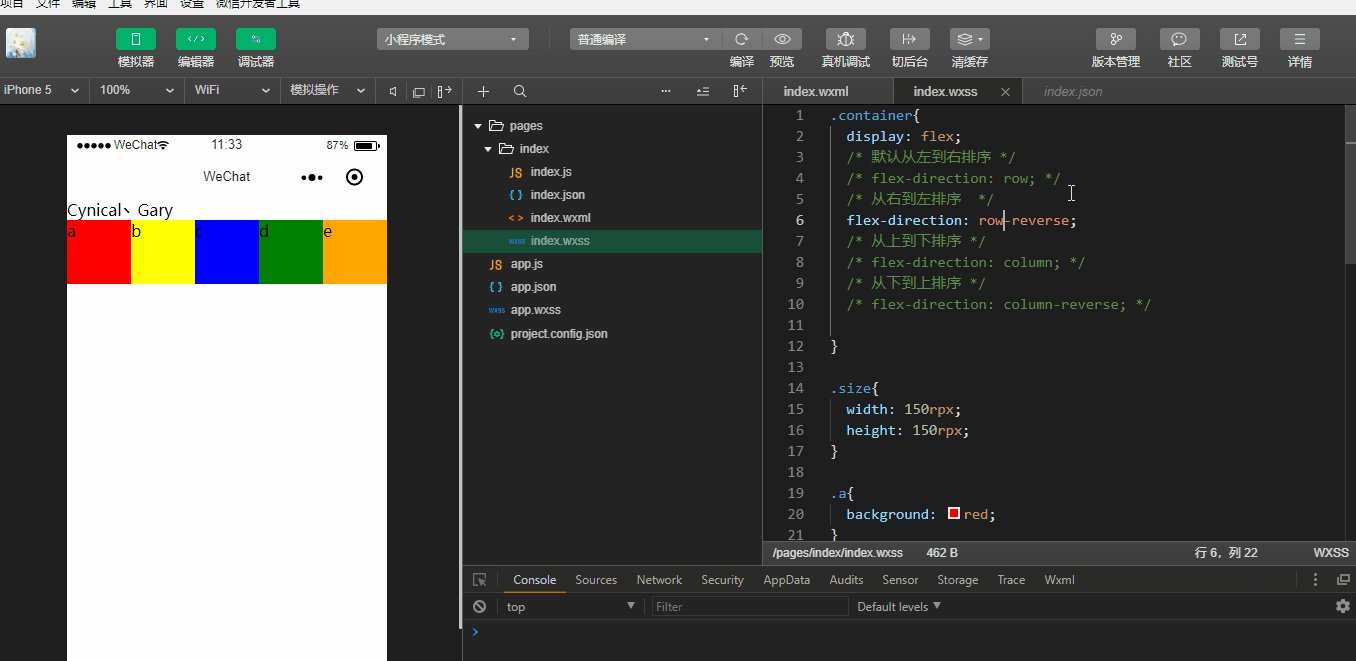
row-reverse:从右到左行排序
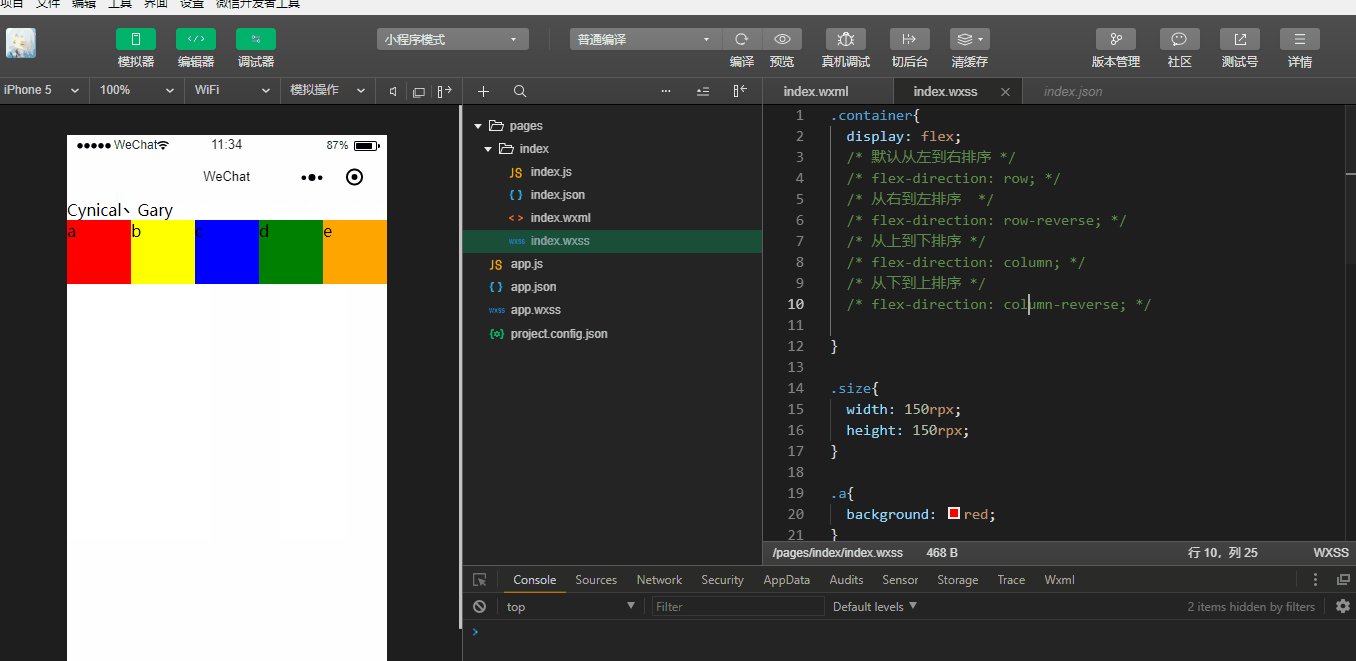
colomn:从上到下列排序
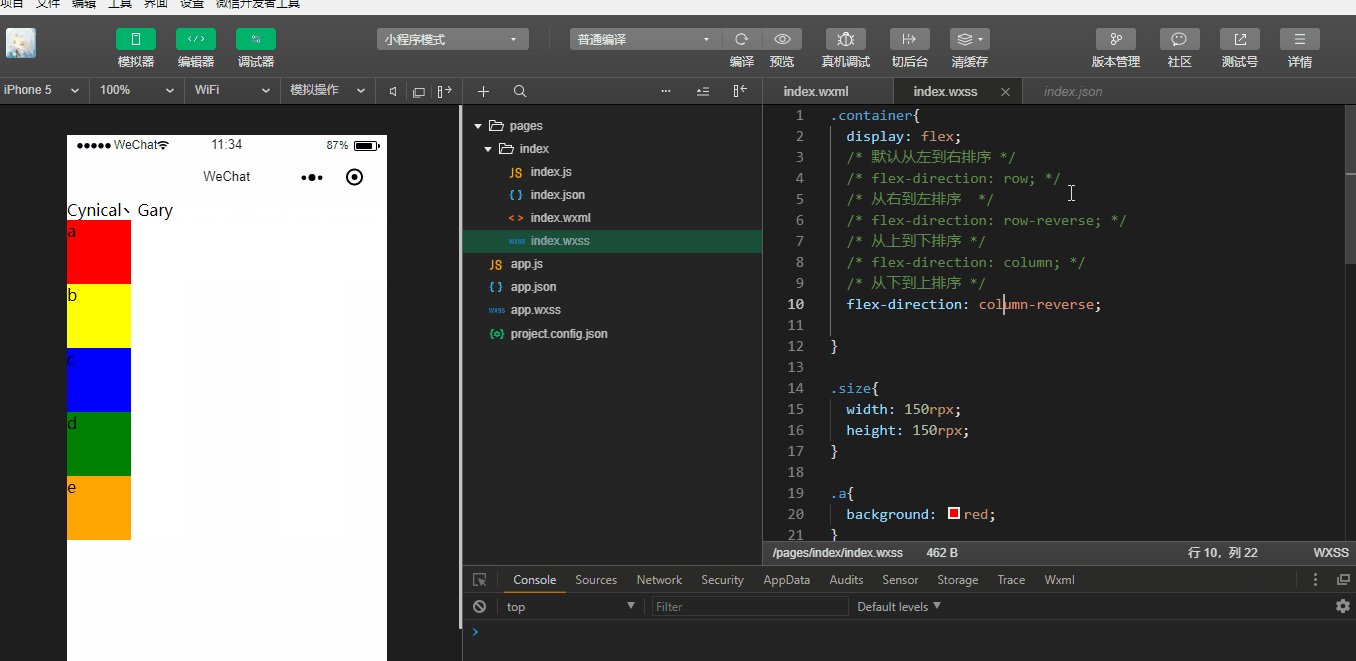
colomn-reverse:从下到上列排序
index.html中定义五个<view>分别加上a、b、c、d、e五个文本标签,微信小程序中默认flex-direction:row


<!--index.wxml--> Cynical丶Gary <view class="container"> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </view>

.container{
display: flex;
/* 默认从左到右排序 */
/* flex-direction: row; */
/* 从右到左排序 */
/* flex-direction: row-reverse; */
/* 从上到下排序 */
/* flex-direction: column; */
/* 从下到上排序 */
/* flex-direction: column-reverse; */
}
.size{
width: 150rpx;
height: 150rpx;
}
.a{
background: red;
}
.b{
background: yellow;
}
.c{
background: blue;
}
.d{
background: green;
}
.e{
background: orange;
}
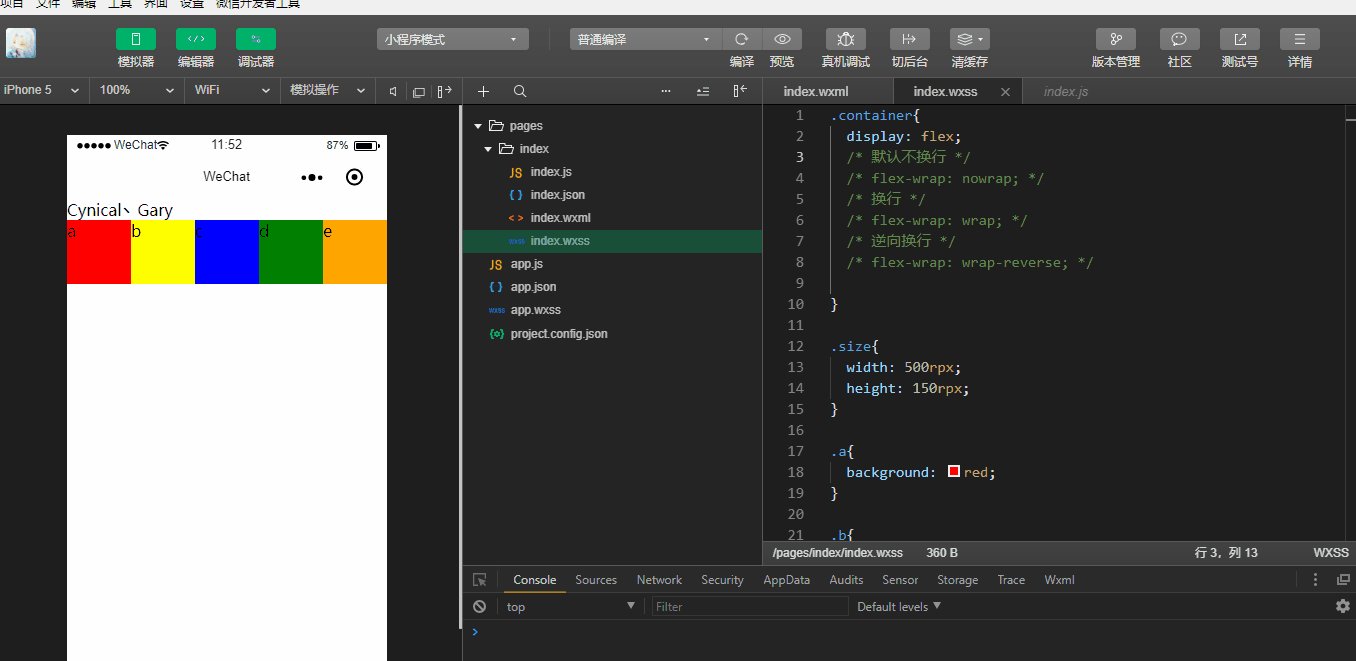
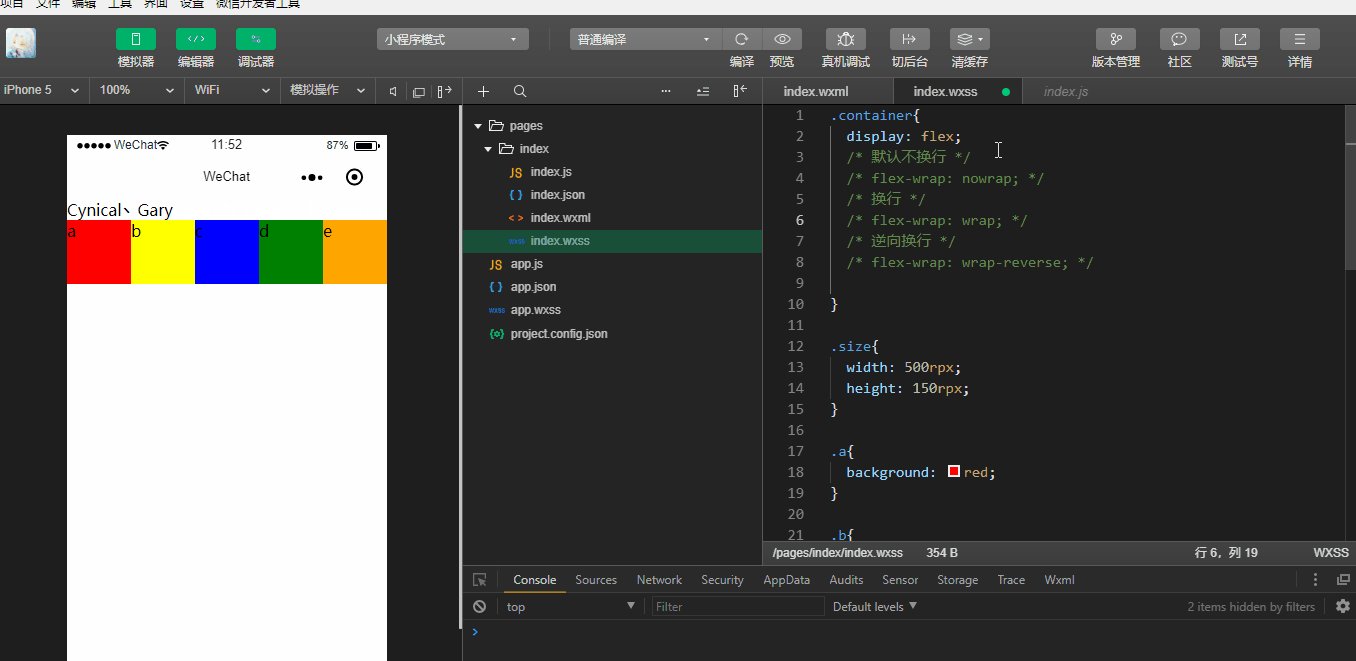
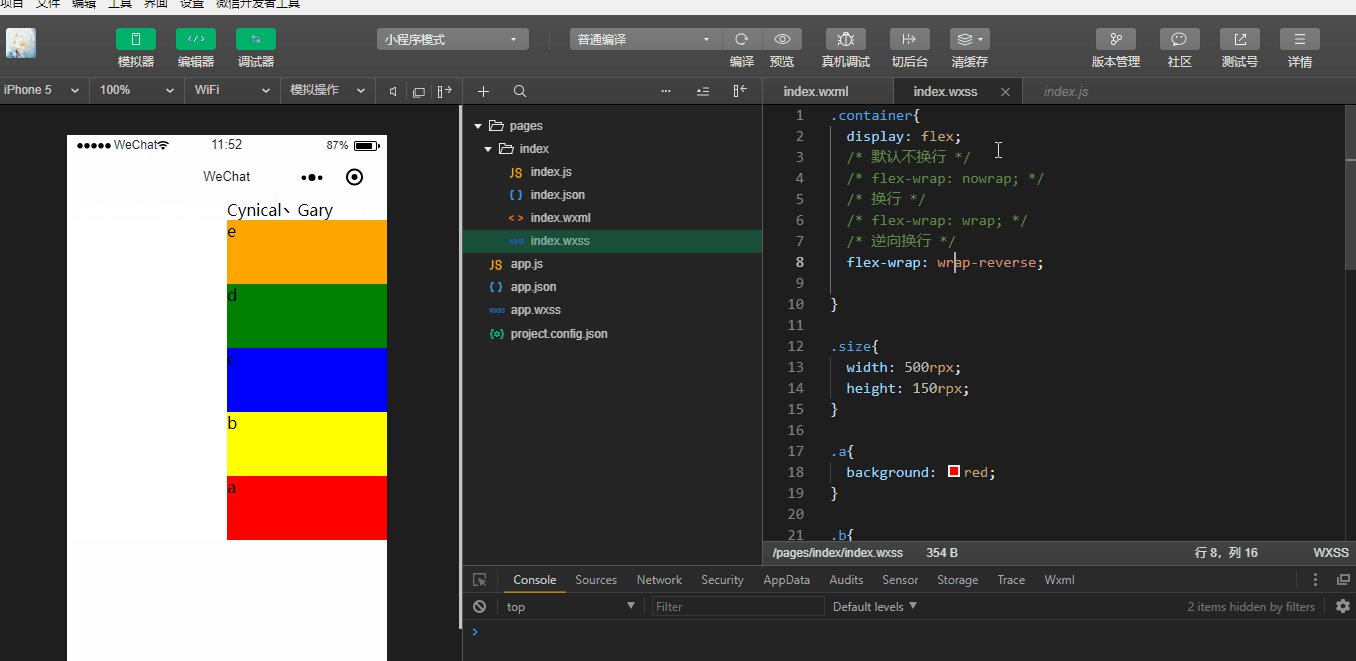
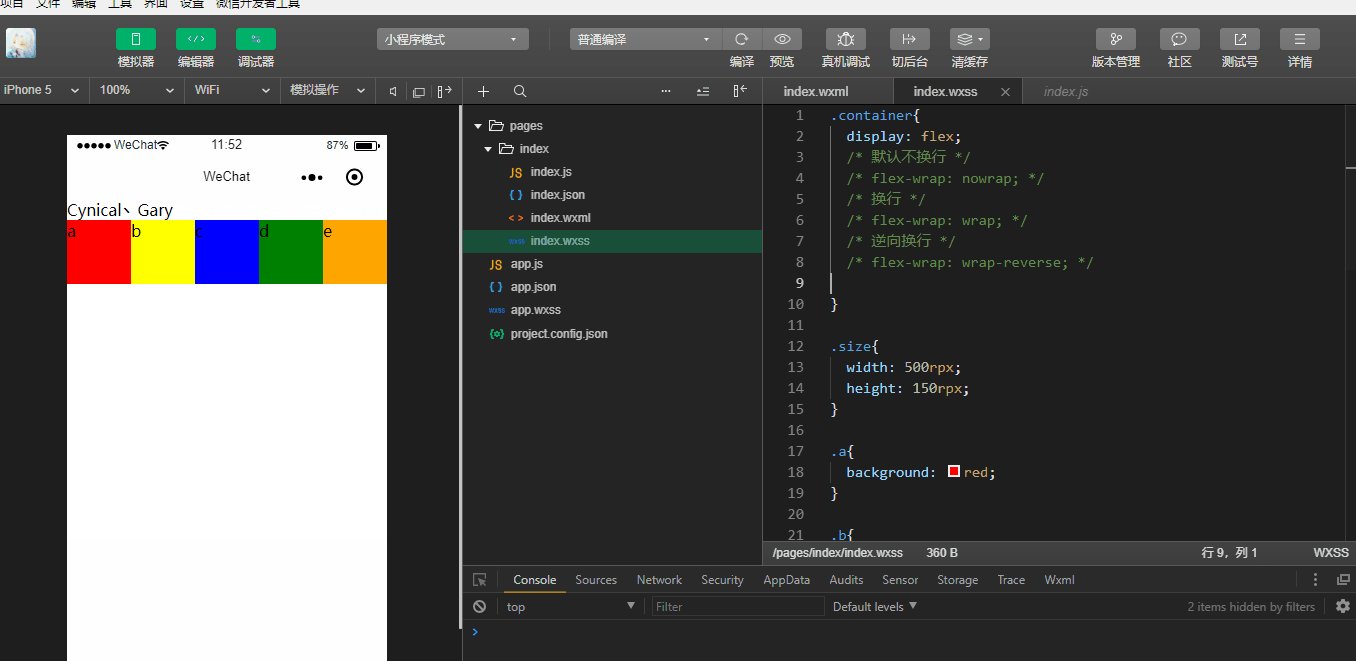
二、flex-wrap:换行规则
【默认】nowrap:不换行
wrap:换行
当五个元素size超出微信小程序横向排版时(320),微信小程序默认使用flex-wrap: nowrap不换行


<!--index.wxml--> Cynical丶Gary <view class="container"> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </view>

.container{
display: flex;
/* 默认不换行 */
/* flex-wrap: nowrap; */
/* 换行 */
/* flex-wrap: wrap; */
/* 逆向换行 */
/* flex-wrap: wrap-reverse; */
}
.size{
width: 500rpx;
height: 150rpx;
}
.a{
background: red;
}
.b{
background: yellow;
}
.c{
background: blue;
}
.d{
background: green;
}
.e{
background: orange;
}
三、justify-content:对齐方式
【默认】flex-start:从左到右,向左对齐
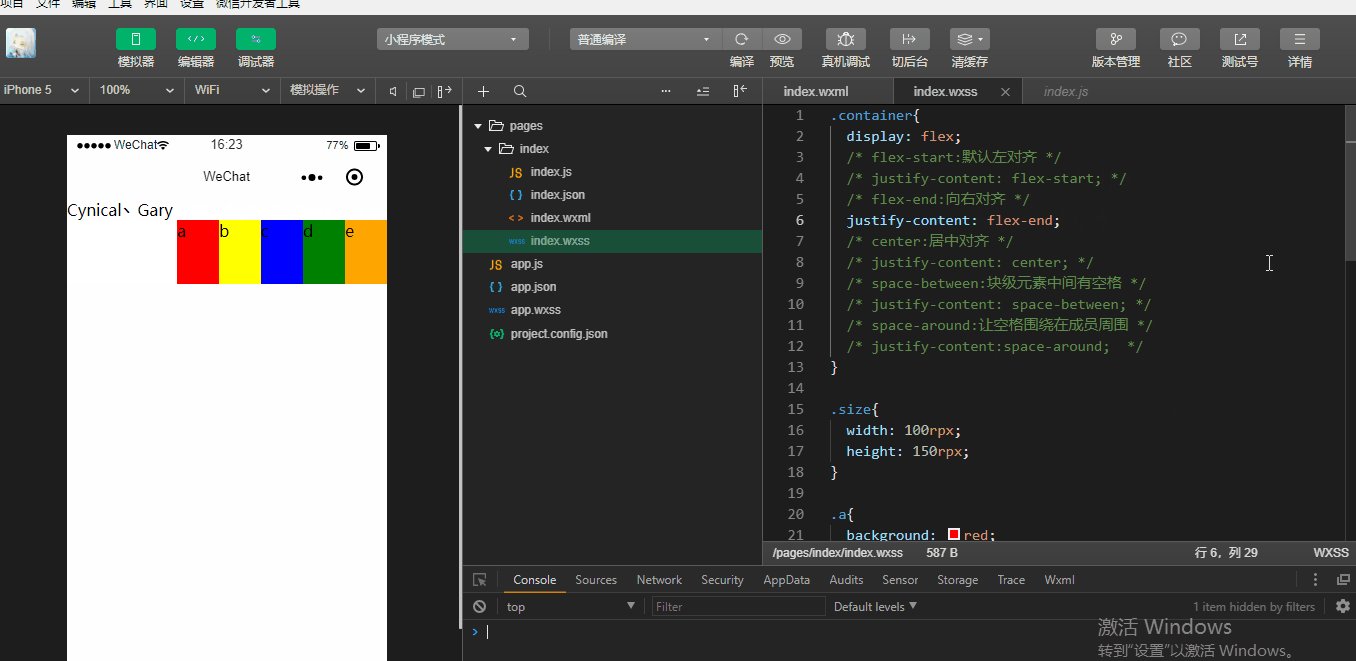
flex-end:从右到左,向右对齐
center:居中对齐
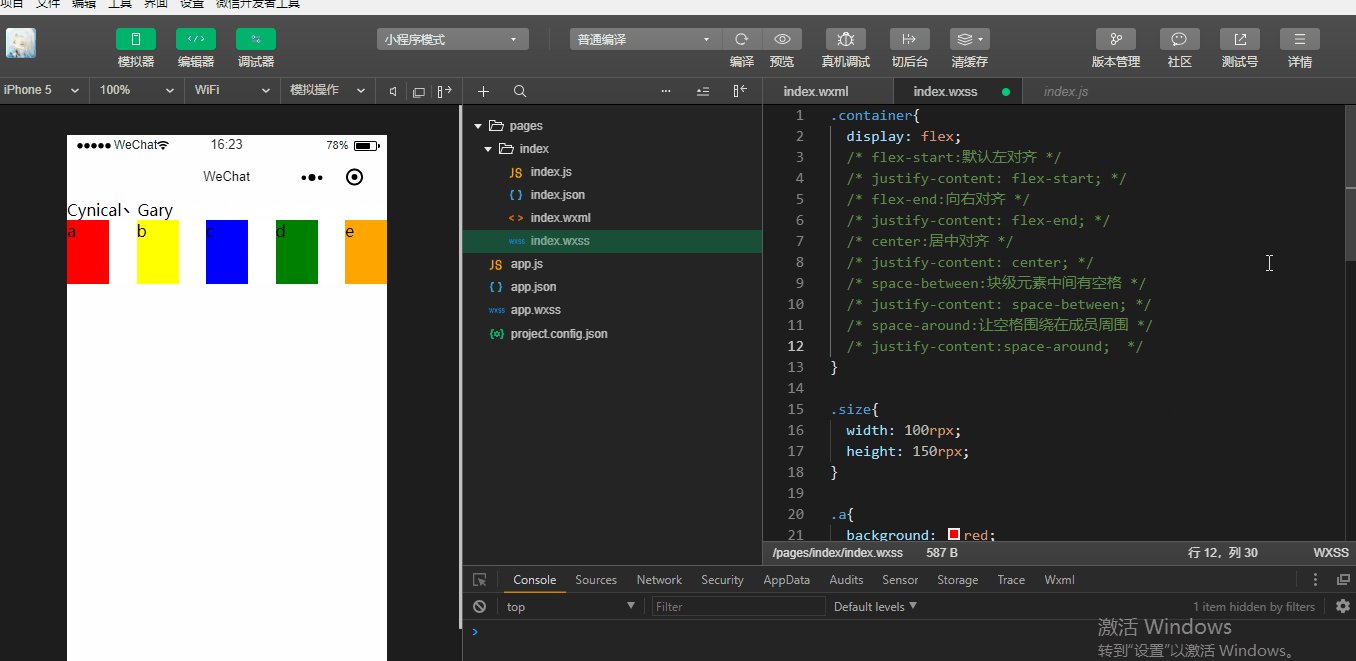
space-between:块级元素中间有空格
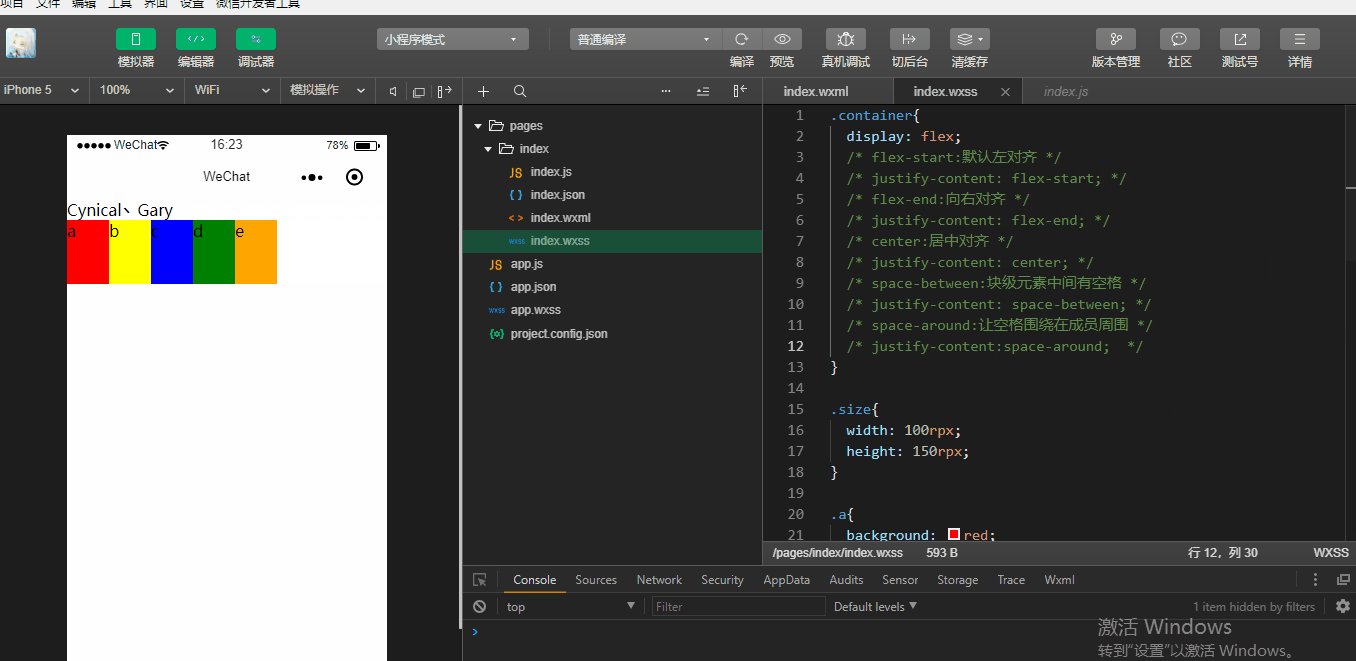
space-around:让空格围绕在成员周围
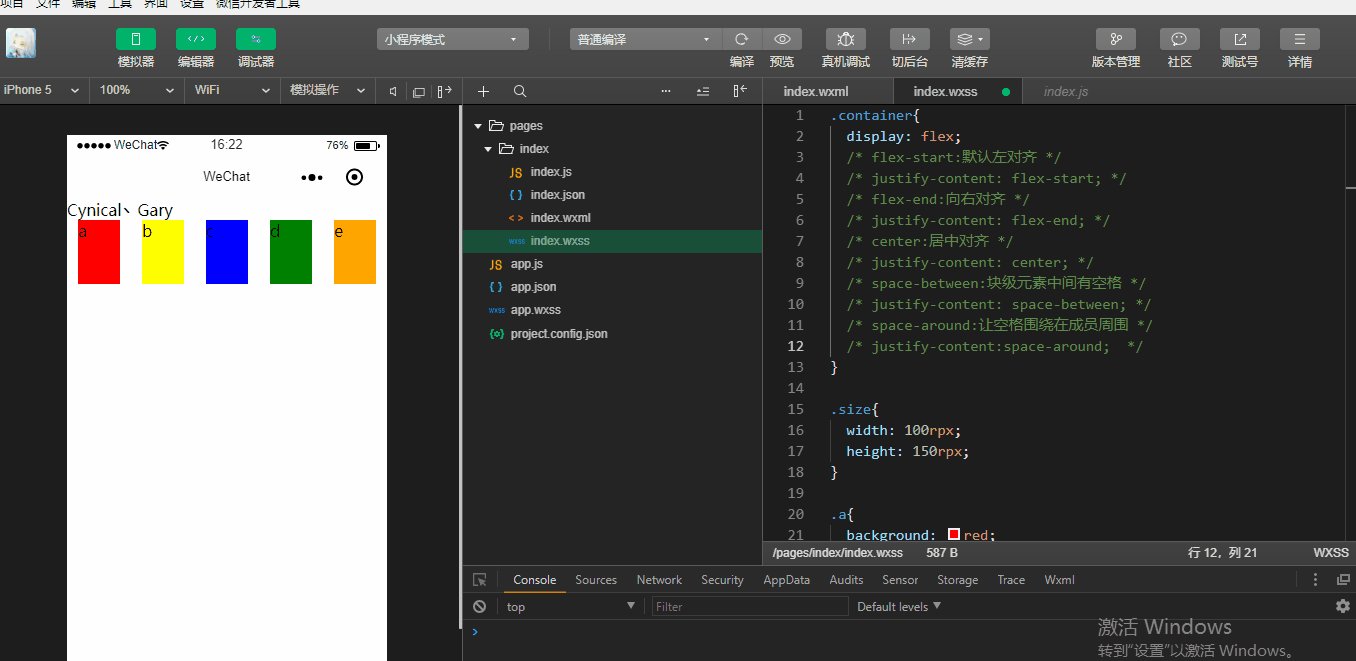
当五个元素并列排序size未超出微信小程序横向布局


<!--index.wxml--> Cynical丶Gary <view class="container"> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </view>

.container{ display: flex; /* flex-start:默认左对齐 */ /* justify-content: flex-start; */ /* flex-end:向右对齐 */ /* justify-content: flex-end; */ /* center:居中对齐 */ /* justify-content: center; */ /* space-between:块级元素中间有空格 */ /* justify-content: space-between; */ /* space-around:让空格围绕在成员周围 */ /* justify-content:space-around; */ } .size{ width: 100rpx; height: 150rpx; } .a{ background: red; } .b{ background: yellow; } .c{ background: blue; } .d{ background: green; } .e{ background: orange; }
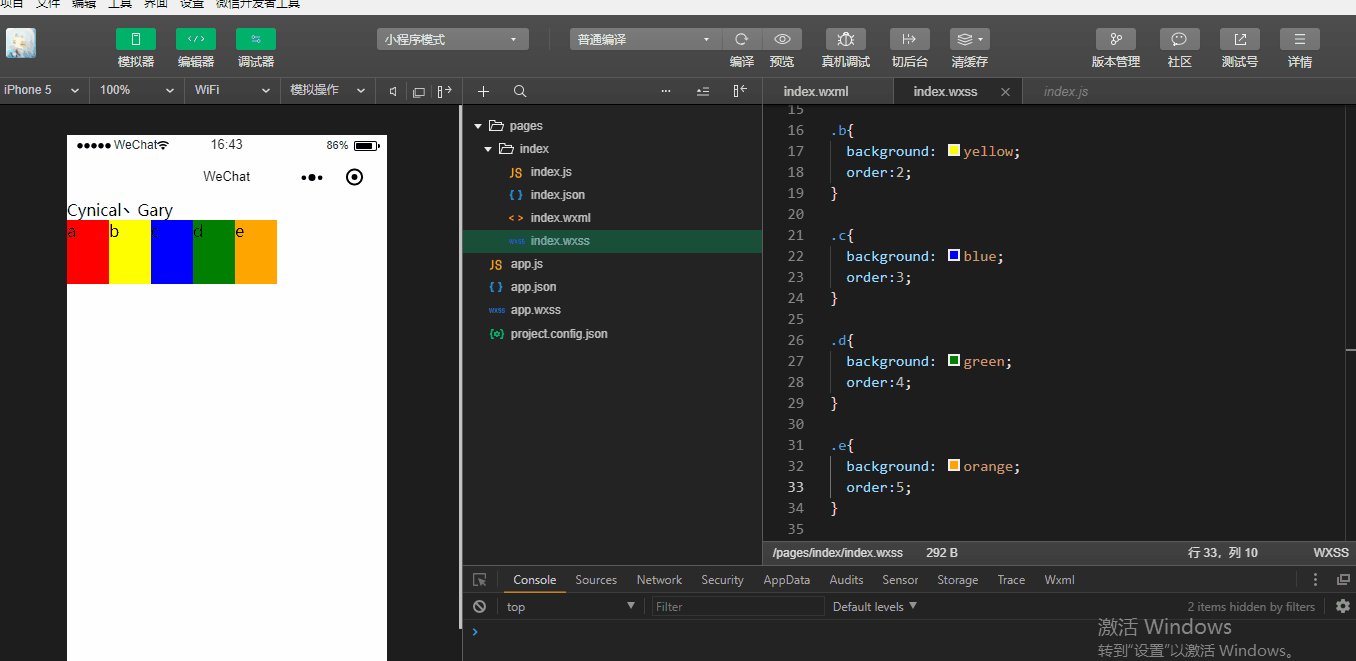
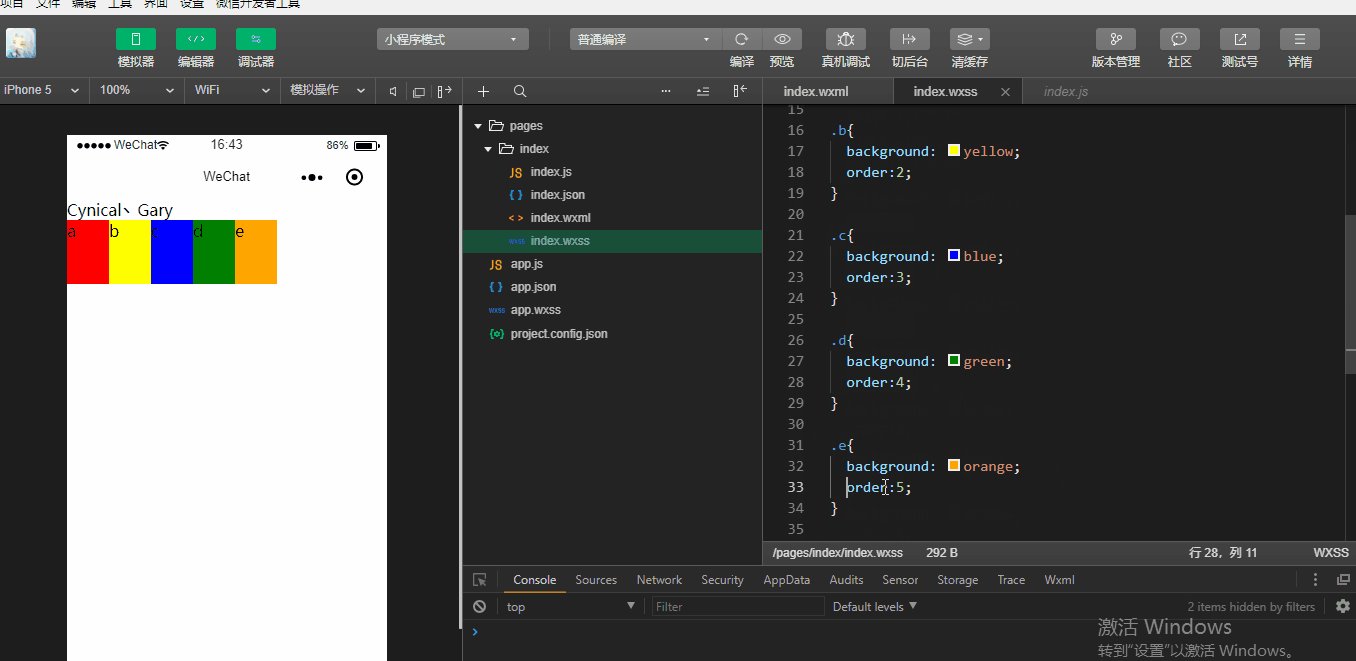
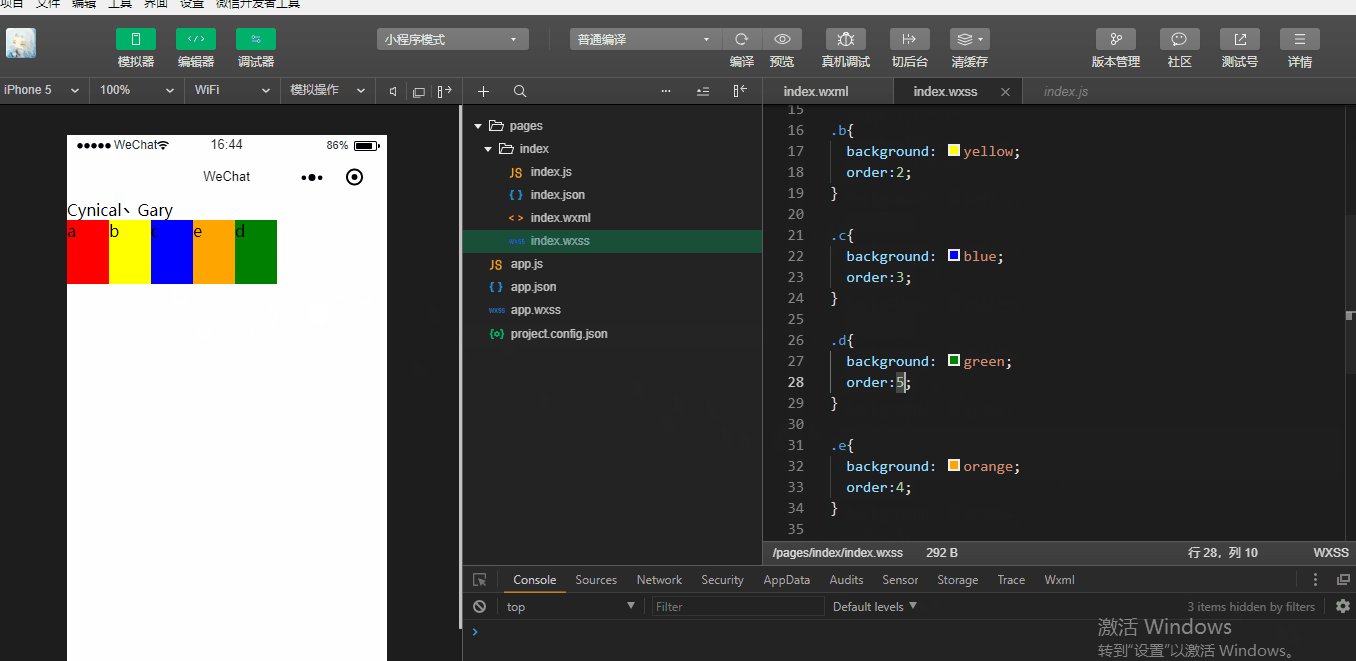
四、order:成员之间的显示顺序
五个元素并列排序由order属性决定,本来d和e中order属性分别是4和5,现将order属性改为5和4,可见d和e块级元素位置进行了交换


<!--index.wxml--> Cynical丶Gary <view class="container"> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </view>

.container{ display: flex; } .size{ width: 100rpx; height: 150rpx; } .a{ background: red; order:1; } .b{ background: yellow; order:2; } .c{ background: blue; order:3; } .d{ background: green; order:4; } .e{ background: orange; order:5; }
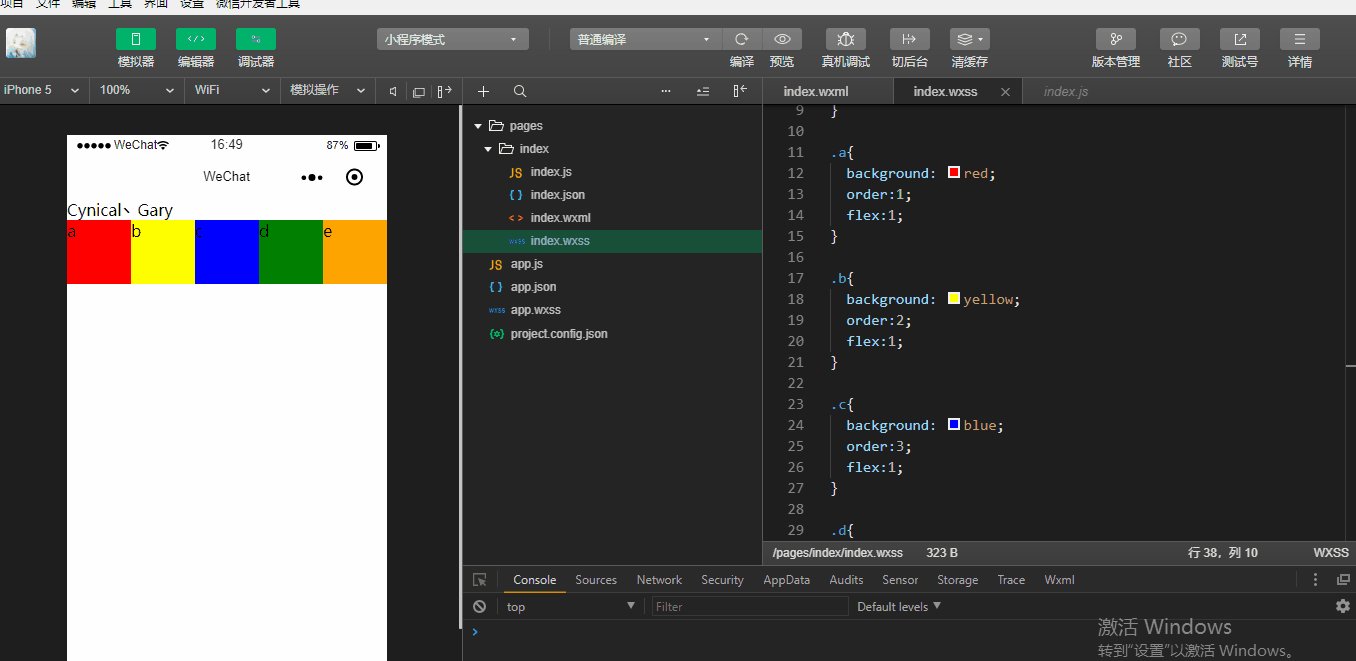
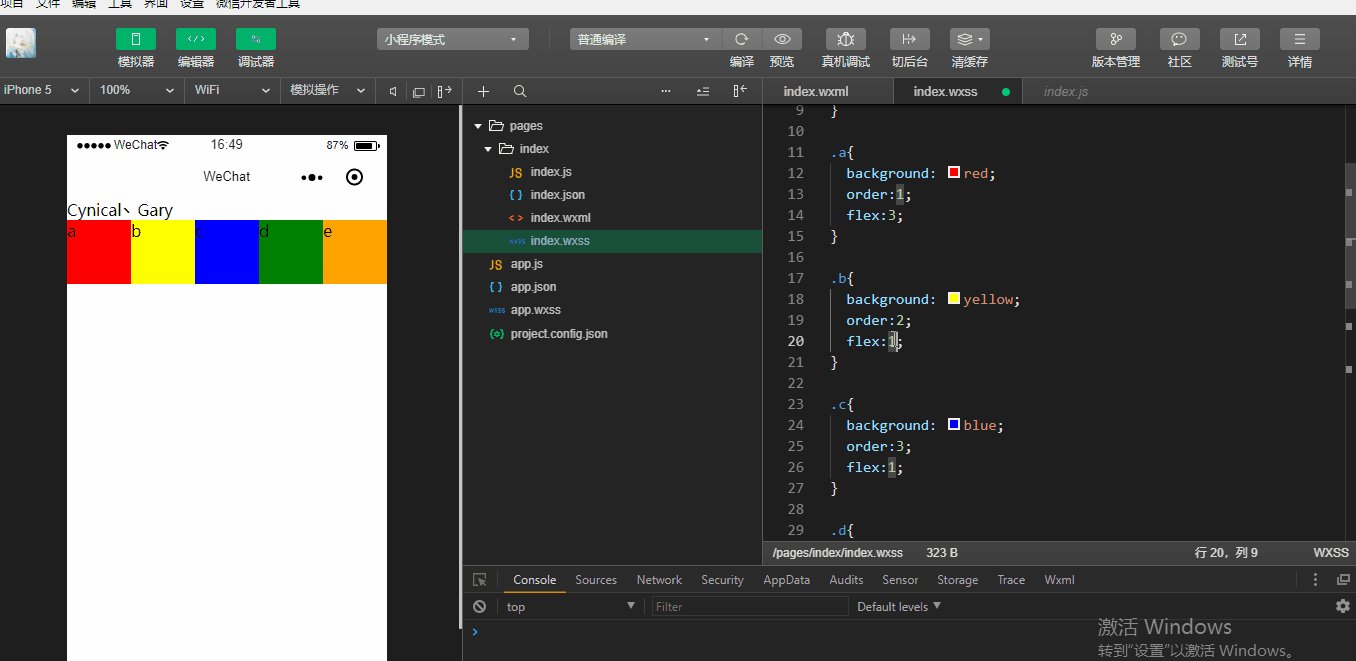
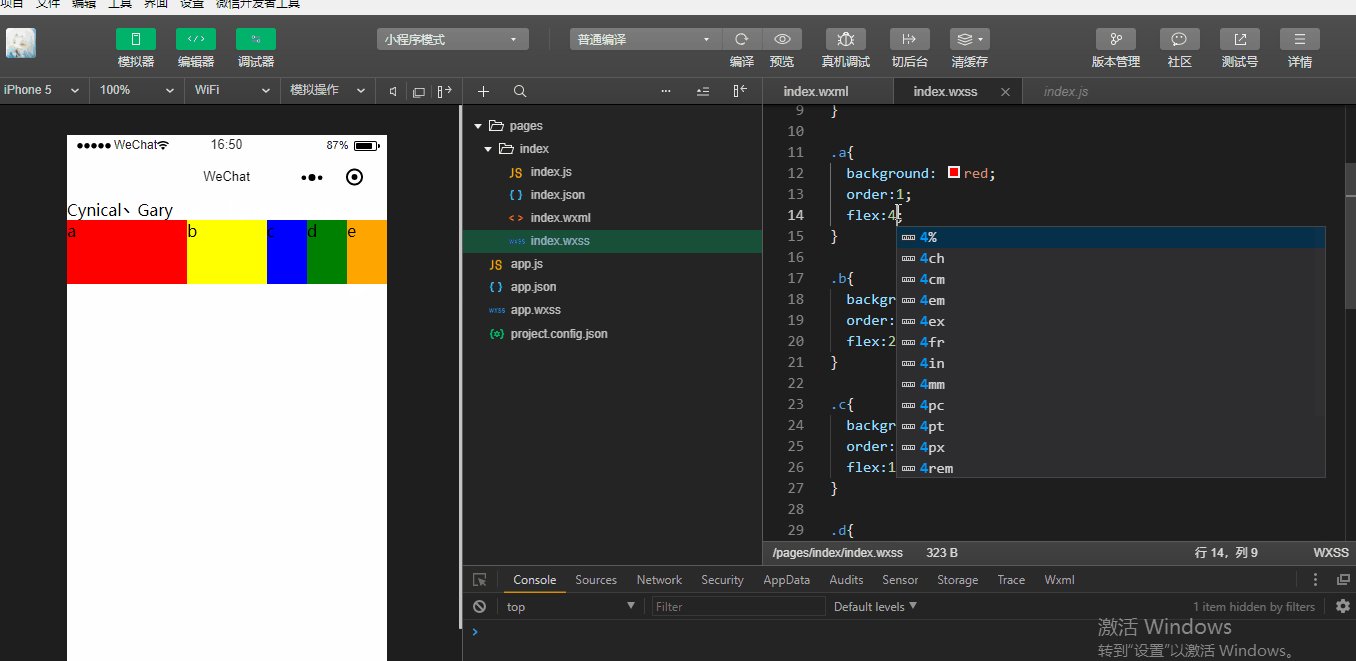
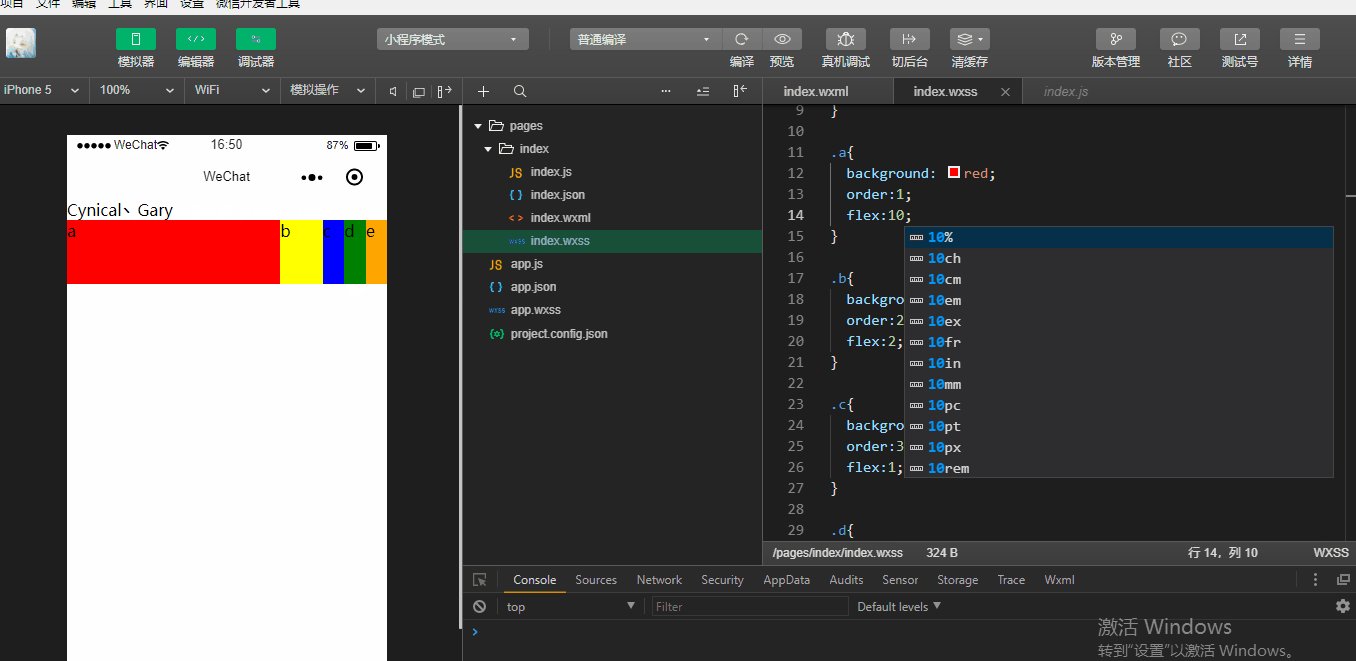
五、flex:成员所占屏幕的比例
当给五个块级元素a、b、c、d、e设置order为1时候,每个元素所占当行比例的1/5,当将a的order设置为3时,a元素占当行比例的3/(3+1+1+1+1),依次类推


<!--index.wxml--> Cynical丶Gary <view class="container"> <view class='a size'>a</view> <view class='b size'>b</view> <view class='c size'>c</view> <view class='d size'>d</view> <view class='e size'>e</view> </view>

.container{ display: flex; } .size{ width: 100rpx; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }



