Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门

Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信
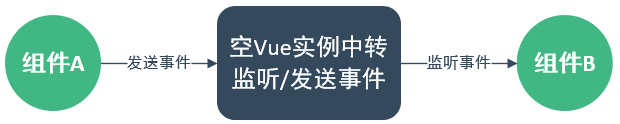
我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信的目的

Learn
一、单项数据流
目录结构

【每个demo下方都存有html源码】
一、单项数据流
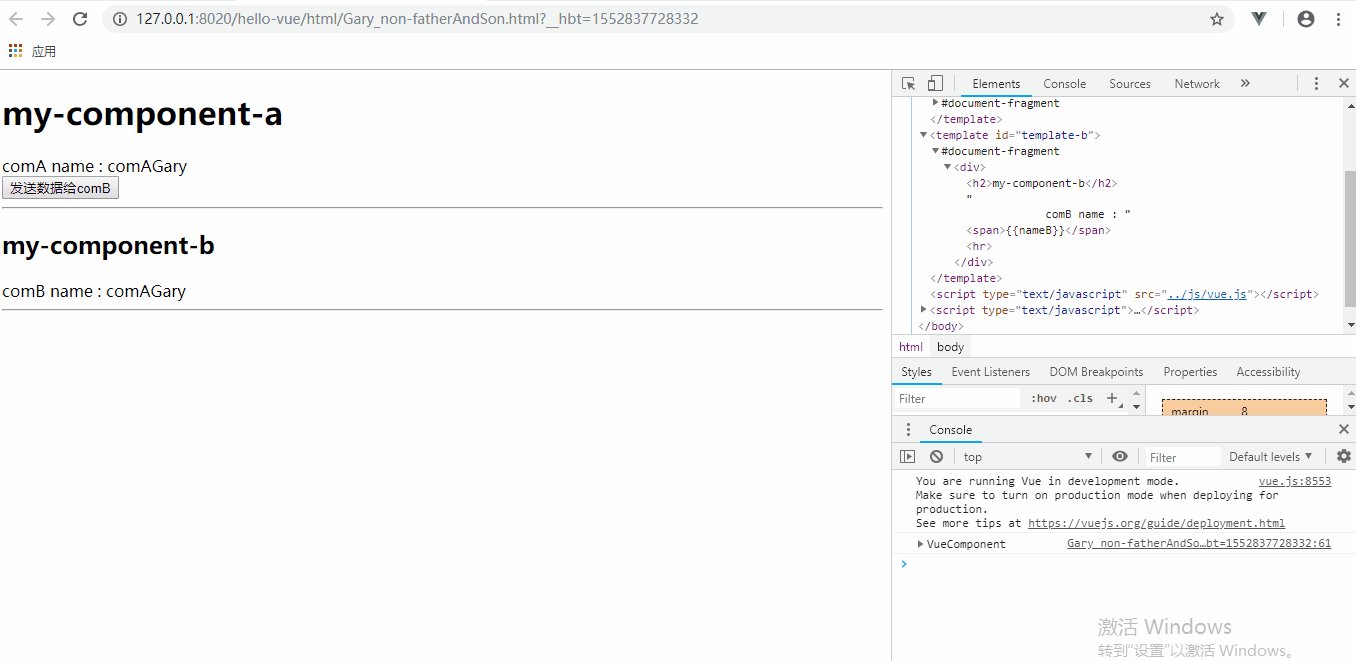
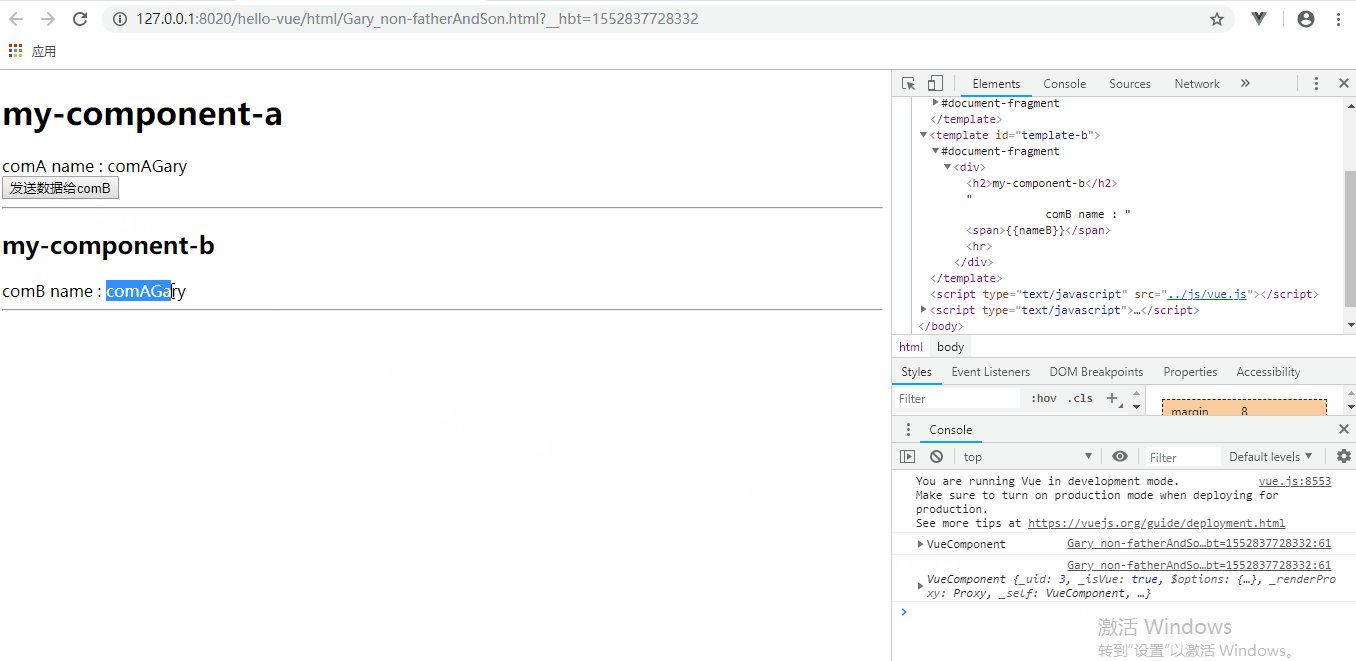
定义组件A和组件B,组件A和组件B同级关系,当点击<template-a>的button控件时,调用sendData函数,将template-a中的data数据发向template-b
<template id="template-a"> <div> <h1>my-component-a</h1> comA name : <span>{{name}}</span><br /> <button @click="sendData">发送数据给comB</button> <hr /> </div> </template> <template id="template-b"> <div> <h2>my-component-b</h2> comB name : <span>{{nameB}}</span> <hr /> </div> </template>
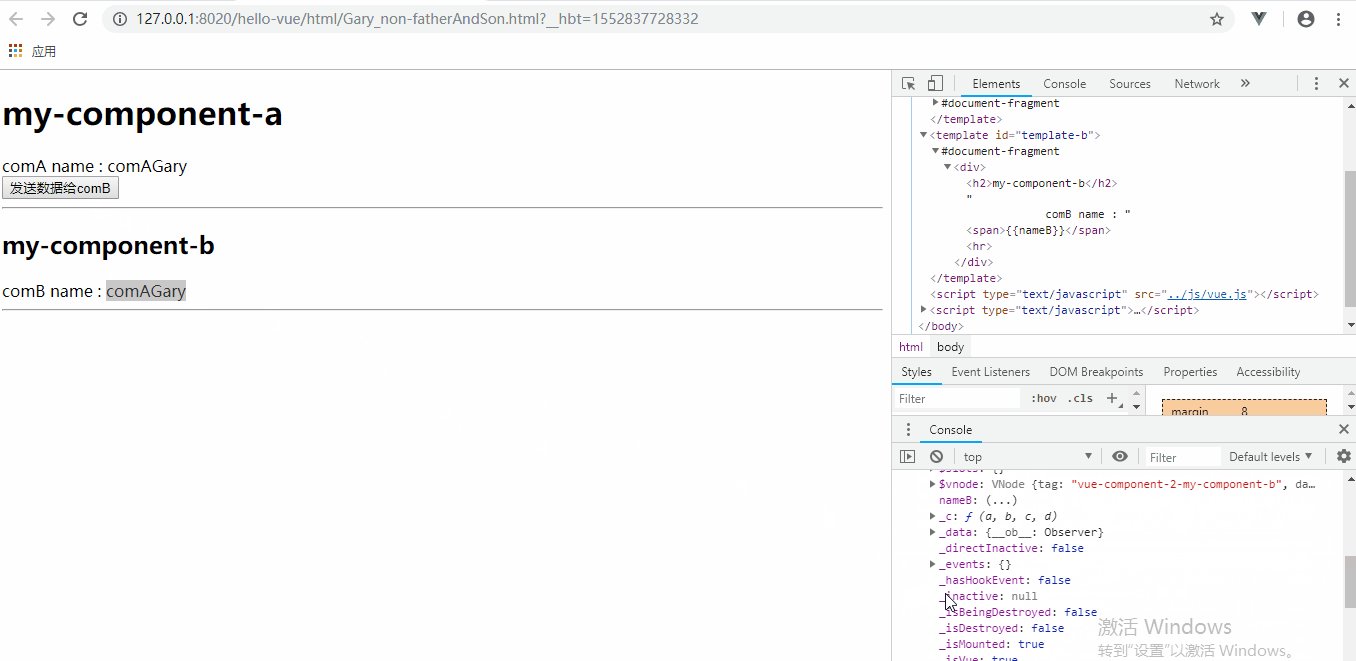
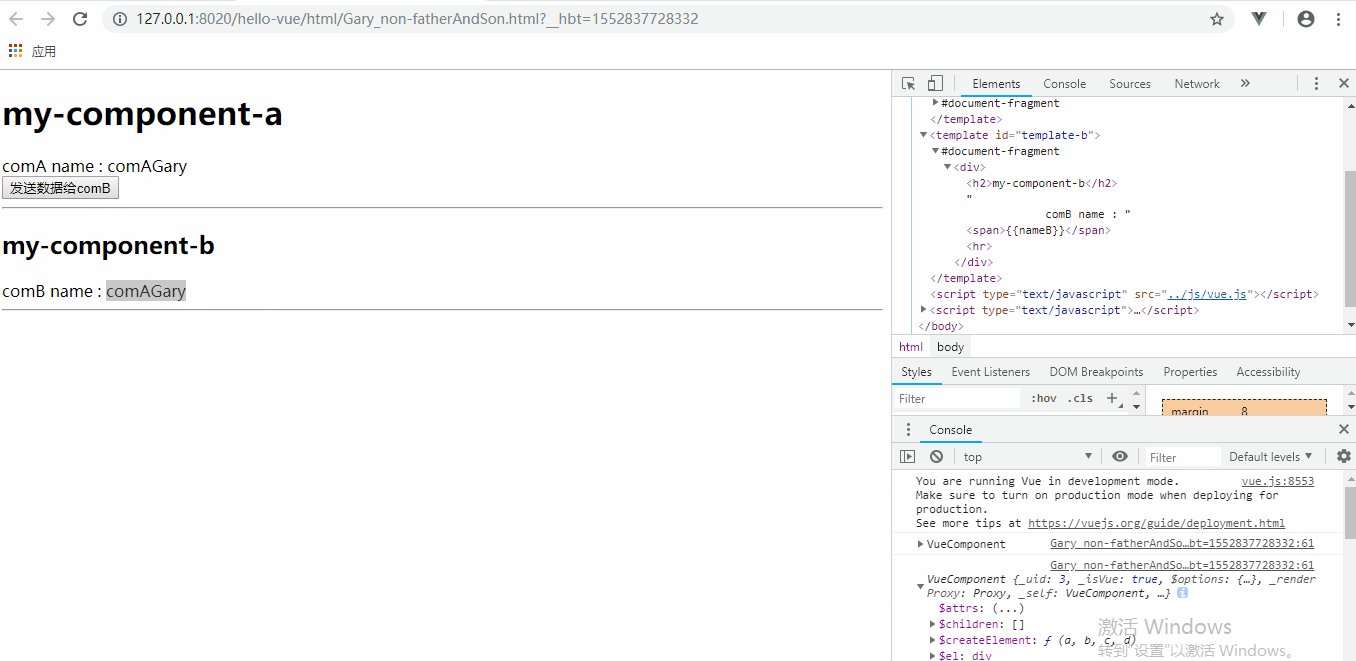
coma绑定template-a模块组件,comb绑定template-b模块组件,要进行数据中转时候,一定要注意template-b模块组件中的this关键字
let comA = { template : "#template-a", data(){ return { name : "AdataGary" } }, methods : { sendData(){ vm.$emit('send-event-a', this.name); } } } let comB = { template : "#template-b", data(){ return { nameB : '' } }, mounted(){ /*vm.$on('send-event-a', function(value){ console.log(this); this.nameB = value; });*/ vm.$on('send-event-a', name => { console.log(this); this.nameB = name; }) } }
在Vue中注册申请
let vm = new Vue({ data : { msg : 'Garydat' } }); new Vue({ data : { }, components : { "my-component-a" : comA, "my-component-b" : comB } }).$mount("#GaryId");


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <my-component-a></my-component-a> <my-component-b></my-component-b> </div> </body> <template id="template-a"> <div> <h1>my-component-a</h1> comA name : <span>{{name}}</span><br /> <button @click="sendData">发送数据给comB</button> <hr /> </div> </template> <template id="template-b"> <div> <h2>my-component-b</h2> comB name : <span>{{nameB}}</span> <hr /> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> let comA = { template : "#template-a", data(){ return { name : "AdataGary" } }, methods : { sendData(){ vm.$emit('send-event-a', this.name); } } } let comB = { template : "#template-b", data(){ return { nameB : '' } }, mounted(){ /*vm.$on('send-event-a', function(value){ console.log(this); this.nameB = value; });*/ vm.$on('send-event-a', name => { console.log(this); this.nameB = name; }) } } let vm = new Vue({ data : { msg : 'Garydat' } }); new Vue({ data : { }, components : { "my-component-a" : comA, "my-component-b" : comB } }).$mount("#GaryId"); </script> </html>
(如需转载学习,请标明出处)



