Vue_(组件)过渡效果
Vue.js进入/离开 & 列表过渡 传送门

进入/离开过渡效果:Vue在插入、更新或移除DOM时,可以设置一些动画效果;
过渡效果中也提供了对应的钩子函数,这些钩子函数需要在<transition>组件上绑定,然后再实现
Vue中的过渡效果也可以与其他第三方CSS动画库一起使用,例如Animate.css
如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了
Learn
一、进入/离开过渡效果
二、过渡效果的钩子函数
三、Vue过渡效果+Animate.css[Animate.css 传送门]
四、列表过渡
目录结构

【每个demo下方都存有html源码】
一、进入/离开过渡效果 传送门
进入/离开过渡效果:Vue在插入、更新或移除DOM时,可以设置一些动画效果
如何使用过渡效果:利用<transition></transition>组件将需要应用的过渡效果的DOM对象包裹住,然后书写对应的样式
过渡的类名:过渡效果的样式是类样式,在进入/离开的过渡中有6个类样式的切换,分别是
v-enter:定义进入过渡的开始状态;
v-enter-active:定义进入过渡生效状态,在这里可以定义进入过渡的时间、延迟、曲线函数等;
v-enter-to:定义进入过渡结束状态;
v-leave:定义离开过渡的开始状态;
v-leave-active:定义离开过渡生效状态,在这里可以定义离开过渡的时间、延迟、曲线函数等;
v-leave-to:定义离开过渡结束状态;
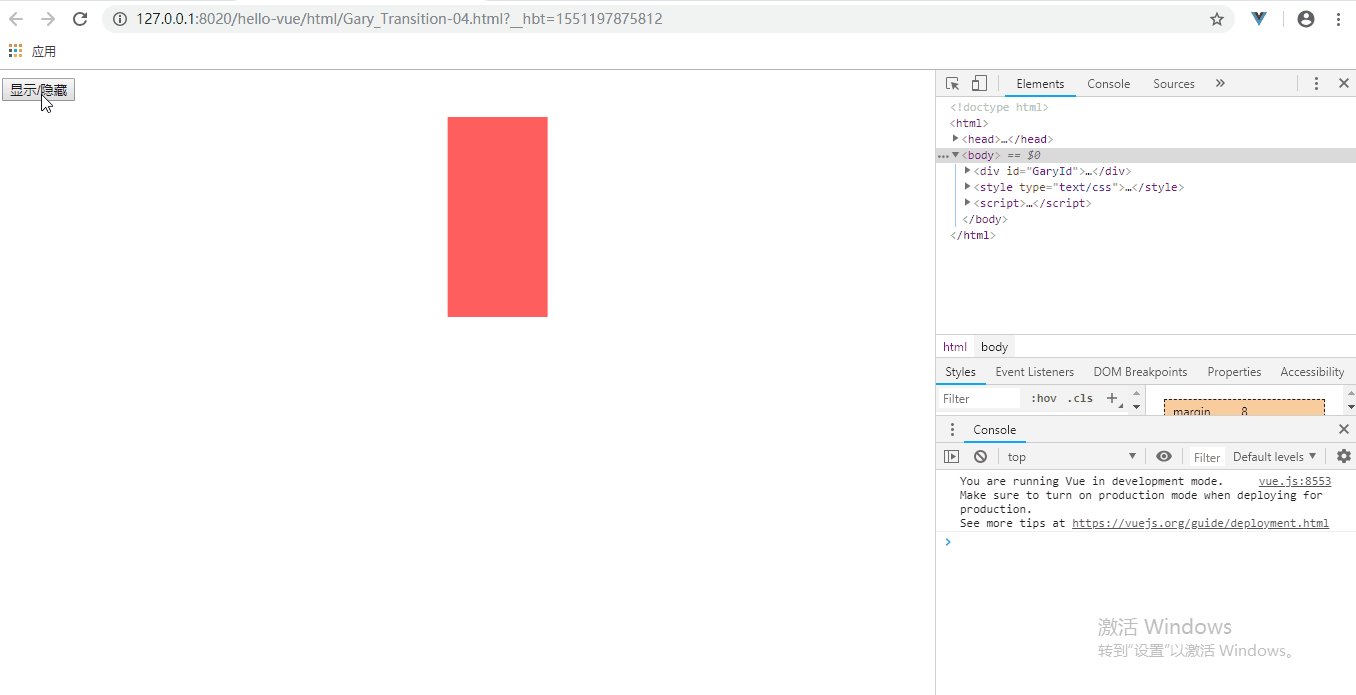
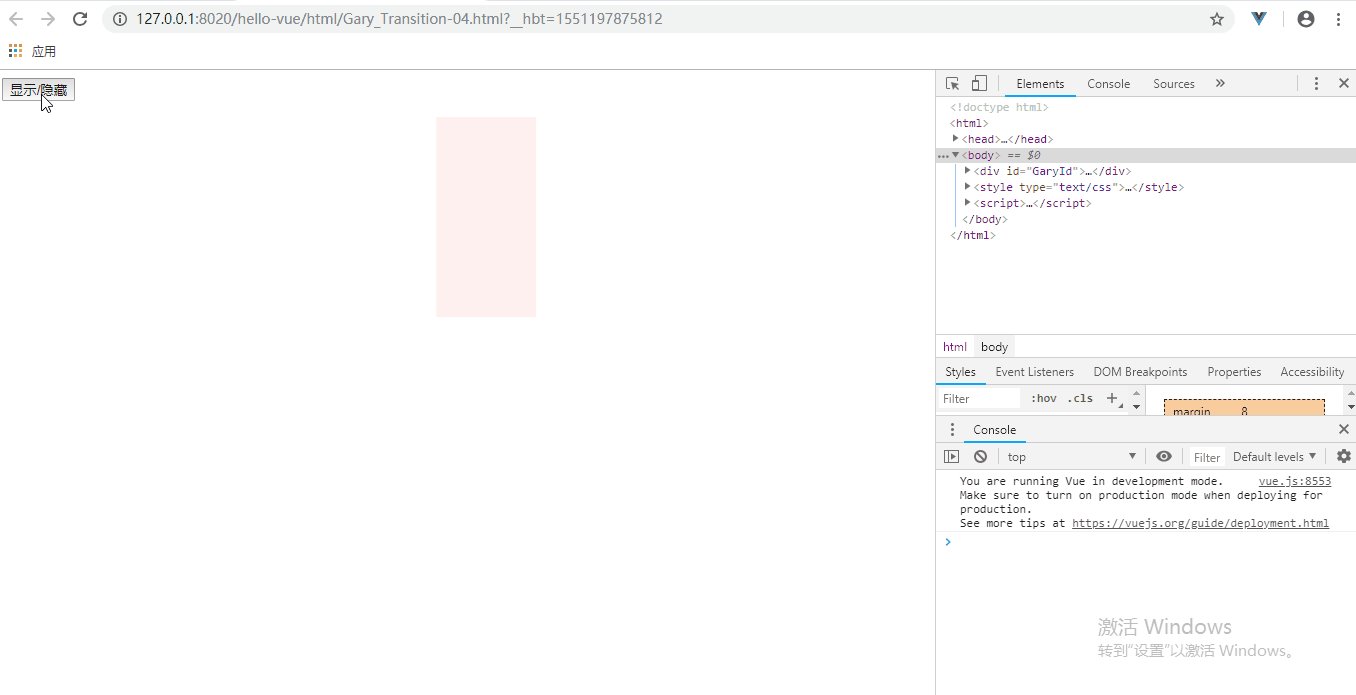
通过Button给来控制动画的进入和离开,初始值设置flag为false
<div id="GaryId"> <button @click="flag = !flag">显示/隐藏</button><br /> <!--需要添加css的div使用transition标签--> <transition name='fade'> <div v-show='flag' class="mybtn"></div> </transition> </div>

<style type="text/css"> .mybtn{ margin: 0 auto; width: 100px; height: 100px; background-color: red; /*div从左到右移动位移*/ transform: translateX(20px); } .fade-enter-active, .fade-leave-active{ /*进入和离开时时间为2s*/ transition: all 2s; } .fade-enter{ /*设置透明度为0*/ opacity: 0; transform: translateX(0px); } .fade-enter-to{ opacity: 1; transform: translateX(20px); } .fade-leave{ opacity: 1; } .fade-leave-to{ opacity: 0; transform: translateX(0px); } </style>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <button @click="flag = !flag">显示/隐藏</button><br /> <!--需要添加css的div使用transition标签--> <transition name='fade'> <div v-show='flag' class="mybtn"></div> </transition> </div> </body> <style type="text/css"> .mybtn{ margin: 0 auto; width: 100px; height: 100px; background-color: red; /*div从左到右移动位移*/ transform: translateX(20px); } .fade-enter-active, .fade-leave-active{ /*进入和离开时时间为2s*/ transition: all 2s; } .fade-enter{ /*设置透明度为0*/ opacity: 0; transform: translateX(0px); } .fade-enter-to{ opacity: 1; transform: translateX(20px); } .fade-leave{ opacity: 1; } .fade-leave-to{ opacity: 0; transform: translateX(0px); } </style> <script> let vm = new Vue({ data:{ flag:false } }).$mount('#GaryId'); </script> </html>
二、过渡效果的钩子函数 传送门
过渡效果中也提供了对应的钩子函数,这些钩子函数需要在<transition>组件上绑定,然后再实现
过渡效果的钩子函数有:
@before-enter=“beforeEnter“ :进入过渡运行前
@enter=“enter“:进入过渡运行时
@after-enter=“afterEnter“:进入过渡运行后
@enter-cancelled=“enterCancelled“:进入过渡被打断时
@before-leave=“beforeLeave“:离开过渡运行前
@leave=“leave“:离开过渡运行时
@after-leave=“afterLeave“:离开过渡运行后
@leave-cancelled=“leaveCancelled“:离开过渡被打断时
<body>中添加过渡效果的钩子函数,transition中钩子函数的名称不可以修改,方法可以修改【尽量和文档中名字一样】
<div id="GaryId"> <button @click="flag = !flag">显示/隐藏</button><br /> <transition name='fade' @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @enter-cancelled="enterCancelled" @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave" @leave-cancelled="leaveCancelled" > <div v-show='flag' class="mybtn"></div> </transition> </div>
第一次演示进入过渡状态开始前、进入过渡状态开始、进入过渡状态结束、离开过渡状态开始前、离开过渡状态开始、离开过渡状态结束周期
第二次演示进入过渡状态开始前、进入过渡状态开始、进入过渡状态被打断、离开过渡状态开始前、离开过渡状态开始、离开过渡状态结束周期


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <button @click="flag = !flag">显示/隐藏</button><br /> <transition name='fade' @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @enter-cancelled="enterCancelled" @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave" @leave-cancelled="leaveCancelled" > <div v-show='flag' class="mybtn"></div> </transition> </div> </body> <style type="text/css"> .mybtn{ margin: 0 auto; width: 100px; height: 100px; background-color: red; /*div从左到右移动位移*/ transform: translateX(20px); } .fade-enter-active, .fade-leave-active{ /*进入和离开时时间为2s*/ transition: all 2s; } .fade-enter{ /*设置透明度为0*/ opacity: 0; transform: translateX(0px); } .fade-enter-to{ opacity: 1; transform: translateX(20px); } .fade-leave{ opacity: 1; } .fade-leave-to{ opacity: 0; transform: translateX(0px); } </style> <script> let vm = new Vue({ data:{ flag:false }, methods:{ beforeEnter(){ alert("beforeEnter 进入过渡状态 开始 前"); }, enter(){ alert("enter 进入过渡状态 开始"); }, afterEnter(){ alert("afterEnter 进入过渡状态 结束"); }, enterCancelled(){ alert("enterCancelled 进入过渡状态 被打断"); }, beforeLeave(){ alert("beforeLeave 离开过渡状态 开始 前"); }, leave(){ alert("leave 离开过渡状态 开始"); }, afterLeave(){ alert("afterLeave 离开过渡状态 结束"); }, leaveCancelled(){ alert("leaveCancelled 离开过渡状态 被打断"); } } }).$mount('#GaryId'); </script> </html>
当需要给钩子函数传参贴一个例子
enter(el){ alert("enter 进入过渡状态 开始"); // 添加延时 setTimeout(()=>{ el.style.backgroundColor = 'green'; },400); }
三、Vue过渡效果+Animate.css 传送门
Vue中的过渡效果也可以与其他第三方CSS动画库一起使用,例如Animate.css;
使用第三方动画库我们需要用到自定义过渡类名:
enter-class;
enter-active-class;
enter-to-class;
leave-class;
leave-active-class;
leave-to-class;
<body> <div id="GaryId"> <button @click="flag = !flag">显示/隐藏</button><br /> <transition name='fade' enter-to-class='animated zoomInDown' leave-to-class='animated zoomOutUp' > <div v-show='flag' class="mybtn"></div> </transition> </div> </body>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> <link rel="stylesheet" type="text/css" href="../css/animate.css"/> </head> <body> <div id="GaryId"> <button @click="flag = !flag">显示/隐藏</button><br /> <transition name='fade' enter-to-class='animated zoomInDown' leave-to-class='animated zoomOutUp' > <div v-show='flag' class="mybtn"></div> </transition> </div> </body> <style type="text/css"> .mybtn{ margin: 0 auto; width: 100px; height: 100px; background-color: red; /*div从左到右移动位移*/ transform: translateX(20px); } .fade-enter-active, .fade-leave-active{ /*进入和离开时时间为2s*/ transition: all 2s; } .fade-enter{ /*设置透明度为0*/ opacity: 0; transform: translateX(0px); } .fade-enter-to{ opacity: 1; transform: translateX(20px); } .fade-leave{ opacity: 1; } .fade-leave-to{ opacity: 0; transform: translateX(0px); } </style> <script> let vm = new Vue({ data:{ flag:false }, methods:{ beforeEnter(){ alert("beforeEnter 进入过渡状态 开始 前"); }, enter(el){ alert("enter 进入过渡状态 开始"); // 添加延时 setTimeout(()=>{ el.style.backgroundColor = 'green'; },400); }, afterEnter(){ alert("afterEnter 进入过渡状态 结束"); }, enterCancelled(){ alert("enterCancelled 进入过渡状态 被打断"); }, beforeLeave(){ alert("beforeLeave 离开过渡状态 开始 前"); }, leave(el){ alert("leave 离开过渡状态 开始"); el.style.backgroundColor = 'red'; }, afterLeave(){ alert("afterLeave 离开过渡状态 结束"); }, leaveCancelled(){ alert("leaveCancelled 离开过渡状态 被打断"); } } }).$mount('#GaryId'); </script> </html>
四、列表过渡 传送门
之前我们一直在操作单个元素的过渡,如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了;
如何使用:将要操作的列表元素放在<transition-group></transition-group>内,其他与<transition>基本一致;
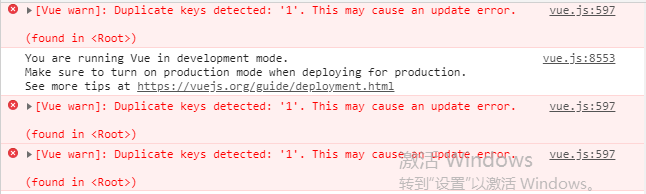
注意:在<transition-group>的元素要指定个唯一的 :key 属性
当绑定的key属性相同时编译器会报错!!

<div id="GaryId"> <button @click="flag=!flag">显示/隐藏</button><br /> <transition-group name='fade' tag='ul'> <div v-show='flag' class="mybtn" :key='a'></div> <div v-show='flag' class="mybtn" :key='b'></div> </transition-group> </div>
let vm = new Vue({ data : { flag : false, a : '1', b : '2' }, methods : { } }).$mount('#GaryId');


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <button @click="flag=!flag">显示/隐藏</button><br /> <transition-group name='fade' tag='ul'> <div v-show='flag' class="mybtn" :key='a'></div> <div v-show='flag' class="mybtn" :key='b'></div> </transition-group> </div> </body> <style type="text/css"> .mybtn{ margin: 0 auto; width: 100px; height: 100px; background-color: red; /*div从左到右移动位移*/ transform: translateX(20px); } .fade-enter-active, .fade-leave-active{ /*进入和离开时时间为2s*/ transition: all 2s; } .fade-enter{ /*设置透明度为0*/ opacity: 0; transform: translateX(0px); } .fade-enter-to{ opacity: 1; transform: translateX(20px); } .fade-leave{ opacity: 1; } .fade-leave-to{ opacity: 0; transform: translateX(0px); } </style> <script> let vm = new Vue({ data : { flag : false, a : '1', b : '1' }, methods : { } }).$mount('#GaryId'); </script> </html>
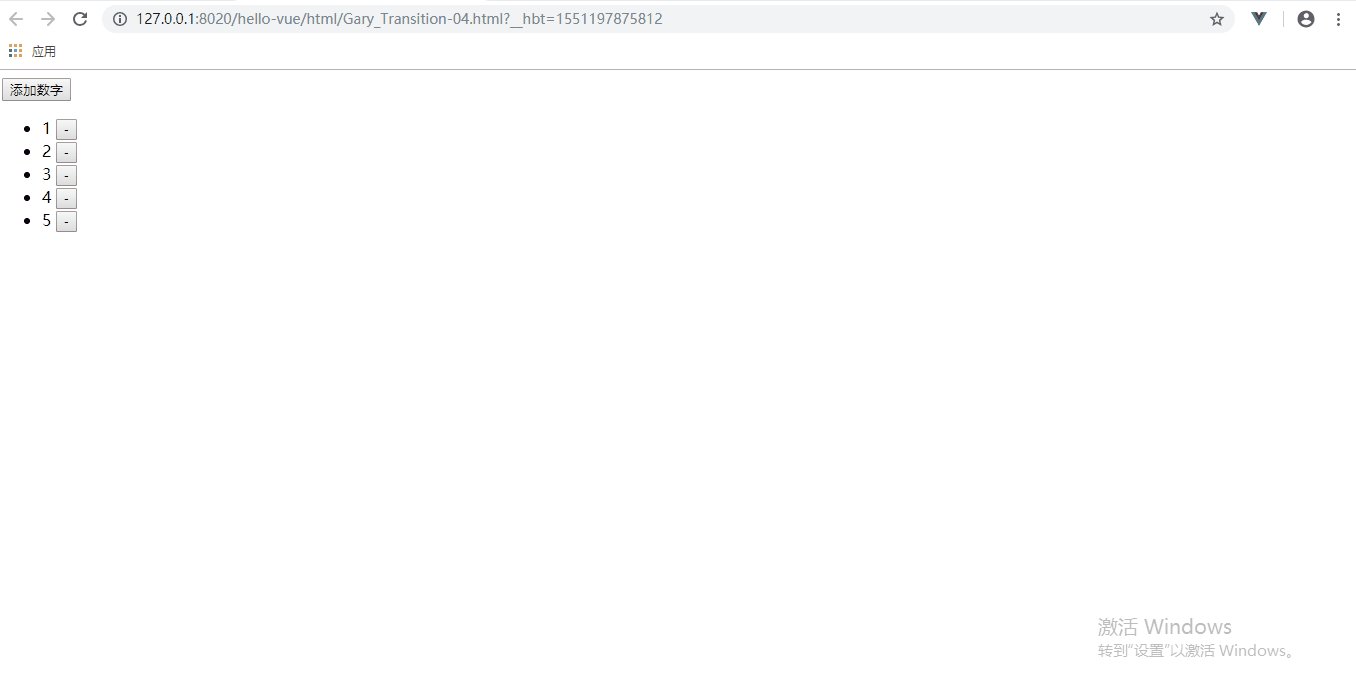
附贴上一个小案例【不需要添加animate.css】


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <button @click="addNum">添加数字</button><br /> <transition-group name='fade' tag='ul'> <li v-for='(item,index) in numArray' :key='item'> {{item}} <button @click='removeNum(index)'> - </button> </li> </transition-group> </div> </body> <style type="text/css"> .mybtn{ margin: 0 auto; width: 100px; height: 100px; background-color: red; /*div从左到右移动位移*/ transform: translateX(20px); } .fade-enter-active, .fade-leave-active{ /*进入和离开时时间为2s*/ transition: all 2s; } .fade-enter{ /*设置透明度为0*/ opacity: 0; transform: translateX(0px); } .fade-enter-to{ opacity: 1; transform: translateX(20px); } .fade-leave{ opacity: 1; } .fade-leave-to{ opacity: 0; transform: translateX(0px); } </style> <script> let vm = new Vue({ data : { flag : false, a : '1', b : '1', numArray : [1, 2, 3, 4, 5] }, methods : { addNum(){ let num = Math.ceil(Math.random() * 100); this.numArray.push(num); }, removeNum(index){ this.numArray.splice(index, 1); } } }).$mount('#GaryId'); </script> </html>



