Vue_(组件)实例方法
Vue.js实例方法/生命周期 传送门

常用的实例方法
数据: 传送门
vm.$set:设置属性值
vm.$delete:删除属性值
vm.$watch:观测数据变化
生命周期
vm.$mount:手动挂载Vue实例
vm.$destroy:销毁Vue实例,清理数据绑定,移除事件监听
vm.$nextTick:将方法中的回调函数,延迟到DOM更新后 传送门
Learn
一、vm.$set
二、vm.$delete
三、vm.$watch
四、实例方法-生命周期
项目结构

【每个demo下方都存有html源码】
一、vm.$set 传送门
vm.$set:设置属性值
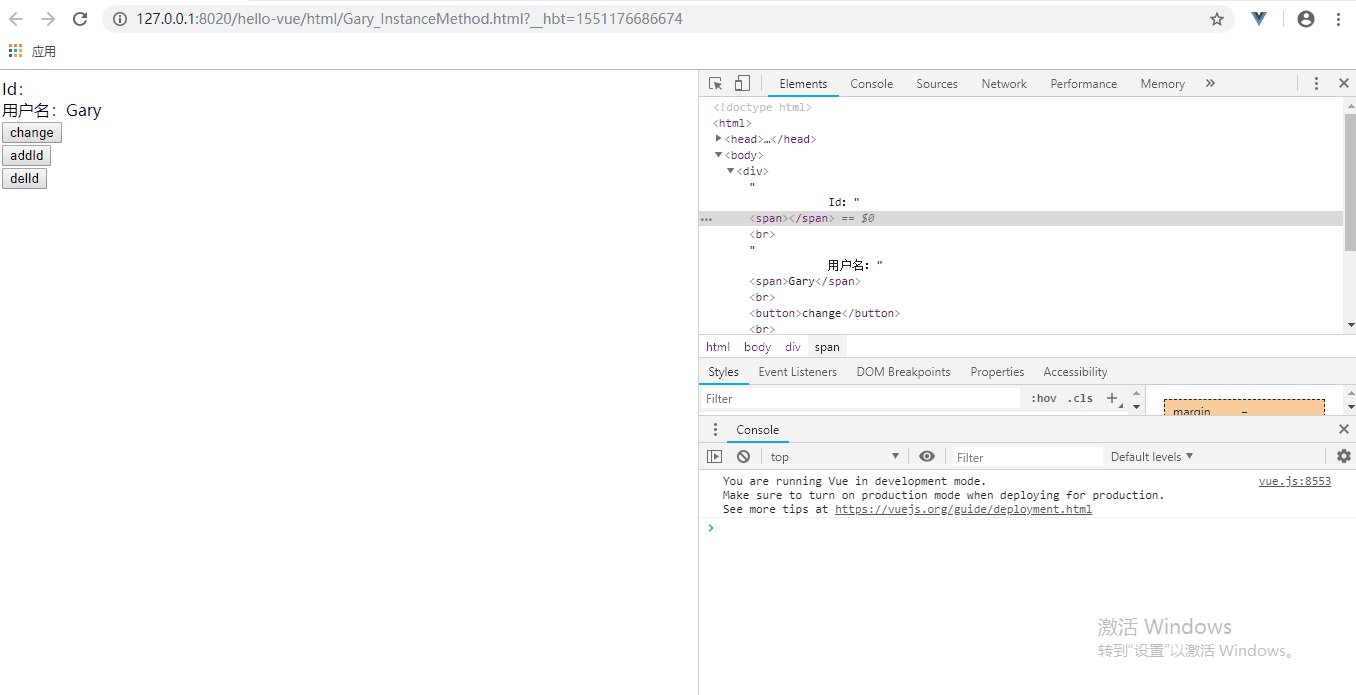
给user添加一个username属性和两个实例方法,通过changeUsername()方法去修改username属性的值,通过addId()去添加用户的id,通过按钮点击事件分别触发这两个方法
<div> Id:<span>{{user.id}}</span><br /> 用户名:<span>{{user.username}}</span><br /> <button @click="changeUsername">change</button><br /> <button @click="addId">addId</button><br /> </div>
data:{ user:{ username:'Gary' } }, methods:{ changeUsername(){ this.user.username = 'Gary-2!!!'; console.log(this.user.username); }, addId(){ this.user.id=1; console.log(this.user.id); } }
可以看到user的id并没有被赋值1,而user的username属性已经是被改变


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> Id:<span>{{user.id}}</span><br /> 用户名:<span>{{user.username}}</span><br /> <button @click="changeUsername">change</button><br /> <button @click="addId">addId</button><br /> </div> </body> <script> let vm = new Vue({ el:'div', data:{ user:{ username:'Gary' } }, methods:{ changeUsername(){ this.user.username = 'Gary-2!!!'; console.log(this.user.username); }, addId(){ this.user.id=1; console.log(this.user.id); } } }); </script> </html>
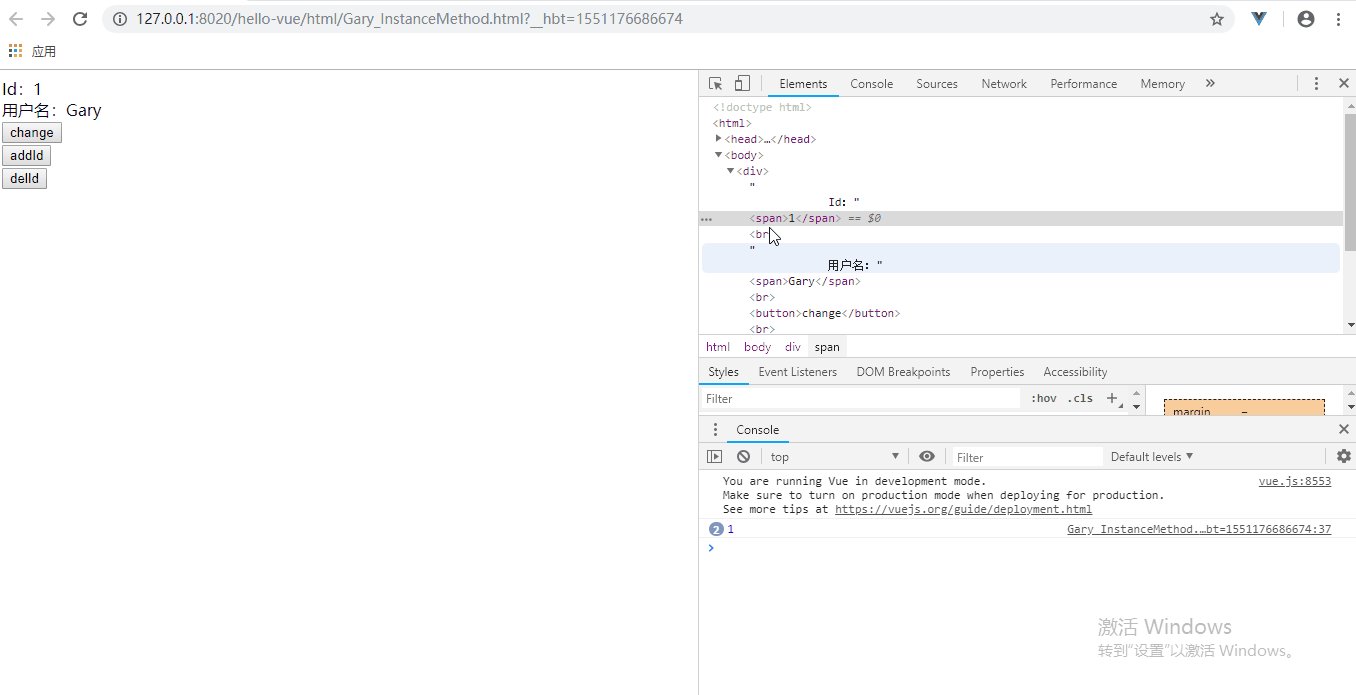
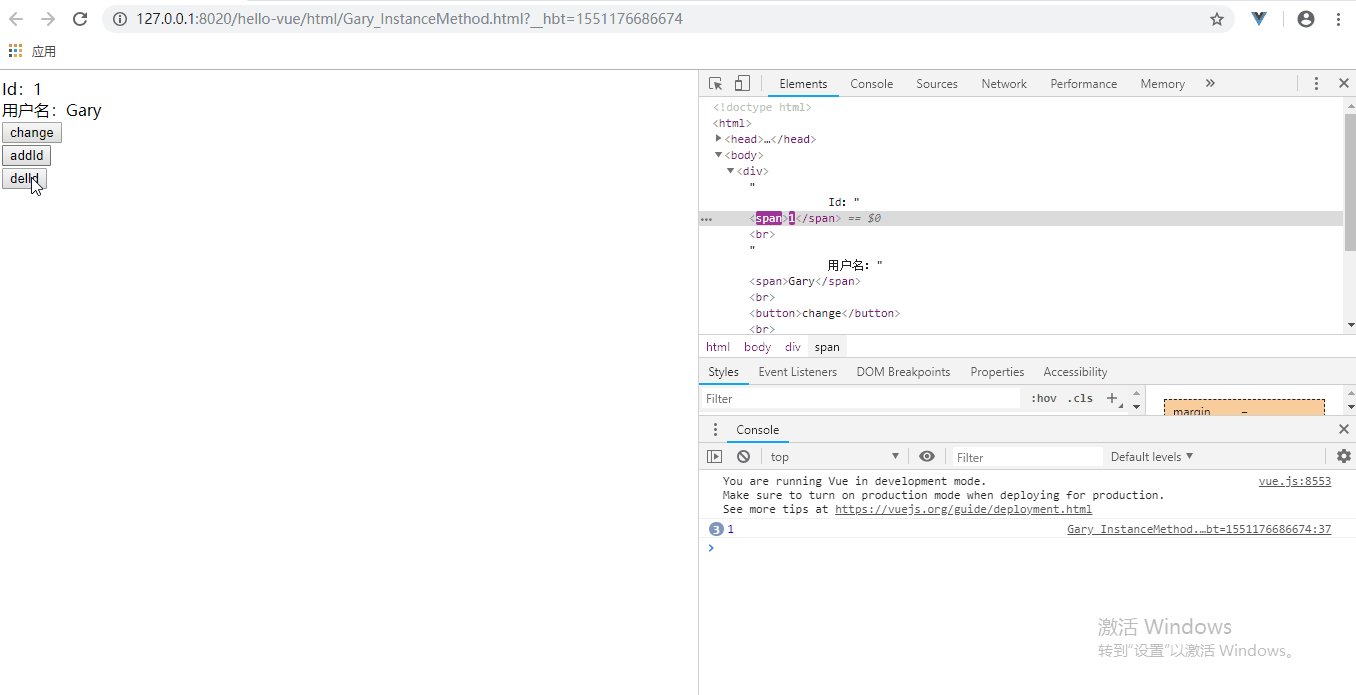
解决方法:使用vm.$set就可以给未设置属性值的user设置属性值id,全局方法Vue.set(this.user,'id',1);
changeUsername(){ this.user.username = 'Gary-2!!!'; console.log(this.user.username); }, addId(){ //his.user.id=1; this.$set(this.user,'id',1); console.log(this.user.id); }


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> Id:<span>{{user.id}}</span><br /> 用户名:<span>{{user.username}}</span><br /> <button @click="changeUsername">change</button><br /> <button @click="addId">addId</button><br /> </div> </body> <script> let vm = new Vue({ el:'div', data:{ user:{ username:'Gary' } }, methods:{ changeUsername(){ this.user.username = 'Gary-2!!!'; console.log(this.user.username); }, addId(){ //his.user.id=1; this.$set(this.user,'id',1); //全局方法 //Vue.set(this.user,'id',1); console.log(this.user.id); } } }); </script> </html>
二、vm.$delete 传送门
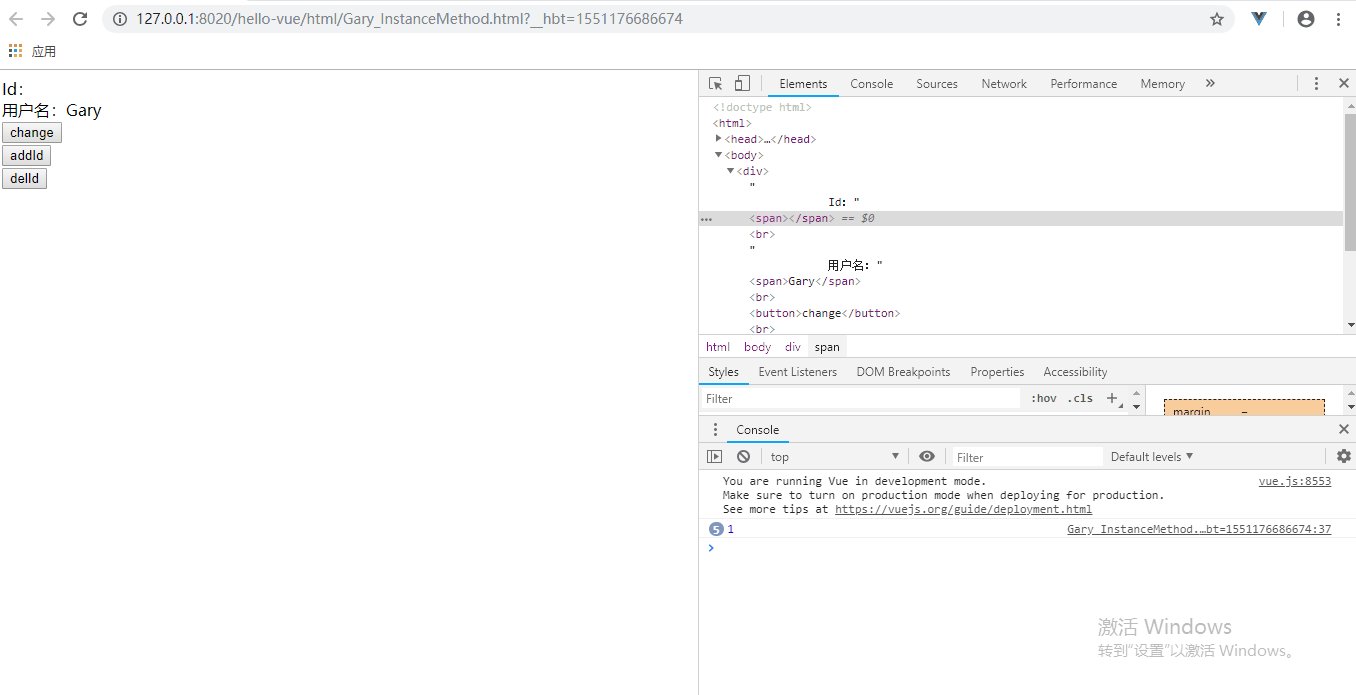
vm.$delete:删除属性值
当然也可以通过Vue.delete(this.user, 'id')去删除ID对象,全局方法Vue.delete(this.user, 'id');


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> Id:<span>{{user.id}}</span><br /> 用户名:<span>{{user.username}}</span><br /> <button @click="changeUsername">change</button><br /> <button @click="addId">addId</button><br /> <button @click="delId">delId</button> </div> </body> <script> let vm = new Vue({ el:'div', data:{ user:{ username:'Gary' } }, methods:{ changeUsername(){ this.user.username = 'Gary-2!!!'; console.log(this.user.username); }, addId(){ //his.user.id=1; this.$set(this.user,'id',1); //全局方法 //Vue.set(this.user,'id',1); console.log(this.user.id); }, delId(){ if(this.user.id){ //this.$delete(this.user, 'id'); Vue.delete(this.user, 'id'); } } } }); </script> </html>
三、vm.$watch 传送门
vm.$watch:观测数据变化
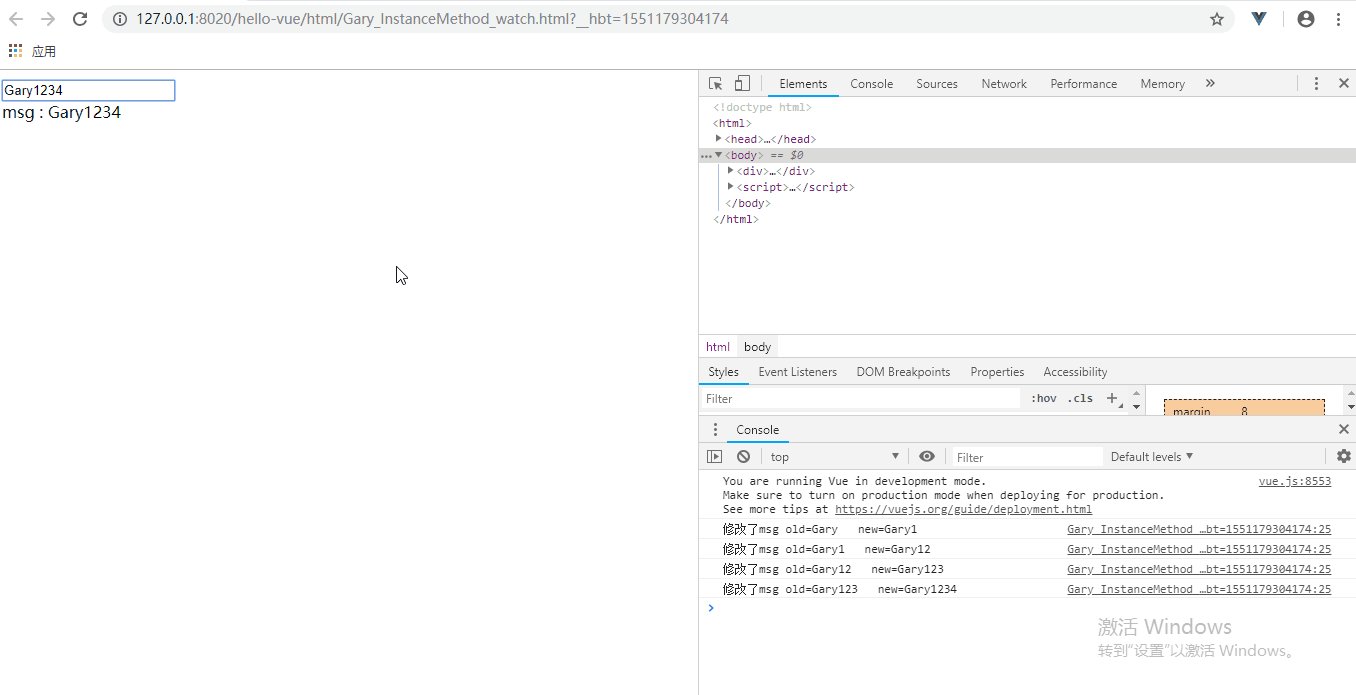
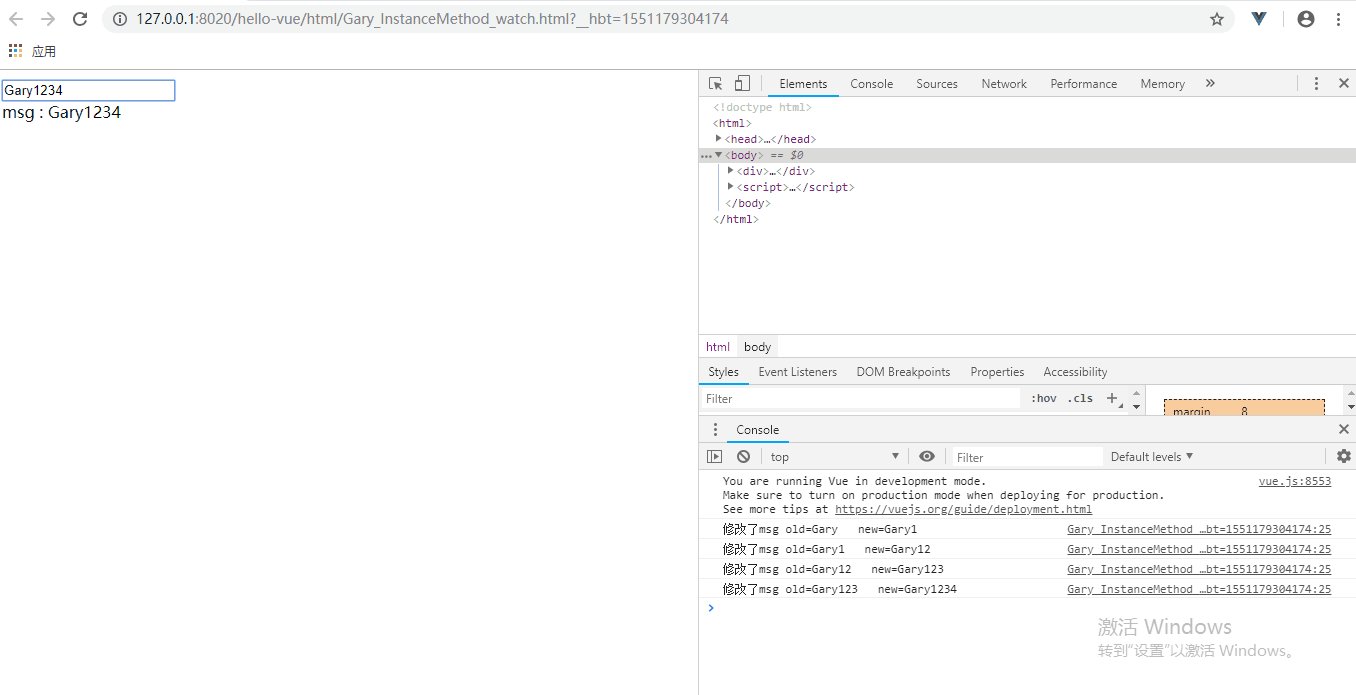
观测msg值发生的变化,使用时可以传两个参数,一个是oldValue,另一个是newValue
<input type="text" v-model="msg" /><br /> msg : <span>{{msg}}</span><br />
vm.$watch('msg',function(newValue,oldValue){ console.log("修改了msg old="+oldValue +" new="+newValue); });


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> <input type="text" v-model="msg" /><br /> msg : <span>{{msg}}</span><br /> </div> </body> <script> let vm = new Vue({ el:'div', data:{ msg:'Gary' }, }); vm.$watch('msg',function(newValue,oldValue){ console.log("修改了msg old="+oldValue +" new="+newValue); }); </script> </html>
vm.$watch也有一个回调函数,回调函数得到的参数为新值和旧值。表达式只接受监督的键路径。对于更复杂的表达式,用一个函数取代。
观测普通属性值可直接使用
watch : { num : function(newValue, oldValue){ console.log("修改了num old= " + oldValue + " new= " + newValue); }
观为了发现对象内部值的变化,必须在选项参数中指定 deep: true,否则会观测不到
watch : { num : function(newValue, oldValue){ console.log("修改了num old= " + oldValue + " new= " + newValue); }, // user : function(newValue, oldValue){ // console.log("修改了user old= " + oldValue + " new= " + newValue); // } user : { handler : function(newValue, oldValue){ console.log("修改了num old= " + oldValue.username + " new= " + newValue.username); console.log(oldValue == newValue); }, deep : true } }


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> <!--<input type="text" v-model="msg" /><br /> msg : <span>{{msg}}</span><br />--> <input type="text" v-model="num" /><br /> num : <span>{{num}}</span><br /> <input type="text" v-model="user.username" /><br /> username : <span>{{user.username}}</span><br /> <!-- <button onclick="unWatch()">unWatch</button>--> </div> </body> <script> let vm = new Vue({ el : 'div', data : { msg : 'Gary', num : 1, user : { id : '01', username : 'Gary-user' } }, watch : { num : function(newValue, oldValue){ console.log("修改了num old= " + oldValue + " new= " + newValue); }, // user : function(newValue, oldValue){ // console.log("修改了user old= " + oldValue + " new= " + newValue); // } user : { handler : function(newValue, oldValue){ console.log("修改了num old= " + oldValue.username + " new= " + newValue.username); console.log(oldValue == newValue); }, deep : true } } }); // let unwatch = vm.$watch('user', { // handler : function(newValue, oldValue){ // console.log("修改了msg old= " + oldValue + " new= " + newValue); // }, // deep : true // }); // // function unWatch(){ // unwatch(); // } </script> </html>
四、实例方法-生命周期 传送门
Vue对象中把el:绑定的<div>标签注解掉,通过使用vm.$mount("");方法去手动挂载<div>对象
<div id="GaryId"> <input type="text" v-model="msg" /><br /> num : <span>{{msg}}</span><br /> </div>
<script> let vm = new Vue({ //el : 'div', data:{ msg:'Gary' } }); // 手动挂载 vm.$mount("#GaryId"); </script>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <input type="text" v-model="msg" /><br /> num : <span>{{msg}}</span><br /> </div> </body> <script> let vm = new Vue({ //el : 'div', data:{ msg:'Gary' } }); // 手动挂载 vm.$mount("#GaryId"); </script> </html>
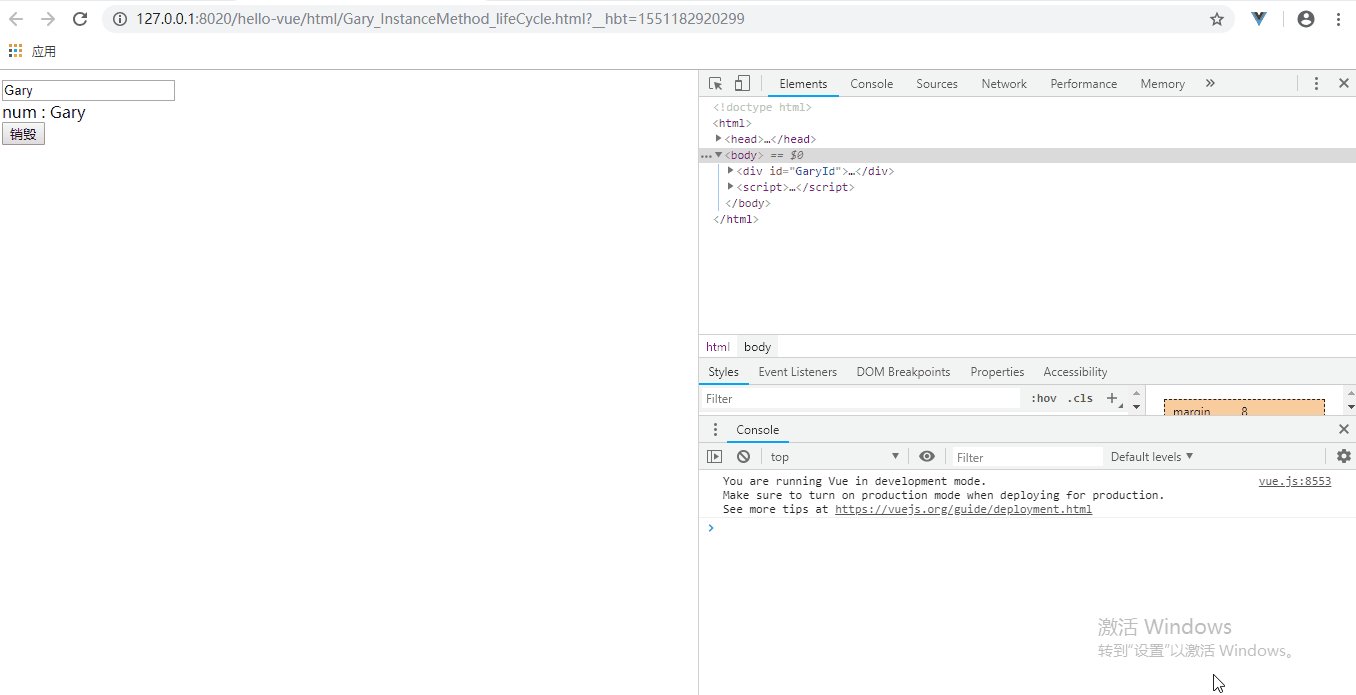
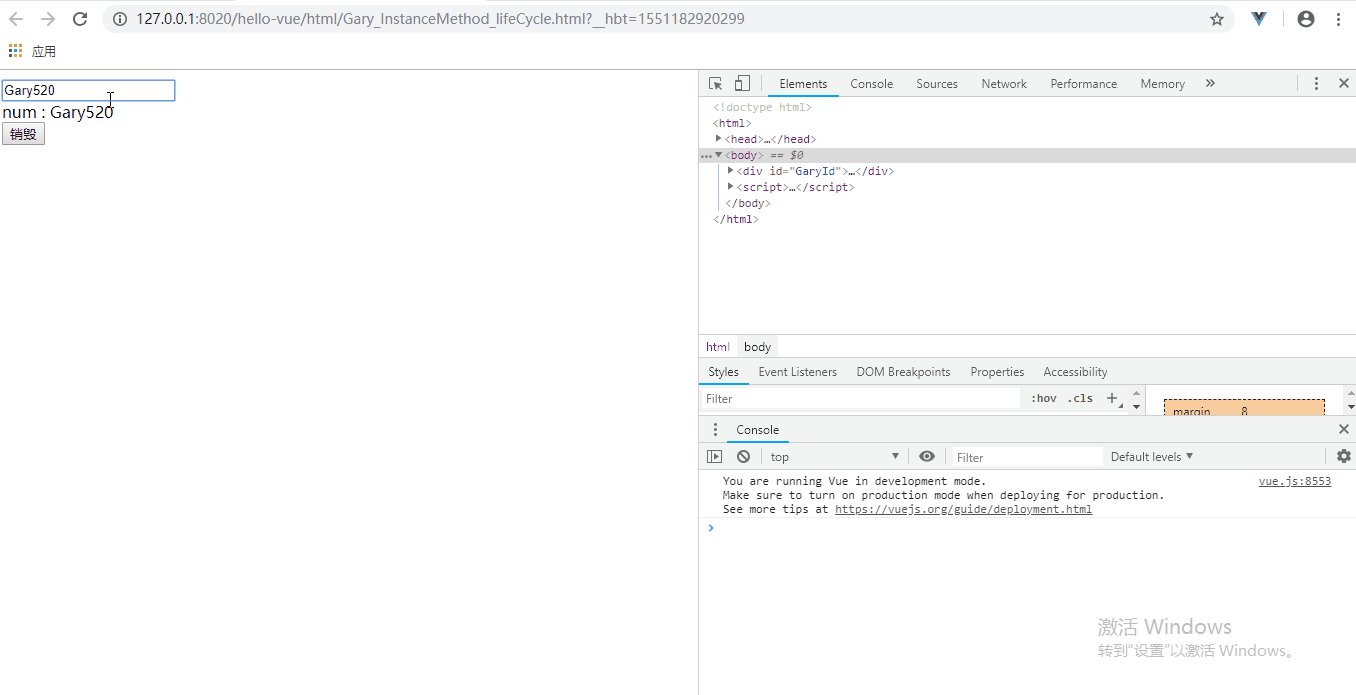
通过button去调用_destory()方法,使用vm.$destroy()去销毁数据的绑定
<div id="GaryId"> <input type="text" v-model="msg" /><br /> num : <span>{{msg}}</span><br /> <button onclick="_destory()">销毁</button> </div>
function _destory(){ vm.$destroy(); }


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="GaryId"> <input type="text" v-model="msg" /><br /> num : <span>{{msg}}</span><br /> <button onclick="_destory()">销毁</button> </div> </body> <script> // let vm = new Vue({ // //el : 'div', // data:{ // msg:'Gary' // } // }); // // 手动挂载 // vm.$mount("#GaryId"); let vm = new Vue({ data:{ msg:'Gary' } }).$mount('#GaryId'); function _destory(){ vm.$destroy(); } </script> </html>



