Vue_(组件)实例属性
Vue实例属性与方法中文文档 传送门

Vue实例属性:vue实例直接调用的属性
Learn
一、vm.$data:获取属性
二、vm.$el:获取实例挂载的元素
三、vm.$options:获取自定义选项/属性
四、vm.$refs:获取通过ref属性注册的DOM对象
项目结构

【每个demo下方都存有html源码】
一、使用vm.$data:获取属性
<script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' } }); /*调用data*/ console.log(vm.$data); console.log(vm.$data.msg); </script>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> <h1>{{msg}}</h1> </div> </body> <script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' } }); /*调用$data*/ console.log(vm.$data); console.log(vm.$data.msg); </script> </html>
二、vm.$el:获取实例挂载的元素
<script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' } }); /*调用$el*/ console.log(vm.$el); vm.$el.style.color ='red'; </script>
一个用于在控制台输出信息,一个用于修改el元素的样式


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> <h1>{{msg}}</h1> </div> </body> <script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' } }); /*调用$el*/ console.log(vm.$el); vm.$el.style.color ='red'; /*调用$data*/ // console.log(vm.$data); // console.log(vm.$data.msg); </script> </html>
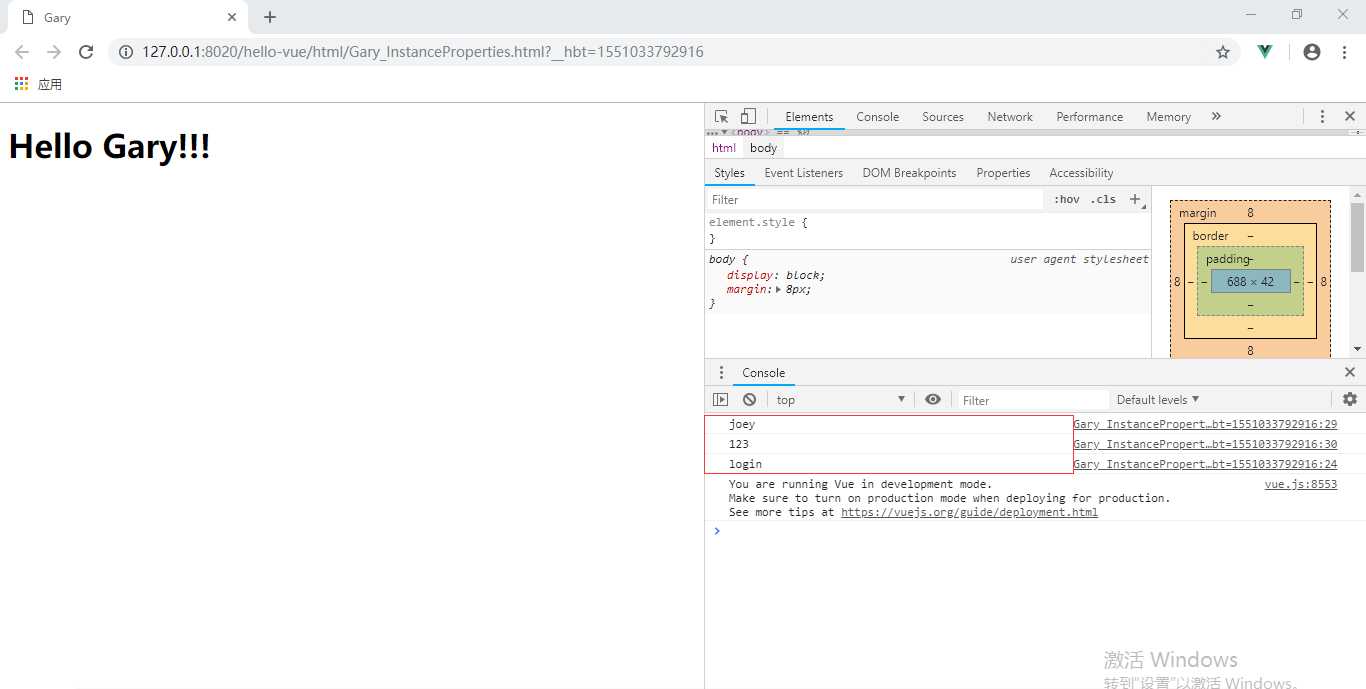
三、vm.$options:获取自定义选项/属性
增加自定义选项并通过vm.$options去进行调用
<script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' }, username : 'joey', password : '123', login(){ console.log("login") } }); /*调用$options*/ console.log(vm.$options.username); console.log(vm.$options.password); vm.$options.login(); </script>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> <h1>{{msg}}</h1> </div> </body> <script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' }, username : 'joey', password : '123', login(){ console.log("login") } }); /*调用$options*/ console.log(vm.$options.username); console.log(vm.$options.password); vm.$options.login(); /*调用$el*/ // console.log(vm.$el); // vm.$el.style.color ='red'; /*调用$data*/ // console.log(vm.$data); // console.log(vm.$data.msg); </script> </html>
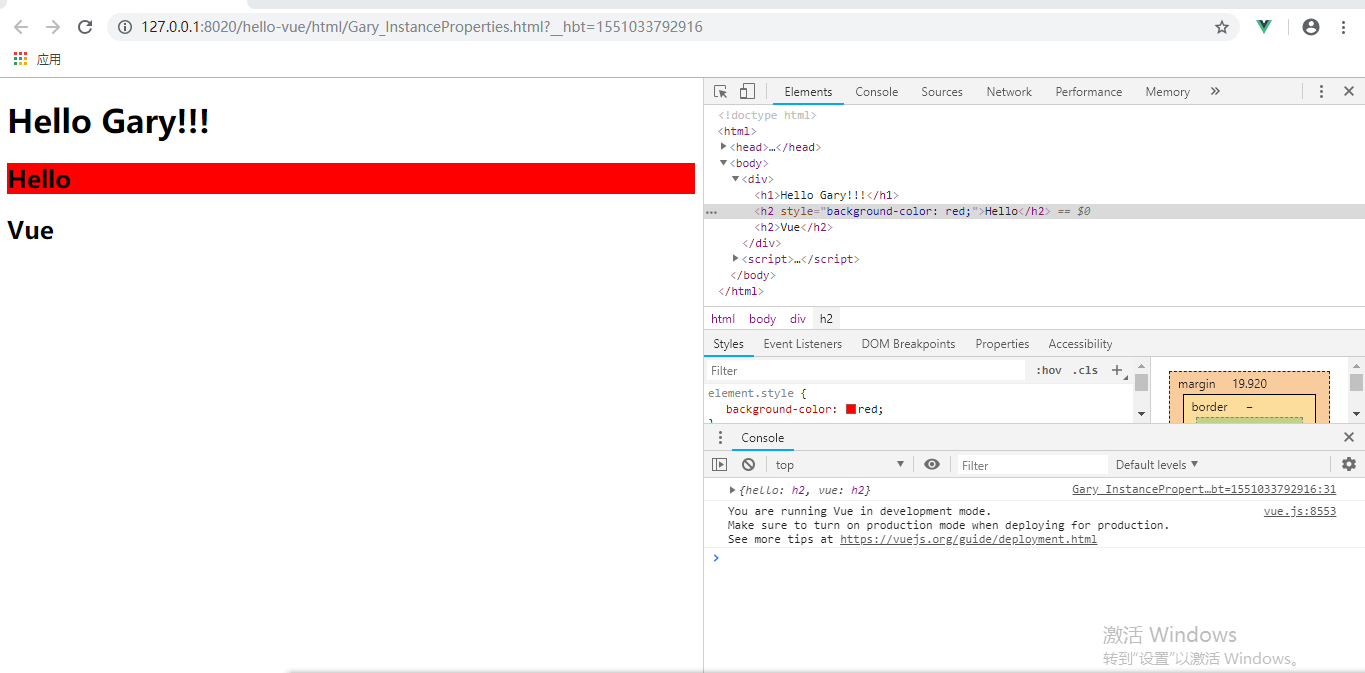
四、vm.$refs:获取通过ref属性注册的DOM对象
添加两个Dom去方便后续vm.$refs去进行操作
<div> <h1>{{msg}}</h1> <h2 ref='hello'>Hello</h2> <h2 ref='vue'>Vue</h2> </div>
调用$refs去获得这两个DOM对象并对Hello的style样式进行改变
/*调用$refs*/ console.log(vm.$refs); vm.$refs.hello.style.backgroundColor = 'red';


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div> <h1>{{msg}}</h1> <h2 ref='hello'>Hello</h2> <h2 ref='vue'>Vue</h2> </div> </body> <script> let vm = new Vue({ el:'div', data:{ msg:'Hello Gary!!!' }, username : 'joey', password : '123', login(){ console.log("login") } }); /*调用$refs*/ console.log(vm.$refs); vm.$refs.hello.style.backgroundColor = 'red'; /*调用$options*/ // console.log(vm.$options.username); // console.log(vm.$options.password); // vm.$options.login(); /*调用$el*/ // console.log(vm.$el); // vm.$el.style.color ='red'; /*调用$data*/ // console.log(vm.$data); // console.log(vm.$data.msg); </script> </html>
(如需转载学习,请标明出处)



