Vue_(基础)Vue中的事件
Vue.js中文文档 传送门

Vue@事件绑定
v-show:通过切换元素的display CSS属性实现显示隐藏;
v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候再重建;
v-else:与v-if配对使用;
v-elseif:与v-if配对使用;
v-bind:属性绑定;
v-cloak:可以隐藏未编译的 Mustache 标签直到实例准备完毕,也就是隐藏{{}};
Learn
一、event事件
二、v-show和v-if指令
三、键盘事件
四、v-bind指令
项目结构

【每个demo下方都存有html源码】
一、event事件 传送门
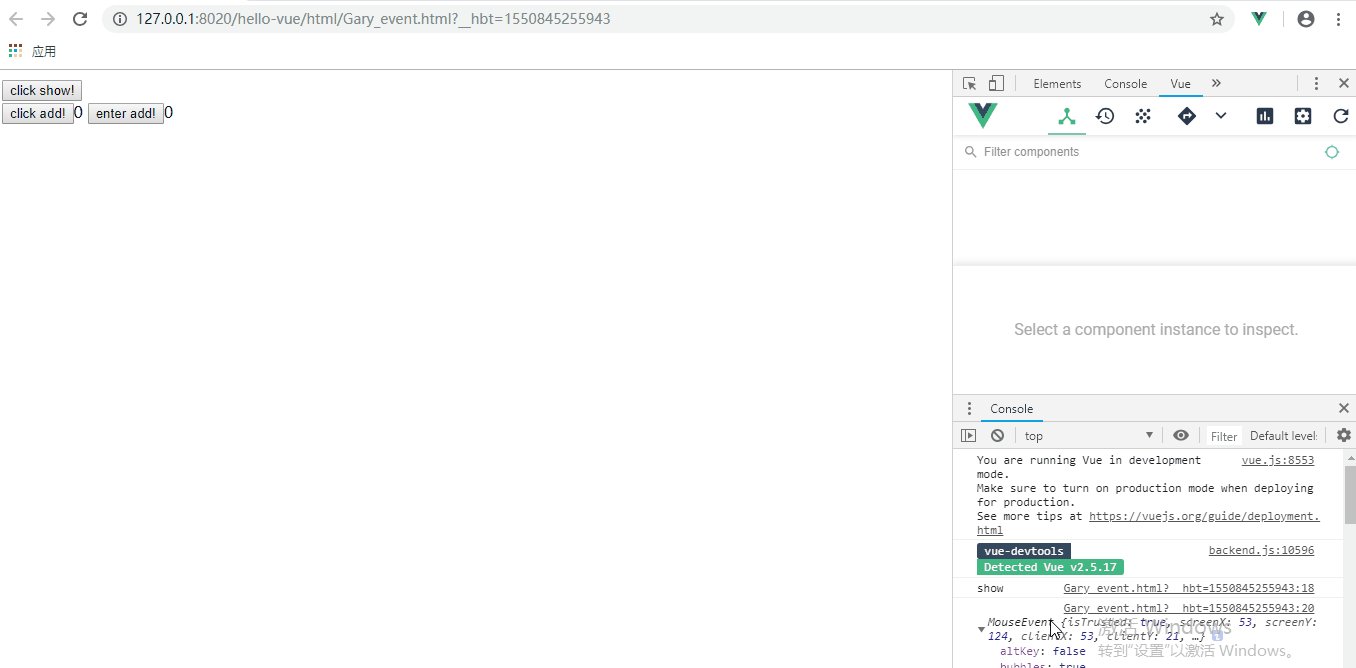
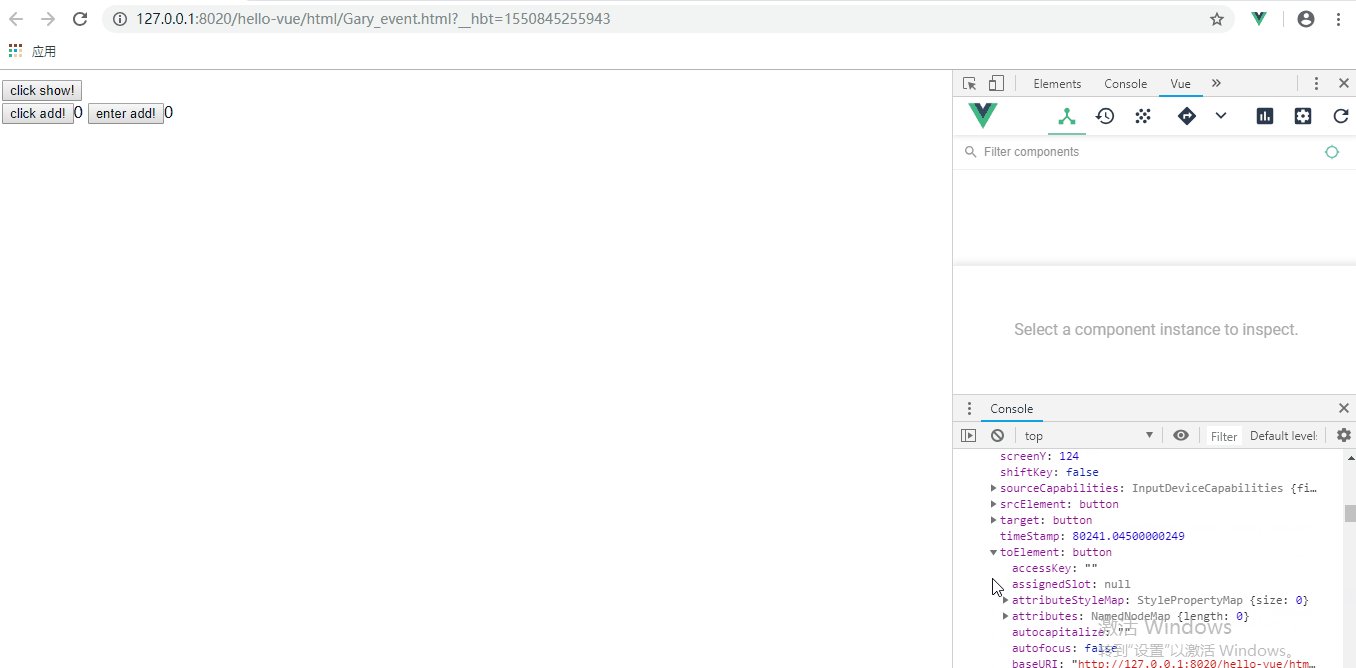
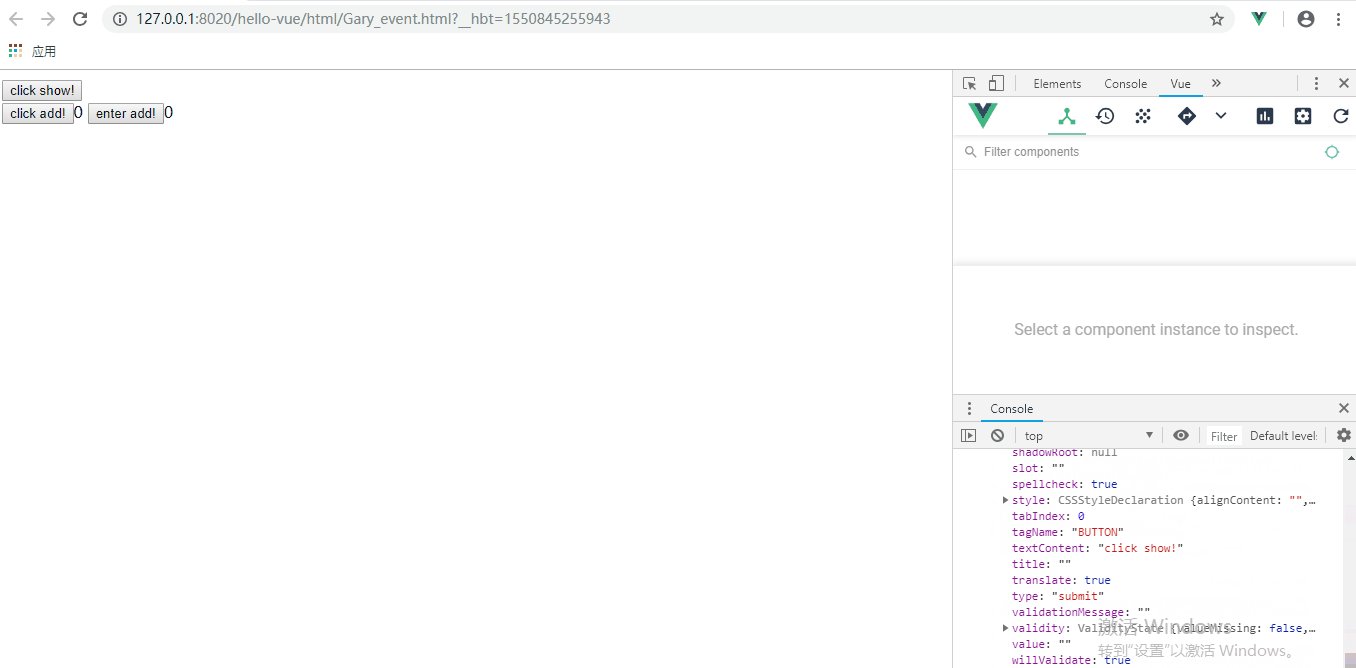
Vue的事件:获取事件对象$event;
button上绑定show()方法获得Vue上的event事件
show(e){ console.log("show"); //获得Vue事件 console.log(e); }
<button @click="show($event)">click show!</button><br />


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-model</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () =>{ new Vue({ el:'#Gary', data:{ result:0 }, methods:{ //无参 show(e){ console.log("show"); //获得Vue事件 console.log(e); }, //带参 add(a,b){ console.log("add"); this.result+=a+b; } } }); } </script> </head> <body> <div id="Gary"> <button @click="show($event)">click show!</button><br /> <!--鼠标点击--> <button @click="add(1,2)">click add!</button>{{result}} <!--鼠标进入,使用修饰符once只触发一次--> <button @mouseenter.once="add(10,20)">enter add!</button>{{result}} </div> </body> </html>
event的事件冒泡:事件会向上传播
methods:{ //无参 show(e){ console.log("show"); }, showA(){ console.log("showA"); }, showB(){ console.log("showB"); } }
<div @click="showA()"> <div @click="showB()"> <button @click="show($event)">click A!</button> </div> </div>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-model</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () =>{ new Vue({ el:'#Gary', data:{ result:0 }, methods:{ //无参 show(e){ console.log("show"); }, showA(){ console.log("showA"); }, showB(){ console.log("showB"); } } }); } </script> </head> <body> <div id="Gary"> <!--<button @click="show($event)">click show!</button><br />--> <!--鼠标点击--> <!--<button @click="add(1,2)">click add!</button>{{result}}--> <!--鼠标进入,使用修饰符once只触发一次--> <!--<button @mouseenter.once="add(10,20)">enter add!</button>{{result}}--> <!--事件冒泡--> <div @click="showA()"> <div @click="showB()"> <button @click="show($event)">click A!</button> </div> </div> </div> </body> </html>
事件冒泡:即事件开始时由最具体的元素(文档中嵌套最深的那个元素)接收,然后逐级向上传播到较不为具体的节点
原生js阻止事件冒泡,需要先获取事件对象,再调用stopPropagation()方法;
vue事件修饰符stop,例@clikc.stop;
show(e){ console.log("show"); e.stopPropagation(); }
<button @click.stop="show($event)">click A!</button>
事件默认行为:网页元素,都有自己的默认行为,例如,单击超链接会跳转...
原生js方式需要获取事件对象,再调用preventDefault()方法;
在vue中则使用修饰符prevent,例@clikc.prevent
showLink(e){
e.preventDefault();
}
<a href="Gary_event.html" @click.prevent="showLink($event)">click link!</a>
二、v-show和v-if指令 传送门
v-show:通过切换元素的display CSS属性实现显示隐藏;
v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候再重建;
new Vue({ el:'#Gary', data:{ flag:true } });
<button @click="flag = !flag">click</button> <h1 v-show="flag">Hello Gary!</h1> <h1 v-if="flag">Hello Gary!</h1>
v-show是显示与隐藏,v-if是创建与销毁!!!
v-if、v-else、v-else-if控制流程语句
data:{ flag:true, num:0 }
<button @click="num=1">--1--</button> <button @click="num=2">--2--</button> <button @click="num=3">--3--</button> <h2 v-if="num=== 1">语文课</h2> <h2 v-else-if="num=== 2">数学课</h2> <h2 v-else>英语课</h2>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-model</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () =>{ new Vue({ el:'#Gary', data:{ flag:true, num:0 } }); } </script> </head> <body> <div id="Gary"> <button @click="flag = !flag">click</button> <h1 v-show="flag">Hello Gary!</h1> <h1 v-if="flag">Hello Gary!</h1> <button @click="num=1">--1--</button> <button @click="num=2">--2--</button> <button @click="num=3">--3--</button> <h2 v-if="num=== 1">语文课</h2> <h2 v-else-if="num=== 2">数学课</h2> <h2 v-else>英语课</h2> </div> </body> </html>
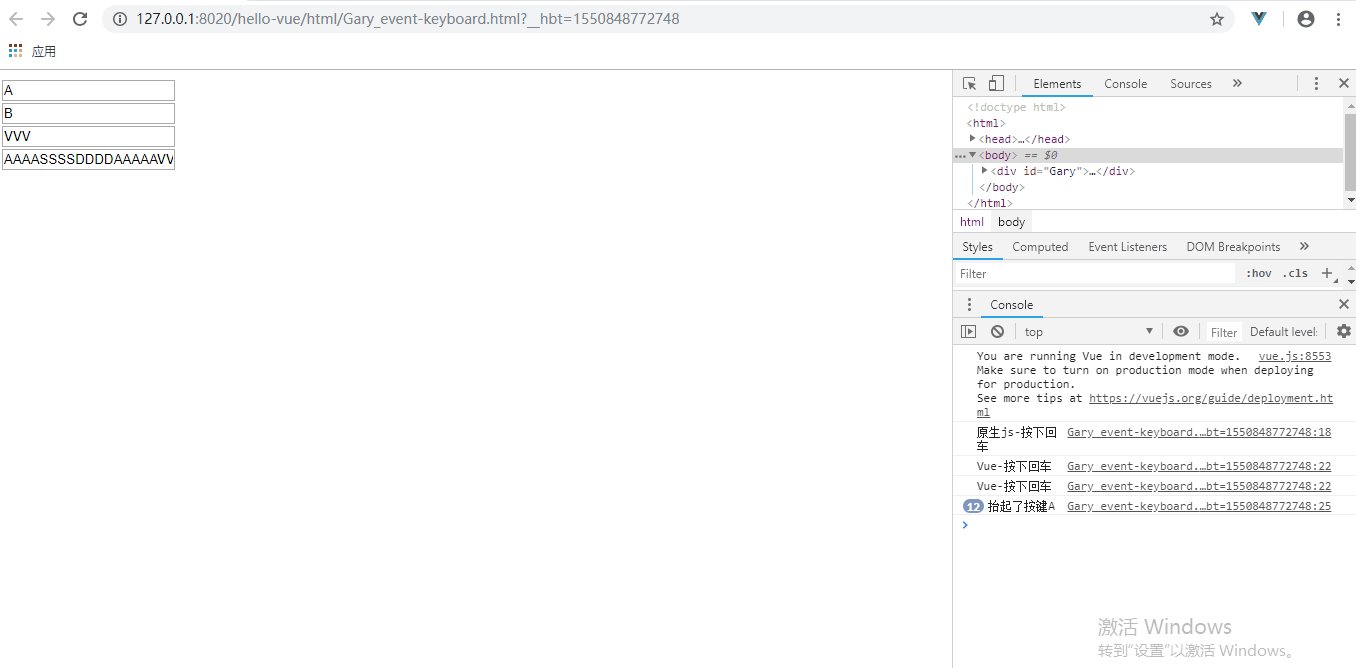
三、键盘事件
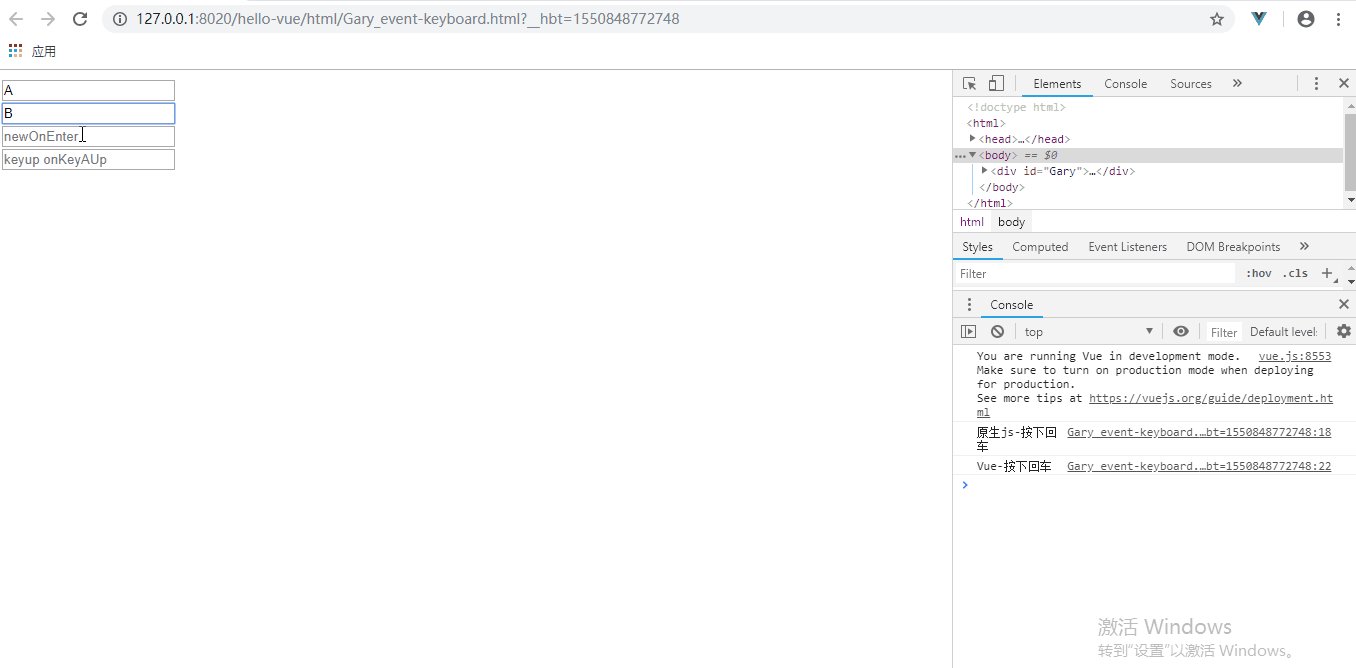
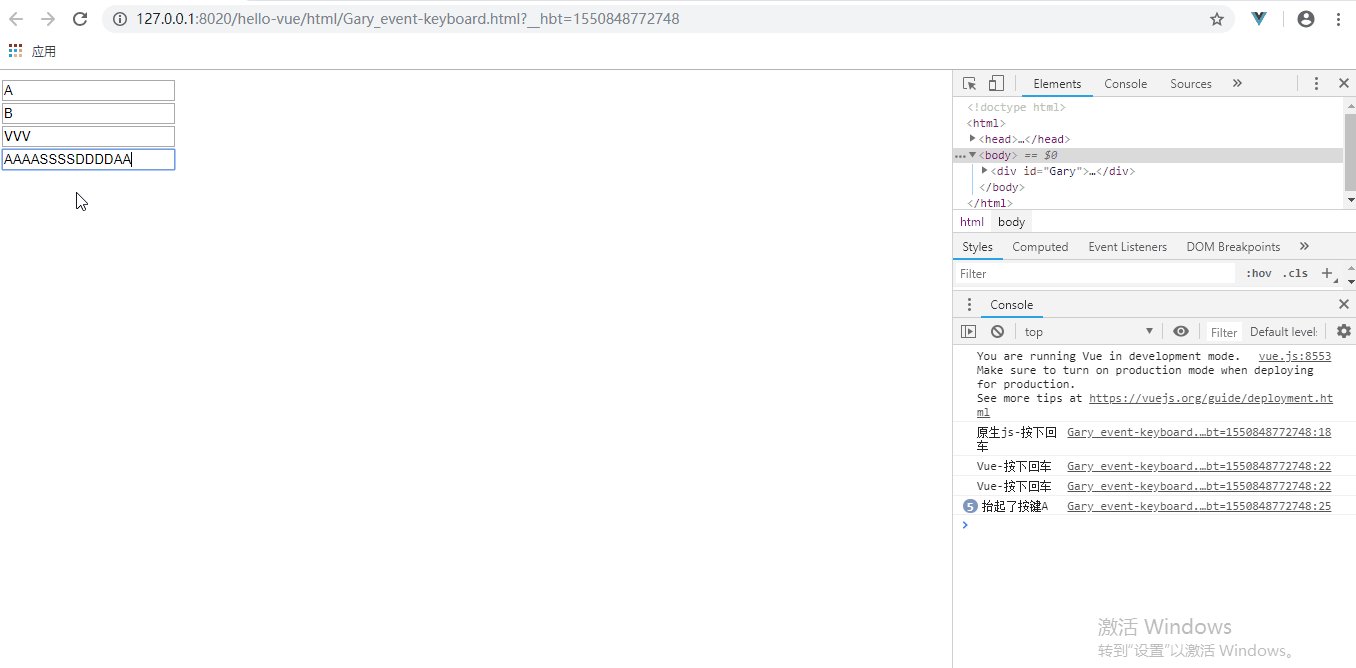
Vue的键盘事件:@keydown:按下、@keypress:按住、@keyup:抬起
以下分别是几种不同的键盘按键提交方式
methods:{ onEnter(e){ if(e.keyCode==13){ console.log("原生js-按下回车"); } }, newOnEnter(){ console.log("Vue-按下回车") }, onKeyAUp(){ console.log("抬起了按键A") } }
<!--原生js方式--> <input type="text" placeholder="onEnter" @keydown="onEnter($event)"/> <br /> <!--vue提供方式--> <input type="text" placeholder="newOnEnter 13" @keydown.13="newOnEnter($event)"/> <br /> <!--vue提供内置按键别名方式--> <input type="text" placeholder="newOnEnter enter" @keydown.enter="newOnEnter($event)"/><br /> <!--其它按键别名--> <input type="text" placeholder="keyup onKeyAUp" @keyup.a="onKeyAUp"/><br />


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-model</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () =>{ new Vue({ el:'#Gary', data:{ }, methods:{ onEnter(e){ if(e.keyCode==13){ console.log("原生js-按下回车"); } }, newOnEnter(){ console.log("Vue-按下回车") }, onKeyAUp(){ console.log("抬起了按键A") } } }); } </script> </head> <body> <div id="Gary"> <!--原生js方式--> <input type="text" placeholder="onEnter" @keydown="onEnter($event)"/> <br /> <!--vue提供方式--> <input type="text" placeholder="newOnEnter 13" @keydown.13="newOnEnter($event)"/> <br /> <!--vue提供内置按键别名方式--> <input type="text" placeholder="newOnEnter enter" @keydown.enter="newOnEnter($event)"/><br /> <!--其它按键别名--> <input type="text" placeholder="keyup onKeyAUp" @keyup.a="onKeyAUp"/><br /> </div> </body> </html>
四、v-bind指令 传送门
v-bind:属性绑定,动态地绑定一个或多个特性,或一个组件 prop 到表达式
将Vue官网logo图片地址存放到Vue的data数据域中
data:{ imgUrl:"https://cn.vuejs.org/images/logo.png", Mywidth:"200px", Myheight:"200px" },
<!--错误写法--> <img src="imgUrl" width="Mywidth" :height="Myheight" /><hr /> <img v-bind:src="imgUrl" v-bind:width="Mywidth" v-bind:height="Myheight" /><hr /> <!--简写--> <img :src="imgUrl" :width="Mywidth" :height="Myheight"/><hr />
使用错误的语法会取不到Vue数据域中图片src的地址


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-model</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () =>{ new Vue({ el:'#Gary', data:{ imgUrl:"https://cn.vuejs.org/images/logo.png", Mywidth:"200px", Myheight:"200px" }, methods:{ } }); } </script> </head> <body> <div id="Gary"> <!--错误写法--> <img src="imgUrl" width="Mywidth" :height="Myheight" /><hr /> <img v-bind:src="imgUrl" v-bind:width="Mywidth" v-bind:height="Myheight" /><hr /> <!--简写--> <img :src="imgUrl" :width="Mywidth" :height="Myheight"/><hr /> </div> </body> </html>
v-bind处理class与style样式
<!--普通的CSS引入--> 一<h3 class="myColor">Vue</h3><hr /> <!--变量引入--> 二<h3 :class="fontColor">Vue</h3><hr /> <!--以数组的形式 引入多个--> 三<h3 :class="[fontColor, fontBackgroundColor]">Vue</h3><hr /> <!--使用json 方式--> 四<h3 :class="{myColor : flag, myBackgounrdColor : !flag}">Vue</h3><hr /> <!--数组 + json--> 五<h3 :class="[fontSize, {myColor : flag, myBackgounrdColor : flag}]">Vue</h3><hr /> <!--绑定style--> 六<h3 :style="[colorA, colorB]">Vue</h3>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-bind_1</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () => { let vm = new Vue({ el : '#Gary', data : { fontColor : 'myColor', fontBackgroundColor : 'myBackgounrdColor', flag : true, fontSize : 'myFontSize', colorA : {color : 'rgb(53, 73, 93)'}, colorB : {backgroundColor : 'rgb(65, 184, 131)'} }, methods : { } }); } </script> <style type="text/css"> .myColor{ color: rgb(53, 73, 93); text-align: center; } .myBackgounrdColor{ background: rgb(65, 184, 131); } .myFontSize{ font-size: 20px; } </style> </head> <body> <div id="Gary"> <!--普通的CSS引入--> 一<h3 class="myColor">Vue</h3><hr /> <!--变量引入--> 二<h3 :class="fontColor">Vue</h3><hr /> <!--以数组的形式 引入多个--> 三<h3 :class="[fontColor, fontBackgroundColor]">Vue</h3><hr /> <!--使用json 方式--> 四<h3 :class="{myColor : flag, myBackgounrdColor : !flag}">Vue</h3><hr /> <!--数组 + json--> 五<h3 :class="[fontSize, {myColor : flag, myBackgounrdColor : flag}]">Vue</h3><hr /> <!--绑定style--> 六<h3 :style="[colorA, colorB]">Vue</h3> </div> </body> </html>



