JavaWeb-SpringBoot(抖音)_三、抖音项目后续
JavaWeb-SpringBoot(抖音)_一、抖音项目制作 传送门
JavaWeb-SpringBoot(抖音)_二、服务器间通讯 传送门
JavaWeb-SpringBoot(抖音)_三、抖音项目后续 传送门
分析添加Video功能

Video需要的字段 id、style、name、covername、videoname、filename、url
Video与user-----一个用户可发多个Video
url标识video是哪个用户发布的

创建Video实体
//主键 @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; //风格 private String style; //名字 private String name; //封面名字 private String covername; //视频名字 private String videoname; //视频id private String fileid; //视频的url private String url; @OneToOne @JoinColumn(name="user_id") private User user;

package com.Gary.shakes.domain; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; import javax.persistence.JoinColumn; import javax.persistence.OneToOne; @Entity public class Video { //主键 @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; //风格 private String style; //名字 private String name; //封面名字 private String covername; //视频名字 private String videoname; //视频id private String fileid; //视频的url private String url; @OneToOne @JoinColumn(name="user_id") private User user; protected Video() { } public Video(String name,String style,String covername,String videoname,String fileid,String url) { this.name=name; this.style=style; this.covername = covername; this.videoname = videoname; this.fileid = fileid; this.url = url; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getStyle() { return style; } public void setStyle(String style) { this.style = style; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getCovername() { return covername; } public void setCovername(String covername) { this.covername = covername; } public String getVideoname() { return videoname; } public void setVideoname(String videoname) { this.videoname = videoname; } public String getFileid() { return fileid; } public void setFileid(String fileid) { this.fileid = fileid; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public User getUser() { return user; } public void setUser(User user) { this.user = user; } }
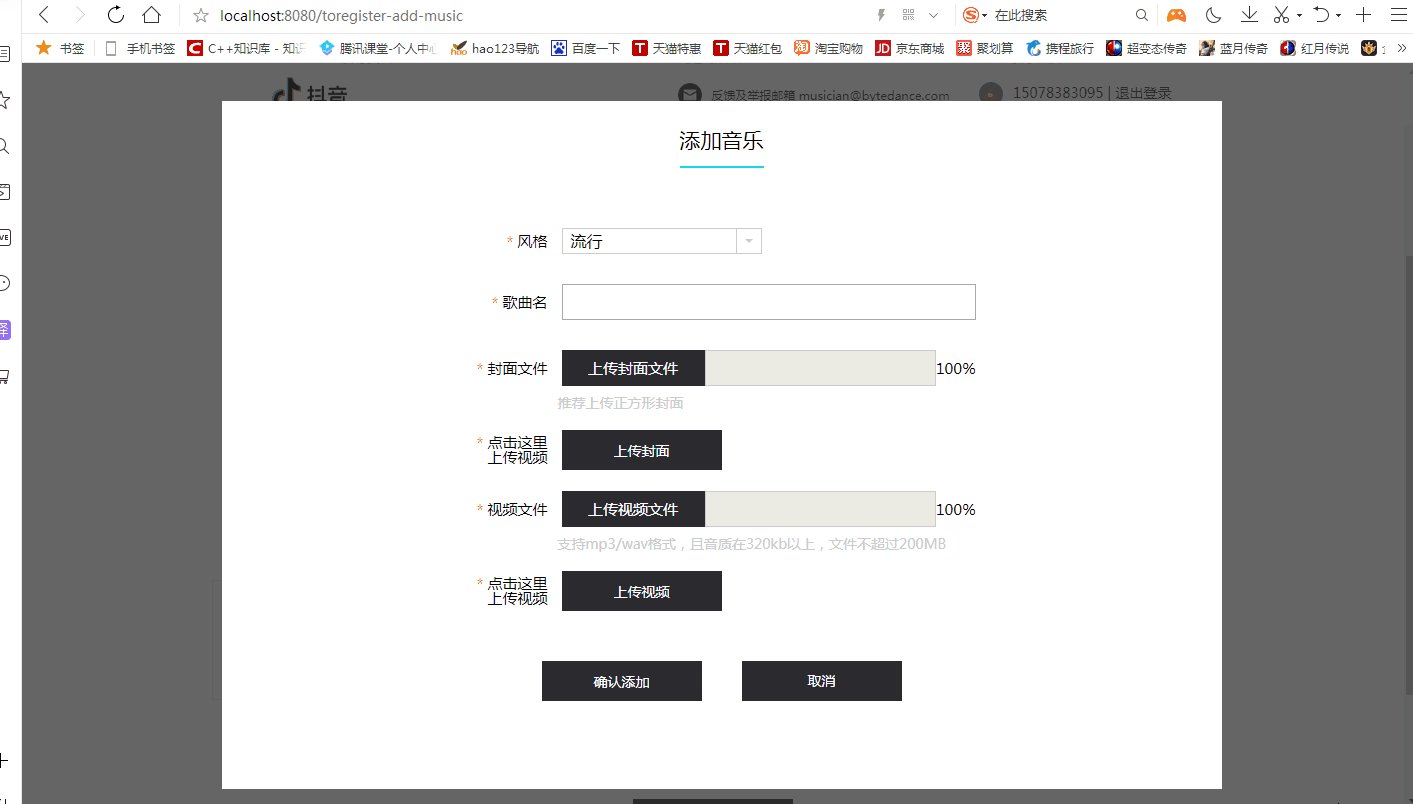
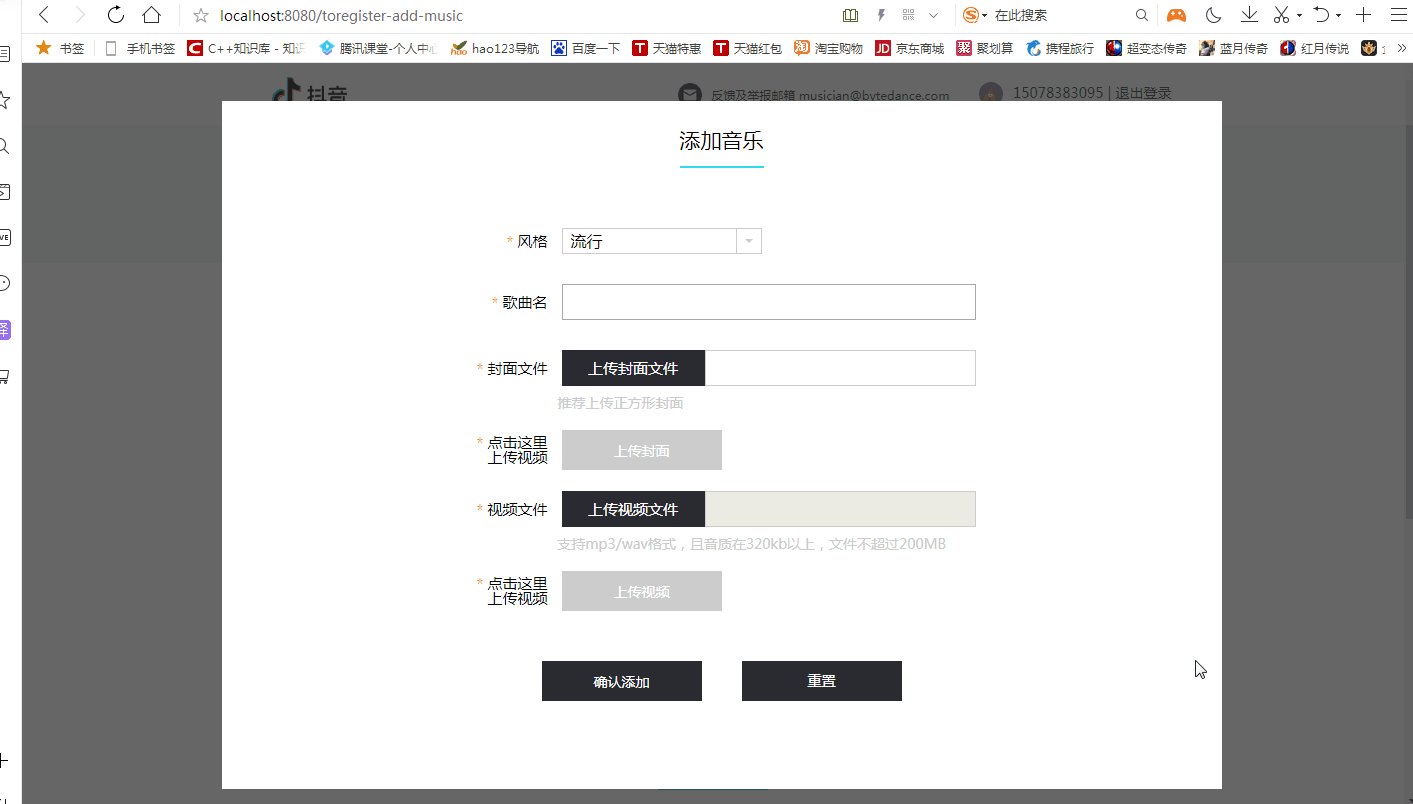
给添加音乐按钮添加请求
<form th:action="@{~/addVideo}" class="submit-modal-form" id="uploadMusicForm" method="post" enctype="multipart/form-data">
未解决上传多个文件问题,给提交表单添加两个按钮,分别对封面和视频进行上传
<!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" disabled="disabled" name="coverName"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span> </div> </div> <p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <input id="video-file-name" class="submit-modal-name" disabled="disabled" name="musicName"> <input onchange="addVideo(this)" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button" onclick="uploadVideo()" value="上传视频" type="button"> </div>
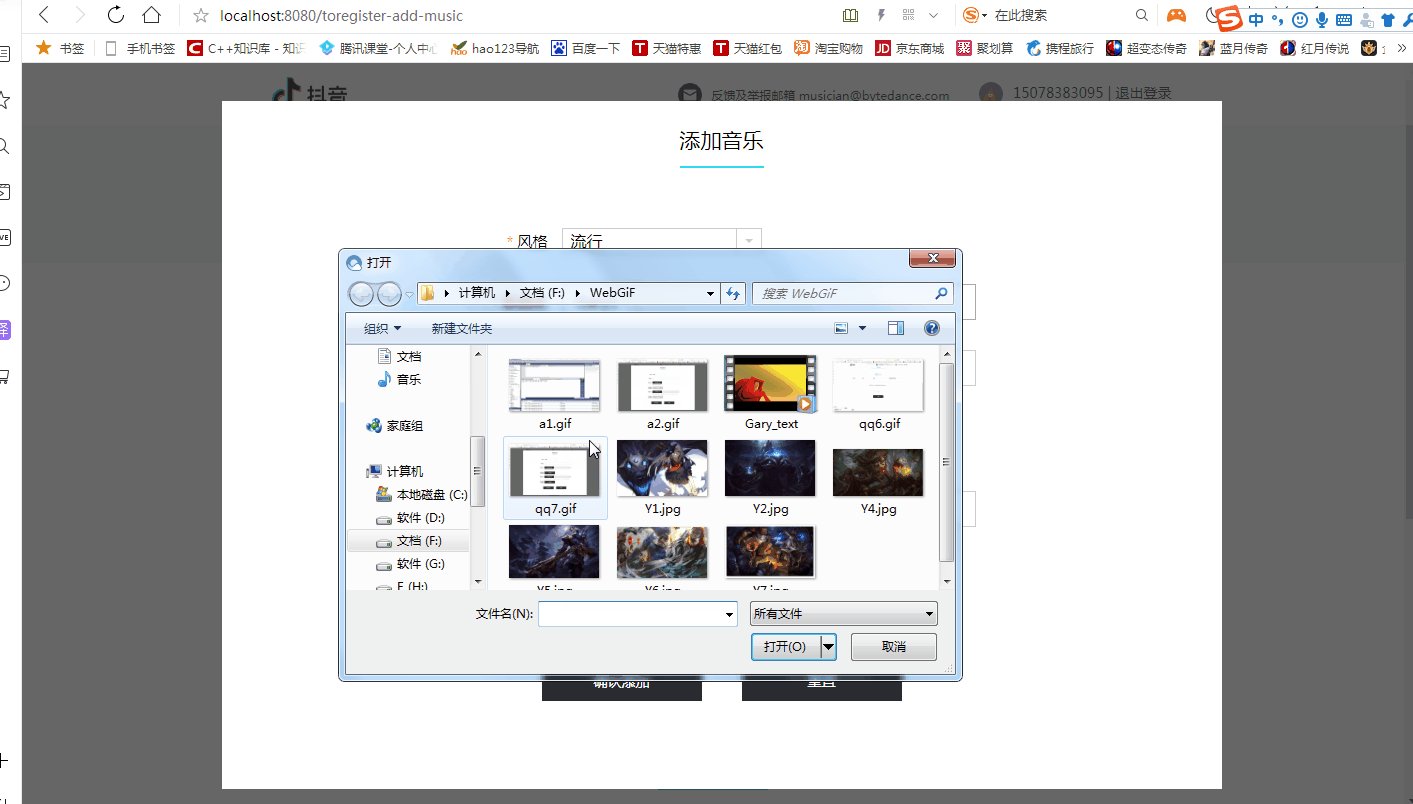
添加点击上传封面和点击添加视频onclick()方法
function uploadCover() { //$.post( //action的地址 //"http://127.0.0.1:8081/Fileio/FileAction_ajax", //提交的数据 //{"test":"Gary"}, //回调函数 //function(data) //{ // //}, //数据格式 //"json" //) //表单数 据 var formData = new FormData($("#uploadMusicForm")[0]); $.ajax({ type:"POST", url:"http://127.0.0.1:8081/Fileio/FileAction_fileTestAjax", async:false, cache:false, //传入的数据 data:formData, //是否处理数据 processData:false, //内容类型 contentType:false, dataType:"json", success:function(data) { }, error:function(data) { } }) } function uploadVideo() { upload(); }


<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script async="" src="register-add-music_files/analytics.js"></script> <script src="register-add-music_files/slardar.js"></script> <script> window.Slardar && window.Slardar.install({ sampleRate : 1, bid : 'douyin_web', pid : 'musician_apply_submit', ignoreAjax : [], ignoreStatic : [] }); </script> <title> 抖音音乐人</title> <meta charset="utf-8"> <meta http-equiv="”Cache-Control”" content="”no-transform”"> <meta http-equiv="”Cache-Control”" content="”no-siteapp”"> <meta name="baidu-site-verification" content="szjdG38sKy"> <meta name="keywords" content="抖音看见音乐,看见音乐计划,抖音音乐人,原创音乐,看见音乐计划官网"> <meta name="description" content="抖音看见音乐计划,你的音乐,我看得见"> <link rel="shortcut icon" href="https://s3.bytecdn.cn/aweme/resource/web/static/image/logo/favicon_v2_7145ff0.ico" type="image/x-icon"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1"> <link rel="dns-prefetch" href="https://s3.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3a.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3b.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s0.pstatp.com/"> <link rel="dns-prefetch" href="https://s1.pstatp.com/"> <link rel="dns-prefetch" href="https://s2.pstatp.com/"> <link rel="stylesheet" href="register-add-music_files/base_4a834a9.css"> <link rel="stylesheet" href="register-add-music_files/base_ce73669.css"> <link rel="stylesheet" href="register-add-music_files/dropkick_1b1894b.css"> <!--[if IE]><script src="//s3a.bytecdn.cn/aweme/resource/web/static/script/lib/fix-ie8_e8a0650.js"></script><![endif]--> <script src="register-add-music_files/core_1f49c51.js"></script> <script src="register-add-music_files/jquery.js"></script> <script src="register-add-music_files/raven_8c2f9e8.js"></script> <script> window.PAGEVIEW_NAME = '/musician_apply_submit/'; </script> <script> // BA全局变量 var baAccount = window.AME_BA_ID || 'fe557d1f75199e'; var baevent = function() { }; (function() { var sampleRate = 100; // 采样比例,即上报量占总流量的百分比 !function(t, e, a, n, s, c) { t.ToutiaoAnalyticsObject = s, t[s] = t[s] || function() { (t[s].q = t[s].q || []).push(arguments) }, t[s].t = 1 * new Date, t[s].s = c; var i = e.createElement(a); i.async = 1, i.src = n, e.getElementsByTagName("head")[0] .appendChild(i) }(window, document, "script", "//s3.bytecdn.cn/ta/resource/v0/analytics.js", "ba"); ba('create', baAccount, { 'sampleRate' : sampleRate }); ba('send', 'pageview'); baevent = function(category, action, label, value) { console.log("ba:" + category + "," + action + "," + label); if (category != 'event') { ba('send', 'event', category, action, label, typeof value !== 'undefined' ? value : 1); } }; })(); </script> <script async="" src="register-add-music_files/analytics_002.js"></script> <script> var gaAccount = window.AME_GA_ID || 'UA-75850242-4'; var _gaq = _gaq || []; var gaqpush = function() { }; var gaevent = function() { }; var gapageview = function() { }; var trackPV = gapageview; var sampleRate = 20; function initGA() { if (sampleRate && gaAccount) { window.onerror = function(message, file, line) { var msg = message, f = file, l = line; if (typeof message === 'object') { msg = message.message; f = message.fileName; l = message.lineNumber; } var sFormattedMessage = '[' + f + ' (' + l + ')]' + msg; window.gaevent ? gaevent('Exceptions', sFormattedMessage, location.pathname + '::::' + navigator.userAgent) : ''; }; var test_channel = "", test_version = "", utm_source = ""; // var ua = navigator.userAgent; (function(i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function() { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); // Replace with your property ID. ga('create', gaAccount, { 'sampleRate' : sampleRate }); //Init GA Function gapageview = function(pageName) { ga('send', 'pageview', pageName); console.log('ga:pageview', pageName); }; gaqpush = function(ga_event, ga_label) { gaevent('event', ga_event, ga_label); }; gaevent = function(category, action, label, value) { if (test_channel.indexOf(action) > -1) label = label + test_version; console.log("ga:" + category + "," + action + "," + label); if (category != 'event') { ga('send', 'event', category, action, label, typeof value !== "undefined" ? value : 1); } if (typeof window.baevent == "function") { baevent(category, action, label, value); } }; gapageview(window.PAGEVIEW_NAME); $("html") .on( 'click', '[ga_event]', function(e) { var $this = $(this); var ga_category = $this.attr('ga_category') || 'event'; var ga_event = $this.attr('ga_event'); var ga_label = $this.attr('ga_label'); gaevent(ga_category, ga_event, ga_label); if ($this.is('a')) { var href = $this.attr('href') || '', target = this.target; if (!(href[0] === '#' || target === "_blank" || e .isDefaultPrevented())) { setTimeout(function() { location.href = href }, 400); return false } } }); } } initGA(); </script> <link rel="stylesheet" href="register-add-music_files/index_db26f14.css"> </head> <body> <div class="main-content-block"> <div th:replace="~{fragments/header::header}"></div> <div class="common-header"> <div class="common-module-container"> <div class="common-module"> <img src="register-add-music_files/icon_1_active_cc77279.png"> <p class="common-module-txt"> 填写资料 <span id="verifyStatus" class="verify-status" style="display: inline;">(审核中)</span> </p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_2_active_5b30557.png"> <p class="common-module-txt">提交作品</p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_3_grey_b8ff386.png"> <p class="common-module-txt">等待审核</p> </div> </div> </div> <div class="zz-toast" id="zz-toast"> <h4 id="zz-toast-title">错误提示</h4> <p id="zz-toast-txt" class="zz-toast-txt">This is a danger message.</p> </div> <div class="container"> <p class="step-tips"> <span>声明:抖音团队不会以任何形式向您收取推广费用,如您遇到收费情况,请发邮件至举报邮箱:</span> <a href="mailto:musician@bytedance.com" class="step-tips-email">musician@bytedance.com</a> </p> <p class="step-title">提交作品</p> <p class="submit-step-tips-musi"> 建议整曲和剪辑版本(如副歌部分)一起提交,30s-60s的剪辑版本更适合抖音拍摄和传播哦 <br> 歌曲的剪辑版本建议命名为歌名-剪辑版,更方便被推荐~ </p> <div class="step-form-submit"> <div class="submit-step-upload" id="showModalBtn">+ 添加音乐</div> <div class="submit-tab-group"> <button id="showMusic" class="submit-tab-btn" style="color: #4a4a4a">已提交 </button> <span class="submit-tab-btn">|</span> <button id="showAdded" class="submit-tab-btn" style="color: #ccc" disabled="disabled"> 新增项</button> </div> <div class="submit-music-container"> <div class="submit-music-header"> <div class="submit-music-cover">封面</div> <div class="submit-music-name">音乐</div> <div class="submit-music-audio">试听</div> <div class="submit-music-campus">是否高校好声音</div> </div> <div id="musicListCont" class="submit-music-list">暂无作品,点击添加音乐添加你的作品~</div> </div> <div class="submit-music-pages" id="pages"> <button id="pagePre" class="submit-music-page-btn" disabled="disabled" style="color: #ccc"><上一页</button> <span>/</span> <button id="pageNxt" class="submit-music-page-btn" disabled="disabled" style="color: #ccc">下一页 ></button> </div> <div class="submit-step-button-group"> <div class="step-button" id="submitApply">提交</div> </div> <div class="submit-modal" id="modal"> <div class="submit-modal-container" id="modalContainer"> <p class="step-title">添加音乐</p> <form th:action="@{~/addVideo}" class="submit-modal-form" id="uploadMusicForm" method="post" enctype="multipart/form-data"> <div class="submit-modal-group"> <label class="submit-modal-label label-not-null">风格</label> <div class="dk-select step-select" id="dk0-stepSelect" style="margin-left: -200px"> <ul class="dk-select-options" id="dk0-listbox" role="listbox" aria-expanded="false"> <li class="dk-optgroup"> <div class="dk-optgroup-label">中文</div> <ul class="dk-optgroup-options"> <li class="dk-option dk-option-selected" data-value="[41,49]" text="流行" role="option" aria-selected="true" id="dk0-[41,49]">流行</li> <li class="dk-option " data-value="[41,50]" text="说唱" role="option" aria-selected="false" id="dk0-[41,50]">说唱</li> <li class="dk-option " data-value="[41,51]" text="电音" role="option" aria-selected="false" id="dk0-[41,51]">电音</li> <li class="dk-option " data-value="[41,53]" text="民谣" role="option" aria-selected="false" id="dk0-[41,53]">民谣</li> <li class="dk-option " data-value="[41,56]" text="动漫" role="option" aria-selected="false" id="dk0-[41,56]">动漫</li> <li class="dk-option " data-value="[41,54]" text="古风" role="option" aria-selected="false" id="dk0-[41,54]">古风</li> <li class="dk-option " data-value="[41,55]" text="摇滚" role="option" aria-selected="false" id="dk0-[41,55]">摇滚</li> <li class="dk-option " data-value="[41,93]" text="disco" role="option" aria-selected="false" id="dk0-[41,93]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">欧美</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[42,57]" text="流行" role="option" aria-selected="false" id="dk0-[42,57]">流行</li> <li class="dk-option " data-value="[42,58]" text="说唱" role="option" aria-selected="false" id="dk0-[42,58]">说唱</li> <li class="dk-option " data-value="[42,59]" text="电音" role="option" aria-selected="false" id="dk0-[42,59]">电音</li> <li class="dk-option " data-value="[42,61]" text="爵士" role="option" aria-selected="false" id="dk0-[42,61]">爵士</li> <li class="dk-option " data-value="[42,62]" text="乡村" role="option" aria-selected="false" id="dk0-[42,62]">乡村</li> <li class="dk-option " data-value="[42,63]" text="布鲁斯" role="option" aria-selected="false" id="dk0-[42,63]">布鲁斯</li> <li class="dk-option " data-value="[42,64]" text="民谣" role="option" aria-selected="false" id="dk0-[42,64]">民谣</li> <li class="dk-option " data-value="[42,92]" text="hiphop" role="option" aria-selected="false" id="dk0-[42,92]">hiphop</li> <li class="dk-option " data-value="[42,95]" text="disco" role="option" aria-selected="false" id="dk0-[42,95]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">日韩</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[43,67]" text="说唱" role="option" aria-selected="false" id="dk0-[43,67]">说唱</li> <li class="dk-option " data-value="[43,68]" text="电音" role="option" aria-selected="false" id="dk0-[43,68]">电音</li> <li class="dk-option " data-value="[43,85]" text="摇滚" role="option" aria-selected="false" id="dk0-[43,85]">摇滚</li> <li class="dk-option " data-value="[43,69]" text="动漫" role="option" aria-selected="false" id="dk0-[43,69]">动漫</li> <li class="dk-option " data-value="[43,65]" text="j-pop" role="option" aria-selected="false" id="dk0-[43,65]">j-pop</li> <li class="dk-option " data-value="[43,66]" text="k-pop" role="option" aria-selected="false" id="dk0-[43,66]">k-pop</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">趣味</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[44,70]" text="萌宠" role="option" aria-selected="false" id="dk0-[44,70]">萌宠</li> <li class="dk-option " data-value="[44,88]" text="儿童" role="option" aria-selected="false" id="dk0-[44,88]">儿童</li> <li class="dk-option " data-value="[44,71]" text="段子" role="option" aria-selected="false" id="dk0-[44,71]">段子</li> <li class="dk-option " data-value="[44,87]" text="可爱" role="option" aria-selected="false" id="dk0-[44,87]">可爱</li> <li class="dk-option " data-value="[44,90]" text="幽默" role="option" aria-selected="false" id="dk0-[44,90]">幽默</li> </ul> </li> </ul> </div> <select class="step-select" id="stepSelect" name="style" data-dkcacheid="0"> <optgroup label="中文"> <option value="[41,49]" selected="selected">流行</option> <option value="[41,50]">说唱</option> <option value="[41,51]">电音</option> <option value="[41,53]">民谣</option> <option value="[41,56]">动漫</option> <option value="[41,54]">古风</option> <option value="[41,55]">摇滚</option> <option value="[41,93]">disco</option> </optgroup> <optgroup label="欧美"> <option value="[42,57]">流行</option> <option value="[42,58]">说唱</option> <option value="[42,59]">电音</option> <option value="[42,61]">爵士</option> <option value="[42,62]">乡村</option> <option value="[42,63]">布鲁斯</option> <option value="[42,64]">民谣</option> <option value="[42,92]">hiphop</option> <option value="[42,95]">disco</option> </optgroup> <optgroup label="日韩"> <option value="[43,67]">说唱</option> <option value="[43,68]">电音</option> <option value="[43,85]">摇滚</option> <option value="[43,69]">动漫</option> <option value="[43,65]">j-pop</option> <option value="[43,66]">k-pop</option> </optgroup> <optgroup label="趣味"> <option value="[44,70]">萌宠</option> <option value="[44,88]">儿童</option> <option value="[44,71]">段子</option> <option value="[44,87]">可爱</option> <option value="[44,90]">幽默</option> </optgroup> </select> </div> <div class="submit-modal-group"> <label for="music" class="submit-modal-label label-not-null">歌曲名</label> <input class="submit-modal-input" name="title" type="text"> </div> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">封面文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传封面文件</div> <!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" disabled="disabled" name="coverName"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span> </div> </div> <p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <input id="video-file-name" class="submit-modal-name" disabled="disabled" name="musicName"> <input onchange="addVideo(this)" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button" onclick="uploadVideo()" value="上传视频" type="button"> </div> <div class="submit-step-button-group"> <input class="step-button" value="确认添加" type="submit"> <div class="step-button" id="hideModalBtn">取消</div> </div> </form> </div> </div> </div> </div> <!-- 跨域请求 --> <!-- <a href="http://localhost:8081/Fileio/FileAction_test">这里</a> --> <!-- <form action="http://localhost:8081/Fileio/FileAction_test" method="post"> --> <!-- <input type="text" name="test"> --> <!-- <input type="submit"> --> <!-- </form> --> <!-- <form id="formtest" action="http://localhost:8081/Fileio/FileAction_fileTest" method="post" enctype="multipart/form-data"> --> <!-- <input type="file" name="upload"> --> <!-- <input type="submit"> --> <!-- </form> --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> // 初始化 var videoFile = null; var coverFile = null; //得到加密后的字符 串 var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { callback(result); } }) } //当videoinput改变时会调用这个函 数 function addVideo(e) { // alert(e.files[0].name); videoFile=e.files[0]; $("#video-file-name").val(e.files[0].name); } //当cover改变时会调用这个函 数 function addCover(e) { // alert(e.files[0].name); coverFile = e.files[0]; $("#cover-file-name").val(e.files[0].name); } function uploadCover() { //$.post( //action的地址 //"http://127.0.0.1:8081/Fileio/FileAction_ajax", //提交的数据 //{"test":"Gary"}, //回调函数 //function(data) //{ // //}, //数据格式 //"json" //) //表单数 据 var formData = new FormData($("#uploadMusicForm")[0]); $.ajax({ type:"POST", url:"http://127.0.0.1:8081/Fileio/FileAction_fileTestAjax", async:false, cache:false, //传入的数据 data:formData, //是否处理数据 processData:false, //内容类型 contentType:false, dataType:"json", success:function(data) { }, error:function(data) { } }) } function uploadVideo() { upload(); } //上传视频和封 面 function upload() { alert(videoFile.name); alert(coverFile.name); qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, //sign getSignature:getSignature, //allowAudio allowAudio:1, success:function(result) { }, errer:function(result) { alert("上传失败"); }, progress:function(result) { $("[name=videoCurr]").text(Math.floor(result.curr*100)+"%"); $("[name=coverCurr]").text(Math.floor(result.curr*100)+"%"); }, finish:function(result) { alert("上传成功"); } }) } $(function() { require('web:common/utils/promise.polyfill'); require('web:page/musician/apply/submitMusic/submit'); })</script> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install(); </script> </div> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install();</script> <script src="register-add-music_files/index_7a47cdc.js"></script> <script src="register-add-music_files/es6-promise.js"></script> <script src="register-add-music_files/promise.js"></script> <script src="register-add-music_files/file_f9a5ca7.js"></script> <script src="register-add-music_files/form_ebcf55b.js"></script> <script src="register-add-music_files/toast_d6fd98c.js"></script> <script src="register-add-music_files/dropkick_7018fdd.js"></script> <script src="register-add-music_files/xss_6a7474d.js"></script> <script src="register-add-music_files/submit_9e6c0af.js"></script> </body> </html>
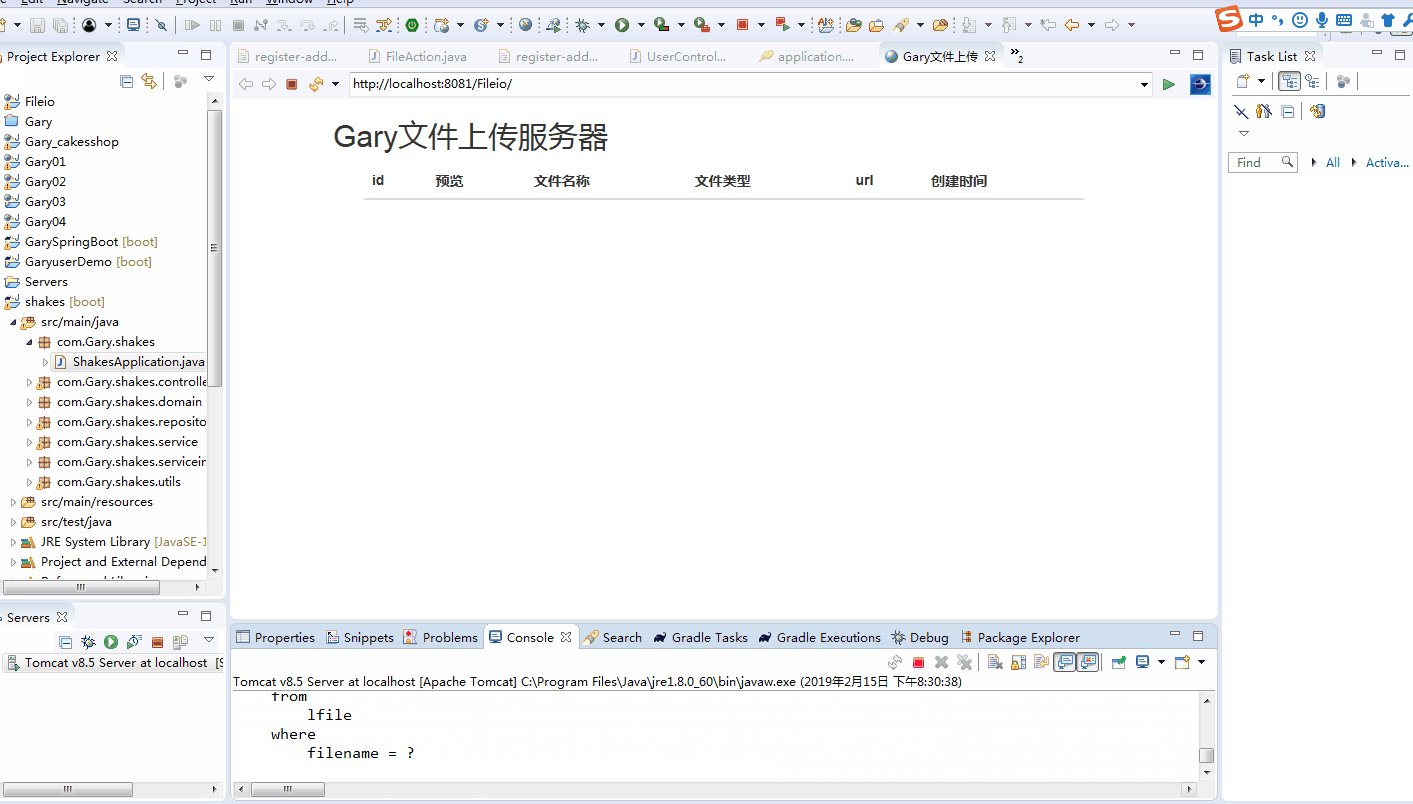
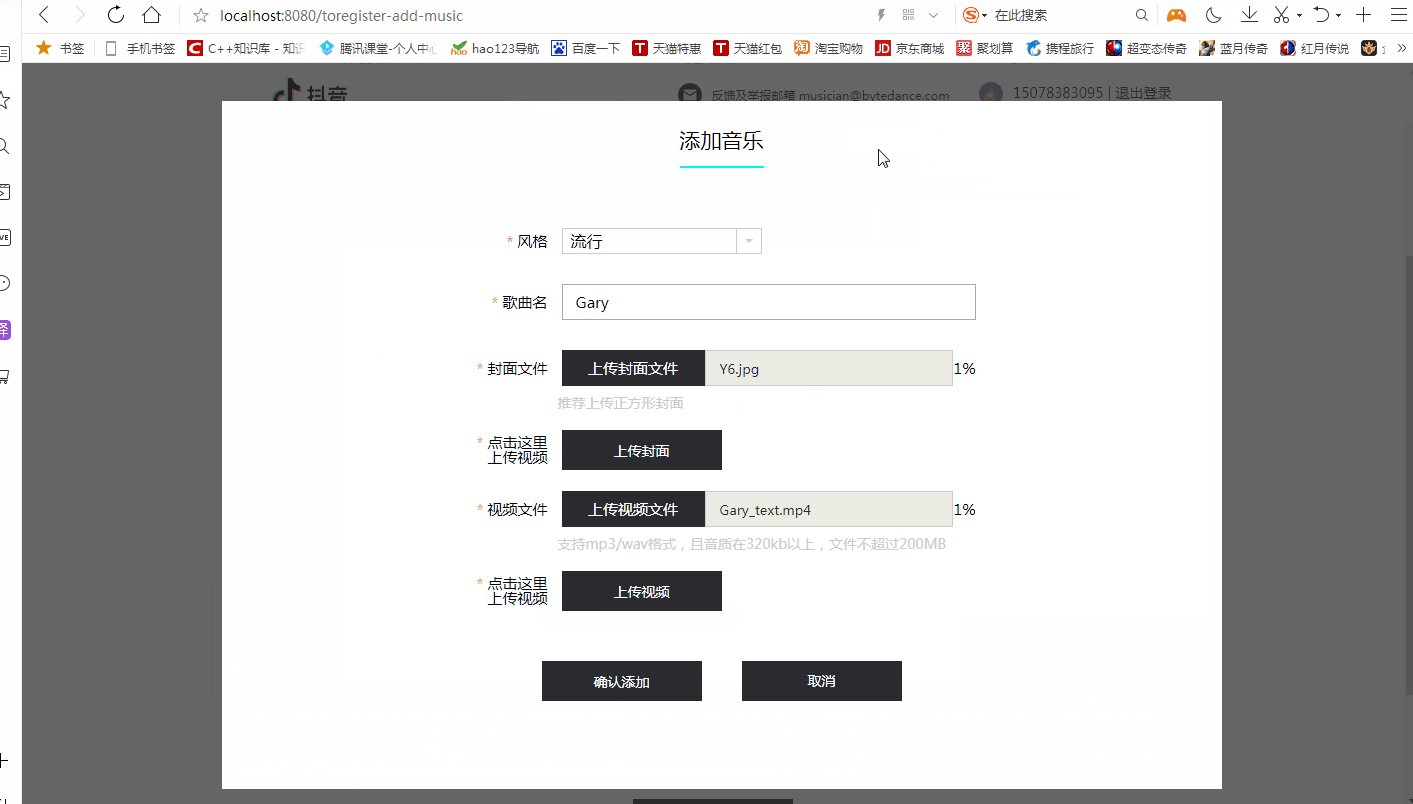
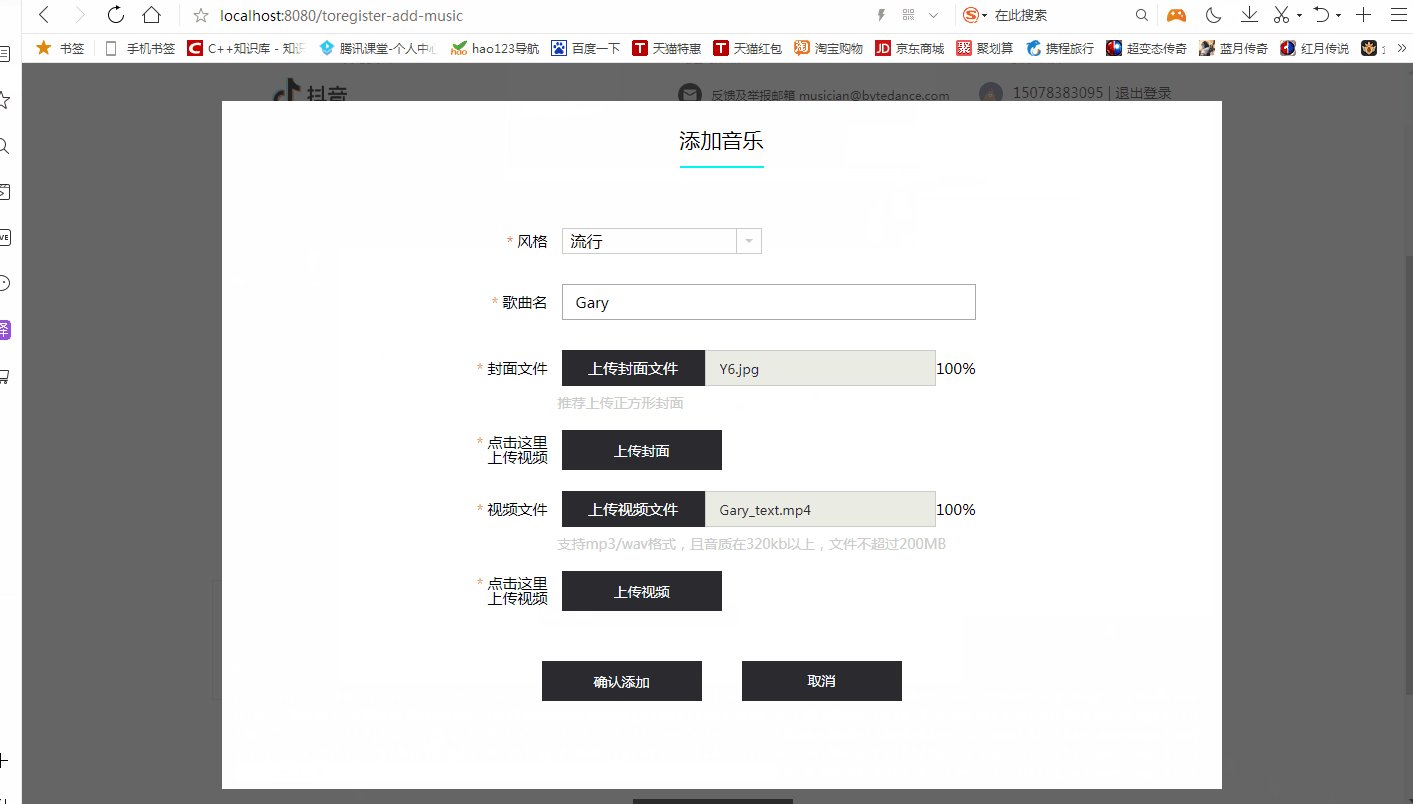
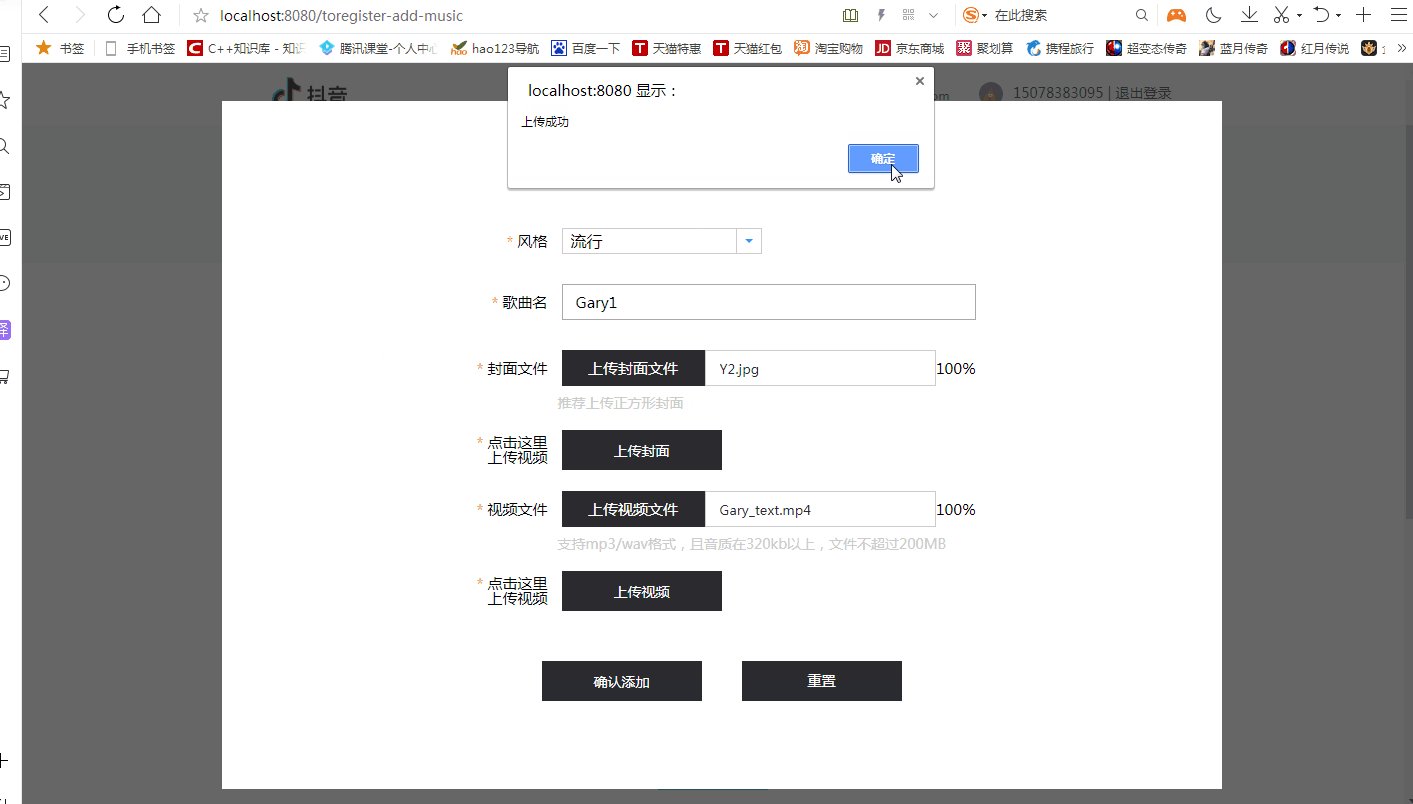
实现添加封面和视频功能
SpringBoot中文件大小限制application.properties
#单个文件大小 spring.servlet.multipart.max-file-size=100Mb spring.servlet.multipart.max-request-size=100Mb



<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script async="" src="register-add-music_files/analytics.js"></script> <script src="register-add-music_files/slardar.js"></script> <script> window.Slardar && window.Slardar.install({ sampleRate : 1, bid : 'douyin_web', pid : 'musician_apply_submit', ignoreAjax : [], ignoreStatic : [] }); </script> <title> 抖音音乐人</title> <meta charset="utf-8"> <meta http-equiv="”Cache-Control”" content="”no-transform”"> <meta http-equiv="”Cache-Control”" content="”no-siteapp”"> <meta name="baidu-site-verification" content="szjdG38sKy"> <meta name="keywords" content="抖音看见音乐,看见音乐计划,抖音音乐人,原创音乐,看见音乐计划官网"> <meta name="description" content="抖音看见音乐计划,你的音乐,我看得见"> <link rel="shortcut icon" href="https://s3.bytecdn.cn/aweme/resource/web/static/image/logo/favicon_v2_7145ff0.ico" type="image/x-icon"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1"> <link rel="dns-prefetch" href="https://s3.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3a.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3b.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s0.pstatp.com/"> <link rel="dns-prefetch" href="https://s1.pstatp.com/"> <link rel="dns-prefetch" href="https://s2.pstatp.com/"> <link rel="stylesheet" href="register-add-music_files/base_4a834a9.css"> <link rel="stylesheet" href="register-add-music_files/base_ce73669.css"> <link rel="stylesheet" href="register-add-music_files/dropkick_1b1894b.css"> <!--[if IE]><script src="//s3a.bytecdn.cn/aweme/resource/web/static/script/lib/fix-ie8_e8a0650.js"></script><![endif]--> <script src="register-add-music_files/core_1f49c51.js"></script> <script src="register-add-music_files/jquery.js"></script> <script src="register-add-music_files/raven_8c2f9e8.js"></script> <script> window.PAGEVIEW_NAME = '/musician_apply_submit/'; </script> <script> // BA全局变量 var baAccount = window.AME_BA_ID || 'fe557d1f75199e'; var baevent = function() { }; (function() { var sampleRate = 100; // 采样比例,即上报量占总流量的百分比 !function(t, e, a, n, s, c) { t.ToutiaoAnalyticsObject = s, t[s] = t[s] || function() { (t[s].q = t[s].q || []).push(arguments) }, t[s].t = 1 * new Date, t[s].s = c; var i = e.createElement(a); i.async = 1, i.src = n, e.getElementsByTagName("head")[0] .appendChild(i) }(window, document, "script", "//s3.bytecdn.cn/ta/resource/v0/analytics.js", "ba"); ba('create', baAccount, { 'sampleRate' : sampleRate }); ba('send', 'pageview'); baevent = function(category, action, label, value) { console.log("ba:" + category + "," + action + "," + label); if (category != 'event') { ba('send', 'event', category, action, label, typeof value !== 'undefined' ? value : 1); } }; })(); </script> <script async="" src="register-add-music_files/analytics_002.js"></script> <script> var gaAccount = window.AME_GA_ID || 'UA-75850242-4'; var _gaq = _gaq || []; var gaqpush = function() { }; var gaevent = function() { }; var gapageview = function() { }; var trackPV = gapageview; var sampleRate = 20; function initGA() { if (sampleRate && gaAccount) { window.onerror = function(message, file, line) { var msg = message, f = file, l = line; if (typeof message === 'object') { msg = message.message; f = message.fileName; l = message.lineNumber; } var sFormattedMessage = '[' + f + ' (' + l + ')]' + msg; window.gaevent ? gaevent('Exceptions', sFormattedMessage, location.pathname + '::::' + navigator.userAgent) : ''; }; var test_channel = "", test_version = "", utm_source = ""; // var ua = navigator.userAgent; (function(i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function() { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); // Replace with your property ID. ga('create', gaAccount, { 'sampleRate' : sampleRate }); //Init GA Function gapageview = function(pageName) { ga('send', 'pageview', pageName); console.log('ga:pageview', pageName); }; gaqpush = function(ga_event, ga_label) { gaevent('event', ga_event, ga_label); }; gaevent = function(category, action, label, value) { if (test_channel.indexOf(action) > -1) label = label + test_version; console.log("ga:" + category + "," + action + "," + label); if (category != 'event') { ga('send', 'event', category, action, label, typeof value !== "undefined" ? value : 1); } if (typeof window.baevent == "function") { baevent(category, action, label, value); } }; gapageview(window.PAGEVIEW_NAME); $("html") .on( 'click', '[ga_event]', function(e) { var $this = $(this); var ga_category = $this.attr('ga_category') || 'event'; var ga_event = $this.attr('ga_event'); var ga_label = $this.attr('ga_label'); gaevent(ga_category, ga_event, ga_label); if ($this.is('a')) { var href = $this.attr('href') || '', target = this.target; if (!(href[0] === '#' || target === "_blank" || e .isDefaultPrevented())) { setTimeout(function() { location.href = href }, 400); return false } } }); } } initGA(); </script> <link rel="stylesheet" href="register-add-music_files/index_db26f14.css"> </head> <body> <div class="main-content-block"> <div th:replace="~{fragments/header::header}"></div> <div class="common-header"> <div class="common-module-container"> <div class="common-module"> <img src="register-add-music_files/icon_1_active_cc77279.png"> <p class="common-module-txt"> 填写资料 <span id="verifyStatus" class="verify-status" style="display: inline;">(审核中)</span> </p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_2_active_5b30557.png"> <p class="common-module-txt">提交作品</p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_3_grey_b8ff386.png"> <p class="common-module-txt">等待审核</p> </div> </div> </div> <div class="zz-toast" id="zz-toast"> <h4 id="zz-toast-title">错误提示</h4> <p id="zz-toast-txt" class="zz-toast-txt">This is a danger message.</p> </div> <div class="container"> <p class="step-tips"> <span>声明:抖音团队不会以任何形式向您收取推广费用,如您遇到收费情况,请发邮件至举报邮箱:</span> <a href="mailto:musician@bytedance.com" class="step-tips-email">musician@bytedance.com</a> </p> <p class="step-title">提交作品</p> <p class="submit-step-tips-musi"> 建议整曲和剪辑版本(如副歌部分)一起提交,30s-60s的剪辑版本更适合抖音拍摄和传播哦 <br> 歌曲的剪辑版本建议命名为歌名-剪辑版,更方便被推荐~ </p> <div class="step-form-submit"> <div class="submit-step-upload" id="showModalBtn">+ 添加音乐</div> <div class="submit-tab-group"> <button id="showMusic" class="submit-tab-btn" style="color: #4a4a4a">已提交 </button> <span class="submit-tab-btn">|</span> <button id="showAdded" class="submit-tab-btn" style="color: #ccc" disabled="disabled"> 新增项</button> </div> <div class="submit-music-container"> <div class="submit-music-header"> <div class="submit-music-cover">封面</div> <div class="submit-music-name">音乐</div> <div class="submit-music-audio">试听</div> <div class="submit-music-campus">是否高校好声音</div> </div> <div id="musicListCont" class="submit-music-list">暂无作品,点击添加音乐添加你的作品~</div> </div> <div class="submit-music-pages" id="pages"> <button id="pagePre" class="submit-music-page-btn" disabled="disabled" style="color: #ccc"><上一页</button> <span>/</span> <button id="pageNxt" class="submit-music-page-btn" disabled="disabled" style="color: #ccc">下一页 ></button> </div> <div class="submit-step-button-group"> <div class="step-button" id="submitApply">提交</div> </div> <div class="submit-modal" id="modal"> <div class="submit-modal-container" id="modalContainer"> <p class="step-title">添加音乐</p> <form th:action="@{~/addVideo}" class="submit-modal-form" id="uploadMusicForm" method="post" enctype="multipart/form-data"> <div class="submit-modal-group"> <label class="submit-modal-label label-not-null">风格</label> <div class="dk-select step-select" id="dk0-stepSelect" style="margin-left: -200px"> <ul class="dk-select-options" id="dk0-listbox" role="listbox" aria-expanded="false"> <li class="dk-optgroup"> <div class="dk-optgroup-label">中文</div> <ul class="dk-optgroup-options"> <li class="dk-option dk-option-selected" data-value="[41,49]" text="流行" role="option" aria-selected="true" id="dk0-[41,49]">流行</li> <li class="dk-option " data-value="[41,50]" text="说唱" role="option" aria-selected="false" id="dk0-[41,50]">说唱</li> <li class="dk-option " data-value="[41,51]" text="电音" role="option" aria-selected="false" id="dk0-[41,51]">电音</li> <li class="dk-option " data-value="[41,53]" text="民谣" role="option" aria-selected="false" id="dk0-[41,53]">民谣</li> <li class="dk-option " data-value="[41,56]" text="动漫" role="option" aria-selected="false" id="dk0-[41,56]">动漫</li> <li class="dk-option " data-value="[41,54]" text="古风" role="option" aria-selected="false" id="dk0-[41,54]">古风</li> <li class="dk-option " data-value="[41,55]" text="摇滚" role="option" aria-selected="false" id="dk0-[41,55]">摇滚</li> <li class="dk-option " data-value="[41,93]" text="disco" role="option" aria-selected="false" id="dk0-[41,93]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">欧美</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[42,57]" text="流行" role="option" aria-selected="false" id="dk0-[42,57]">流行</li> <li class="dk-option " data-value="[42,58]" text="说唱" role="option" aria-selected="false" id="dk0-[42,58]">说唱</li> <li class="dk-option " data-value="[42,59]" text="电音" role="option" aria-selected="false" id="dk0-[42,59]">电音</li> <li class="dk-option " data-value="[42,61]" text="爵士" role="option" aria-selected="false" id="dk0-[42,61]">爵士</li> <li class="dk-option " data-value="[42,62]" text="乡村" role="option" aria-selected="false" id="dk0-[42,62]">乡村</li> <li class="dk-option " data-value="[42,63]" text="布鲁斯" role="option" aria-selected="false" id="dk0-[42,63]">布鲁斯</li> <li class="dk-option " data-value="[42,64]" text="民谣" role="option" aria-selected="false" id="dk0-[42,64]">民谣</li> <li class="dk-option " data-value="[42,92]" text="hiphop" role="option" aria-selected="false" id="dk0-[42,92]">hiphop</li> <li class="dk-option " data-value="[42,95]" text="disco" role="option" aria-selected="false" id="dk0-[42,95]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">日韩</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[43,67]" text="说唱" role="option" aria-selected="false" id="dk0-[43,67]">说唱</li> <li class="dk-option " data-value="[43,68]" text="电音" role="option" aria-selected="false" id="dk0-[43,68]">电音</li> <li class="dk-option " data-value="[43,85]" text="摇滚" role="option" aria-selected="false" id="dk0-[43,85]">摇滚</li> <li class="dk-option " data-value="[43,69]" text="动漫" role="option" aria-selected="false" id="dk0-[43,69]">动漫</li> <li class="dk-option " data-value="[43,65]" text="j-pop" role="option" aria-selected="false" id="dk0-[43,65]">j-pop</li> <li class="dk-option " data-value="[43,66]" text="k-pop" role="option" aria-selected="false" id="dk0-[43,66]">k-pop</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">趣味</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[44,70]" text="萌宠" role="option" aria-selected="false" id="dk0-[44,70]">萌宠</li> <li class="dk-option " data-value="[44,88]" text="儿童" role="option" aria-selected="false" id="dk0-[44,88]">儿童</li> <li class="dk-option " data-value="[44,71]" text="段子" role="option" aria-selected="false" id="dk0-[44,71]">段子</li> <li class="dk-option " data-value="[44,87]" text="可爱" role="option" aria-selected="false" id="dk0-[44,87]">可爱</li> <li class="dk-option " data-value="[44,90]" text="幽默" role="option" aria-selected="false" id="dk0-[44,90]">幽默</li> </ul> </li> </ul> </div> <select class="step-select" id="stepSelect" name="style" data-dkcacheid="0"> <optgroup label="中文"> <option value="[41,49]" selected="selected">流行</option> <option value="[41,50]">说唱</option> <option value="[41,51]">电音</option> <option value="[41,53]">民谣</option> <option value="[41,56]">动漫</option> <option value="[41,54]">古风</option> <option value="[41,55]">摇滚</option> <option value="[41,93]">disco</option> </optgroup> <optgroup label="欧美"> <option value="[42,57]">流行</option> <option value="[42,58]">说唱</option> <option value="[42,59]">电音</option> <option value="[42,61]">爵士</option> <option value="[42,62]">乡村</option> <option value="[42,63]">布鲁斯</option> <option value="[42,64]">民谣</option> <option value="[42,92]">hiphop</option> <option value="[42,95]">disco</option> </optgroup> <optgroup label="日韩"> <option value="[43,67]">说唱</option> <option value="[43,68]">电音</option> <option value="[43,85]">摇滚</option> <option value="[43,69]">动漫</option> <option value="[43,65]">j-pop</option> <option value="[43,66]">k-pop</option> </optgroup> <optgroup label="趣味"> <option value="[44,70]">萌宠</option> <option value="[44,88]">儿童</option> <option value="[44,71]">段子</option> <option value="[44,87]">可爱</option> <option value="[44,90]">幽默</option> </optgroup> </select> </div> <div class="submit-modal-group"> <label for="music" class="submit-modal-label label-not-null">歌曲名</label> <input class="submit-modal-input" name="title" type="text"> </div> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">封面文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传封面文件</div> <!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" disabled="disabled" name="coverName"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span> </div> </div> <p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <input id="video-file-name" class="submit-modal-name" disabled="disabled" name="musicName"> <input onchange="addVideo(this)" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button" onclick="uploadVideo()" value="上传视频" type="button"> </div> <div class="submit-step-button-group"> <input class="step-button" value="确认添加" type="submit"> <div class="step-button" id="hideModalBtn">取消</div> </div> </form> </div> </div> </div> </div> <!-- 跨域请求 --> <!-- <a href="http://localhost:8081/Fileio/FileAction_test">这里</a> --> <!-- <form action="http://localhost:8081/Fileio/FileAction_test" method="post"> --> <!-- <input type="text" name="test"> --> <!-- <input type="submit"> --> <!-- </form> --> <!-- <form id="formtest" action="http://localhost:8081/Fileio/FileAction_fileTest" method="post" enctype="multipart/form-data"> --> <!-- <input type="file" name="upload"> --> <!-- <input type="submit"> --> <!-- </form> --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> // 初始化 var videoFile = null; var coverFile = null; //得到加密后的字符 串 var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { callback(result); } }) } //当videoinput改变时会调用这个函 数 function addVideo(e) { // alert(e.files[0].name); videoFile=e.files[0]; $("#video-file-name").val(e.files[0].name); } //当cover改变时会调用这个函 数 function addCover(e) { // alert(e.files[0].name); coverFile = e.files[0]; $("#cover-file-name").val(e.files[0].name); } function uploadCover() { //$.post( //action的地址 //"http://127.0.0.1:8081/Fileio/FileAction_ajax", //提交的数据 //{"test":"Gary"}, //回调函数 //function(data) //{ // //}, //数据格式 //"json" //) //表单数 据 var formData = new FormData($("#uploadMusicForm")[0]); $.ajax({ type:"POST", url:"http://127.0.0.1:8081/Fileio/FileAction_fileTestAjax", async:false, cache:false, //传入的数据 data:formData, //是否处理数据 processData:false, //内容类型 contentType:false, dataType:"json", success:function(data) { }, error:function(data) { } }) } function uploadVideo() { upload(); } //上传视频和封 面 function upload() { alert(videoFile.name); alert(coverFile.name); qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, //sign getSignature:getSignature, //allowAudio allowAudio:1, success:function(result) { }, errer:function(result) { alert("上传失败"); }, progress:function(result) { $("[name=videoCurr]").text(Math.floor(result.curr*100)+"%"); $("[name=coverCurr]").text(Math.floor(result.curr*100)+"%"); }, finish:function(result) { alert("上传成功"); } }) } $(function() { require('web:common/utils/promise.polyfill'); require('web:page/musician/apply/submitMusic/submit'); })</script> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install(); </script> </div> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install();</script> <script src="register-add-music_files/index_7a47cdc.js"></script> <script src="register-add-music_files/es6-promise.js"></script> <script src="register-add-music_files/promise.js"></script> <script src="register-add-music_files/file_f9a5ca7.js"></script> <script src="register-add-music_files/form_ebcf55b.js"></script> <script src="register-add-music_files/toast_d6fd98c.js"></script> <script src="register-add-music_files/dropkick_7018fdd.js"></script> <script src="register-add-music_files/xss_6a7474d.js"></script> <script src="register-add-music_files/submit_9e6c0af.js"></script> </body> </html>

package com.Gary.web; import java.io.File; import java.text.SimpleDateFormat; import java.util.Date; import java.util.List; import org.apache.commons.io.FileUtils; import org.apache.struts2.ServletActionContext; import com.Gary.domain.Lfile; import com.Gary.service.FileService; import com.opensymphony.xwork2.ActionContext; import com.opensymphony.xwork2.ActionSupport; public class FileAction extends ActionSupport{ //上传的文件 private File upload; //文件的类型 private String uploadContentType; //文件的名称 private String uploadFileName; private FileService fileService; private String test; public String fileTestAjax() throws Exception{ System.out.println(upload); System.out.println(uploadContentType); System.out.println(uploadFileName); //保存到数据库 //文件保存到项目 //文件保存位置 String path = ServletActionContext.getServletContext().getRealPath("/images"); //创建一个file文件 File file = new File(path); //路径如果不存在,要手动make一下 if(!file.exists()) { file.mkdir(); } //文件拷贝的格式 FileUtils.copyFile(upload, new File(file,uploadFileName)); System.out.println(path); //保存到数据库 Lfile lfile = new Lfile(); lfile.setFilename(uploadFileName); lfile.setFiletype(uploadContentType); lfile.setUrl(path+"\\"+uploadFileName); Date date = new Date(System.currentTimeMillis()); SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd"); String createtime = format.format(date); lfile.setCreatetime(createtime); //判断数据库中是否存在相同名字的文件 boolean success =fileService.JudgeLfilename(uploadFileName); //如果有相同的filename我们就不进行插入 if(success) { fileService.addFile(lfile); } ServletActionContext.getResponse().getWriter().write("{\"success\":"+true+"}"); return null; } public String fileTest() throws Exception{ System.out.println(upload); System.out.println(uploadContentType); System.out.println(uploadFileName); return "index"; } //带参数的ajax跨域炒作 public String ajax() throws Exception{ System.out.println(test); ServletActionContext.getResponse().getWriter().write("{\"success\":"+true+"}"); return null; } //实现跨域请求 是否可以调用这个函数 public String test() throws Exception { System.out.println("跨域请求!!"); System.out.println(test); return "index"; } //查找所有的文件 public String getData() throws Exception { List<Lfile> list = fileService.findAllLfile(); ActionContext.getContext().put("list", list); return "index"; } public String addFile() throws Exception { // System.out.println(upload); // System.out.println(uploadContentType); // System.out.println(uploadFileName); //保存到数据库 //文件保存到项目 //文件保存位置 String path = ServletActionContext.getServletContext().getRealPath("/images"); //创建一个file文件 File file = new File(path); //路径如果不存在,要手动make一下 if(!file.exists()) { file.mkdir(); } //文件拷贝的格式 FileUtils.copyFile(upload, new File(file,uploadFileName)); System.out.println(path); //保存到数据库 Lfile lfile = new Lfile(); lfile.setFilename(uploadFileName); lfile.setFiletype(uploadContentType); lfile.setUrl(path+"\\"+uploadFileName); Date date = new Date(System.currentTimeMillis()); SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd"); String createtime = format.format(date); lfile.setCreatetime(createtime); //判断数据库中是否存在相同名字的文件 boolean success =fileService.JudgeLfilename(uploadFileName); //如果有相同的filename我们就不进行插入 if(success) { fileService.addFile(lfile); } return "default"; } public FileService getFileService() { return fileService; } public void setFileService(FileService fileService) { this.fileService = fileService; } public File getUpload() { return upload; } public void setUpload(File upload) { this.upload = upload; } public String getUploadContentType() { return uploadContentType; } public void setUploadContentType(String uploadContentType) { this.uploadContentType = uploadContentType; } public String getUploadFileName() { return uploadFileName; } public void setUploadFileName(String uploadFileName) { this.uploadFileName = uploadFileName; } public String getTest() { return test; } public void setTest(String test) { this.test = test; } }

#thymeleaf编码 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache=false #遵循HTML5的标准 spring.thymeleaf.mode=HTML5 #使用H2的控制台 spring.h2.console.enabled=true #单个文件大小 spring.servlet.multipart.max-file-size=100Mb spring.servlet.multipart.max-request-size=100Mb #Datasource spring.datasource.url=jdbc:mysql:///shakes?serverTimezone=UTC&characterEncoding=utf-8 spring.datasource.username=root spring.datasource.password=123456 spring.datasource.driver-class-name=com.mysql.jdbc.Driver #设置JPA spring.jpa.show-sql=true spring.jpa.hibernate.ddl-auto=update
完成向数据库中添加Video数据
Video实体
//主键 @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; //风格 private String style; //名字 private String name; //封面名字 private String covername; //视频名字 private String videoname; //视频id private String fileid; //视频的url private String url;
Controller层接收添加音乐请求
@RequestMapping("addVideo")
public ModelAndView addVideo(Video video,HttpServletRequest request)
{
//封装User
User user = (User) request.getSession().getAttribute("loginUser");
//添加Video
video.setUser(user);
videoServiceImpl.save(video);
return new ModelAndView("redirect:/toregister-add-music");
}
Repository层实习用户往数据库中添加音乐
public interface VideoRepository extends CrudRepository<Video,Long>{ }


package com.Gary.shakes.domain; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; import javax.persistence.JoinColumn; import javax.persistence.OneToOne; @Entity public class Video { //主键 @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; //风格 private String style; //名字 private String name; //封面名字 private String covername; //视频名字 private String videoname; //视频id private String fileid; //视频的url private String url; @OneToOne @JoinColumn(name="user_id") private User user; protected Video() { } public Video(String name,String style,String covername,String videoname,String fileid,String url) { this.name=name; this.style=style; this.covername = covername; this.videoname = videoname; this.fileid = fileid; this.url = url; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getStyle() { return style; } public void setStyle(String style) { this.style = style; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getCovername() { return covername; } public void setCovername(String covername) { this.covername = covername; } public String getVideoname() { return videoname; } public void setVideoname(String videoname) { this.videoname = videoname; } public String getFileid() { return fileid; } public void setFileid(String fileid) { this.fileid = fileid; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public User getUser() { return user; } public void setUser(User user) { this.user = user; } }

package com.Gary.shakes.controller; import java.util.Random; import javax.servlet.http.HttpServletRequest; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.Gary.shakes.domain.User; import com.Gary.shakes.domain.Video; import com.Gary.shakes.serviceimpl.VideoServiceImpl; import com.Gary.shakes.utils.Signature; @RestController public class VideoController { @Autowired private VideoServiceImpl videoServiceImpl; @RequestMapping("addVideo") public ModelAndView addVideo(Video video,HttpServletRequest request) { //封装User User user = (User) request.getSession().getAttribute("loginUser"); //添加Video video.setUser(user); videoServiceImpl.save(video); return new ModelAndView("redirect:/toregister-add-music"); } //给页面一个加密后的字符串 @RequestMapping("/sign") @ResponseBody public String sign() { //得到加密后的字符串sign Signature sign = new Signature(); //id sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3BsnLm"); //key sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2Rq9KYg"); //当前的时间 sign.setCurrentTime(System.currentTimeMillis()/1000); //随机数 sign.setRandom(new Random().nextInt(Integer.MAX_VALUE)); //xxx sign.setSignValidDuration(3600*24*2); //得到sign String signature = null; try { signature = sign.getUploadSignature(); System.out.println("signature:"+signature); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return signature; } }

package com.Gary.shakes.repository; import org.springframework.data.repository.CrudRepository; import com.Gary.shakes.domain.Video; public interface VideoRepository extends CrudRepository<Video,Long>{ }
完善用户视频添加
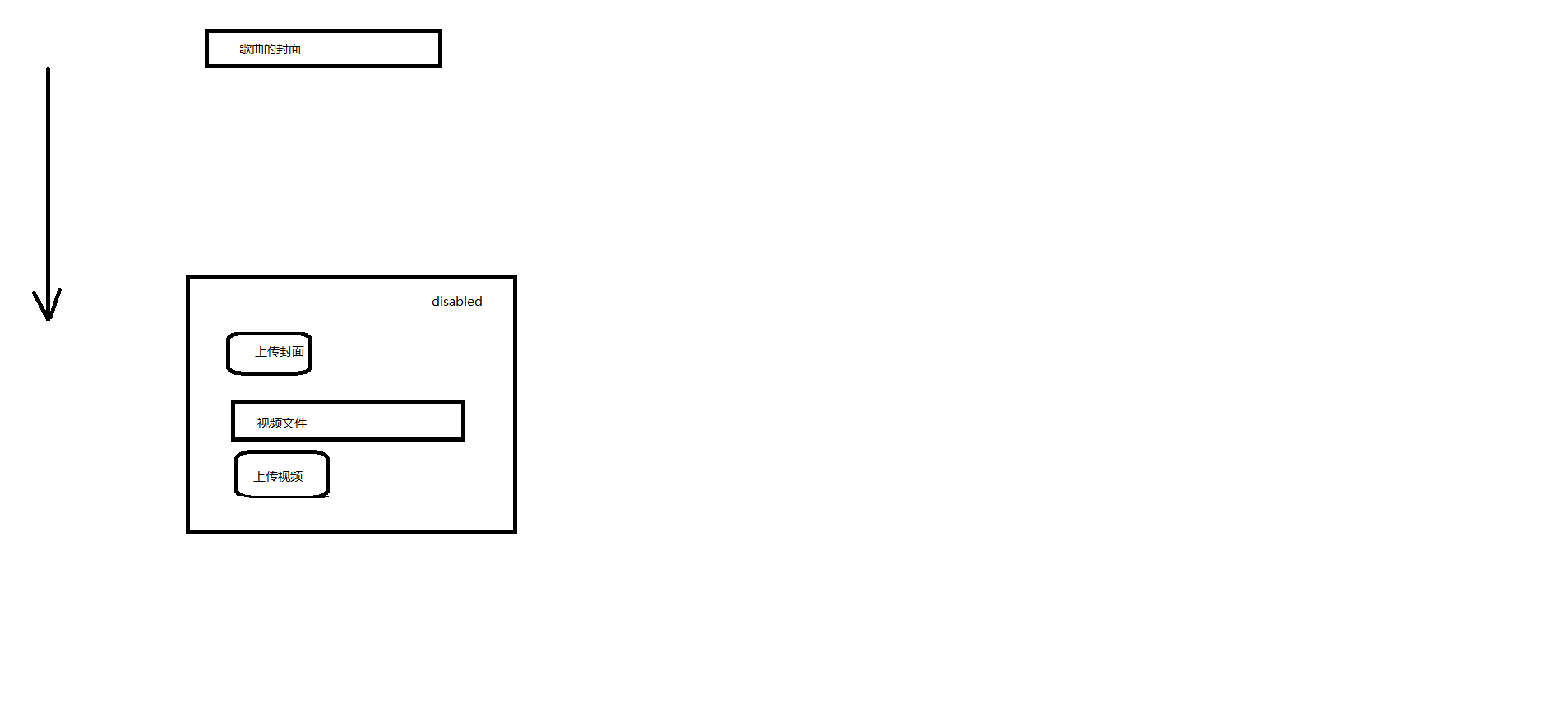
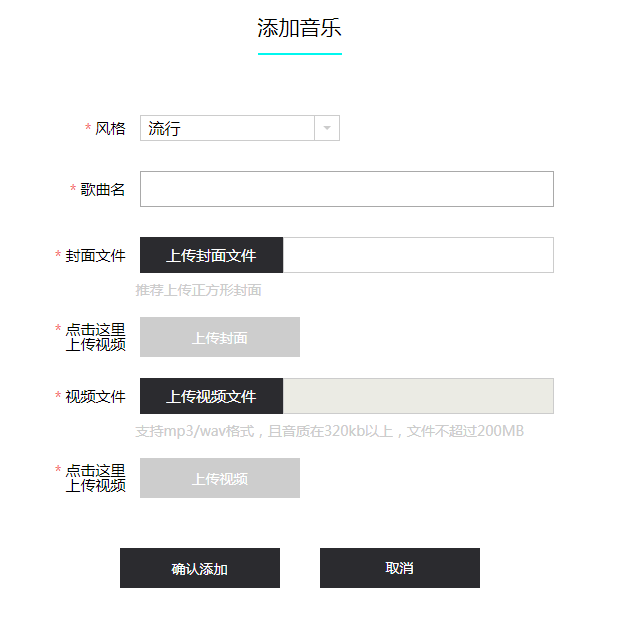
用户添加视频流程图

只开启歌曲封面按钮
<!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" name="covername"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span>
上传封面、视频文件、上传视频按钮设置为disable、等待用户一个一个去进行开启
<p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button-disable" disabled="disabled" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <input id="video-file-name" class="submit-modal-name" disabled="disabled" name="videoname"> <input onchange="addVideo(this)" disabled="disabled" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input class="step-button-disable" disabled="disabled" onclick="uploadVideo()" value="上传视频" type="button"> </div>

设置上传封面addCover()点击事件
<div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input id="upload-cover-input" class="step-button-disable" disabled="disabled" onclick="uploadCover()" value="上传封面" type="button"> </div>
//当cover改变时会调用这个函 数 function addCover(e) { // alert(e.files[0].name); coverFile = e.files[0]; $("#cover-file-name").val(e.files[0].name); //将上传封面按钮打 开 upload-cover-input $("#upload-cover-input").removeAttr("disabled"); $("#upload-cover-input").removeClass("step-button-disable"); $("#upload-cover-input").addClass("step-button"); }
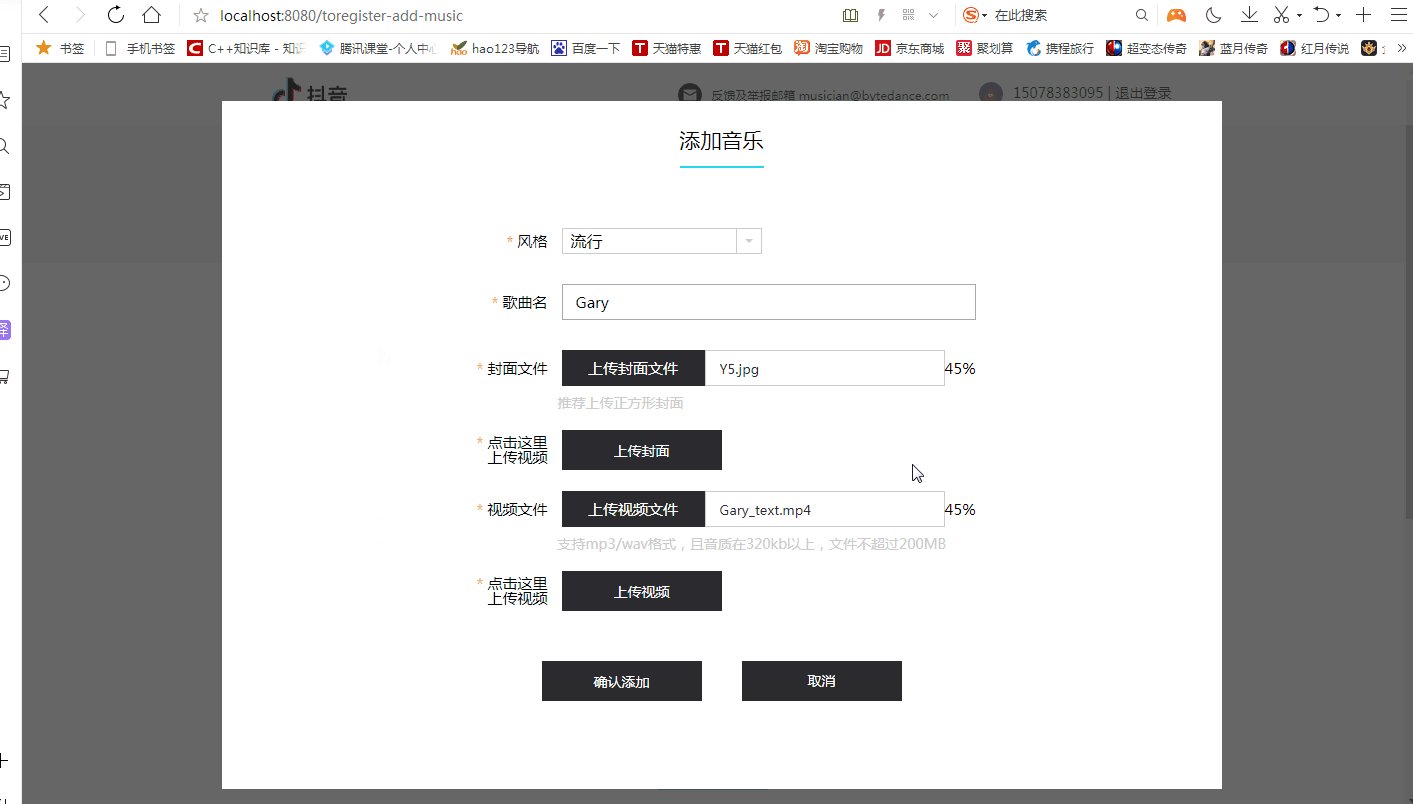
上传视频文件事件由uploadCover()方法去控制
//让上传视频文件input可以点击 //将这两个input中的disabled属性移除 $("#upload-file-video").removeAttr("disabled");
上传视频会调用addVideo()方法
//当videoinput改变时会调用这个函 数 function addVideo(e) { // alert(e.files[0].name); videoFile=e.files[0]; $("#video-file-name").val(e.files[0].name); //将上传视频按 钮变得可以点击 $("#upload-video-input").removeAttr("disabled"); $("#upload-video-input").removeClass("step-button-disable"); $("#upload-video-input").addClass("step-button"); }


<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script async="" src="register-add-music_files/analytics.js"></script> <script src="register-add-music_files/slardar.js"></script> <script> window.Slardar && window.Slardar.install({ sampleRate : 1, bid : 'douyin_web', pid : 'musician_apply_submit', ignoreAjax : [], ignoreStatic : [] }); </script> <title> 抖音音乐人</title> <meta charset="utf-8"> <meta http-equiv="”Cache-Control”" content="”no-transform”"> <meta http-equiv="”Cache-Control”" content="”no-siteapp”"> <meta name="baidu-site-verification" content="szjdG38sKy"> <meta name="keywords" content="抖音看见音乐,看见音乐计划,抖音音乐人,原创音乐,看见音乐计划官网"> <meta name="description" content="抖音看见音乐计划,你的音乐,我看得见"> <link rel="shortcut icon" href="https://s3.bytecdn.cn/aweme/resource/web/static/image/logo/favicon_v2_7145ff0.ico" type="image/x-icon"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1"> <link rel="dns-prefetch" href="https://s3.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3a.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3b.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s0.pstatp.com/"> <link rel="dns-prefetch" href="https://s1.pstatp.com/"> <link rel="dns-prefetch" href="https://s2.pstatp.com/"> <link rel="stylesheet" href="register-add-music_files/base_4a834a9.css"> <link rel="stylesheet" href="register-add-music_files/base_ce73669.css"> <link rel="stylesheet" href="register-add-music_files/dropkick_1b1894b.css"> <!--[if IE]><script src="//s3a.bytecdn.cn/aweme/resource/web/static/script/lib/fix-ie8_e8a0650.js"></script><![endif]--> <script src="register-add-music_files/core_1f49c51.js"></script> <script src="register-add-music_files/jquery.js"></script> <script src="register-add-music_files/raven_8c2f9e8.js"></script> <script> window.PAGEVIEW_NAME = '/musician_apply_submit/'; </script> <script> // BA全局变量 var baAccount = window.AME_BA_ID || 'fe557d1f75199e'; var baevent = function() { }; (function() { var sampleRate = 100; // 采样比例,即上报量占总流量的百分比 !function(t, e, a, n, s, c) { t.ToutiaoAnalyticsObject = s, t[s] = t[s] || function() { (t[s].q = t[s].q || []).push(arguments) }, t[s].t = 1 * new Date, t[s].s = c; var i = e.createElement(a); i.async = 1, i.src = n, e.getElementsByTagName("head")[0] .appendChild(i) }(window, document, "script", "//s3.bytecdn.cn/ta/resource/v0/analytics.js", "ba"); ba('create', baAccount, { 'sampleRate' : sampleRate }); ba('send', 'pageview'); baevent = function(category, action, label, value) { console.log("ba:" + category + "," + action + "," + label); if (category != 'event') { ba('send', 'event', category, action, label, typeof value !== 'undefined' ? value : 1); } }; })(); </script> <script async="" src="register-add-music_files/analytics_002.js"></script> <script> var gaAccount = window.AME_GA_ID || 'UA-75850242-4'; var _gaq = _gaq || []; var gaqpush = function() { }; var gaevent = function() { }; var gapageview = function() { }; var trackPV = gapageview; var sampleRate = 20; function initGA() { if (sampleRate && gaAccount) { window.onerror = function(message, file, line) { var msg = message, f = file, l = line; if (typeof message === 'object') { msg = message.message; f = message.fileName; l = message.lineNumber; } var sFormattedMessage = '[' + f + ' (' + l + ')]' + msg; window.gaevent ? gaevent('Exceptions', sFormattedMessage, location.pathname + '::::' + navigator.userAgent) : ''; }; var test_channel = "", test_version = "", utm_source = ""; // var ua = navigator.userAgent; (function(i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function() { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); // Replace with your property ID. ga('create', gaAccount, { 'sampleRate' : sampleRate }); //Init GA Function gapageview = function(pageName) { ga('send', 'pageview', pageName); console.log('ga:pageview', pageName); }; gaqpush = function(ga_event, ga_label) { gaevent('event', ga_event, ga_label); }; gaevent = function(category, action, label, value) { if (test_channel.indexOf(action) > -1) label = label + test_version; console.log("ga:" + category + "," + action + "," + label); if (category != 'event') { ga('send', 'event', category, action, label, typeof value !== "undefined" ? value : 1); } if (typeof window.baevent == "function") { baevent(category, action, label, value); } }; gapageview(window.PAGEVIEW_NAME); $("html") .on( 'click', '[ga_event]', function(e) { var $this = $(this); var ga_category = $this.attr('ga_category') || 'event'; var ga_event = $this.attr('ga_event'); var ga_label = $this.attr('ga_label'); gaevent(ga_category, ga_event, ga_label); if ($this.is('a')) { var href = $this.attr('href') || '', target = this.target; if (!(href[0] === '#' || target === "_blank" || e .isDefaultPrevented())) { setTimeout(function() { location.href = href }, 400); return false } } }); } } initGA(); </script> <link rel="stylesheet" href="register-add-music_files/index_db26f14.css"> </head> <body> <div class="main-content-block"> <div th:replace="~{fragments/header::header}"></div> <div class="common-header"> <div class="common-module-container"> <div class="common-module"> <img src="register-add-music_files/icon_1_active_cc77279.png"> <p class="common-module-txt"> 填写资料 <span id="verifyStatus" class="verify-status" style="display: inline;">(审核中)</span> </p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_2_active_5b30557.png"> <p class="common-module-txt">提交作品</p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_3_grey_b8ff386.png"> <p class="common-module-txt">等待审核</p> </div> </div> </div> <div class="zz-toast" id="zz-toast"> <h4 id="zz-toast-title">错误提示</h4> <p id="zz-toast-txt" class="zz-toast-txt">This is a danger message.</p> </div> <div class="container"> <p class="step-tips"> <span>声明:抖音团队不会以任何形式向您收取推广费用,如您遇到收费情况,请发邮件至举报邮箱:</span> <a href="mailto:musician@bytedance.com" class="step-tips-email">musician@bytedance.com</a> </p> <p class="step-title">提交作品</p> <p class="submit-step-tips-musi"> 建议整曲和剪辑版本(如副歌部分)一起提交,30s-60s的剪辑版本更适合抖音拍摄和传播哦 <br> 歌曲的剪辑版本建议命名为歌名-剪辑版,更方便被推荐~ </p> <div class="step-form-submit"> <div class="submit-step-upload" id="showModalBtn">+ 添加音乐</div> <div class="submit-tab-group"> <button id="showMusic" class="submit-tab-btn" style="color: #4a4a4a">已提交 </button> <span class="submit-tab-btn">|</span> <button id="showAdded" class="submit-tab-btn" style="color: #ccc" disabled="disabled"> 新增项</button> </div> <div class="submit-music-container"> <div class="submit-music-header"> <div class="submit-music-cover">封面</div> <div class="submit-music-name">音乐</div> <div class="submit-music-audio">试听</div> <div class="submit-music-campus">是否高校好声音</div> </div> <div id="musicListCont" class="submit-music-list">暂无作品,点击添加音乐添加你的作品~</div> </div> <div class="submit-music-pages" id="pages"> <button id="pagePre" class="submit-music-page-btn" disabled="disabled" style="color: #ccc"><上一页</button> <span>/</span> <button id="pageNxt" class="submit-music-page-btn" disabled="disabled" style="color: #ccc">下一页 ></button> </div> <div class="submit-step-button-group"> <div class="step-button" id="submitApply">提交</div> </div> <div class="submit-modal" id="modal"> <div class="submit-modal-container" id="modalContainer"> <p class="step-title">添加音乐</p> <form th:action="@{~/addVideo}" class="submit-modal-form" id="uploadMusicForm" method="post" enctype="multipart/form-data"> <div class="submit-modal-group"> <label class="submit-modal-label label-not-null">风格</label> <div class="dk-select step-select" id="dk0-stepSelect" style="margin-left: -200px"> <ul class="dk-select-options" id="dk0-listbox" role="listbox" aria-expanded="false"> <li class="dk-optgroup"> <div class="dk-optgroup-label">中文</div> <ul class="dk-optgroup-options"> <li class="dk-option dk-option-selected" data-value="[41,49]" text="流行" role="option" aria-selected="true" id="dk0-[41,49]">流行</li> <li class="dk-option " data-value="[41,50]" text="说唱" role="option" aria-selected="false" id="dk0-[41,50]">说唱</li> <li class="dk-option " data-value="[41,51]" text="电音" role="option" aria-selected="false" id="dk0-[41,51]">电音</li> <li class="dk-option " data-value="[41,53]" text="民谣" role="option" aria-selected="false" id="dk0-[41,53]">民谣</li> <li class="dk-option " data-value="[41,56]" text="动漫" role="option" aria-selected="false" id="dk0-[41,56]">动漫</li> <li class="dk-option " data-value="[41,54]" text="古风" role="option" aria-selected="false" id="dk0-[41,54]">古风</li> <li class="dk-option " data-value="[41,55]" text="摇滚" role="option" aria-selected="false" id="dk0-[41,55]">摇滚</li> <li class="dk-option " data-value="[41,93]" text="disco" role="option" aria-selected="false" id="dk0-[41,93]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">欧美</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[42,57]" text="流行" role="option" aria-selected="false" id="dk0-[42,57]">流行</li> <li class="dk-option " data-value="[42,58]" text="说唱" role="option" aria-selected="false" id="dk0-[42,58]">说唱</li> <li class="dk-option " data-value="[42,59]" text="电音" role="option" aria-selected="false" id="dk0-[42,59]">电音</li> <li class="dk-option " data-value="[42,61]" text="爵士" role="option" aria-selected="false" id="dk0-[42,61]">爵士</li> <li class="dk-option " data-value="[42,62]" text="乡村" role="option" aria-selected="false" id="dk0-[42,62]">乡村</li> <li class="dk-option " data-value="[42,63]" text="布鲁斯" role="option" aria-selected="false" id="dk0-[42,63]">布鲁斯</li> <li class="dk-option " data-value="[42,64]" text="民谣" role="option" aria-selected="false" id="dk0-[42,64]">民谣</li> <li class="dk-option " data-value="[42,92]" text="hiphop" role="option" aria-selected="false" id="dk0-[42,92]">hiphop</li> <li class="dk-option " data-value="[42,95]" text="disco" role="option" aria-selected="false" id="dk0-[42,95]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">日韩</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[43,67]" text="说唱" role="option" aria-selected="false" id="dk0-[43,67]">说唱</li> <li class="dk-option " data-value="[43,68]" text="电音" role="option" aria-selected="false" id="dk0-[43,68]">电音</li> <li class="dk-option " data-value="[43,85]" text="摇滚" role="option" aria-selected="false" id="dk0-[43,85]">摇滚</li> <li class="dk-option " data-value="[43,69]" text="动漫" role="option" aria-selected="false" id="dk0-[43,69]">动漫</li> <li class="dk-option " data-value="[43,65]" text="j-pop" role="option" aria-selected="false" id="dk0-[43,65]">j-pop</li> <li class="dk-option " data-value="[43,66]" text="k-pop" role="option" aria-selected="false" id="dk0-[43,66]">k-pop</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">趣味</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[44,70]" text="萌宠" role="option" aria-selected="false" id="dk0-[44,70]">萌宠</li> <li class="dk-option " data-value="[44,88]" text="儿童" role="option" aria-selected="false" id="dk0-[44,88]">儿童</li> <li class="dk-option " data-value="[44,71]" text="段子" role="option" aria-selected="false" id="dk0-[44,71]">段子</li> <li class="dk-option " data-value="[44,87]" text="可爱" role="option" aria-selected="false" id="dk0-[44,87]">可爱</li> <li class="dk-option " data-value="[44,90]" text="幽默" role="option" aria-selected="false" id="dk0-[44,90]">幽默</li> </ul> </li> </ul> </div> <select class="step-select" id="stepSelect" name="style" data-dkcacheid="0"> <optgroup label="中文"> <option value="流行" selected="selected">流行</option> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="民谣">民谣</option> <option value="动漫">动漫</option> <option value="古风">古风</option> <option value="摇滚">摇滚</option> <option value="disco">disco</option> </optgroup> <optgroup label="欧美"> <option value="流行">流行</option> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="爵士">爵士</option> <option value="乡村">乡村</option> <option value="布鲁斯">布鲁斯</option> <option value="民谣">民谣</option> <option value="hiphop">hiphop</option> <option value="disco">disco</option> </optgroup> <optgroup label="日韩"> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="摇滚">摇滚</option> <option value="动漫">动漫</option> <option value="j-pop">j-pop</option> <option value="k-pop">k-pop</option> </optgroup> <optgroup label="趣味"> <option value="萌宠">萌宠</option> <option value="儿童">儿童</option> <option value="段子">段子</option> <option value="可爱">可爱</option> <option value="幽默">幽默</option> </optgroup> </select> </div> <div class="submit-modal-group"> <label for="music" class="submit-modal-label label-not-null">歌曲名</label> <input class="submit-modal-input" name="name" type="text"> </div> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">封面文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传封面文件</div> <!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" name="covername"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span> </div> </div> <p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input id="upload-cover-input" class="step-button-disable" disabled="disabled" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <input id="video-file-name" class="submit-modal-name" disabled="disabled" name="videoname"> <input id="upload-file-video" onchange="addVideo(this)" disabled="disabled" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input id="upload-video-input" class="step-button-disable" disabled="disabled" onclick="uploadVideo()" value="上传视频" type="button"> </div> <div class="submit-step-button-group"> <input class="step-button" value="确认添加" type="submit"> <div class="step-button" id="hideModalBtn">取消</div> </div> <input id="hidden-fileid" type="hidden" name="fileid"> <input id="hidden-url" type="hidden" name="url"> </form> </div> </div> </div> </div> <!-- 跨域请求 --> <!-- <a href="http://localhost:8081/Fileio/FileAction_test">这里</a> --> <!-- <form action="http://localhost:8081/Fileio/FileAction_test" method="post"> --> <!-- <input type="text" name="test"> --> <!-- <input type="submit"> --> <!-- </form> --> <!-- <form id="formtest" action="http://localhost:8081/Fileio/FileAction_fileTest" method="post" enctype="multipart/form-data"> --> <!-- <input type="file" name="upload"> --> <!-- <input type="submit"> --> <!-- </form> --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> // 初始化 var videoFile = null; var coverFile = null; //得到加密后的字符 串 var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { callback(result); } }) } //当videoinput改变时会调用这个函 数 function addVideo(e) { // alert(e.files[0].name); videoFile=e.files[0]; $("#video-file-name").val(e.files[0].name); //将上传视频按 钮变得可以点击 $("#upload-video-input").removeAttr("disabled"); $("#upload-video-input").removeClass("step-button-disable"); $("#upload-video-input").addClass("step-button"); } //当cover改变时会调用这个函 数 function addCover(e) { // alert(e.files[0].name); coverFile = e.files[0]; $("#cover-file-name").val(e.files[0].name); //将上传封面按钮打 开 upload-cover-input $("#upload-cover-input").removeAttr("disabled"); $("#upload-cover-input").removeClass("step-button-disable"); $("#upload-cover-input").addClass("step-button"); } function uploadCover() { //让上传视频文件input可以点击 //将这两个input中的disabled属性移除 $("#upload-file-video").removeAttr("disabled"); $("#video-file-name").removeAttr("disabled"); //$.post( //action的地址 //"http://127.0.0.1:8081/Fileio/FileAction_ajax", //提交的数据 //{"test":"Gary"}, //回调函数 //function(data) //{ // //}, //数据格式 //"json" //) //表单数 据 var formData = new FormData($("#uploadMusicForm")[0]); $.ajax({ type:"POST", url:"http://127.0.0.1:8081/Fileio/FileAction_fileTestAjax", async:false, cache:false, //传入的数据 data:formData, //是否处理数据 processData:false, //内容类型 contentType:false, dataType:"json", success:function(data) { }, error:function(data) { } }) } function uploadVideo() { upload(); } //上传视频和封 面 function upload() { // alert(videoFile.name); // alert(coverFile.name); qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, //sign getSignature:getSignature, //allowAudio allowAudio:1, success:function(result) { }, errer:function(result) { alert("上传失败"); }, progress:function(result) { $("[name=videoCurr]").text(Math.floor(result.curr*100)+"%"); $("[name=coverCurr]").text(Math.floor(result.curr*100)+"%"); }, finish:function(result) { alert("上传成功"); $("#hidden-fileid").val(result.fileId); $("#hidden-url").val(result.videoUrl); } }) } $(function() { require('web:common/utils/promise.polyfill'); require('web:page/musician/apply/submitMusic/submit'); })</script> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install(); </script> </div> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install();</script> <script src="register-add-music_files/index_7a47cdc.js"></script> <script src="register-add-music_files/es6-promise.js"></script> <script src="register-add-music_files/promise.js"></script> <script src="register-add-music_files/file_f9a5ca7.js"></script> <script src="register-add-music_files/form_ebcf55b.js"></script> <script src="register-add-music_files/toast_d6fd98c.js"></script> <script src="register-add-music_files/dropkick_7018fdd.js"></script> <script src="register-add-music_files/xss_6a7474d.js"></script> <script src="register-add-music_files/submit_9e6c0af.js"></script> </body> </html>
完善取消按钮
添加重置按钮点击事件reset()
<div class="submit-step-button-group"> <input class="step-button" value="确认添加" type="submit"> <div class="step-button" id="hideModalBtn" onclick="reset()">重置</div> </div>
function reset() { //添加disabled属性 $("#upload-cover-input").attr("disabled","disabled"); $("#upload-video-input").attr("disabled","disabled"); //改变样式 $("#upload-cover-input").removeClass("step-button"); $("#upload-cover-input").addClass("step-button-disable"); $("#upload-video-input").removeClass("step-button"); $("#upload-video-input").addClass("step-button-disable"); //将input上传视频文件,添加disabled属性 //$("#video-file-name").attr("disabled","disabled"); $("#upload-file-video").attr("disabled","disabled"); }


<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script async="" src="register-add-music_files/analytics.js"></script> <script src="register-add-music_files/slardar.js"></script> <script> window.Slardar && window.Slardar.install({ sampleRate : 1, bid : 'douyin_web', pid : 'musician_apply_submit', ignoreAjax : [], ignoreStatic : [] }); </script> <title> 抖音音乐人</title> <meta charset="utf-8"> <meta http-equiv="”Cache-Control”" content="”no-transform”"> <meta http-equiv="”Cache-Control”" content="”no-siteapp”"> <meta name="baidu-site-verification" content="szjdG38sKy"> <meta name="keywords" content="抖音看见音乐,看见音乐计划,抖音音乐人,原创音乐,看见音乐计划官网"> <meta name="description" content="抖音看见音乐计划,你的音乐,我看得见"> <link rel="shortcut icon" href="https://s3.bytecdn.cn/aweme/resource/web/static/image/logo/favicon_v2_7145ff0.ico" type="image/x-icon"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1"> <link rel="dns-prefetch" href="https://s3.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3a.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3b.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s0.pstatp.com/"> <link rel="dns-prefetch" href="https://s1.pstatp.com/"> <link rel="dns-prefetch" href="https://s2.pstatp.com/"> <link rel="stylesheet" href="register-add-music_files/base_4a834a9.css"> <link rel="stylesheet" href="register-add-music_files/base_ce73669.css"> <link rel="stylesheet" href="register-add-music_files/dropkick_1b1894b.css"> <!--[if IE]><script src="//s3a.bytecdn.cn/aweme/resource/web/static/script/lib/fix-ie8_e8a0650.js"></script><![endif]--> <script src="register-add-music_files/core_1f49c51.js"></script> <script src="register-add-music_files/jquery.js"></script> <script src="register-add-music_files/raven_8c2f9e8.js"></script> <script> window.PAGEVIEW_NAME = '/musician_apply_submit/'; </script> <script> // BA全局变量 var baAccount = window.AME_BA_ID || 'fe557d1f75199e'; var baevent = function() { }; (function() { var sampleRate = 100; // 采样比例,即上报量占总流量的百分比 !function(t, e, a, n, s, c) { t.ToutiaoAnalyticsObject = s, t[s] = t[s] || function() { (t[s].q = t[s].q || []).push(arguments) }, t[s].t = 1 * new Date, t[s].s = c; var i = e.createElement(a); i.async = 1, i.src = n, e.getElementsByTagName("head")[0] .appendChild(i) }(window, document, "script", "//s3.bytecdn.cn/ta/resource/v0/analytics.js", "ba"); ba('create', baAccount, { 'sampleRate' : sampleRate }); ba('send', 'pageview'); baevent = function(category, action, label, value) { console.log("ba:" + category + "," + action + "," + label); if (category != 'event') { ba('send', 'event', category, action, label, typeof value !== 'undefined' ? value : 1); } }; })(); </script> <script async="" src="register-add-music_files/analytics_002.js"></script> <script> var gaAccount = window.AME_GA_ID || 'UA-75850242-4'; var _gaq = _gaq || []; var gaqpush = function() { }; var gaevent = function() { }; var gapageview = function() { }; var trackPV = gapageview; var sampleRate = 20; function initGA() { if (sampleRate && gaAccount) { window.onerror = function(message, file, line) { var msg = message, f = file, l = line; if (typeof message === 'object') { msg = message.message; f = message.fileName; l = message.lineNumber; } var sFormattedMessage = '[' + f + ' (' + l + ')]' + msg; window.gaevent ? gaevent('Exceptions', sFormattedMessage, location.pathname + '::::' + navigator.userAgent) : ''; }; var test_channel = "", test_version = "", utm_source = ""; // var ua = navigator.userAgent; (function(i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function() { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); // Replace with your property ID. ga('create', gaAccount, { 'sampleRate' : sampleRate }); //Init GA Function gapageview = function(pageName) { ga('send', 'pageview', pageName); console.log('ga:pageview', pageName); }; gaqpush = function(ga_event, ga_label) { gaevent('event', ga_event, ga_label); }; gaevent = function(category, action, label, value) { if (test_channel.indexOf(action) > -1) label = label + test_version; console.log("ga:" + category + "," + action + "," + label); if (category != 'event') { ga('send', 'event', category, action, label, typeof value !== "undefined" ? value : 1); } if (typeof window.baevent == "function") { baevent(category, action, label, value); } }; gapageview(window.PAGEVIEW_NAME); $("html") .on( 'click', '[ga_event]', function(e) { var $this = $(this); var ga_category = $this.attr('ga_category') || 'event'; var ga_event = $this.attr('ga_event'); var ga_label = $this.attr('ga_label'); gaevent(ga_category, ga_event, ga_label); if ($this.is('a')) { var href = $this.attr('href') || '', target = this.target; if (!(href[0] === '#' || target === "_blank" || e .isDefaultPrevented())) { setTimeout(function() { location.href = href }, 400); return false } } }); } } initGA(); </script> <link rel="stylesheet" href="register-add-music_files/index_db26f14.css"> </head> <body> <div class="main-content-block"> <div th:replace="~{fragments/header::header}"></div> <div class="common-header"> <div class="common-module-container"> <div class="common-module"> <img src="register-add-music_files/icon_1_active_cc77279.png"> <p class="common-module-txt"> 填写资料 <span id="verifyStatus" class="verify-status" style="display: inline;">(审核中)</span> </p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_2_active_5b30557.png"> <p class="common-module-txt">提交作品</p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_3_grey_b8ff386.png"> <p class="common-module-txt">等待审核</p> </div> </div> </div> <div class="zz-toast" id="zz-toast"> <h4 id="zz-toast-title">错误提示</h4> <p id="zz-toast-txt" class="zz-toast-txt">This is a danger message.</p> </div> <div class="container"> <p class="step-tips"> <span>声明:抖音团队不会以任何形式向您收取推广费用,如您遇到收费情况,请发邮件至举报邮箱:</span> <a href="mailto:musician@bytedance.com" class="step-tips-email">musician@bytedance.com</a> </p> <p class="step-title">提交作品</p> <p class="submit-step-tips-musi"> 建议整曲和剪辑版本(如副歌部分)一起提交,30s-60s的剪辑版本更适合抖音拍摄和传播哦 <br> 歌曲的剪辑版本建议命名为歌名-剪辑版,更方便被推荐~ </p> <div class="step-form-submit"> <div class="submit-step-upload" id="showModalBtn">+ 添加音乐</div> <div class="submit-tab-group"> <button id="showMusic" class="submit-tab-btn" style="color: #4a4a4a">已提交 </button> <span class="submit-tab-btn">|</span> <button id="showAdded" class="submit-tab-btn" style="color: #ccc" disabled="disabled"> 新增项</button> </div> <div class="submit-music-container"> <div class="submit-music-header"> <div class="submit-music-cover">封面</div> <div class="submit-music-name">音乐</div> <div class="submit-music-audio">试听</div> <div class="submit-music-campus">是否高校好声音</div> </div> <div id="musicListCont" class="submit-music-list">暂无作品,点击添加音乐添加你的作品~</div> </div> <div class="submit-music-pages" id="pages"> <button id="pagePre" class="submit-music-page-btn" disabled="disabled" style="color: #ccc"><上一页</button> <span>/</span> <button id="pageNxt" class="submit-music-page-btn" disabled="disabled" style="color: #ccc">下一页 ></button> </div> <div class="submit-step-button-group"> <div class="step-button" id="submitApply">提交</div> </div> <div class="submit-modal" id="modal"> <div class="submit-modal-container" id="modalContainer"> <p class="step-title">添加音乐</p> <form th:action="@{~/addVideo}" class="submit-modal-form" id="uploadMusicForm" method="post" enctype="multipart/form-data"> <div class="submit-modal-group"> <label class="submit-modal-label label-not-null">风格</label> <div class="dk-select step-select" id="dk0-stepSelect" style="margin-left: -200px"> <ul class="dk-select-options" id="dk0-listbox" role="listbox" aria-expanded="false"> <li class="dk-optgroup"> <div class="dk-optgroup-label">中文</div> <ul class="dk-optgroup-options"> <li class="dk-option dk-option-selected" data-value="[41,49]" text="流行" role="option" aria-selected="true" id="dk0-[41,49]">流行</li> <li class="dk-option " data-value="[41,50]" text="说唱" role="option" aria-selected="false" id="dk0-[41,50]">说唱</li> <li class="dk-option " data-value="[41,51]" text="电音" role="option" aria-selected="false" id="dk0-[41,51]">电音</li> <li class="dk-option " data-value="[41,53]" text="民谣" role="option" aria-selected="false" id="dk0-[41,53]">民谣</li> <li class="dk-option " data-value="[41,56]" text="动漫" role="option" aria-selected="false" id="dk0-[41,56]">动漫</li> <li class="dk-option " data-value="[41,54]" text="古风" role="option" aria-selected="false" id="dk0-[41,54]">古风</li> <li class="dk-option " data-value="[41,55]" text="摇滚" role="option" aria-selected="false" id="dk0-[41,55]">摇滚</li> <li class="dk-option " data-value="[41,93]" text="disco" role="option" aria-selected="false" id="dk0-[41,93]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">欧美</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[42,57]" text="流行" role="option" aria-selected="false" id="dk0-[42,57]">流行</li> <li class="dk-option " data-value="[42,58]" text="说唱" role="option" aria-selected="false" id="dk0-[42,58]">说唱</li> <li class="dk-option " data-value="[42,59]" text="电音" role="option" aria-selected="false" id="dk0-[42,59]">电音</li> <li class="dk-option " data-value="[42,61]" text="爵士" role="option" aria-selected="false" id="dk0-[42,61]">爵士</li> <li class="dk-option " data-value="[42,62]" text="乡村" role="option" aria-selected="false" id="dk0-[42,62]">乡村</li> <li class="dk-option " data-value="[42,63]" text="布鲁斯" role="option" aria-selected="false" id="dk0-[42,63]">布鲁斯</li> <li class="dk-option " data-value="[42,64]" text="民谣" role="option" aria-selected="false" id="dk0-[42,64]">民谣</li> <li class="dk-option " data-value="[42,92]" text="hiphop" role="option" aria-selected="false" id="dk0-[42,92]">hiphop</li> <li class="dk-option " data-value="[42,95]" text="disco" role="option" aria-selected="false" id="dk0-[42,95]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">日韩</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[43,67]" text="说唱" role="option" aria-selected="false" id="dk0-[43,67]">说唱</li> <li class="dk-option " data-value="[43,68]" text="电音" role="option" aria-selected="false" id="dk0-[43,68]">电音</li> <li class="dk-option " data-value="[43,85]" text="摇滚" role="option" aria-selected="false" id="dk0-[43,85]">摇滚</li> <li class="dk-option " data-value="[43,69]" text="动漫" role="option" aria-selected="false" id="dk0-[43,69]">动漫</li> <li class="dk-option " data-value="[43,65]" text="j-pop" role="option" aria-selected="false" id="dk0-[43,65]">j-pop</li> <li class="dk-option " data-value="[43,66]" text="k-pop" role="option" aria-selected="false" id="dk0-[43,66]">k-pop</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">趣味</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[44,70]" text="萌宠" role="option" aria-selected="false" id="dk0-[44,70]">萌宠</li> <li class="dk-option " data-value="[44,88]" text="儿童" role="option" aria-selected="false" id="dk0-[44,88]">儿童</li> <li class="dk-option " data-value="[44,71]" text="段子" role="option" aria-selected="false" id="dk0-[44,71]">段子</li> <li class="dk-option " data-value="[44,87]" text="可爱" role="option" aria-selected="false" id="dk0-[44,87]">可爱</li> <li class="dk-option " data-value="[44,90]" text="幽默" role="option" aria-selected="false" id="dk0-[44,90]">幽默</li> </ul> </li> </ul> </div> <select class="step-select" id="stepSelect" name="style" data-dkcacheid="0"> <optgroup label="中文"> <option value="流行" selected="selected">流行</option> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="民谣">民谣</option> <option value="动漫">动漫</option> <option value="古风">古风</option> <option value="摇滚">摇滚</option> <option value="disco">disco</option> </optgroup> <optgroup label="欧美"> <option value="流行">流行</option> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="爵士">爵士</option> <option value="乡村">乡村</option> <option value="布鲁斯">布鲁斯</option> <option value="民谣">民谣</option> <option value="hiphop">hiphop</option> <option value="disco">disco</option> </optgroup> <optgroup label="日韩"> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="摇滚">摇滚</option> <option value="动漫">动漫</option> <option value="j-pop">j-pop</option> <option value="k-pop">k-pop</option> </optgroup> <optgroup label="趣味"> <option value="萌宠">萌宠</option> <option value="儿童">儿童</option> <option value="段子">段子</option> <option value="可爱">可爱</option> <option value="幽默">幽默</option> </optgroup> </select> </div> <div class="submit-modal-group"> <label for="music" class="submit-modal-label label-not-null">歌曲名</label> <input class="submit-modal-input" name="name" type="text"> </div> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">封面文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传封面文件</div> <!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" name="covername"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span> </div> </div> <p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input id="upload-cover-input" class="step-button-disable" disabled="disabled" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <input id="video-file-name" class="submit-modal-name" disabled="disabled" name="videoname"> <input id="upload-file-video" onchange="addVideo(this)" disabled="disabled" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传视频</label> <input id="upload-video-input" class="step-button-disable" disabled="disabled" onclick="uploadVideo()" value="上传视频" type="button"> </div> <div class="submit-step-button-group"> <input class="step-button" value="确认添加" type="submit"> <div class="step-button" id="hideModalBtn" onclick="reset()">取消</div> </div> <input id="hidden-fileid" type="hidden" name="fileid"> <input id="hidden-url" type="hidden" name="url"> </form> </div> </div> </div> </div> <!-- 跨域请求 --> <!-- <a href="http://localhost:8081/Fileio/FileAction_test">这里</a> --> <!-- <form action="http://localhost:8081/Fileio/FileAction_test" method="post"> --> <!-- <input type="text" name="test"> --> <!-- <input type="submit"> --> <!-- </form> --> <!-- <form id="formtest" action="http://localhost:8081/Fileio/FileAction_fileTest" method="post" enctype="multipart/form-data"> --> <!-- <input type="file" name="upload"> --> <!-- <input type="submit"> --> <!-- </form> --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> function reset() { //添加disabled属性 $("#upload-cover-input").attr("disabled","disabled"); $("#upload-video-input").attr("disabled","disabled"); //改变样式 $("#upload-cover-input").removeClass("step-button"); $("#upload-cover-input").addClass("step-button-disable"); $("#upload-video-input").removeClass("step-button"); $("#upload-video-input").addClass("step-button-disable"); //将input上传视频文件,添加disabled属性 //$("#video-file-name").attr("disabled","disabled"); $("#upload-file-video").attr("disabled","disabled"); } // 初始化 var videoFile = null; var coverFile = null; //得到加密后的字符 串 var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { callback(result); } }) } //当videoinput改变时会调用这个函 数 function addVideo(e) { // alert(e.files[0].name); videoFile=e.files[0]; $("#video-file-name").val(e.files[0].name); //将上传视频按 钮变得可以点击 $("#upload-video-input").removeAttr("disabled"); $("#upload-video-input").removeClass("step-button-disable"); $("#upload-video-input").addClass("step-button"); } //当cover改变时会调用这个函 数 function addCover(e) { // alert(e.files[0].name); coverFile = e.files[0]; $("#cover-file-name").val(e.files[0].name); //将上传封面按钮打 开 upload-cover-input $("#upload-cover-input").removeAttr("disabled"); $("#upload-cover-input").removeClass("step-button-disable"); $("#upload-cover-input").addClass("step-button"); } function uploadCover() { //让上传视频文件input可以点击 //将这两个input中的disabled属性移除 $("#upload-file-video").removeAttr("disabled"); $("#video-file-name").removeAttr("disabled"); //$.post( //action的地址 //"http://127.0.0.1:8081/Fileio/FileAction_ajax", //提交的数据 //{"test":"Gary"}, //回调函数 //function(data) //{ // //}, //数据格式 //"json" //) //表单数 据 var formData = new FormData($("#uploadMusicForm")[0]); $.ajax({ type:"POST", url:"http://127.0.0.1:8081/Fileio/FileAction_fileTestAjax", async:false, cache:false, //传入的数据 data:formData, //是否处理数据 processData:false, //内容类型 contentType:false, dataType:"json", success:function(data) { }, error:function(data) { } }) } function uploadVideo() { upload(); } //上传视频和封 面 function upload() { // alert(videoFile.name); // alert(coverFile.name); qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, //sign getSignature:getSignature, //allowAudio allowAudio:1, success:function(result) { }, errer:function(result) { alert("上传失败"); }, progress:function(result) { $("[name=videoCurr]").text(Math.floor(result.curr*100)+"%"); $("[name=coverCurr]").text(Math.floor(result.curr*100)+"%"); }, finish:function(result) { alert("上传成功"); $("#hidden-fileid").val(result.fileId); $("#hidden-url").val(result.videoUrl); } }) } $(function() { require('web:common/utils/promise.polyfill'); require('web:page/musician/apply/submitMusic/submit'); })</script> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install(); </script> </div> <script>window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags: { bid: 'douyin_web', pid: 'musician_apply_submit' } }).install();</script> <script src="register-add-music_files/index_7a47cdc.js"></script> <script src="register-add-music_files/es6-promise.js"></script> <script src="register-add-music_files/promise.js"></script> <script src="register-add-music_files/file_f9a5ca7.js"></script> <script src="register-add-music_files/form_ebcf55b.js"></script> <script src="register-add-music_files/toast_d6fd98c.js"></script> <script src="register-add-music_files/dropkick_7018fdd.js"></script> <script src="register-add-music_files/xss_6a7474d.js"></script> <script src="register-add-music_files/submit_9e6c0af.js"></script> </body> </html>
查找用户下视频
Controller层
@RequestMapping("/findVideo")
public ModelAndView findVideo(HttpServletRequest request,Model model)
{
//得到用户id
User user = (User) request.getSession().getAttribute("loginUser");
Long user_id = user.getId();
//准备list
List<Video> videoList = videoServiceImpl.findVideoByUserId(user_id);
//将list放入model中
model.addAttribute("videoList",videoList);
return new ModelAndView("/register-add-music.html","videoModel",model);
}
添加查看视频模块

完成页面视频播放
//页面加载完毕之后会调用的函数 window.onload = function() { var videoList = [[${videoList}]]; //将thmeleaf换为js代码, for(var i = 0;i<videoList.length;i++) { var player = TCPlayer("video"+videoList[i].id,{ fileID:videoList[i].fileid,//视频id appID:"1257737090",//用户id autoplay:false }); } }


<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script async="" src="register-add-music_files/analytics.js"></script> <script src="register-add-music_files/slardar.js"></script> <script> window.Slardar && window.Slardar.install({ sampleRate : 1, bid : 'douyin_web', pid : 'musician_apply_submit', ignoreAjax : [], ignoreStatic : [] }); </script> <title> 抖音音乐人</title> <meta charset="utf-8"> <meta http-equiv="”Cache-Control”" content="”no-transform”"> <meta http-equiv="”Cache-Control”" content="”no-siteapp”"> <meta name="baidu-site-verification" content="szjdG38sKy"> <meta name="keywords" content="抖音看见音乐,看见音乐计划,抖音音乐人,原创音乐,看见音乐计划官网"> <meta name="description" content="抖音看见音乐计划,你的音乐,我看得见"> <link rel="shortcut icon" href="https://s3.bytecdn.cn/aweme/resource/web/static/image/logo/favicon_v2_7145ff0.ico" type="image/x-icon"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1"> <link rel="dns-prefetch" href="https://s3.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3a.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s3b.bytecdn.cn/"> <link rel="dns-prefetch" href="https://s0.pstatp.com/"> <link rel="dns-prefetch" href="https://s1.pstatp.com/"> <link rel="dns-prefetch" href="https://s2.pstatp.com/"> <link rel="stylesheet" href="register-add-music_files/base_4a834a9.css"> <link rel="stylesheet" href="register-add-music_files/base_ce73669.css"> <link rel="stylesheet" href="register-add-music_files/dropkick_1b1894b.css"> <!-- 引入播放器的css --> <link href="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.css" rel="stylesheet"></link> <!-- 引入播放器的js --> <script src="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.min.js"></script> <!--[if IE]><script src="//s3a.bytecdn.cn/aweme/resource/web/static/script/lib/fix-ie8_e8a0650.js"></script><![endif]--> <script src="register-add-music_files/core_1f49c51.js"></script> <script src="register-add-music_files/jquery.js"></script> <script src="register-add-music_files/raven_8c2f9e8.js"></script> <script> window.PAGEVIEW_NAME = '/musician_apply_submit/'; </script> <script> // BA全局变量 var baAccount = window.AME_BA_ID || 'fe557d1f75199e'; var baevent = function() { }; (function() { var sampleRate = 100; // 采样比例,即上报量占总流量的百分比 !function(t, e, a, n, s, c) { t.ToutiaoAnalyticsObject = s, t[s] = t[s] || function() { (t[s].q = t[s].q || []).push(arguments) }, t[s].t = 1 * new Date, t[s].s = c; var i = e.createElement(a); i.async = 1, i.src = n, e.getElementsByTagName("head")[0] .appendChild(i) }(window, document, "script", "//s3.bytecdn.cn/ta/resource/v0/analytics.js", "ba"); ba('create', baAccount, { 'sampleRate' : sampleRate }); ba('send', 'pageview'); baevent = function(category, action, label, value) { console.log("ba:" + category + "," + action + "," + label); if (category != 'event') { ba('send', 'event', category, action, label, typeof value !== 'undefined' ? value : 1); } }; })(); </script> <script async="" src="register-add-music_files/analytics_002.js"></script> <script> var gaAccount = window.AME_GA_ID || 'UA-75850242-4'; var _gaq = _gaq || []; var gaqpush = function() { }; var gaevent = function() { }; var gapageview = function() { }; var trackPV = gapageview; var sampleRate = 20; function initGA() { if (sampleRate && gaAccount) { window.onerror = function(message, file, line) { var msg = message, f = file, l = line; if (typeof message === 'object') { msg = message.message; f = message.fileName; l = message.lineNumber; } var sFormattedMessage = '[' + f + ' (' + l + ')]' + msg; window.gaevent ? gaevent('Exceptions', sFormattedMessage, location.pathname + '::::' + navigator.userAgent) : ''; }; var test_channel = "", test_version = "", utm_source = ""; // var ua = navigator.userAgent; (function(i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function() { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); // Replace with your property ID. ga('create', gaAccount, { 'sampleRate' : sampleRate }); //Init GA Function gapageview = function(pageName) { ga('send', 'pageview', pageName); console.log('ga:pageview', pageName); }; gaqpush = function(ga_event, ga_label) { gaevent('event', ga_event, ga_label); }; gaevent = function(category, action, label, value) { if (test_channel.indexOf(action) > -1) label = label + test_version; console.log("ga:" + category + "," + action + "," + label); if (category != 'event') { ga('send', 'event', category, action, label, typeof value !== "undefined" ? value : 1); } if (typeof window.baevent == "function") { baevent(category, action, label, value); } }; gapageview(window.PAGEVIEW_NAME); $("html") .on( 'click', '[ga_event]', function(e) { var $this = $(this); var ga_category = $this.attr('ga_category') || 'event'; var ga_event = $this.attr('ga_event'); var ga_label = $this.attr('ga_label'); gaevent(ga_category, ga_event, ga_label); if ($this.is('a')) { var href = $this.attr('href') || '', target = this.target; if (!(href[0] === '#' || target === "_blank" || e .isDefaultPrevented())) { setTimeout(function() { location.href = href }, 400); return false } } }); } } initGA(); </script> <link rel="stylesheet" href="register-add-music_files/index_db26f14.css"> </head> <body> <div class="main-content-block"> <div th:replace="~{fragments/header::header}"></div> <div class="common-header"> <div class="common-module-container"> <div class="common-module"> <img src="register-add-music_files/icon_1_active_cc77279.png"> <p class="common-module-txt"> 填写资料 <span id="verifyStatus" class="verify-status" style="display: inline;">(审核中)</span> </p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_2_active_5b30557.png"> <p class="common-module-txt">提交作品</p> </div> <div class="common-hr"></div> <div class="common-module"> <img src="register-add-music_files/icon_3_grey_b8ff386.png"> <p class="common-module-txt">等待审核</p> </div> </div> </div> <div class="zz-toast" id="zz-toast"> <h4 id="zz-toast-title">错误提示</h4> <p id="zz-toast-txt" class="zz-toast-txt">This is a danger message.</p> </div> <div class="container"> <p class="step-tips"> <span>声明:抖音团队不会以任何形式向您收取推广费用,如您遇到收费情况,请发邮件至举报邮箱:</span> <a href="mailto:musician@bytedance.com" class="step-tips-email">musician@bytedance.com</a> </p> <p class="step-title">提交作品</p> <p class="submit-step-tips-musi"> 建议整曲和剪辑版本(如副歌部分)一起提交,30s-60s的剪辑版本更适合抖音拍摄和传播哦 <br> 歌曲的剪辑版本建议命名为歌名-剪辑版,更方便被推荐~ </p> <div class="step-form-submit"> <div class="submit-step-upload" id="showModalBtn">+ 添加音乐</div> <div class="submit-tab-group"> <button id="showMusic" class="submit-tab-btn" style="color: #4a4a4a">已提交 </button> <span class="submit-tab-btn">|</span> <button id="showAdded" class="submit-tab-btn" style="color: #ccc" disabled="disabled"> 新增项</button> </div> <div class="submit-music-container"> <div class="submit-music-header"> <div class="submit-music-cover">封面</div> <div class="submit-music-name">视频名称</div> <div class="submit-music-audio">试看</div> <div class="submit-music-campus" style="margin-left: 315px">编辑</div> </div> <div id="musicListCont" class="submit-music-list"> <div th:each="video:${videoList}" class="submit-music-content"> <div class="submit-music-cover"> <!-- || 表示让thmeleaf知道,这是一个字符串拼接了一个thymeleaf代码 --> <img th:src="|http://127.0.0.1:8081/Fileio/images/${video.covername}|" alt="封面"> </div> <div class="submit-music-name" th:text="${video.name}"></div> <div class="submit-music-audio"> <!-- 在这里播放视频 --> <video th:id="|video${video.id}|" preload="auto" width="192" height="108"></video> </div> <button class="submit-music-edit" th:onclick="|modity(${video.id})|">修改</button> <div class="submit-music-status submit-music-status-0"></div> </div> </div> </div> <div class="submit-music-pages" id="pages"> <button id="pagePre" class="submit-music-page-btn" disabled="disabled" style="color: #ccc"><上一页</button> <span>/</span> <button id="pageNxt" class="submit-music-page-btn" disabled="disabled" style="color: #ccc">下一页 ></button> </div> <div class="submit-step-button-group"> <div class="step-button" id="submitApply" onclick="sureButton()">提交</div> </div> <div class="submit-modal" id="modal"> <div class="submit-modal-container" id="modalContainer"> <p class="step-title">添加音乐</p> <form th:action="@{~/addVideo}" class="submit-modal-form" id="uploadMusicForm" method="post" enctype="multipart/form-data"> <div class="submit-modal-group"> <label class="submit-modal-label label-not-null">风格</label> <div class="dk-select step-select" id="dk0-stepSelect" style="margin-left: -200px"> <ul class="dk-select-options" id="dk0-listbox" role="listbox" aria-expanded="false"> <li class="dk-optgroup"> <div class="dk-optgroup-label">中文</div> <ul class="dk-optgroup-options"> <li class="dk-option dk-option-selected" data-value="[41,49]" text="流行" role="option" aria-selected="true" id="dk0-[41,49]">流行</li> <li class="dk-option " data-value="[41,50]" text="说唱" role="option" aria-selected="false" id="dk0-[41,50]">说唱</li> <li class="dk-option " data-value="[41,51]" text="电音" role="option" aria-selected="false" id="dk0-[41,51]">电音</li> <li class="dk-option " data-value="[41,53]" text="民谣" role="option" aria-selected="false" id="dk0-[41,53]">民谣</li> <li class="dk-option " data-value="[41,56]" text="动漫" role="option" aria-selected="false" id="dk0-[41,56]">动漫</li> <li class="dk-option " data-value="[41,54]" text="古风" role="option" aria-selected="false" id="dk0-[41,54]">古风</li> <li class="dk-option " data-value="[41,55]" text="摇滚" role="option" aria-selected="false" id="dk0-[41,55]">摇滚</li> <li class="dk-option " data-value="[41,93]" text="disco" role="option" aria-selected="false" id="dk0-[41,93]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">欧美</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[42,57]" text="流行" role="option" aria-selected="false" id="dk0-[42,57]">流行</li> <li class="dk-option " data-value="[42,58]" text="说唱" role="option" aria-selected="false" id="dk0-[42,58]">说唱</li> <li class="dk-option " data-value="[42,59]" text="电音" role="option" aria-selected="false" id="dk0-[42,59]">电音</li> <li class="dk-option " data-value="[42,61]" text="爵士" role="option" aria-selected="false" id="dk0-[42,61]">爵士</li> <li class="dk-option " data-value="[42,62]" text="乡村" role="option" aria-selected="false" id="dk0-[42,62]">乡村</li> <li class="dk-option " data-value="[42,63]" text="布鲁斯" role="option" aria-selected="false" id="dk0-[42,63]">布鲁斯</li> <li class="dk-option " data-value="[42,64]" text="民谣" role="option" aria-selected="false" id="dk0-[42,64]">民谣</li> <li class="dk-option " data-value="[42,92]" text="hiphop" role="option" aria-selected="false" id="dk0-[42,92]">hiphop</li> <li class="dk-option " data-value="[42,95]" text="disco" role="option" aria-selected="false" id="dk0-[42,95]">disco</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">日韩</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[43,67]" text="说唱" role="option" aria-selected="false" id="dk0-[43,67]">说唱</li> <li class="dk-option " data-value="[43,68]" text="电音" role="option" aria-selected="false" id="dk0-[43,68]">电音</li> <li class="dk-option " data-value="[43,85]" text="摇滚" role="option" aria-selected="false" id="dk0-[43,85]">摇滚</li> <li class="dk-option " data-value="[43,69]" text="动漫" role="option" aria-selected="false" id="dk0-[43,69]">动漫</li> <li class="dk-option " data-value="[43,65]" text="j-pop" role="option" aria-selected="false" id="dk0-[43,65]">j-pop</li> <li class="dk-option " data-value="[43,66]" text="k-pop" role="option" aria-selected="false" id="dk0-[43,66]">k-pop</li> </ul> </li> <li class="dk-optgroup"> <div class="dk-optgroup-label">趣味</div> <ul class="dk-optgroup-options"> <li class="dk-option " data-value="[44,70]" text="萌宠" role="option" aria-selected="false" id="dk0-[44,70]">萌宠</li> <li class="dk-option " data-value="[44,88]" text="儿童" role="option" aria-selected="false" id="dk0-[44,88]">儿童</li> <li class="dk-option " data-value="[44,71]" text="段子" role="option" aria-selected="false" id="dk0-[44,71]">段子</li> <li class="dk-option " data-value="[44,87]" text="可爱" role="option" aria-selected="false" id="dk0-[44,87]">可爱</li> <li class="dk-option " data-value="[44,90]" text="幽默" role="option" aria-selected="false" id="dk0-[44,90]">幽默</li> </ul> </li> </ul> </div> <select class="step-select" id="stepSelect" name="style" data-dkcacheid="0"> <optgroup label="中文"> <option value="流行" selected="selected">流行</option> <option value="说唱">说唱</option> <option value="电音">电音</option> <option value="民谣">民谣</option> <option value="动漫">动漫</option> <option value="古风">古风</option> <option value="摇滚">摇滚</option> <option value="disco">disco</option> </optgroup> <optgroup label="欧美"> <option value="[42,57]">流行</option> <option value="[42,58]">说唱</option> <option value="[42,59]">电音</option> <option value="[42,61]">爵士</option> <option value="[42,62]">乡村</option> <option value="[42,63]">布鲁斯</option> <option value="[42,64]">民谣</option> <option value="[42,92]">hiphop</option> <option value="[42,95]">disco</option> </optgroup> <optgroup label="日韩"> <option value="[43,67]">说唱</option> <option value="[43,68]">电音</option> <option value="[43,85]">摇滚</option> <option value="[43,69]">动漫</option> <option value="[43,65]">j-pop</option> <option value="[43,66]">k-pop</option> </optgroup> <optgroup label="趣味"> <option value="[44,70]">萌宠</option> <option value="[44,88]">儿童</option> <option value="[44,71]">段子</option> <option value="[44,87]">可爱</option> <option value="[44,90]">幽默</option> </optgroup> </select> </div> <div class="submit-modal-group"> <label for="music" class="submit-modal-label label-not-null">歌曲名</label> <input class="submit-modal-input" name="name" type="text"> </div> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">歌曲封面</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传封面文件</div> <!-- 封面文件 --> <input id="cover-file-name" class="submit-modal-name" name="covername"> <input onchange="addCover(this)" name="upload" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="cover_uri" type="text"> <span name="coverCurr"></span> </div> </div> <p class="submit-modal-tips">推荐上传正方形封面</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传</label> <input id="upload-cover-input" class="step-button-disable" disabled="disabled" onclick="uploadCover()" value="上传封面" type="button"> </div> <br> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">视频文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传视频文件</div> <!-- 视频文件 --> <!-- 只是名称,用来传递参数 --> <input id="video-file-name" class="submit-modal-name" name="videoname"> <!-- 是文件 --> <input id="upload-file-video" onchange="addVideo(this)" name="file" class="submit-modal-fileiput" type="file"> <input class="step-hide-input" name="song_uri" type="text"> <span name="videoCurr"></span> </div> </div> <p class="submit-modal-tips">支持mp3/wav格式,且音质在320kb以上,文件不超过200MB</p> <!-- 上传按钮 --> <div class="submit-modal-group" id="if-campus" style="margin-bottom: 5px;"> <label for="original_type" class="submit-modal-label label-not-null">点击这里上传</label> <input id="upload-video-input" class="step-button-disable" disabled="disabled" onclick="uploadVideo()" value="上传视频" type="button"> </div> <div id="music-upload"> <div class="submit-modal-group submit-modal-group--tips"> <label for="music" class="submit-modal-label label-not-null">曲谱文件</label> <div type="text" class="submit-modal-file"> <div class="submit-modal-button">上传曲谱文件</div> <input class="submit-modal-name" disabled="disabled" id="qupuName" name="qupuName"> <input name="file" id="qupuFile" class="submit-modal-fileiput" accept="image/*, application/pdf" type="file"> <input class="step-hide-input" name="qupu_uri" id="qupu_uri" type="text"> </div> </div> <p class="submit-modal-tips">支持图片格式和pdf格式</p> </div> <div class="submit-step-button-group"> <input class="step-button" value="确认添加" type="submit"> <div class="step-button" id="hideModalBtn" onclick="reset()">取消</div> </div> <input id="hidden-fileid" type="hidden" name="fileid"> <input id="hidden-url" type="hidden" name="url"> <!-- 先设置为text方便测试 --> <input id="video-id" type="hidden" name="id"> </form> </div> </div> </div> </div> <!-- <a href="http://localhost:8081/Fileio/FileAction_test">这里</a> <form action="http://localhost:8081/Fileio/FileAction_test" method="post"> <input type="text" name="test"> <input type="submit"> </form> <hr> <form id="formtest" action="http://localhost:8081/Fileio/FileAction_fileTest" method="post" enctype="multipart/form-data"> <input type="text" name="upload1"> <input type="text" name="upload2"> <input type="file" name="upload"> <input type="submit"> </form> --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> //页面加载完毕之后会调用的函数 window.onload = function() { var videoList = [[${videoList}]]; //将thmeleaf换为js代码, for(var i = 0;i<videoList.length;i++) { var player = TCPlayer("video"+videoList[i].id,{ fileID:videoList[i].fileid,//视频id appID:"1257737090",//用户id autoplay:false }); } } //点击修改按钮时会调用的函数 function modity(id) { $("#video-id").val(id); } //点击提交触发 function sureButton() { window.location.href="/toregister-finish"; } function reset() { //添加disabled属性 $("#upload-cover-input").attr("disabled","disabled"); $("#upload-video-input").attr("disabled","disabled"); //改变样式 $("#upload-cover-input").removeClass("step-button"); $("#upload-cover-input").addClass("step-button-disable"); $("#upload-video-input").removeClass("step-button"); $("#upload-video-input").addClass("step-button-disable"); //将input上传视频文件,添加disabled属性 //$("#video-file-name").attr("disabled","disabled"); $("#upload-file-video").attr("disabled","disabled"); } var videoFile = null; var coverFile = null; //得到加密后的字符串 var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { callback(result); } }) } //当videoinput改变时会调用这个函数 function addVideo(e) { //文件,不是字符串,不能加.name videoFile = e.files[0]; $("#video-file-name").val(e.files[0].name); //alert(e.files[0].name); //将上传视频按钮变得可以点击 $("#upload-video-input").removeAttr("disabled"); $("#upload-video-input").removeClass("step-button-disable"); $("#upload-video-input").addClass("step-button"); } //当coverinput改变时会调用这个函数 function addCover(e) { coverFile = e.files[0]; $("#cover-file-name").val(e.files[0].name); //alert(e.files[0].name) //将上传封面的按钮打开 $("#upload-cover-input").removeAttr("disabled"); $("#upload-cover-input").removeClass("step-button-disable"); $("#upload-cover-input").addClass("step-button"); } function uploadCover() { //让上传视频文件input可以点击 //将这两个input中的disabled属性移除 $("#upload-file-video").removeAttr("disabled"); //$.post( //action的地址 // "http://127.0.0.1:8081/Fileio/FileAction_ajax", //提交的数据 // {"test":"Lain"}, //回调函数 // function(data) // { // }, // //数据格式 // "json" //) //什么表单的什么数据 var formData = new FormData($("#uploadMusicForm")[0]); $.ajax({ type:"POST", url:"http://127.0.0.1:8081/Fileio/FileAction_fileTestAjax", async:false, cache:false, //传入的数据 data:formData, //是否处理数据 processData:false, //内容类型 contentType:false, dataType:"json", success:function(data) { }, error:function(data) { } }) } function uploadVideo() { upload(); } //上传视频和封面 function upload() { //alert(videoFile.name); //alert(coverFile.name); //真正的上传视频和封面 //alert("fasfsd"); qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, //sign getSignature:getSignature, //allowAudio allowAudio:1, success:function(result) { }, errer:function(result) { alert("上传失败"); }, progress:function(result) { $("[name=videoCurr]").text(Math.floor(result.curr*100)+"%"); $("[name=coverCurr]").text(Math.floor(result.curr*100)+"%"); }, finish:function(result) { alert("上传成功"); $("#hidden-fileid").val(result.fileId); $("#hidden-url").val(result.videoUrl); reset(); } }) } $(function() { require('web:common/utils/promise.polyfill'); require('web:page/musician/apply/submitMusic/submit'); }) </script> <script> window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags : { bid : 'douyin_web', pid : 'musician_apply_submit' } }).install(); </script> </div> <script> window.Raven && Raven.config('//key@m.toutiao.com/log/sentry/v2/96', { tags : { bid : 'douyin_web', pid : 'musician_apply_submit' } }).install(); </script> <script src="register-add-music_files/index_7a47cdc.js"></script> <script src="register-add-music_files/es6-promise.js"></script> <script src="register-add-music_files/promise.js"></script> <script src="register-add-music_files/file_f9a5ca7.js"></script> <script src="register-add-music_files/form_ebcf55b.js"></script> <script src="register-add-music_files/toast_d6fd98c.js"></script> <script src="register-add-music_files/dropkick_7018fdd.js"></script> <script src="register-add-music_files/xss_6a7474d.js"></script> <script src="register-add-music_files/submit_9e6c0af.js"></script> </body> </html>
(如需转载学习,请标明出处)



