JavaWeb-SpringBoot_(下)腾讯云点播服务之视频的显示-demo
腾讯视频云点播 传送门
项目在腾讯云点播服务之视频的上传(上)【附源码】的基础上添加了两个html页面
此视频 播放传送门

(播放视频GIF会超过10M。。。)

package com.Gary.videodemo.controller; import java.util.Random; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.Gary.videodemo.utils.Signature; @RestController public class IndexController { @RequestMapping("/start2") public ModelAndView start2() { return new ModelAndView("/start2.html"); } @RequestMapping("/start") public ModelAndView start() { return new ModelAndView("/start.html"); } @RequestMapping("/plus") public ModelAndView plus() { return new ModelAndView("/video-plus.html"); } @RequestMapping("/") public ModelAndView index(){ return new ModelAndView("/video.html"); } @RequestMapping("/sign") @ResponseBody public String getSign() { //得到Sign Signature sign = new Signature(); //个人API密钥中的Secret Id sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSoxxxxxx"); //个人API密钥中的Secret Key sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2xxxxxx"); sign.setCurrentTime(System.currentTimeMillis() / 1000); sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE)); sign.setSignValidDuration(3600 * 24 * 2); String signature = null; try { signature = sign.getUploadSignature(); System.out.println("signature : " + signature); } catch (Exception e) { System.out.print("获取签名失败"); e.printStackTrace(); } return signature; } }

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 引入播放器的css --> <link href="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.css" rel="stylesheet"></link> <!-- 引入播放器的js --> <script src="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.min.js"></script> <!-- 现代的浏览器要通过h5播放hls,需要引入新的js --> </head> <body> <h1>Gary播放界面 1</h1> <video id="start" preload="auto" width="1920" height="1080" ></video> <script type="text/javascript"> //告诉浏览器要播放什么视频 start为播放地方的id var player = TCPlayer("start", { fileID: "5285890785018500000", // 请传入需要播放的视频filID 必须 appID: "1257730000", // 请传入点播账号的appID 必须 autoplay: false //是否自动播放 }); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>Gary播放界面 2</h1> <!-- 直接指向用户的html页面 要给用户id,视频id --> <iframe src="//1257702179.vod2.myqcloud.com/vod-player/1257730000/5285890785018500000/tcplayer/console/vod-player.html?autoplay=false&width=1920&height=1080" width="100%" height="1080" frameborder="0" scrolling="no"></iframe> </body> </html>
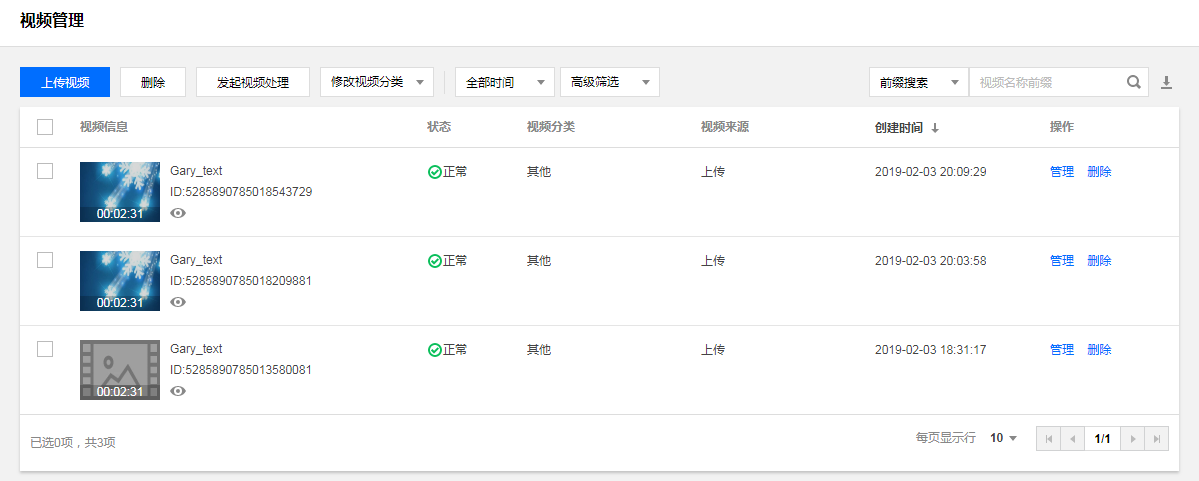
腾讯云视频的管理


显示腾讯云视频显示方法有两种
(一)通过TCPlayer实现视频的播放
(二)iframe视频播放
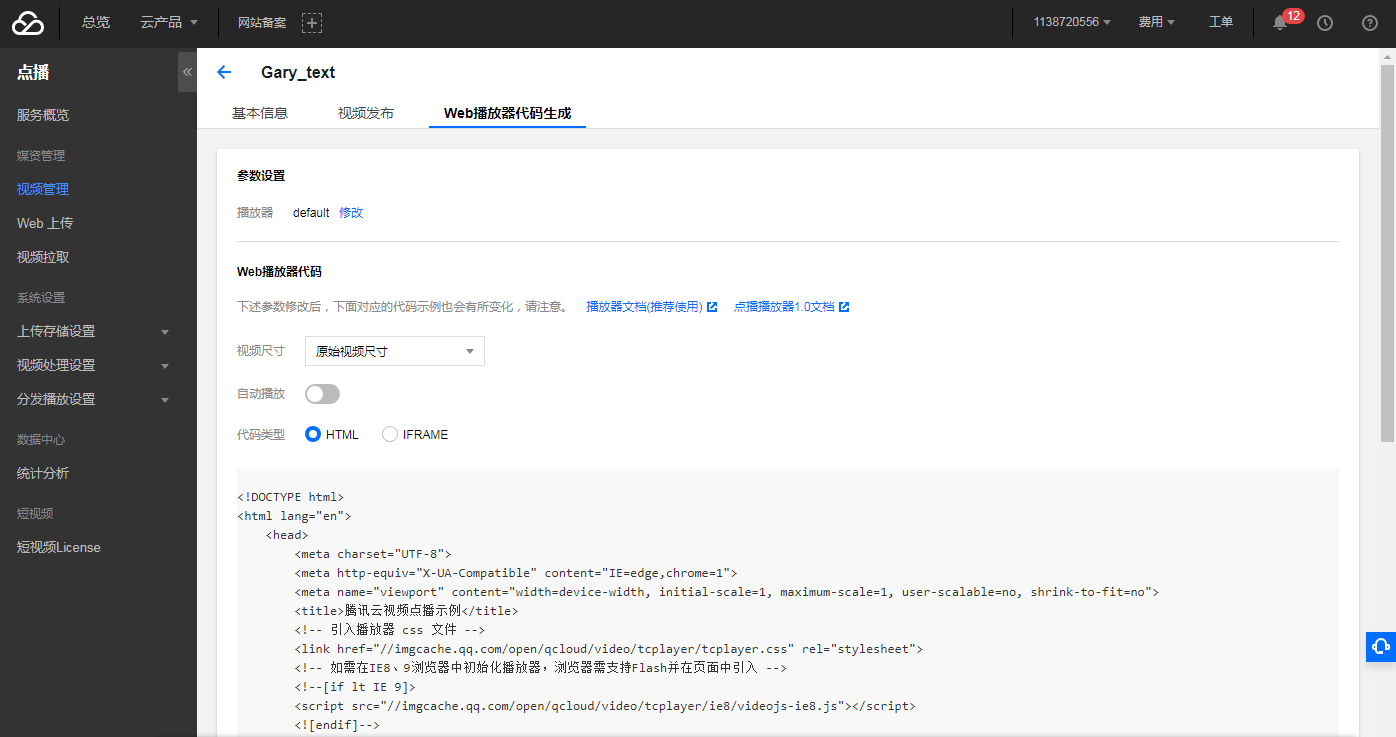
分别在腾讯云视频管理下的Web视频播放器代码生成下有案例

第一种方法通过TCPlayer实现视频的播放
需要引入css与js文件,把视频播放当成一个相应的模板去使用
<!-- 引入播放器的css --> <link href="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.css" rel="stylesheet"></link> <!-- 引入播放器的js --> <script src="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.min.js"></script>
<script type="text/javascript"> //告诉浏览器要播放什么视频 start为播放地方的id var player = TCPlayer("start", { fileID: "5285890785018500000", // 请传入需要播放的视频filID 必须 appID: "1257730000", // 请传入点播账号的appID 必须 autoplay: false //是否自动播放 }); </script>
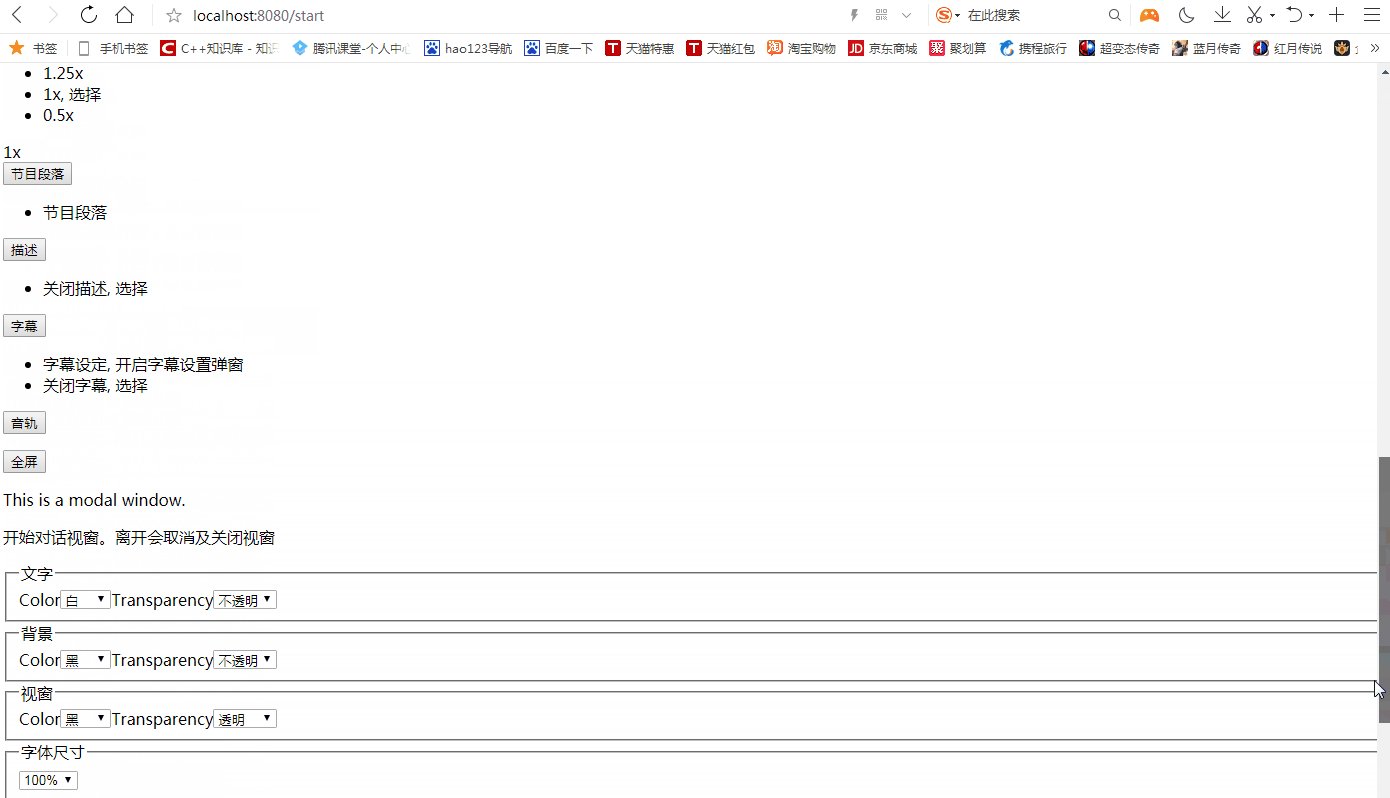
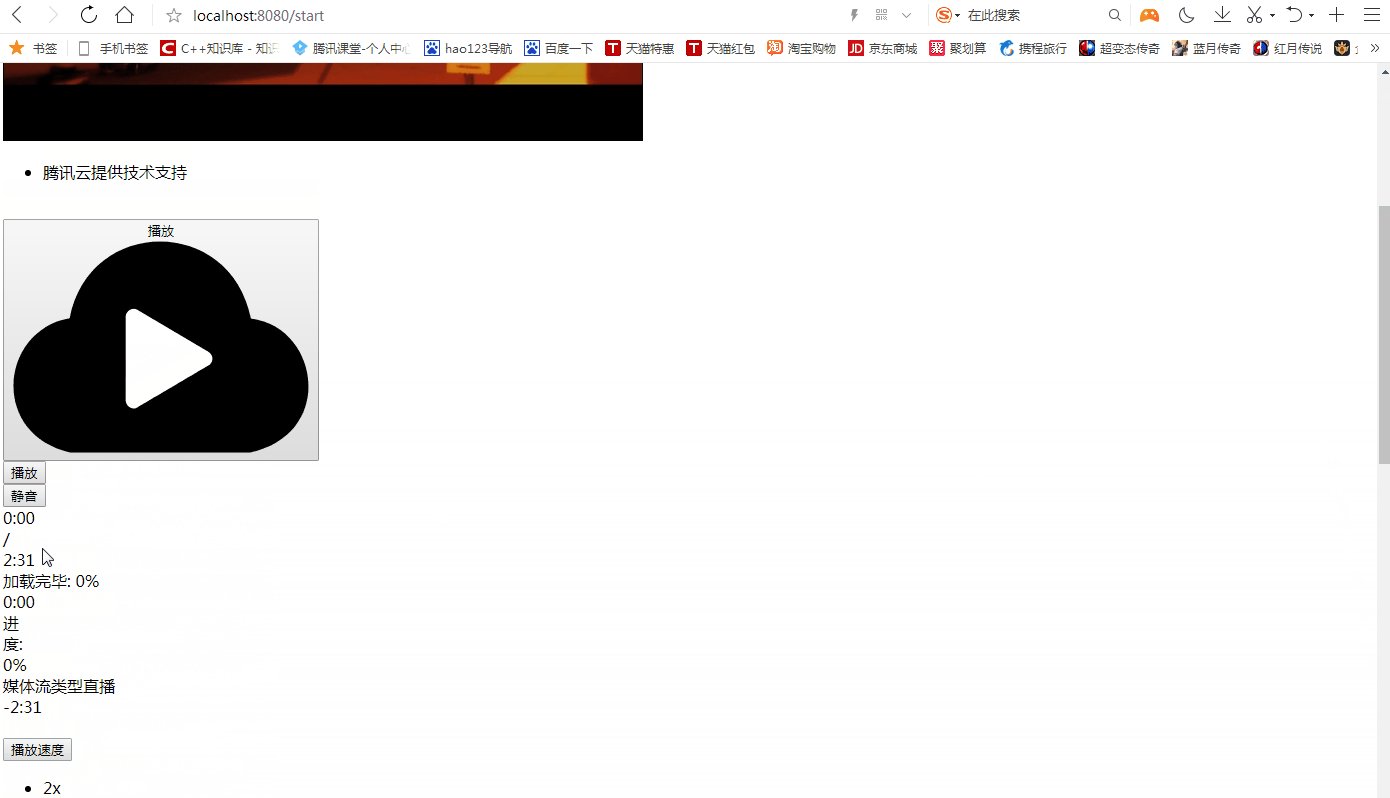
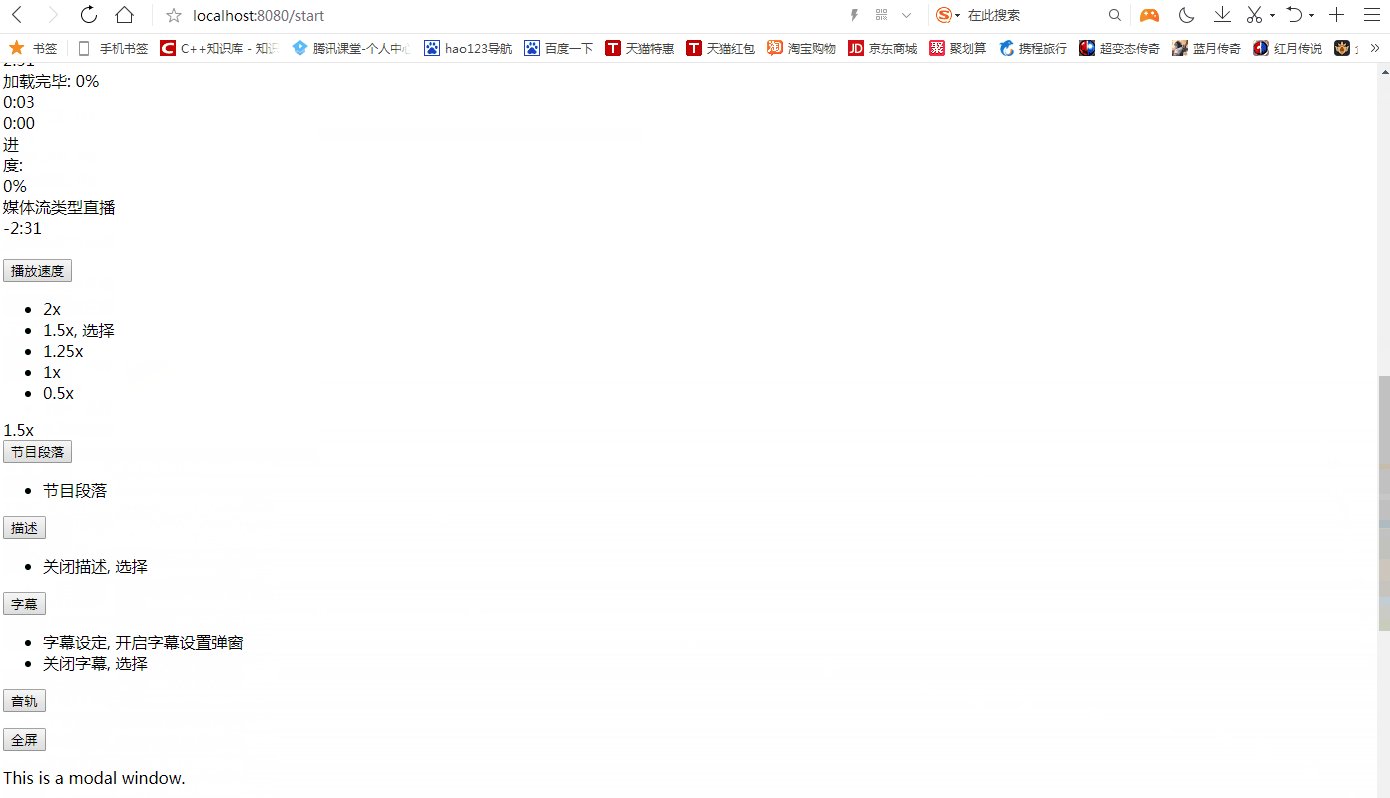
不引入css文件会出现视频控制页面,如下

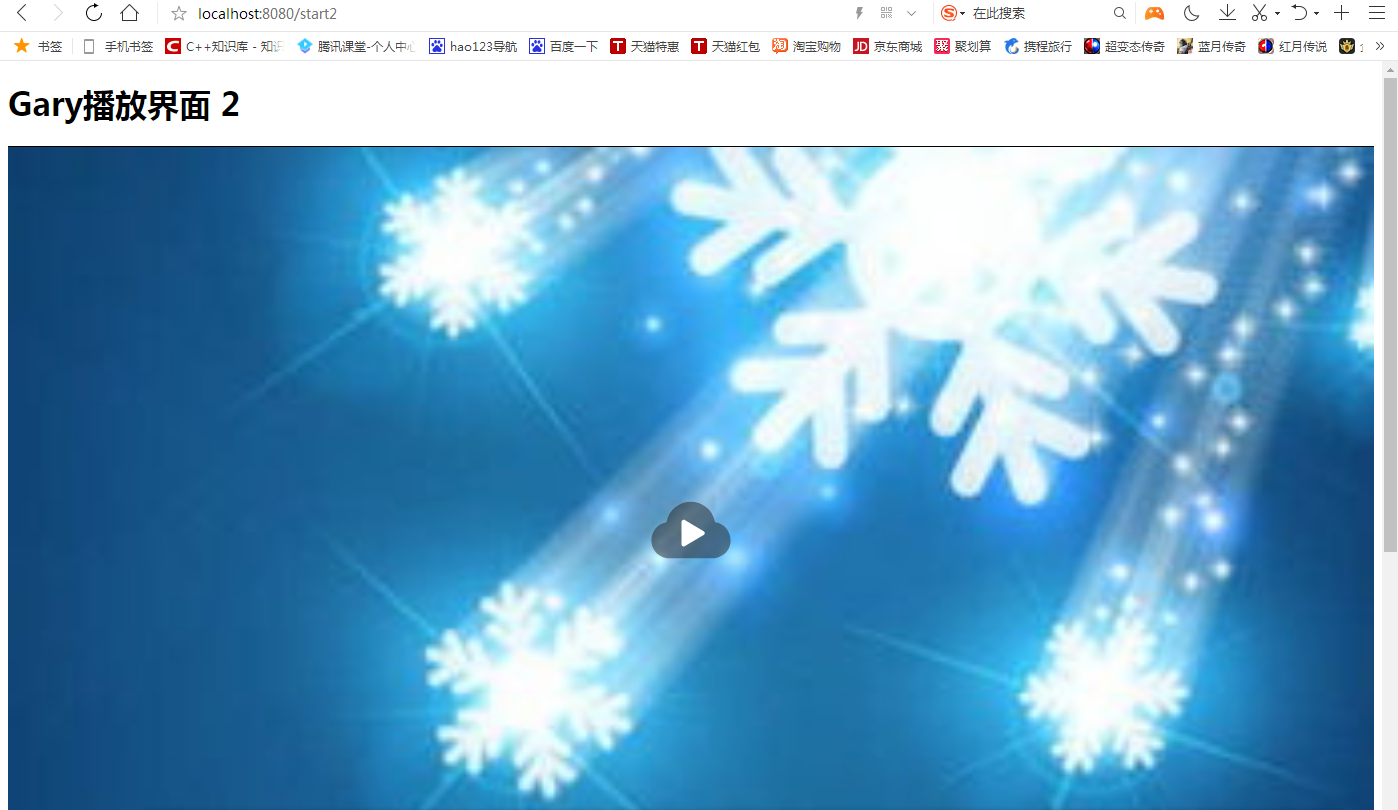
第二种方法使用iframe视频播放
<body> <h1>Gary播放界面 2</h1> <!-- 直接指向用户的html页面 要给用户id,视频id --> <iframe src="//1257702179.vod2.myqcloud.com/vod-player/1257730000/5285890785018500000/tcplayer/console/vod-player.html?autoplay=false&width=1920&height=1080" width="100%" height="1080" frameborder="0" scrolling="no"></iframe> </body>
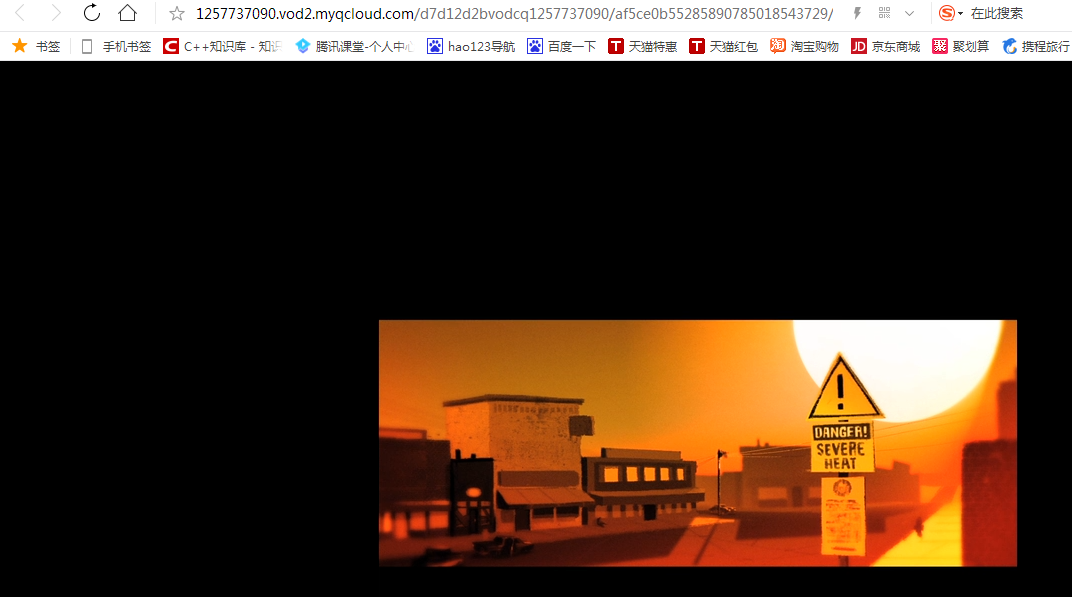
腾讯云为了避免用户写太多配置,我们可以直接通过src打开视频目录连接进行视频播放
只需修改用户id,视频id即可 其余路径不能错 此视频连接传送门
//1257702179.vod2.myqcloud.com/vod-player/1257730000/5285890785018500000/tcplayer/console/vod-player.html
vod-player.html?后边设置视频的属性 长度、宽度、是否自动播放
vod-player.html?autoplay=false&width=1920&height=1080


(如需转载学习,请标明出处)



