JavaWeb-SpringBoot_使用H2数据库实现用户注册登录
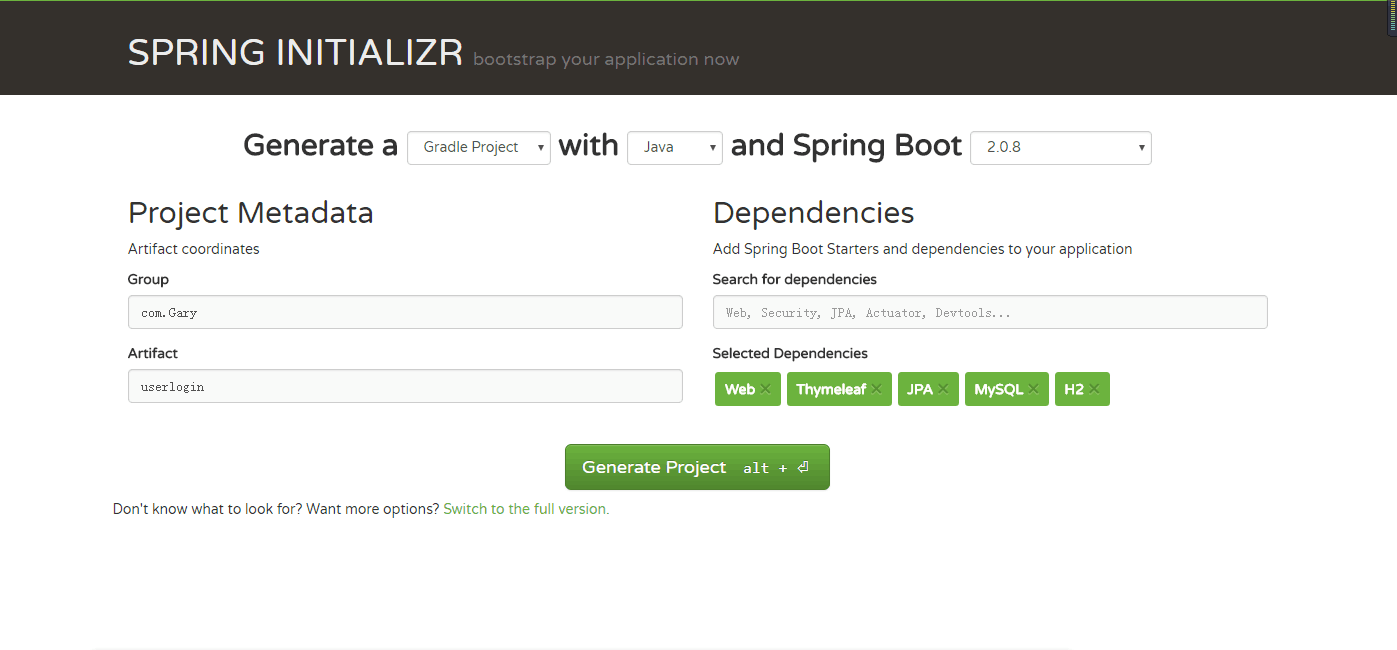
使用Gradle编译项目 传送门
前端资源同:使用MySQL数据库实现用户管理_demo 传送门

H2:SpringBoot内置持久化数据库
使用H2数据库实现用户注册登录
用户可以在index.html点击“注册”按钮将信息存储到h2数据库中,当点击“登录”按钮时,如果用户输入的是正确的账号密码,跳转到welcome.html页面,用户输入账号密码与和h2数据库中的不匹配时,重定向到index.html页面


<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="css/login.css" /> <script src="js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> $(document).ready(function() { //打开会员登录 $("#Login_start_").click(function() { $("#regist_container").hide(); $("#_close").show(); $("#_start").animate({ left : '350px', height : '520px', width : '400px' }, 500, function() { $("#login_container").show(500); $("#_close").animate({ height : '40px', width : '40px' }, 500); }); }); //打开会员注册 $("#Regist_start_").click(function() { $("#login_container").hide(); $("#_close").show(); $("#_start").animate({ left : '350px', height : '520px', width : '400px' }, 500, function() { $("#regist_container").show(500); $("#_close").animate({ height : '40px', width : '40px' }, 500); }); }); //关闭 $("#_close").click(function() { $("#_close").animate({ height : '0px', width : '0px' }, 500, function() { $("#_close").hide(500); $("#login_container").hide(500); $("#regist_container").hide(500); $("#_start").animate({ left : '0px', height : '0px', width : '0px' }, 500); }); }); //去 注册 $("#toRegist").click(function() { $("#login_container").hide(500); $("#regist_container").show(500); }); //去 登录 $("#toLogin").click(function() { $("#regist_container").hide(500); $("#login_container").show(500); }); }); </script> </head> <body style="background-color: #DCDCDC;"> <a id="Login_start_" class="btn btn-danger" style="width: 100px; height: 40px; border-radius: 0;">登陆</a> <a id="Regist_start_" class="btn btn-success" style="width: 100px; height: 40px; border-radius: 0;">注册</a> <!-- 会员登录 --> <!--<div id='Login_start' style="position: absolute;" >--> <div id='_start'> <div id='_close' style="display: none;"> <span class="glyphicon glyphicon-remove"></span> </div> <br /> <!--登录框--> <div id="login_container"> <div id="lab1"> <span id="lab_login">登录</span> <span id="lab_toRegist">  还没有账号 <span id='toRegist' style="color: #EB9316; cursor: pointer;">立即注册</span> </span> </div> <div style="width: 330px;"> <span id="lab_type1">手机号/账号登陆</span> </div> <form action="" th:action="@{~/user/login.action}" method="POST"> <div id="form_container1"> <br /> <input type="text" class="form-control" placeholder="手机号/用户名" id="login_number" value="Gary" name="username"/> <input type="password" class="form-control" placeholder="密码" id="login_password" name="password" /> <input type="submit" value="登录" class="btn btn-success" id="login_btn" /> <span id="rememberOrfindPwd"> <span> <input id="remember" type="checkbox" style="margin-bottom: -1.5px;" /> </span> <span style="color: #000000"> 记住密码     </span> <span style="color: #000000"> 忘记密码 </span> </span> </div> </form> <div style="display: block; width: 330px;"> <span id="lab_type2">使用第三方直接登陆</span> </div> <div style="width: 330px; height: 100px; border-bottom: 1px solid #FFFFFF;"> <br /> <button id="login_QQ" type="button" class="btn btn-info"> <img src="img/qq32.png" style="width: 20px; margin-top: -4px;" />  QQ登录 </button> <button id="login_WB" type="button" class="btn btn-danger"> <img src="img/sina32.png" style="width: 20px; margin-top: -4px;" />  微博登录 </button> </div> </div> <!-- 注册 --> <form action="" th:action="@{~/user/register.action}" method="POST"> <div id='regist_container' style="display: none;"> <div id="lab1"> <span id="lab_login">注册</span> <span id="lab_toLogin">  已有账号 <span id='toLogin' style="color: #EB9316; cursor: pointer;">立即登录</span> </span> </div> <div id="form_container2" style="padding-top: 25px;"> <input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" /> <input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" /> <input type="password" class="form-control" placeholder="确认密码" id="regist_password2" /> <input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" /> <input type="text" class="form-control" placeholder="验证码" id="regist_vcode" /> <!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>--> <input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" /> </div> <input type="submit" value="注册" class="btn btn-success" id="regist_btn" /> </div> </form> </div> </body> <script type="text/javascript"> var clock = ''; var nums = 30; var btn; function sendCode(thisBtn) { btn = thisBtn; btn.disabled = true; //将按钮置为不可点击 btn.value = '重新获取(' + nums + ')'; clock = setInterval(doLoop, 1000); //一秒执行一次 } function doLoop() { nums--; if (nums > 0) { btn.value = '重新获取(' + nums + ')'; } else { clearInterval(clock); //清除js定时器 btn.disabled = false; btn.value = '点击发送验证码'; nums = 10; //重置时间 } } $(document).ready(function() { $("#login_QQ").click(function() { alert("暂停使用!"); }); $("#login_WB").click(function() { alert("暂停使用!"); }); }); </script> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>登录成功!</h1> </body> </html>

#Tymeleaf 编码 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache =false #使用HTML5标准 spring.thymeleaf.mode=HTML5 #使用h2控制台 spring.h2.console.enabled=true

package com.Gary.userlogin; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class UserloginApplication { public static void main(String[] args) { SpringApplication.run(UserloginApplication.class, args); } }

package com.Gary.userlogin.domain; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; @Entity public class User { // 设置一个主键id 主键自增策略 @Id @GeneratedValue(strategy=GenerationType.IDENTITY) private Long id; private String username; private String password; private String telephone; protected User() { } public User(Long id,String username,String password,String telephone) { this.id=id; this.password=password; this.username=username; this.telephone=telephone; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } }

package com.Gary.userlogin.controller; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.Gary.userlogin.domain.User; import com.Gary.userlogin.repository.UserRepository; @RestController public class UserController { @Autowired private UserRepository UserRepository; //模型视图 @RequestMapping("/index.action") public ModelAndView index() { return new ModelAndView("/index.html"); } @RequestMapping("/user/register.action") public ModelAndView register(User user) { UserRepository.save(user); return new ModelAndView("redirect:/index.action"); } @RequestMapping("/user/login.action") public ModelAndView login(User user) { //获得用户登录名和密码 User loginUser = UserRepository.findByUsernameAndPassword(user.getUsername(),user.getPassword()); if(loginUser == null) { return new ModelAndView("redirect:/index.action"); }else { return new ModelAndView("/welcome.html"); } } }

package com.Gary.userlogin.repository; import org.springframework.data.repository.CrudRepository; import com.Gary.userlogin.domain.User; //用户注册登录接口 public interface UserRepository extends CrudRepository<User,Long>{ //遵循spring data jpa命名标准 User findByUsernameAndPassword(String username,String password); }
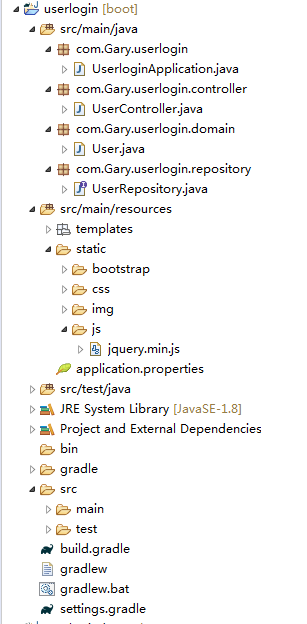
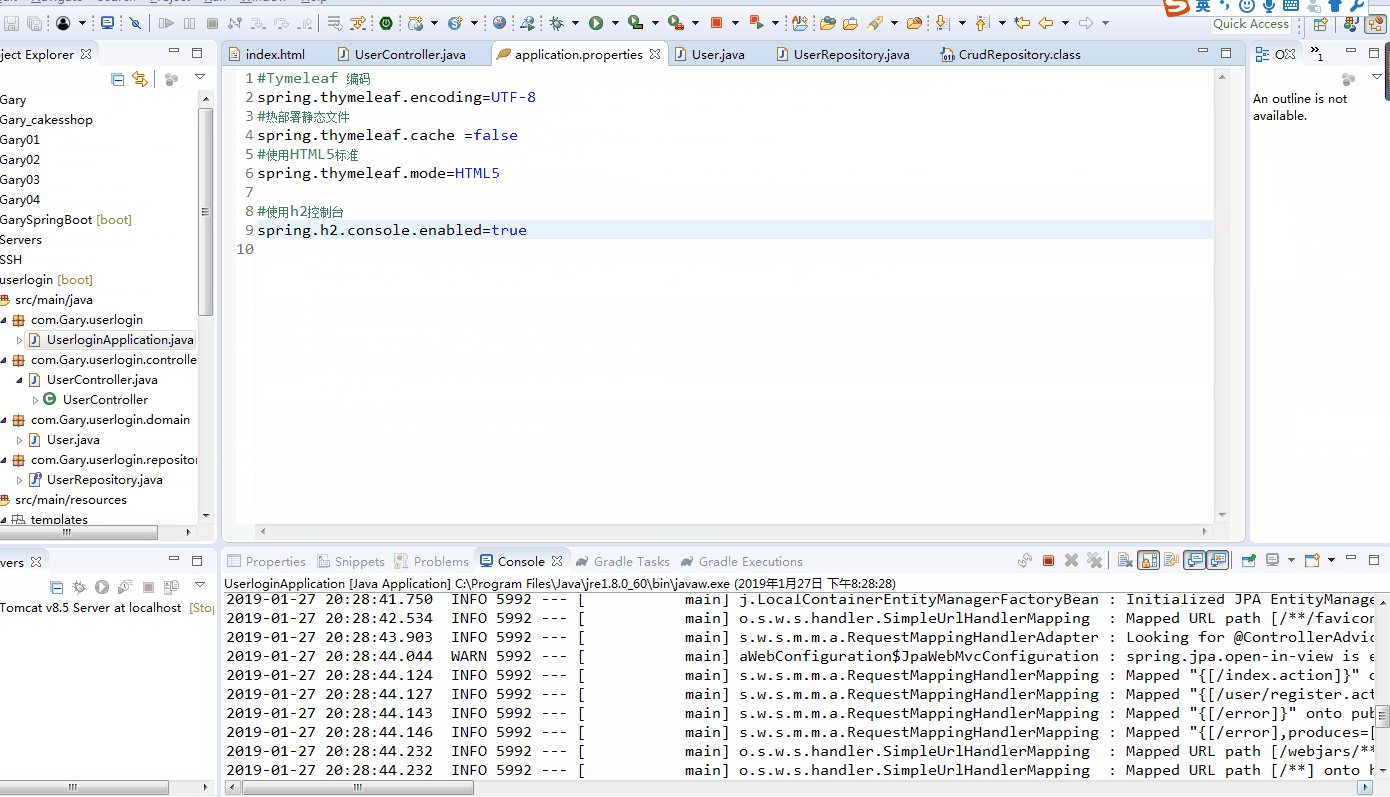
目录结构

分注册和登录两部分实现
各个功能模块的默认配置文件application.properties 传送门
#Tymeleaf 编码 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache =false #使用HTML5标准 spring.thymeleaf.mode=HTML5 #使用h2控制台 spring.h2.console.enabled=true
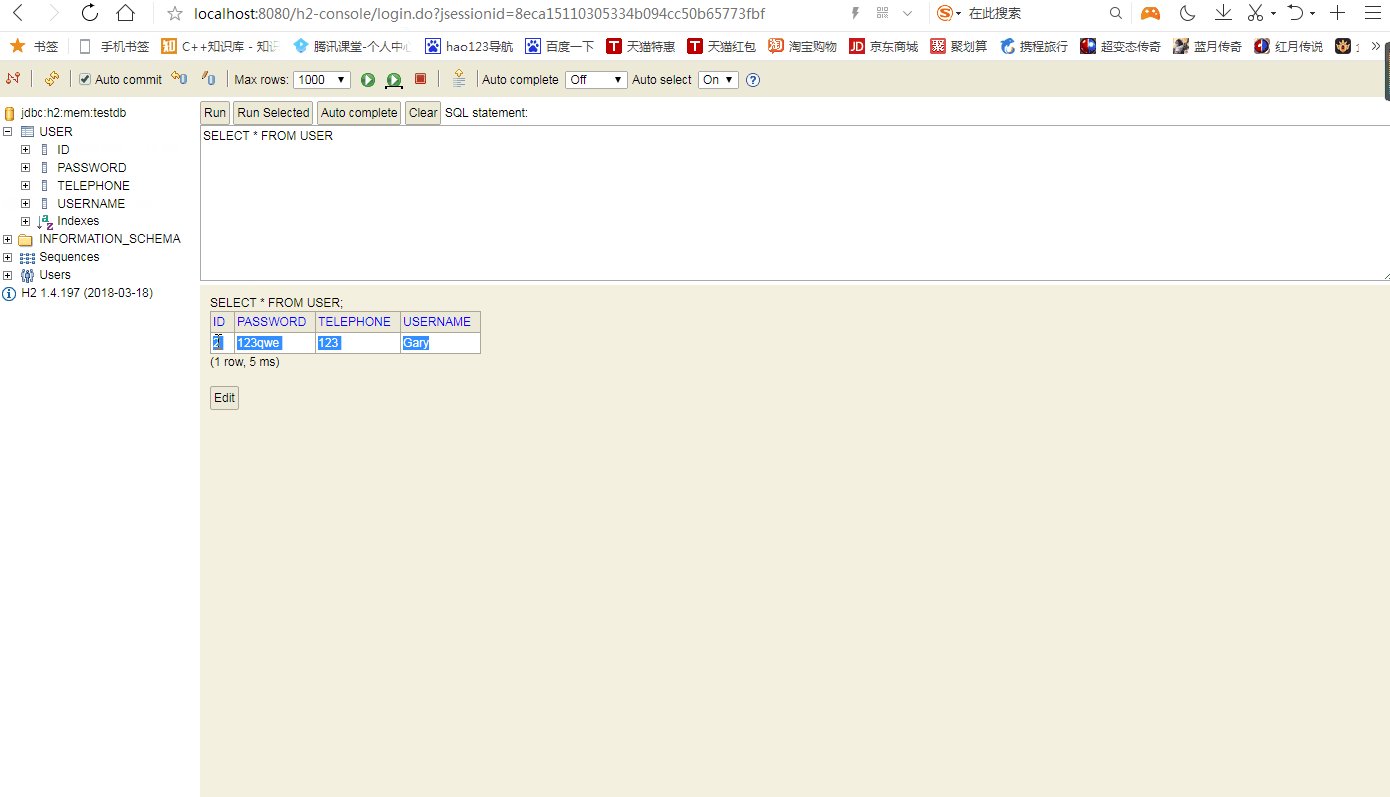
H2数据库中注册用户


<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="css/login.css" /> <script src="js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> $(document).ready(function() { //打开会员登录 $("#Login_start_").click(function() { $("#regist_container").hide(); $("#_close").show(); $("#_start").animate({ left : '350px', height : '520px', width : '400px' }, 500, function() { $("#login_container").show(500); $("#_close").animate({ height : '40px', width : '40px' }, 500); }); }); //打开会员注册 $("#Regist_start_").click(function() { $("#login_container").hide(); $("#_close").show(); $("#_start").animate({ left : '350px', height : '520px', width : '400px' }, 500, function() { $("#regist_container").show(500); $("#_close").animate({ height : '40px', width : '40px' }, 500); }); }); //关闭 $("#_close").click(function() { $("#_close").animate({ height : '0px', width : '0px' }, 500, function() { $("#_close").hide(500); $("#login_container").hide(500); $("#regist_container").hide(500); $("#_start").animate({ left : '0px', height : '0px', width : '0px' }, 500); }); }); //去 注册 $("#toRegist").click(function() { $("#login_container").hide(500); $("#regist_container").show(500); }); //去 登录 $("#toLogin").click(function() { $("#regist_container").hide(500); $("#login_container").show(500); }); }); </script> </head> <body style="background-color: #DCDCDC;"> <a id="Login_start_" class="btn btn-danger" style="width: 100px; height: 40px; border-radius: 0;">登陆</a> <a id="Regist_start_" class="btn btn-success" style="width: 100px; height: 40px; border-radius: 0;">注册</a> <!-- 会员登录 --> <!--<div id='Login_start' style="position: absolute;" >--> <div id='_start'> <div id='_close' style="display: none;"> <span class="glyphicon glyphicon-remove"></span> </div> <br /> <!--登录框--> <div id="login_container"> <div id="lab1"> <span id="lab_login">会员登录</span> <span id="lab_toRegist">  还没有账号 <span id='toRegist' style="color: #EB9316; cursor: pointer;">立即注册</span> </span> </div> <div style="width: 330px;"> <span id="lab_type1">手机号/账号登陆</span> </div> <div id="form_container1"> <br /> <form action="" th:action="@{~/login.action}"> <input type="text" class="form-control" placeholder="手机号/用户名" id="login_number" value="admin" name="username"/> <input type="password" class="form-control" placeholder="密码" id="login_password" name="password" /> <input type="submit" value="登录" class="btn btn-success" id="login_btn" /> </form> <span id="rememberOrfindPwd"> <span> <input id="remember" type="checkbox" style="margin-bottom: -1.5px;" /> </span> <span style="color: #000000"> 记住密码     </span> <span style="color: #000000"> 忘记密码 </span> </span> </div> <div style="display: block; width: 330px;"> <span id="lab_type2">使用第三方直接登陆</span> </div> <div style="width: 330px; height: 100px; border-bottom: 1px solid #FFFFFF;"> <br /> <button id="login_QQ" type="button" class="btn btn-info"> <img src="img/qq32.png" style="width: 20px; margin-top: -4px;" />  QQ登录 </button> <button id="login_WB" type="button" class="btn btn-danger"> <img src="img/sina32.png" style="width: 20px; margin-top: -4px;" />  微博登录 </button> </div> </div> <!-- 注册 --> <form action="" th:action="@{~/user/register.action}" method="POST"> <div id='regist_container' style="display: none;"> <div id="lab1"> <span id="lab_login">注册</span> <span id="lab_toLogin">  已有账号 <span id='toLogin' style="color: #EB9316; cursor: pointer;">立即登录</span> </span> </div> <div id="form_container2" style="padding-top: 25px;"> <input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" /> <input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" /> <input type="password" class="form-control" placeholder="确认密码" id="regist_password2" /> <input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" /> <input type="text" class="form-control" placeholder="验证码" id="regist_vcode" /> <!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>--> <input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" /> </div> <input type="submit" value="注册" class="btn btn-success" id="regist_btn" /> </div> </form> </div> </body> <script type="text/javascript"> var clock = ''; var nums = 30; var btn; function sendCode(thisBtn) { btn = thisBtn; btn.disabled = true; //将按钮置为不可点击 btn.value = '重新获取(' + nums + ')'; clock = setInterval(doLoop, 1000); //一秒执行一次 } function doLoop() { nums--; if (nums > 0) { btn.value = '重新获取(' + nums + ')'; } else { clearInterval(clock); //清除js定时器 btn.disabled = false; btn.value = '点击发送验证码'; nums = 10; //重置时间 } } $(document).ready(function() { $("#login_QQ").click(function() { alert("暂停使用!"); }); $("#login_WB").click(function() { alert("暂停使用!"); }); }); </script> </html>

#Tymeleaf 编码 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache =false #使用HTML5标准 spring.thymeleaf.mode=HTML5 #使用h2控制台 spring.h2.console.enabled=true

package com.Gary.userlogin.domain; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; @Entity public class User { // 设置一个主键 主键自增策略 @Id @GeneratedValue(strategy=GenerationType.IDENTITY) private Long id; private String username; private String password; private String telephone; protected User() { } public User(Long id,String username,String password,String telephone) { this.id=id; this.password=password; this.username=username; this.telephone=telephone; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } }

package com.Gary.userlogin.domain; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; @Entity public class User { // 设置一个主键 主键自增策略 @Id @GeneratedValue(strategy=GenerationType.IDENTITY) private Long id; private String username; private String password; private String telephone; protected User() { } public User(Long id,String username,String password,String telephone) { this.id=id; this.password=password; this.username=username; this.telephone=telephone; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } }

package com.Gary.userlogin.repository; import org.springframework.data.repository.CrudRepository; import com.Gary.userlogin.domain.User; //用户注册登录接口 public interface UserRepository extends CrudRepository<User,Long>{ }
注册表单:用户点击注册后发送请求到"@{~/user/register.action}"
<!-- 注册 --> <form action="" th:action="@{~/user/register.action}" method="POST"> <div id='regist_container' style="display: none;"> <div id="lab1"> <span id="lab_login">注册</span> <span id="lab_toLogin">  已有账号 <span id='toLogin' style="color: #EB9316; cursor: pointer;">立即登录</span> </span> </div> <div id="form_container2" style="padding-top: 25px;"> <input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" /> <input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" /> <input type="password" class="form-control" placeholder="确认密码" id="regist_password2" /> <input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" /> <input type="text" class="form-control" placeholder="验证码" id="regist_vcode" /> <!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>--> <input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" /> </div> <input type="submit" value="注册" class="btn btn-success" id="regist_btn" /> </div> </form>
创建一个User.java作为存储User的实体
// 设置一个主键id 主键自增策略 @Id @GeneratedValue(strategy=GenerationType.IDENTITY) private Long id; private String username; private String password; private String telephone;
通过Spring提供的JPA Hibernate实现将用户注册的信息快速放入h2中,进行快速CRUD操作
读取数据库的方法封装在CrudRepository中,UserRepository继承CrudRepository<User,Long>接口
//用户注册接口 public interface UserRepository extends CrudRepository<User,Long>{ }
UserController,java中@RequestMapping("/user/register.action")接受用户提交的表单请求并实现用户注册模块【控制逻辑】
@RequestMapping("/user/register.action")
public ModelAndView register(User user) {
UserRepository.save(user);
return new ModelAndView("redirect:/index.action");
}
H2数据库中用户登录


<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="css/login.css" /> <script src="js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> $(document).ready(function() { //打开会员登录 $("#Login_start_").click(function() { $("#regist_container").hide(); $("#_close").show(); $("#_start").animate({ left : '350px', height : '520px', width : '400px' }, 500, function() { $("#login_container").show(500); $("#_close").animate({ height : '40px', width : '40px' }, 500); }); }); //打开会员注册 $("#Regist_start_").click(function() { $("#login_container").hide(); $("#_close").show(); $("#_start").animate({ left : '350px', height : '520px', width : '400px' }, 500, function() { $("#regist_container").show(500); $("#_close").animate({ height : '40px', width : '40px' }, 500); }); }); //关闭 $("#_close").click(function() { $("#_close").animate({ height : '0px', width : '0px' }, 500, function() { $("#_close").hide(500); $("#login_container").hide(500); $("#regist_container").hide(500); $("#_start").animate({ left : '0px', height : '0px', width : '0px' }, 500); }); }); //去 注册 $("#toRegist").click(function() { $("#login_container").hide(500); $("#regist_container").show(500); }); //去 登录 $("#toLogin").click(function() { $("#regist_container").hide(500); $("#login_container").show(500); }); }); </script> </head> <body style="background-color: #DCDCDC;"> <a id="Login_start_" class="btn btn-danger" style="width: 100px; height: 40px; border-radius: 0;">登陆</a> <a id="Regist_start_" class="btn btn-success" style="width: 100px; height: 40px; border-radius: 0;">注册</a> <!-- 会员登录 --> <!--<div id='Login_start' style="position: absolute;" >--> <div id='_start'> <div id='_close' style="display: none;"> <span class="glyphicon glyphicon-remove"></span> </div> <br /> <!--登录框--> <div id="login_container"> <div id="lab1"> <span id="lab_login">登录</span> <span id="lab_toRegist">  还没有账号 <span id='toRegist' style="color: #EB9316; cursor: pointer;">立即注册</span> </span> </div> <div style="width: 330px;"> <span id="lab_type1">手机号/账号登陆</span> </div> <form action="" th:action="@{~/user/login.action}" method="POST"> <div id="form_container1"> <br /> <input type="text" class="form-control" placeholder="手机号/用户名" id="login_number" value="Gary" name="username"/> <input type="password" class="form-control" placeholder="密码" id="login_password" name="password" /> <input type="submit" value="登录" class="btn btn-success" id="login_btn" /> <span id="rememberOrfindPwd"> <span> <input id="remember" type="checkbox" style="margin-bottom: -1.5px;" /> </span> <span style="color: #000000"> 记住密码     </span> <span style="color: #000000"> 忘记密码 </span> </span> </div> </form> <div style="display: block; width: 330px;"> <span id="lab_type2">使用第三方直接登陆</span> </div> <div style="width: 330px; height: 100px; border-bottom: 1px solid #FFFFFF;"> <br /> <button id="login_QQ" type="button" class="btn btn-info"> <img src="img/qq32.png" style="width: 20px; margin-top: -4px;" />  QQ登录 </button> <button id="login_WB" type="button" class="btn btn-danger"> <img src="img/sina32.png" style="width: 20px; margin-top: -4px;" />  微博登录 </button> </div> </div> <!-- 注册 --> <form action="" th:action="@{~/user/register.action}" method="POST"> <div id='regist_container' style="display: none;"> <div id="lab1"> <span id="lab_login">注册</span> <span id="lab_toLogin">  已有账号 <span id='toLogin' style="color: #EB9316; cursor: pointer;">立即登录</span> </span> </div> <div id="form_container2" style="padding-top: 25px;"> <input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" /> <input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" /> <input type="password" class="form-control" placeholder="确认密码" id="regist_password2" /> <input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" /> <input type="text" class="form-control" placeholder="验证码" id="regist_vcode" /> <!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>--> <input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" /> </div> <input type="submit" value="注册" class="btn btn-success" id="regist_btn" /> </div> </form> </div> </body> <script type="text/javascript"> var clock = ''; var nums = 30; var btn; function sendCode(thisBtn) { btn = thisBtn; btn.disabled = true; //将按钮置为不可点击 btn.value = '重新获取(' + nums + ')'; clock = setInterval(doLoop, 1000); //一秒执行一次 } function doLoop() { nums--; if (nums > 0) { btn.value = '重新获取(' + nums + ')'; } else { clearInterval(clock); //清除js定时器 btn.disabled = false; btn.value = '点击发送验证码'; nums = 10; //重置时间 } } $(document).ready(function() { $("#login_QQ").click(function() { alert("暂停使用!"); }); $("#login_WB").click(function() { alert("暂停使用!"); }); }); </script> </html>

#Tymeleaf 编码 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache =false #使用HTML5标准 spring.thymeleaf.mode=HTML5 #使用h2控制台 spring.h2.console.enabled=true

package com.Gary.userlogin.domain; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; @Entity public class User { // 设置一个主键id 主键自增策略 @Id @GeneratedValue(strategy=GenerationType.IDENTITY) private Long id; private String username; private String password; private String telephone; protected User() { } public User(Long id,String username,String password,String telephone) { this.id=id; this.password=password; this.username=username; this.telephone=telephone; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } }

package com.Gary.userlogin.controller; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.Gary.userlogin.domain.User; import com.Gary.userlogin.repository.UserRepository; @RestController public class UserController { @Autowired private UserRepository UserRepository; //模型视图 @RequestMapping("/index.action") public ModelAndView index() { return new ModelAndView("/index.html"); } @RequestMapping("/user/register.action") public ModelAndView register(User user) { UserRepository.save(user); return new ModelAndView("redirect:/index.action"); } @RequestMapping("/user/login.action") public ModelAndView login(User user) { //获得用户登录名和密码 User loginUser = UserRepository.findByUsernameAndPassword(user.getUsername(),user.getPassword()); if(loginUser == null) { return new ModelAndView("redirect:/index.action"); }else { return new ModelAndView("/welcome.html"); } } }

package com.Gary.userlogin.repository; import org.springframework.data.repository.CrudRepository; import com.Gary.userlogin.domain.User; //用户注册登录接口 public interface UserRepository extends CrudRepository<User,Long>{ //遵循spring data jpa命名标准 User findByUsernameAndPassword(String username,String password); }
登录表单:用户点击登录后发送请求到"@{~/user/login.action}"
<form action="" th:action="@{~/user/login.action}" method="POST"> <div id="form_container1"> <br /> <input type="text" class="form-control" placeholder="手机号/用户名" id="login_number" value="Gary" name="username"/> <input type="password" class="form-control" placeholder="密码" id="login_password" name="password" /> <input type="submit" value="登录" class="btn btn-success" id="login_btn" /> <span id="rememberOrfindPwd"> <span> <input id="remember" type="checkbox" style="margin-bottom: -1.5px;" /> </span> <span style="color: #000000"> 记住密码     </span> <span style="color: #000000"> 忘记密码 </span> </span> </div> </form>
添加Spring Data JPA中CrudRepository方法
//遵循spring data jpa命名标准 User findByUsernameAndPassword(String username,String password);
同理注册
@RequestMapping("/user/login.action")
public ModelAndView login(User user) {
//获得用户登录名和密码
User loginUser = UserRepository.findByUsernameAndPassword(user.getUsername(),user.getPassword());
if(loginUser == null) {
return new ModelAndView("redirect:/index.action");
}else {
return new ModelAndView("/welcome.html");
}
}
(如需转载学习,请标明出处)



