AJAX
day72
参考:https://www.cnblogs.com/liwenzhou/p/8718861.html
内容回顾
1. Cookie是什么
保存在浏览器端的键值对
为什么要有Cookie?
因为HTTP请求是无状态的
Cookie的原理?
服务端可以在返回响应的时候 做手脚
在浏览器上写入键值对(Cookie)
浏览器发送请求的时候会自动携带该网站保存在我浏览器的键值对(Cookie)
Django 从请求携带的Cookie中取值:
request.COOKIES.get("is_login")
request.get_signed_cookie(key, default=None, salt="xxx")
Django中设置Cookie:(针对的是响应对象)
rep = HttpResponse()/render(request, "test.html)/redirect()
rep.set_signed_cookie(key, value, salt="xxx", max_age=7)
Django中删除Cookie:(注销)
rep.delete_cookie(key)
2. Session是什么
Session保存在服务端的键值对
Session依赖于Cookie
dsadasdsadsafsjkndf: {"is_login": 1, "name": "xiaohei", "age":18}
dsaasdaknfgreryywdf: {"is_login": 1, "name": "xiaobai", "age":20}
wqrqrteknfgzddasqfg: {"is_login": 0, "name": "xiaohui", "age":48}
给浏览器写入Cookie:
sessionid:wqrqrteknfgzddasqfg
1. 从用户发来的请求的Cookie中 根据 sessionid 取值, 取到 wqrqrteknfgzddasqfg
2. 根据特殊字符串找到对应的 Session 数据 --> {"is_login": 0, "name": "xiaohui", "age":48}
3. request.session.get("is_login") --> 从Session取值
Django中设置Session:
request.session["is_login"] = 1
request.session.set_expiry(7) # 设置超时时间 (Cookie和Session数据的)
在settings.py中设置,每次请求都刷新Session超时时间
SESSION_SAVE_EVERY_REQUEST = True
Django中删除Session:
request.session.flush() 清除Cookie和Session数据
request.session.clear_expired() 将所有Session失效日期小于当前日期的数据删除
参考:https://www.cnblogs.com/liwenzhou/p/8718861.html
AJAX准备知识:JSON
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
啥都别多说了,上图吧!

上图可以看出Python的对象不能被序列化
1 """ 2 复习python中json模块的基本使用 3 """ 4 5 import json 6 7 s = '{"name":"xiaohei","age": 18}' 8 # 把字符串反序列化成Python中的数据类型 9 ret = json.loads(s) 10 print(ret, type(ret)) 11 12 # 把字典序列化成Python中的字符串 13 ret2 = json.dumps(ret) 14 print(ret2, type(ret2))
结果:
{'age': 18, 'name': 'xiaohei'} <class 'dict'>
{"age": 18, "name": "xiaohei"} <class 'str'>
Process finished with exit code 0
合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
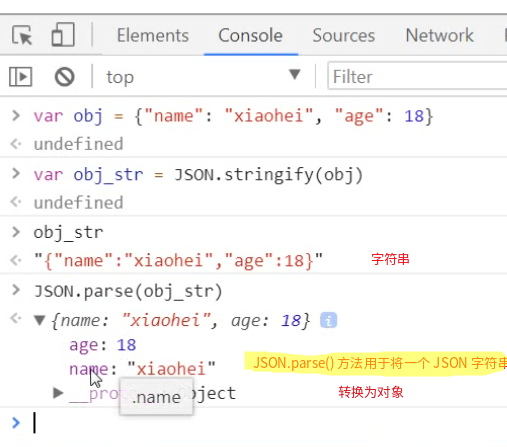
JSON.parse() 方法用于将一个 JSON 字符串转换为对象

stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"Q1mi"}');
JSON.parse('{name:"Q1mi"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:

{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
我们之前已经学过的发请求的方式:
1. 直接在地址栏输入URL回车 GET请求
2. a标签 GET请求
3. form表单 GET/POST请求
4. AJAX GET/POST请求
AJAX 特点:
1. 异步
2. 局部刷新浏览器(偷偷发请求)
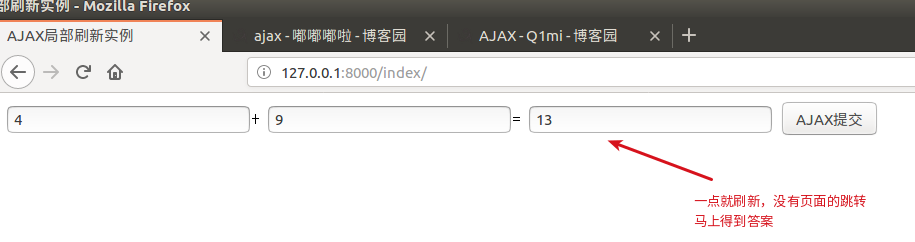
示例
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。

结果:

AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
额外复习:

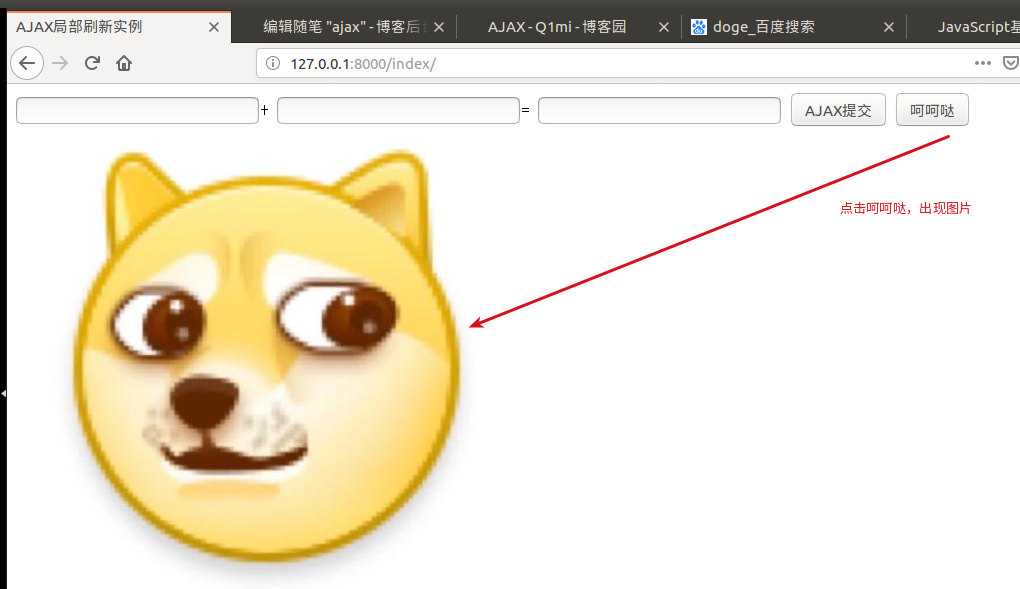
jQuery实现的AJAX
项目在day72/ajaxdemo中

下图为效果:

图片路径在/static/doge.jpg中。
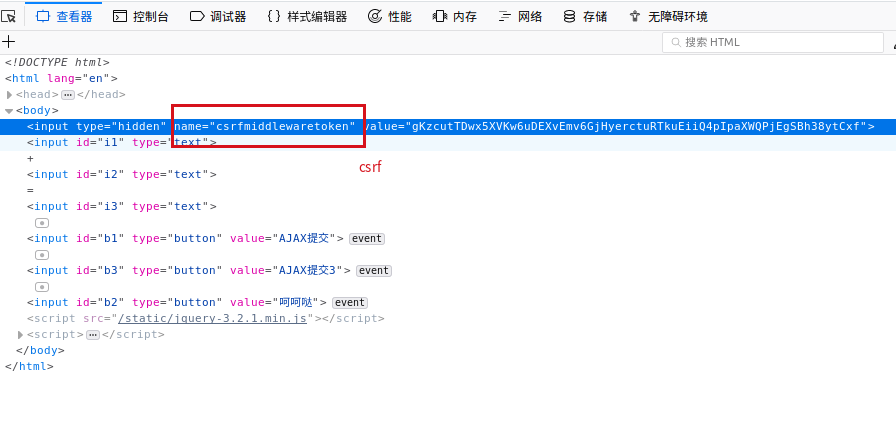
AJAX请求如何设置csrf_token
方式1
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。

$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Q1mi",
"password": 123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
示例:

需要放入data中
方式2
参考:https://www.cnblogs.com/liwenzhou/p/8718861.html#autoid-5-0-1
视频在:day72/06




