Bootstrap框架(一)
day57
参考:https://www.cnblogs.com/liwenzhou/p/8214637.html
下载:http://www.bootcss.com/ 选择用于生产环境的 Bootstrap
Bootstrap环境搭建
目录结构:
bootstrap-3.3.7-dist/
├── css // CSS文件
│ ├── bootstrap-theme.css // Bootstrap主题样式文件
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件
│ └── bootstrap.min.css.map
├── fonts // 字体文件
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件
├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
处理依赖
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
https://v3.bootcss.com/css/ 的全局CSS样式中。
Normalize.css
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
可在https://www.bootcdn.cn/normalize/复制标签。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>bootstrap第一个示例</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <!--<style>--> <!--.row div {--> <!--border: 1px solid red;--> <!--}--> <!--</style>--> </head> <body> <!--容器--> <div class="container"> 啦啦啦 </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
效果:

栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
通过研究后面的实例,可以将这些原理应用到你的代码中。
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
1. 栅格系统
0. 包含在container里面
1. 每一行(row)均分成12列(col-xx-**)必须放在row中),
2. 每一个标签可以自定义占的列数(col-xx-**)
列偏移
列排序
2. 常用样式
https://v3.bootcss.com/css/
示例:
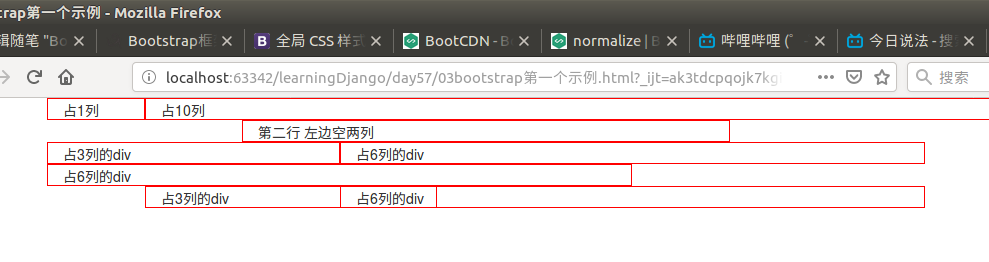
03bootstrap第一个示例.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>bootstrap第一个示例</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <style> .row div { border: 1px solid red; } </style> </head> <body> <!--容器--> <div class="container"> <!--行--> <div class="row"> <!--列 在手机页面上等宽显示--> <div class="col-md-1 col-xs-4">占1列</div> <div class="col-md-10 col-xs-4">占10列</div> <div class="col-md-1 col-xs-4">占1列</div> </div> <!--第二行--> <div class="row"> <div class="col-md-5 col-md-offset-2">第二行 左边空两列</div> </div> <div class="row"> <div class="col-md-3">占3列的div</div> <div class="col-md-6">占6列的div</div> <!--放不下往下放--> <div class="col-md-6">占6列的div</div> </div> <div class="row"> <!--右推--> <div class="col-md-3 col-md-push-1">占3列的div</div> <div class="col-md-6">占6列的div</div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
效果:

排版查看:https://v3.bootcss.com/css/#type
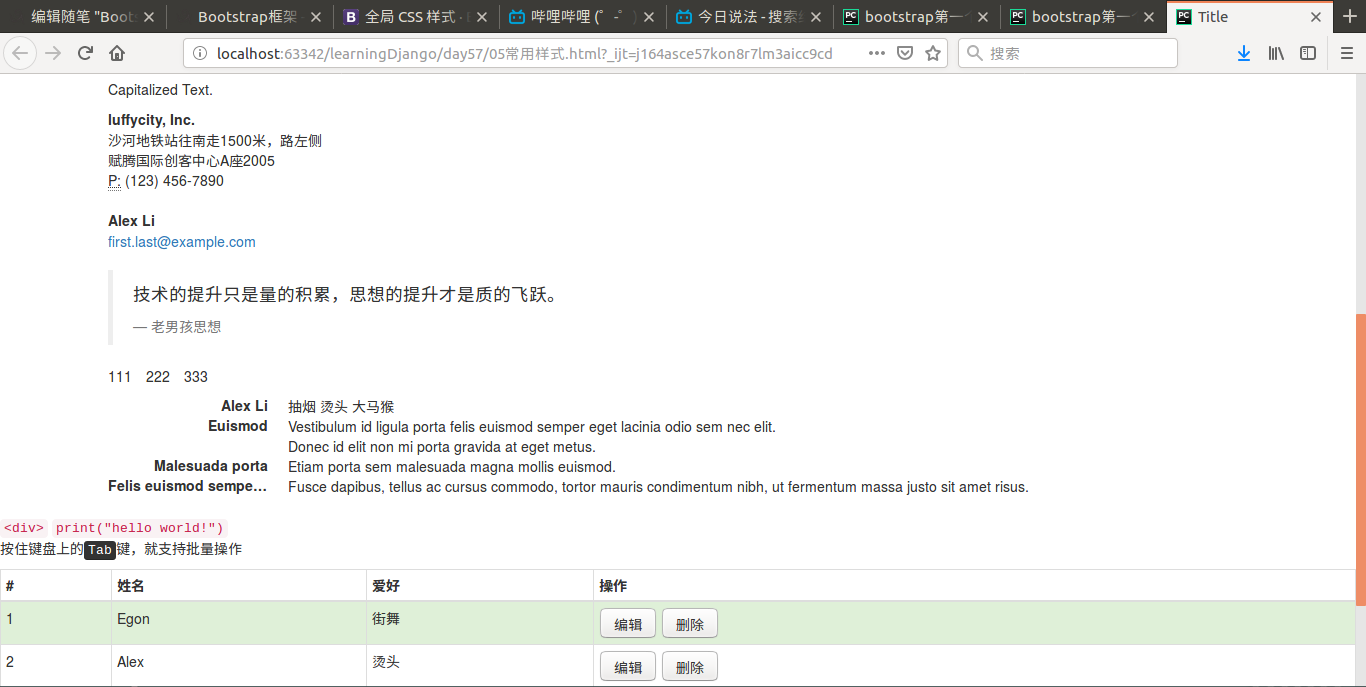
实现:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <h1>h1. Bootstrap heading <small>Secondary text</small> </h1> <h2>h2. Bootstrap heading <small>Secondary text</small> </h2> <h3>h3. Bootstrap heading <small>Secondary text</small> </h3> <h4>h4. Bootstrap heading <small>Secondary text</small> </h4> <h5>h5. Bootstrap heading <small>Secondary text</small> </h5> <h6>h6. Bootstrap heading <small>Secondary text</small> </h6> <p> 世情薄,人情恶,世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶 </p> <p class="lead"> 世情薄, <del>人情恶</del> ,世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶世情薄,人情恶 </p> <p>高亮坐在我的 <mark>右边</mark> ! </p> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p> <address> <strong>luffycity, Inc.</strong><br> 沙河地铁站往南走1500米,路左侧<br> 赋腾国际创客中心A座2005<br> <!--缩略语--> <abbr title="Phone">P:</abbr> (123) 456-7890 </address> <address> <strong>Alex Li</strong><br> <a href="mailto:#">first.last@example.com</a> </address> <blockquote> <p>技术的提升只是量的积累,思想的提升才是质的飞跃。</p> <!--作者--> <footer>老男孩思想</footer> </blockquote> <!--横摆list-inline--> <ul class="list-inline"> <li>111</li> <li>222</li> <li>333</li> </ul> <dl class="dl-horizontal"> <dt>Alex Li</dt> <dd>抽烟 烫头 大马猴</dd> <dt>Euismod</dt> <dd>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd> <dd>Donec id elit non mi porta gravida at eget metus.</dd> <dt>Malesuada porta</dt> <dd>Etiam porta sem malesuada magna mollis euismod.</dd> <dt>Felis euismod semper eget lacinia</dt> <dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd> </dl> </div> <!--内联代码 高亮--> <code><div></code> <code>print("hello world!")</code> <p>按住键盘上的<kbd>ctrl</kbd>键,就支持批量操作</p> <!--渲染表格 表格边框 隔行变色 鼠标移上去后变色 紧缩表格--> <table class="table table-bordered table-striped table-hover table-condensed"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr class="success">//改变颜色 <td>1</td> <td>Egon</td> <td>街舞</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr class="error"> <td>2</td> <td>Alex</td> <td>烫头</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr class="warning"> <td>3</td> <td>苑局</td> <td>日天</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr class="danger"> <td>3</td> <td>苑局</td> <td>日天</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr class="info"> <td>3</td> <td>苑局</td> <td>日天</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> </tbody> </table> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
效果:

图标除bootstrap中的也可选择Font Awesome
不下载的话,可以在bootcdn中复制地址(4.7.0版本),需注意与Font Awesome(目前最新版本5.0.3)对应的版本。
使用举例:https://fontawesome.com/v4.7.0/examples/#
按钮组件
参考:https://v3.bootcss.com/components/#btn-groups
标签页
注意 .nav-tabs 类依赖 .nav 基类。
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
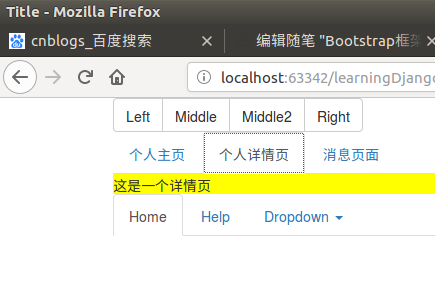
</ul><!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <style> #d1 { background-color: red; } #d2 { background-color: yellow; } #d3 { background-color: deeppink; } </style> </head> <body> <div class="container"> <div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Middle2</button> <button type="button" class="btn btn-default">Right</button> </div> <!--标签页--> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#d1" data-toggle="tab">个人主页</a></li> <li role="presentation"><a href="#d2" data-toggle="tab">个人详情页</a></li> <li role="presentation"><a href="#d3" data-toggle="tab">消息页面</a></li> </ul> <!--上下对应--> <div class="tab-content"> <div role="tabpanel" id="d1" class="tab-pane active">这是个人主页</div> <div role="tabpanel" id="d2" class="tab-pane">这是一个详情页</div> <div role="tabpanel" id="d3" class="tab-pane">消息页面</div> </div> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Help</a></li> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
效果:

以上内容还需要使用JavaScript插件:

标签页。参考:https://v3.bootcss.com/javascript/#tabs
固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>参考:https://v3.bootcss.com/components/#navbar-fixed-top
分页
为您的网站或应用提供带有展示页码的分页组件,或者可以使用简单的翻页组件。
默认分页
受 Rdio 的启发,我们提供了这个简单的分页组件,用在应用或搜索结果中超级棒。组件中的每个部分都很大,优点是容易点击、易缩放、点击区域大。
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Labelling the pagination component
The pagination component should be wrapped in a <nav> element to identify it as a navigation section to screen readers and other assistive technologies. In addition, as a page is likely to have more than one such navigation section already (such as the primary navigation in the header, or a sidebar navigation), it is advisable to provide a descriptive aria-label for the <nav> which reflects its purpose. For example, if the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".
禁用和激活状态
链接在不同情况下可以定制。你可以给不能点击的链接添加 .disabled 类、给当前页添加 .active 类。
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
...
</ul>
</nav>我们建议将 active 或 disabled 状态的链接(即 <a> 标签)替换为 <span> 标签,或者在向前/向后的箭头处省略<a> 标签,这样就可以让其保持需要的样式而不能被点击。
<nav aria-label="...">
<ul class="pagination">
<li class="disabled">
<span>
<span aria-hidden="true">«</span>
</span>
</li>
<li class="active">
<span>1 <span class="sr-only">(current)</span></span>
</li>
...
</ul>
</nav>尺寸
想要更小或更大的分页?.pagination-lg 或 .pagination-sm 类提供了额外可供选择的尺寸。
<nav aria-label="..."><ul class="pagination pagination-lg">...</ul></nav>
<nav aria-label="..."><ul class="pagination">...</ul></nav>
<nav aria-label="..."><ul class="pagination pagination-sm">...</ul></nav>翻页
用简单的标记和样式,就能做个上一页和下一页的简单翻页。用在像博客和杂志这样的简单站点上棒极了。
默认实例
在默认的翻页中,链接居中对齐。
<nav aria-label="...">
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>对齐链接
你还可以把链接向两端对齐:
<nav aria-label="...">
<ul class="pager">
<li class="previous"><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>可选的禁用状态
.disabled 类也可用于翻页中的链接。
<nav aria-label="...">
<ul class="pager">
<li class="previous disabled"><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> <nav aria-label="..."> <ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul> </nav> <nav aria-label="..."> <ul class="pager"> <li class="previous disabled"><a href="#">上一页</a></li> <li class="next"><a href="#">下一页</a></li> </ul> </nav> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
实现: