JavaScript基础事件(6)
day53
参考:https://www.cnblogs.com/liwenzhou/p/8011504.html#autoid-2-3-8
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
关于this

绑定方式:
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
举例:
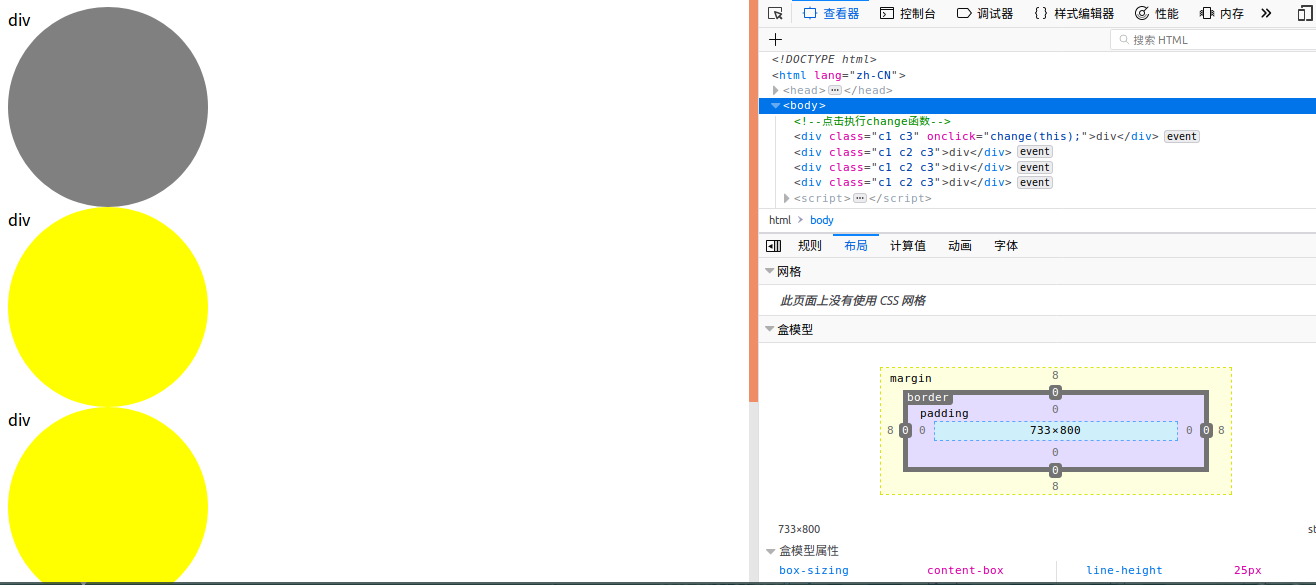
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>class相关操作</title> <style> .c1 { height: 200px; width: 200px; border-radius: 50%; background-color: grey; } .c2 { background-color: yellow; } </style> </head> <body> <!--点击执行change函数--> <div class="c1 c2 c3" onclick="change(this);">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <script> function change(ths) { ths.classList.toggle("c2");//有c2去掉c2变灰,没有c2变黄 } // 第二种绑定事件的方式,批量处理用第二种 var divEles = document.getElementsByTagName("div"); //div标签有多个,找所有div标签 for (var i=0;i<divEles.length;i++){ divEles[i].onclick=function () { this.classList.toggle("c2");//指向被点标签 } } </script> </body> </html>
通过class名去改变样式,ths.classList.toggle("c2");
效果:

第一种方法处理比较繁琐,第二种方法可以批量处理某一类标签。
搜索框示例
onfocus、onblur
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>搜索框示例</title> </head> <body> <input type="text" id="i1" value="对子哈特"> <input type="button" value="搜索"> <script> // 找到input框 var i1Ele = document.getElementById("i1");//找input i1Ele.onfocus=function () { //匿名函数 // 把value清空 this.value=""; }; i1Ele.onblur=function () { // 失去焦点之后把如果值为空就填回去 if (!this.value.trim()){ this.value="对子哈特"; } } </script> </body> </html>
效果:

输入框中写了默认值,若直接直接搜索则按默认值搜索,点击输入框则默认值消失。
06select联动示例
onchange
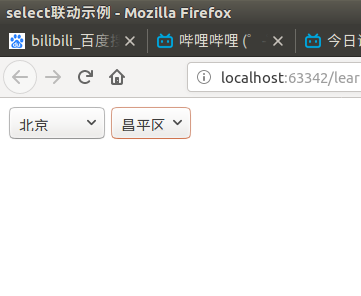
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>select联动示例</title> </head> <body> <select id="s1"> <option value="0">--请选择--</option> <option value="1">北京</option> <option value="2">上海</option> </select> <select id="s2"></select> <script> var data = {1: ["昌平区", "朝阳区", "海淀区"], 2: ["静安区", "闵行区", "浦东区"]}; // 给第一个select绑定事件,绑定的是onchange事件 var s1Ele = document.getElementById("s1");//获得id s1的值 s1Ele.onchange = function () { // 取到你选的是哪一个市 console.log(this.value); //获得s1的值 // 把对应市的区填到第二个select框里面 var areas = data[this.value]; // 取到市对应的区 对应寻找 // 找到s2 var s2Ele = document.getElementById("s2"); // 清空之前的 s2Ele.innerHTML="";//这种方式清除 // 生成option标签 for (var i = 0; i < areas.length; i++) { var opEle = document.createElement("option");//生成option元素 opEle.innerText = areas[i]; // 添加到select内部 s2Ele.appendChild(opEle); } } </script> </body> </html>
效果:

选择了s1中的内容,马上在s2中跳出对应于s1的选项内容。
事件
1. 常用事件
1. onclick
2. ondbclick
3. onfocus
4. onblur
5.onchange
2. 绑定事件的方式
1. 在标签里直接写属性(onclick=foo())
2. 通过JS给标签绑定事件
3. this --> 代表的是触发事件的当前标签



