JavaScript基础语法及字符串相关方法(1)
day51
参考:https://www.cnblogs.com/liwenzhou/p/8004649.html
不需要编译,嵌入在html页面中才能用。
在不影响js功能的情况下,js出现越晚越好。(理论上可以出现在任意位置)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BOM和DOM示例</title> </head> <body> <div id = "d1">s9</div> </body> </html>
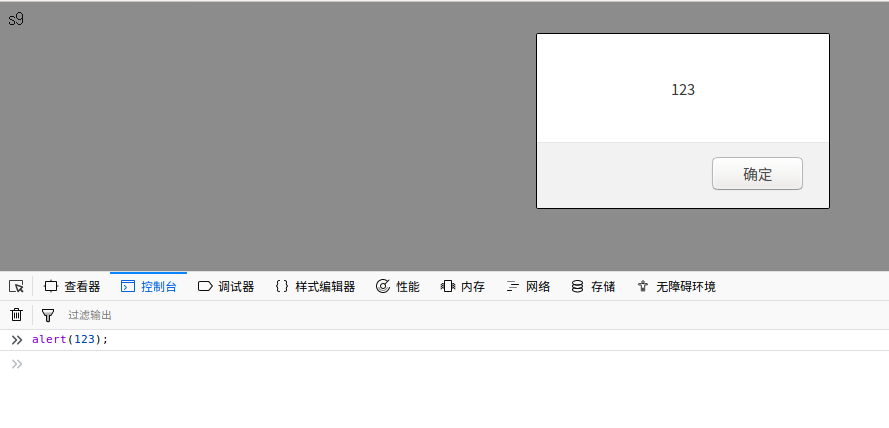
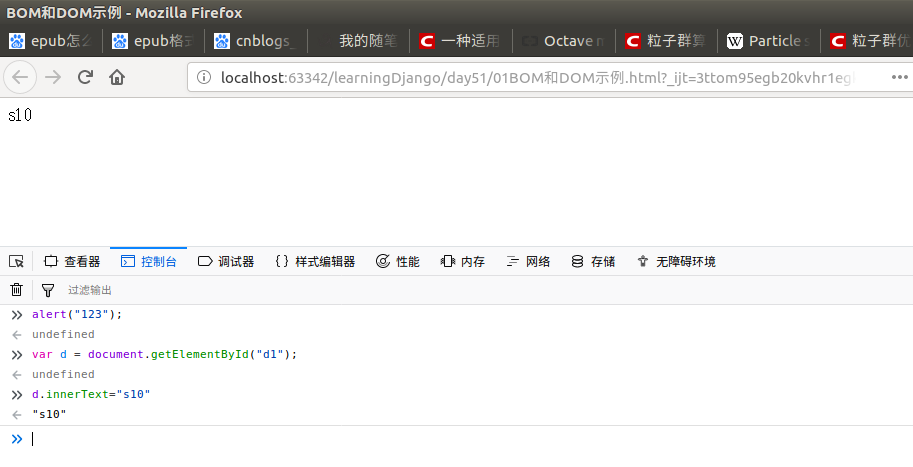
可以在网页控制台上直接写alert(123);

修改网页内容。
简单使用js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BOM和DOM示例</title> </head> <body> <div id = "d1">s9</div> <!--<script>--> <!--alert("我没写错!")--> <!--</script>--> <!--同上--> <script src="01.js"></script> </body> </html>
01.js
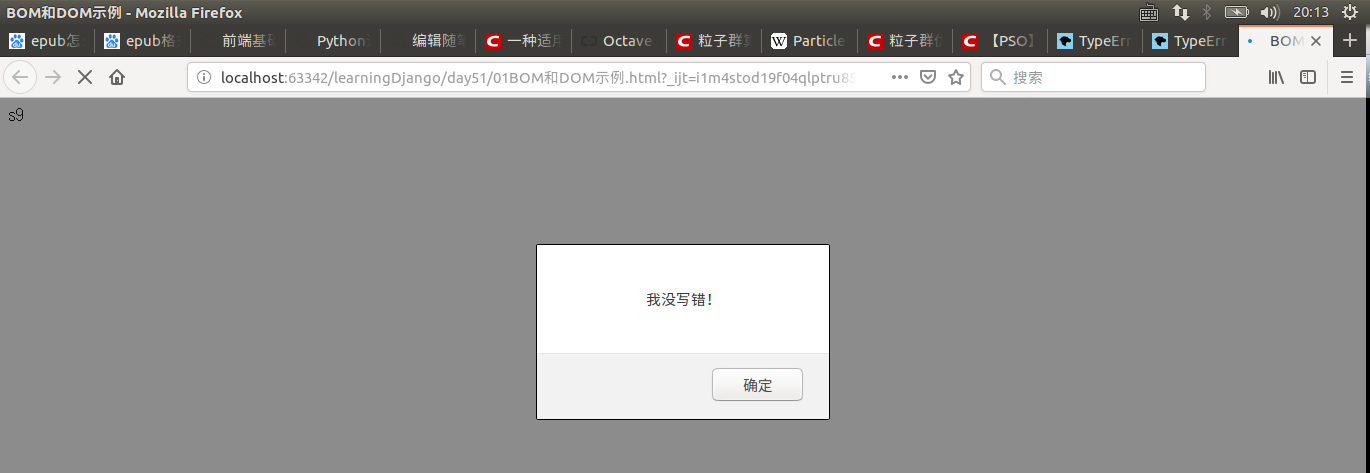
alert("我没写错!");
效果:


01.js
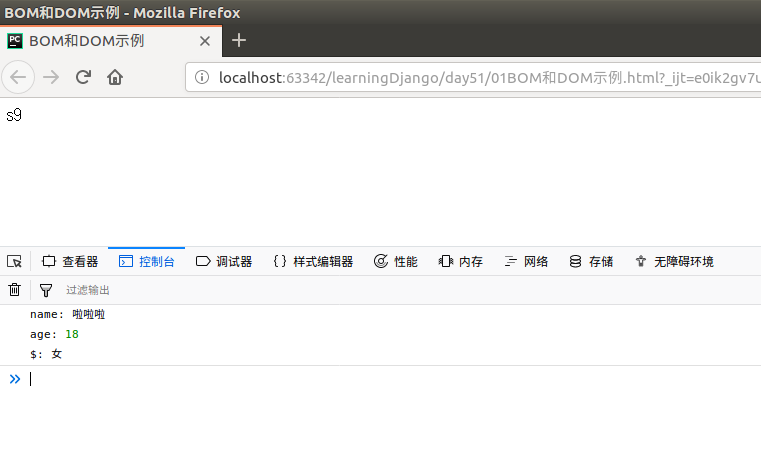
//数字类型 var n1 = 18; var n2 = 10.1; var n3 = 1.81e5; var n4 = NaN;//not a number //字符串类型 var s1="啦啦" var s2="鼓鼓" var s = s1 + s2;//字符串拼接用“+” console.log(s) console.log("name:", name); console.log("age:", age); console.log("$:", $);
以上为数字类型、字符串类型、和字符串拼接。
String

常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
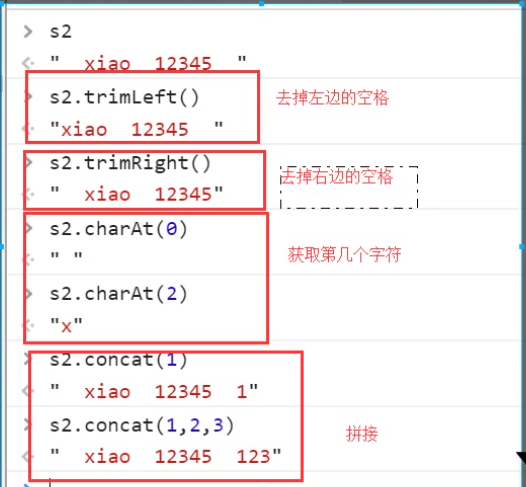
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
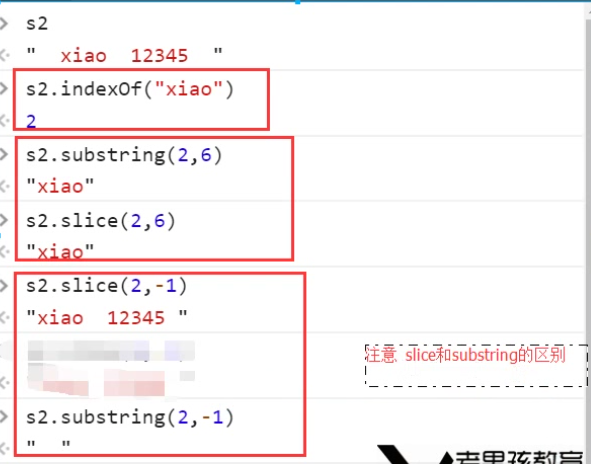
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
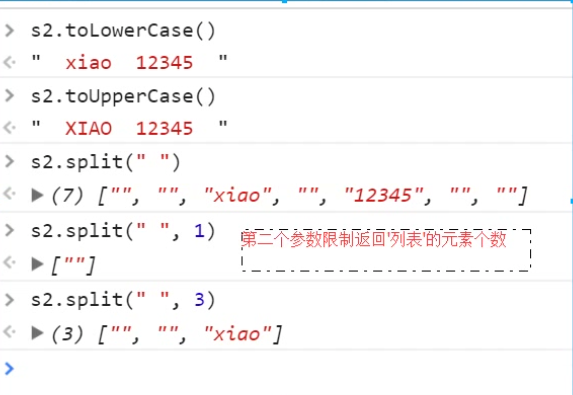
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |