前端入门CSS(3)
day60
不透明度
opacity()\
opacity (不透明度)
1. 取值0~1
2. 和rgba()的区别:
1. opacity改变元素\子元素的透明度效果
2. rgba()只改变背景颜色的透明度效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>透明度示例</title> <style> .c1, .c2 { height: 400px; width: 400px; color: red; } .c1{ /*背景和子标签都变淡*/ background-color: black; opacity: 0.5; } .c2{ /*只改变背景颜色透明度*/ background-color: rgba(0,0,0,0.5); } </style> </head> <body> <div class="c1">我是c1类的div标签</div> <div class="c2">我是c2类的div标签</div> </body> </html>
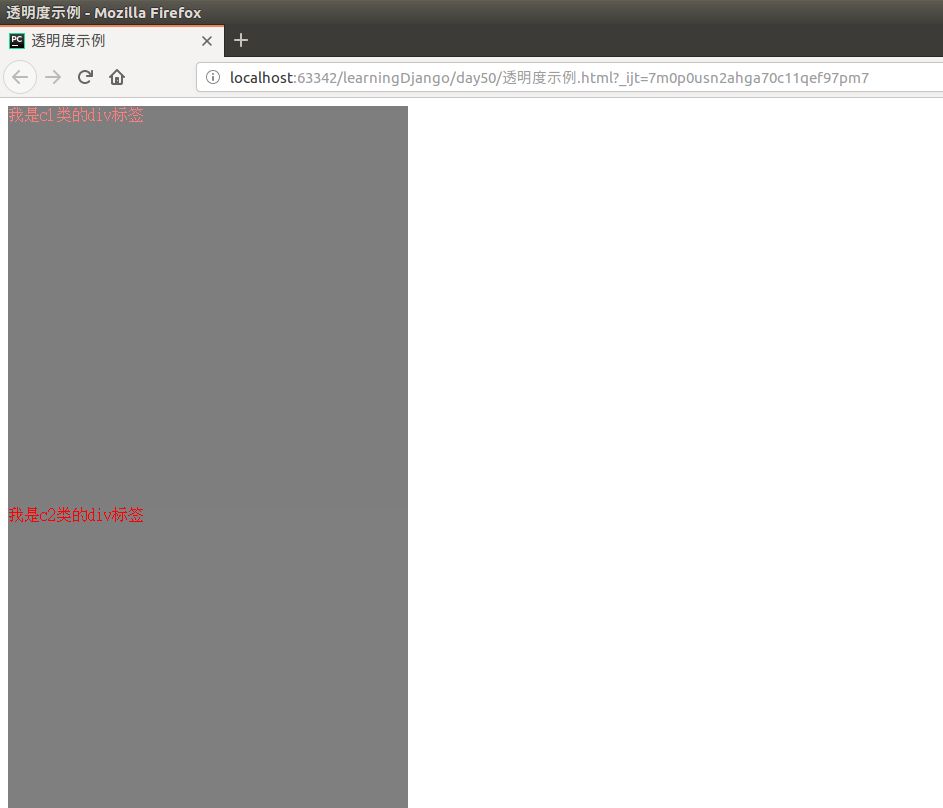
效果:

c1中内容根据背景透明度改变而改变,c2只有背景透明度改变。
z-index
1. 数值越大,越靠近你
2. 只能作用于定位过的元素
3. 自定义的模态框示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>z-index</title> <style> *{ /*页面不留边界*/ padding: 0; margin: 0; } .c1{ height: 150px; width: 150px; background-color: red; /*虽然位置不变,但是属于定位过的元素*/ position: relative; /*z-index只作用于定位过的元素*/ /*数值越大,越靠近你 */ z-index: 2; } .c2{ height: 200px; width: 200px; background-color: green; position: relative; top: -150px; } </style> </head> <body> <div class="c1"></div> <!--c2覆盖c1,因为c2在后面,需要用z-index调整--> <div class="c2"></div> </body> </html>
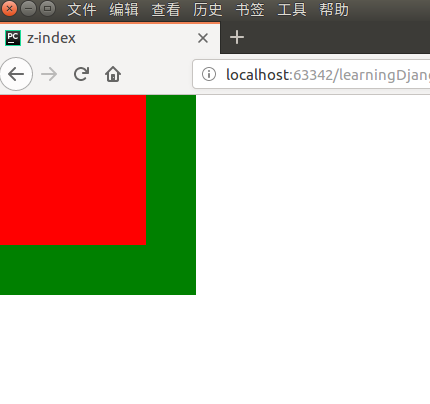
效果:

红色不会被覆盖。
模态框:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>青春版模态框示例</title> <style> .cover{ position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.5); } .modal{ width: 600px; height: 400px; background-color: white; position: fixed; top: 50%; left: 50%; /*往左上角挪*/ margin-top: -200px; margin-left: -300px; } </style> </head> <body> <div class="cover"></div> <!--modal覆盖cover,因为modal在后面--> <div class="modal"></div> </body> </html>
效果:

小米导航条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城导航条示例</title> <style> *{ margin: 0; padding: 0; } /*将列表前的点去掉*/ ul{ list-style-type: none; } /*使导航条横着*/ .nav-left li{ float:left; padding-right: 20px; } .nav-right { float: right; } .nav{ /*左右都浮动,没有内容撑起,需要内容撑起*/ background-color: #79aec8; } .c1{ clear:left; clear:right; } </style> </head> <body> <div class="nav"> <div class="nav-left"> <ul> <!--li*8>a tab--> <li><a href="">玉米商城</a></li> <li><a href="">大米</a></li> <li><a href="">豆浆</a></li> <li><a href="">腰果</a></li> <li><a href="">橘子</a></li> <li><a href="">柚子</a></li> <li><a href="">黑米</a></li> <li><a href="">橙子</a></li> </ul> </div> <div class="nav-right"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> <!--作用为撑起内容,因为清除左右浮动,所以另起一行,但是没有内容,所以只撑起背景色--> <div class="c1"></div> </div> </body> </html>
效果: