前端入门CSS(1)
day48
参考:https://www.cnblogs.com/liwenzhou/p/7999532.html
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式,不推荐大规模使用,作用范围小,优先级最高。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
整个h3的颜色都被更改。
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet">
CSS选择器
基本选择器
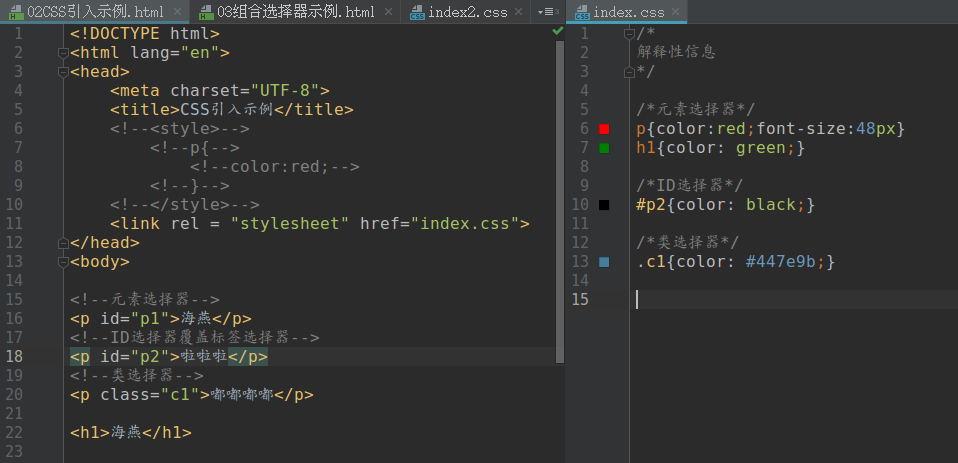
1.元素选择器
2.ID选择器
3.类选择器

p(元素)
#p2(ID) 尽量不要使用 需要保证id的属性值具有唯一性 JavaScript: 对象document,方法getElementById("one"),标签变成了对象,只要找到就不找了。
.c1(类) 标签中的class属性如果有多个,要用空格分隔。

¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥4
组合选择器
1.后代选择器
2.儿子选择器
3.毗邻选择器
4.弟弟选择器

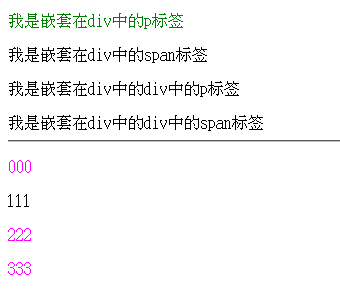
后代选择器 #d1 p{color: red;} 从id为d1的标签中找到所有p标签,全部后代
 d1内所有的p都被设定。
d1内所有的p都被设定。
儿子选择器 #d1>p{color:green;} 只对d1的下一级有效。 所以第一行颜色为绿色
毗邻选择器 div+p{color: orangered;} 设置的是div下面的一个p 222本应该是orangered
弟弟选择器 div~p{color: magenta;} 与div同级,且在之后的所有p标签 222,333本覆盖为粉色

毗邻选择器举例
<!--相邻选择器选择每个div紧邻后的一个元素p--> <style> div+p{ color: red; } </style> <div> <p>not red text</p> <p>not red text</p> </div> <p>red text</p> <p>not red text</p>
运行结果:
not red text
not red text
red text
not red text
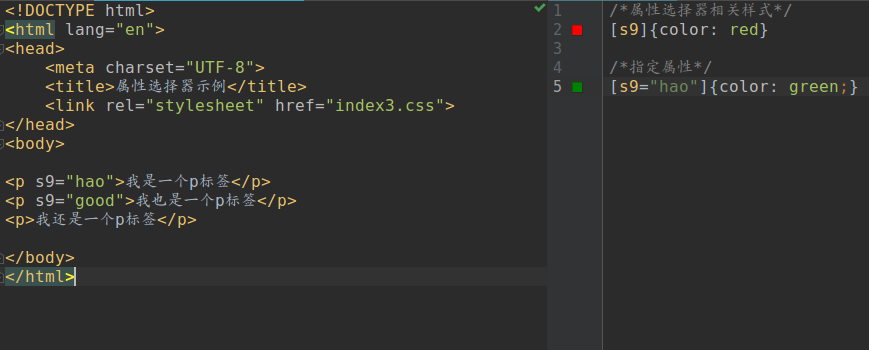
属性选择器


只将输入的用户名改变颜色。
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
优先级查看参考链接,或者看day48。
伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器示例</title> <style> a:link{ color: red; } /*如果已经访问改变颜色*/ a:visited{ color: green; } /*鼠标移动到链接上改变颜色*/ a:hover{ color: hotpink; } /*点击瞬间改变颜色*/ a:active{ color: black; } /*input获取光标时,背景变色*/ input:focus{ outline: 0; background-color: deeppink; } </style> </head> <body> <a href = "https://www.douban.com">豆瓣</a> <div id = "d1">我是div标签</div> <input type="text"> </body> </html>

伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器示例</title> <style> p:first-letter{ font-size: 48px; color: red; } .c1:before{ content: "*"; color: red; } .c1:after{ content: "[?]"; color: blue; } </style> </head> <body> <p> 在苍茫的大海上,狂风卷积着乌云 在苍茫的大海上,狂风卷积着乌云 在苍茫的大海上,狂风卷积着乌云 在苍茫的大海上,狂风卷积着乌云 </p> <p class="c1">在苍茫的大海上,狂风卷积着乌云.</p> <p class="c1">在苍茫的大海上,狂风卷积着乌云.</p> <p class="c1">在苍茫的大海上,狂风卷积着乌云.</p> </body> </html>

字体属性
文字字体
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
举例:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性测试</title> <link rel="stylesheet" href="test.css"> </head> <body> <h1>海燕</h1> <p>在苍茫的大海上</p> <p class="c0">默认的p</p> <!--字体粗细--> <p class="c1">100 c1</p> <p class="c2">900 c2</p> <p class="c3">《我的名字叫红》是土耳其作家奥尔罕·帕穆克创作的长篇小说,首次出版于1998年。该小说讲述16世纪末,离家12年的青年黑终于回到他的故乡——伊斯坦布尔,迎接他归来的除了爱情,还有接踵而来的谋杀案。一位细密的画家失踪了,奉命为苏丹绘制抄本的长者也惨遭杀害。</p> <div class="c3">《我的名字叫红》</div> <a href="https://www.douban.com">豆瓣</a> </body> </html>
CSS:
/* *全局 */
* { /*字体*/ font-family: ".PingFang SC", "微软雅黑", "Microsoft YaHei", "Arial"; /*字体大小*/ font-size: 14px; /*字重*/ font-weight: 400; } .c1{ font-weight: 100; } .c2 { /*粗细设置 */ font-weight: 900; /*颜色*/ color: rgb(255,0,0); } .c3{ /*居中*/ text-align: left; /*右对其*/ /*text-align: justify;*/ /*下划线*/ text-decoration: underline; /*缩进*/ text-indent: 28px; } /*将超链接的下划线去掉*/ a { text-decoration: none; }






