前端入门html(表单)
day48
配置Django项目:https://blog.csdn.net/zV3e189oS5c0tSknrBCL/article/details/79606994
value为先后端提交的内容
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>form表单</title> 6 </head> 7 <body> 8 9 <form action="http://127.0.0.1:8000/upload/"> 10 <p>用户名: 11 <input name="name" type = "text"> 12 </p> 13 14 <p>密码: 15 <input name="password" type = "password"> 16 </p> 17 18 <p> 性别: 19 <input name="gender" type="radio" value="1">男 20 <input name="gender" type="radio" value="0">女 21 </p> 22 23 24 <p> 爱好: 25 <input name="hobby" type="checkbox" value="basketball">篮球 26 <input name="hobby" type="checkbox" value="football">足球 27 <input name="hobby" type="checkbox" value="tai">台球 28 </p> 29 30 <select name="from1" id="s1"> 31 <option value="bj">北京</option> 32 <option value="sh">上海</option> 33 <option value="sc">四川</option> 34 </select> 35 36 37 <select name="from2" id="s2"> 38 <optgroup label="北京"> 39 <option value="cp">昌平</option> 40 <option value="cy">朝阳</option> 41 <option value="hd">海淀</option> 42 <option value="ft">丰台</option> 43 </optgroup> 44 <optgroup label="上海"> 45 <option value="pdxq">浦东新区</option> 46 <option value="mhq">闵行区</option> 47 <option value="hpq">黄浦区</option> 48 </optgroup> 49 <optgroup label="四川"> 50 <option value="pzh">攀枝花</option> 51 <option value="zg">自贡</option> 52 <option value="my">绵阳</option> 53 </optgroup> 54 55 </select> 56 57 <!--大段文本--> 58 <p> <textarea name="info" id="t1" cols="30" rows="10"> 59 </textarea></p> 60 61 <p>头像: 62 <input type="file"> 63 </p> 64 65 <p><input type="submit" value="提交"></p> 66 67 </form> 68 69 </body> 70 </html>
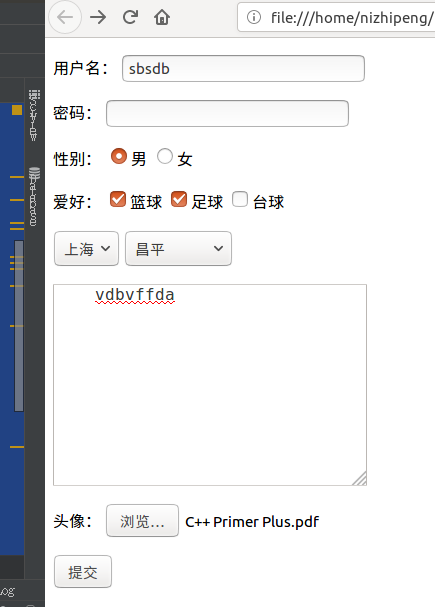
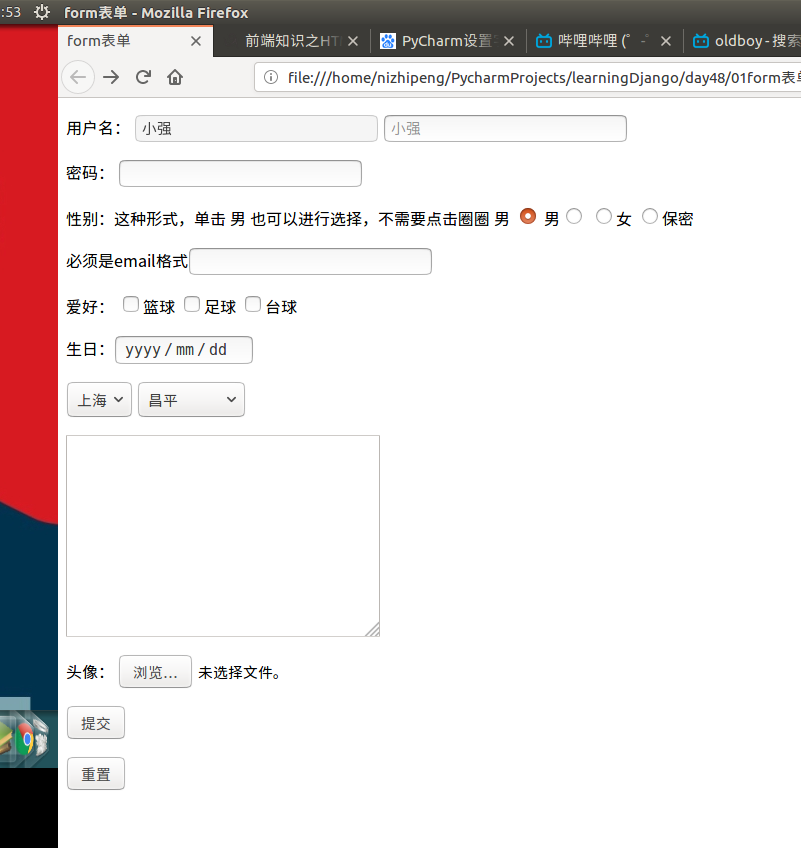
页面显示:

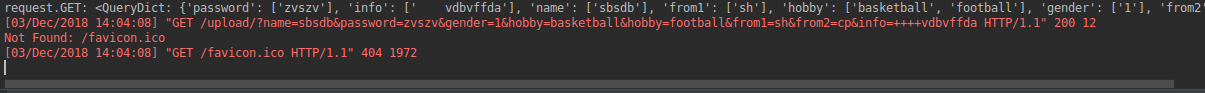
运行Django,并提交后显示:

form表单相关内容
前后端有数据交互的时候用form表单
form表单提交数据的几个注意事项:
1. 所有获取用户输入的标签都必须放在form表单里面
2. action控制着往哪儿提交 (html中的第9行)
3. input\select\textarea 都需要有name属性 (提交结果需要键值对形式,如上图的运行结果)
4. 提交按钮 <input type="submit">
小总结:
input系列:
text
value 设置默认值
placeholder 设置占位内容
password
radio 单选框
checkbox 多选框
date 日期
datetime 时间
file 文件
button 普通按钮,多用JS给它绑定事件
reset 重置
submit 提交
埋下伏笔:什么时候用 <input type="hidden">
textarea 大段文本
select 下拉菜单
option 具体的下拉选项
optgroup 分组的下拉框
-label="上海"
表单属性

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>form表单</title> 6 </head> 7 <body> 8 9 <!--action控制往哪提交 如果有上传文件固定格式method="post" enctype="multipart/form-data"--> 10 <form action="http://127.0.0.1:8000/upload/" method="post" enctype="multipart/form-data"> 11 <!--readonly 只读能看不能改--> 12 <p> 13 14 <label for="i1">用户名:</label> 15 <input id="i1" name="name" type = "text" readonly value="小强"> 16 <!--默认提示--> 17 <input name="name" type = "text" placeholder="小强"> 18 </p> 19 20 <p>密码: 21 <input name="password" type = "password"> 22 </p> 23 24 25 26 <p> 性别: 27 <!--这种形式,单击 男 也可以进行选择,不需要点击圈圈--> 28 <label for="r1">男</label> 29 <input id="r1" name="gender" type="radio" value="1"> 30 31 <!--也可以写成这种形式--> 32 <label>男<input name="gender" type="radio" value="1"></label> 33 34 <input name="gender" type="radio" value="0">女 35 <!--默认选项--> 36 <input checked name="gender" type="radio" value="2">保密 37 </p> 38 39 <p>必须是email格式<input type="email" name="email"></p> 40 41 <p> 爱好: 42 <input name="hobby" type="checkbox" value="basketball">篮球 43 <input name="hobby" type="checkbox" value="football">足球 44 <input name="hobby" type="checkbox" value="tai">台球 45 </p> 46 47 <p>生日:<input name="birthday" type="date"></p> 48 49 <select name="from1" id="s1"> 50 <option value="bj">北京</option> 51 <!--默认选择--> 52 <option value="sh" selected>上海</option> 53 <option value="sc">四川</option> 54 </select> 55 56 <!--分组的下拉选项--> 57 <select name="from2" id="s2"> 58 <optgroup label="北京"> 59 <option value="cp">昌平</option> 60 <option value="cy">朝阳</option> 61 <option value="hd">海淀</option> 62 <option value="ft">丰台</option> 63 </optgroup> 64 <optgroup label="上海"> 65 <option value="pdxq">浦东新区</option> 66 <option value="mhq">闵行区</option> 67 <option value="hpq">黄浦区</option> 68 </optgroup> 69 <optgroup label="四川"> 70 <option value="pzh">攀枝花</option> 71 <option value="zg">自贡</option> 72 <option value="my">绵阳</option> 73 </optgroup> 74 75 </select> 76 77 <!--大段文本--> 78 <p> <textarea name="info" id="t1" cols="30" rows="10"> 79 </textarea></p> 80 81 <p>头像: 82 <input name="document" type="file"> 83 </p> 84 85 <p><input type="submit" value="提交"></p> 86 <!--重置--> 87 <p><input type="reset" value="重置"></p> 88 89 </form> 90 91 </body> 92 </html>

可以选择文件上传,html文件需修改为第10行处。

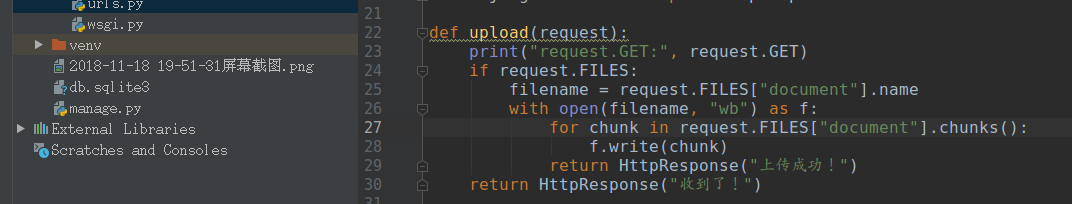
png文件到venv文件下。
具体新添加的内容见注释。
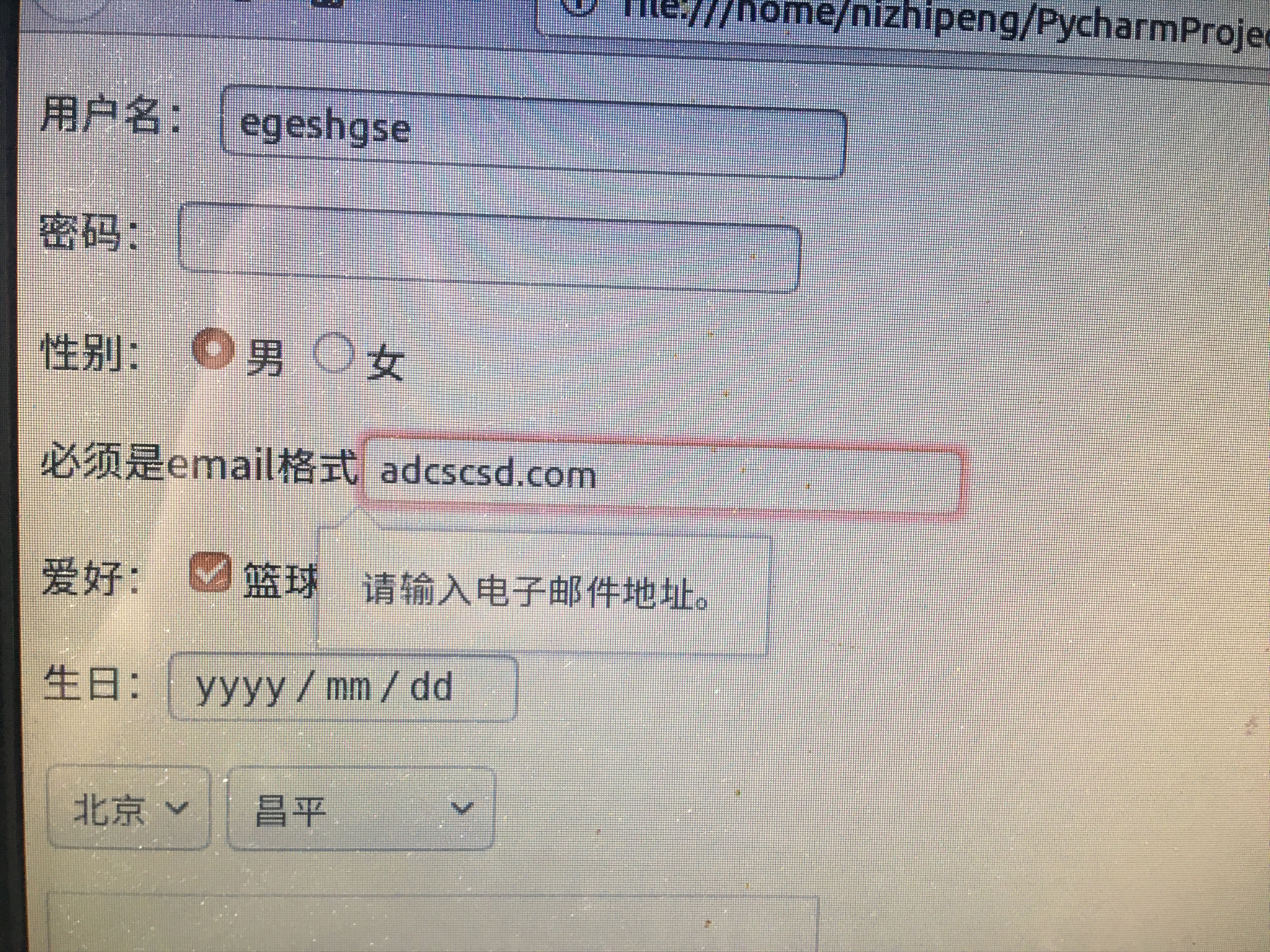
如邮件格式:

表单参考:https://www.cnblogs.com/liwenzhou/p/7988087.html
具体看老男孩Python教程 day48 02 python fullstack s9day48-form表单相关内容
HTTP协议区别:
GET:参数放在请求行
POST:参数放在请求体(大的数据,敏感信息)


