vue子传父 .indexOf('1')!=-1
子传父
1.先在父级页面的子组件上加上自定义事件
<SearchSelector @attrinfo="propsinfo" />
2.在子组件里面写方法传
//点击事件,当点击的时候向父级页面传值
props(attrs, attrValue) {
// attrinfo自定义事件名(父组件里@attrinfo="propsinfo" )
this.$emit('attrinfo', attrs, attrValue);
}
//点击事件传值
<div class="type-wrap" v-for="attrs in attrsList" :key="attrs.attrId">
<li v-for="(attrValue,index) in attrs.attrValueList" :key="index" @click="props(attrs,attrValue)">
<a>{{attrValue}}</a>
</li>
</div>
3.在方法里面写自定义事件
// 收集平台属性地方回调函数(自定义事件)
propsinfo(attrs, attrValue) {
let props = `${attrs.attrId}:${attrValue}:${attrs.attrName}`;
// 数组去重
if (this.seachParam.props.indexOf(props) == -1) {
//重新添加
this.seachParam.props.push(props);
}
//重新掉下接口请求数据
this.getData();
},
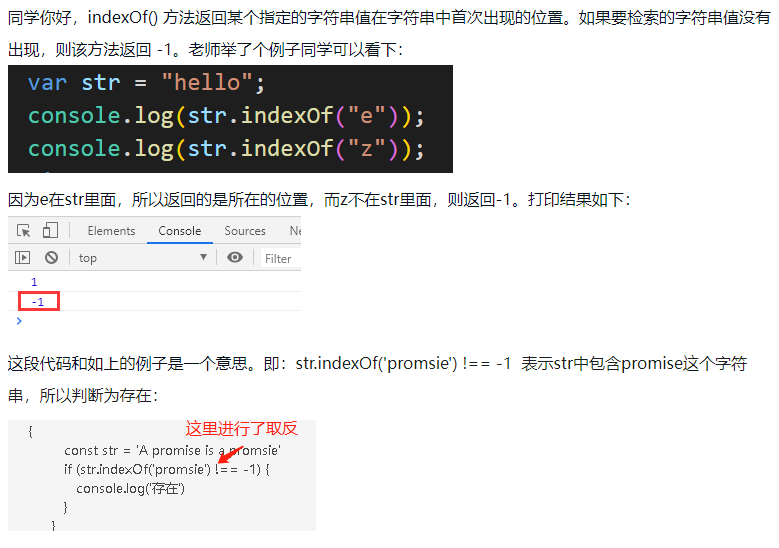
.indexOf('1')!=-1
.indexOf('1')=-1是说1没有出现,.indexOf('1')!=-1说明1出现了 结果是布尔值