navigator跳转
navigator跳转 open-tab=“switchTab”/open-type=“navigate”
<navigator url="/pages/list/list" open-type="navigate">跳转别的页面</navigator> 非tabbar页面 <navigator url="/pages/list/list" open-tab="switchTab">跳转别的页面</navigator>
返回上一页 open-type="navigateBack" delta="1"
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>
导航到tabBar页面 调用wx.switchTab(Obj obj)方法
<button bindtap="ff">跳转</button>
// 通过编程式导航跳转 ff(){ wx.switchTab({ url: '/pages/list/list', }) },
导航到非tabBar页面 调用wx.navigateTo(Obj obj)方法
<button bindtap="ff">跳转</button>
ff(){ wx.navigateTo({ url: '/pages/list/list', }) },
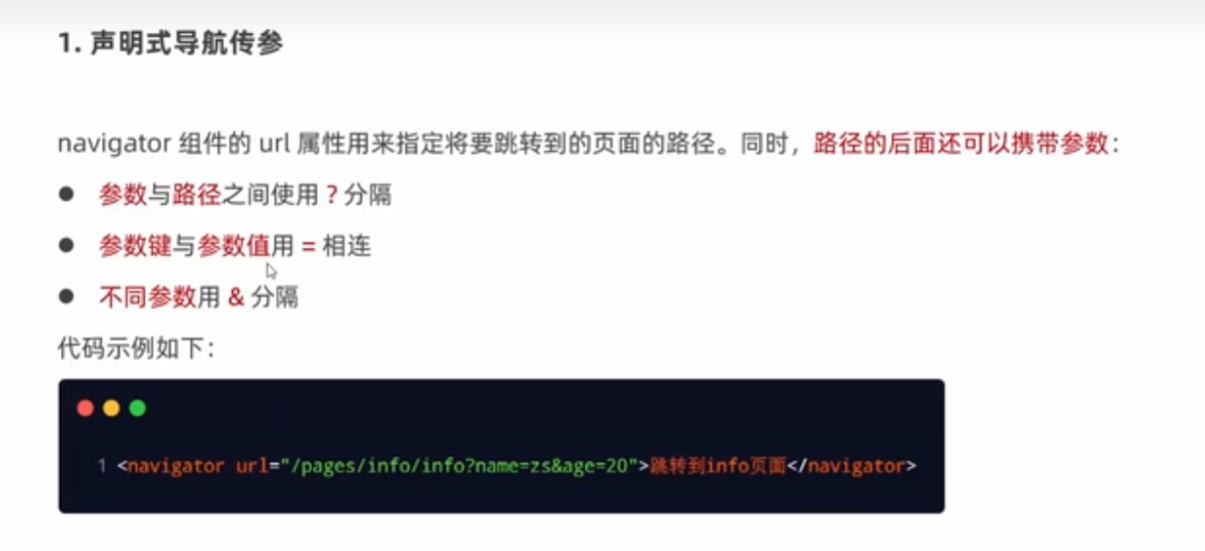
传参
ff(){
wx.navigateTo({
url: '/pages/list/list?name=zhangsan&&age=18',
})
},
后退导航 调用wx.navigateBack(Obj obj)方法
ff(){
wx.navigateBack()
},
导航 传参
<navigator url="/pages/list/list?name=zhangdan&&age=18">跳转到list页面</navigator>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】