下拉刷新 get请求 post请求 onLoad

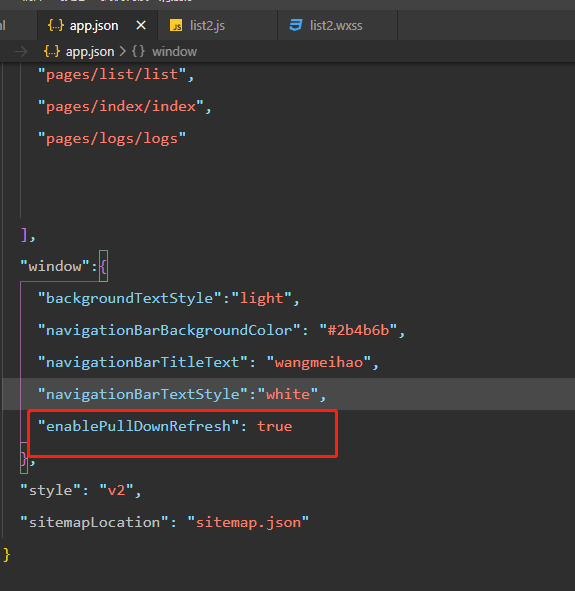
"enablePullDownRefresh": true

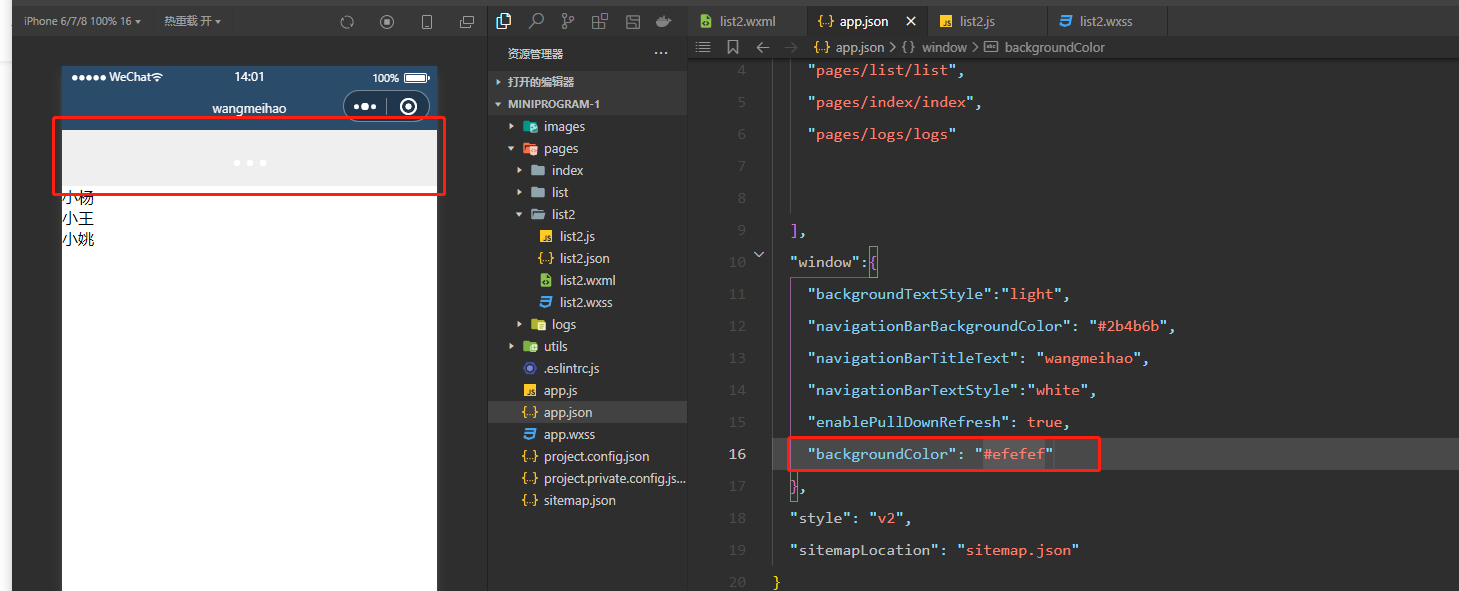
下拉刷新之后背景颜色
"backgroundColor": "#efefef"

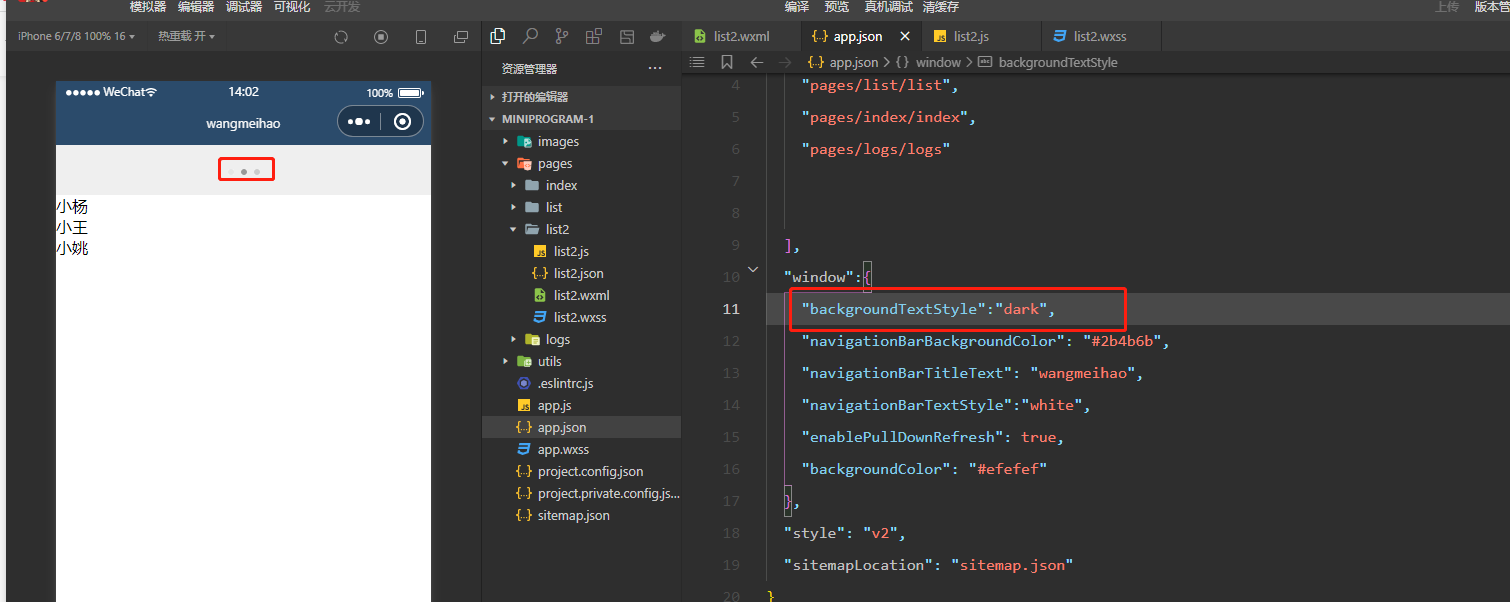
改变小点的颜色
"backgroundTextStyle":"dark",

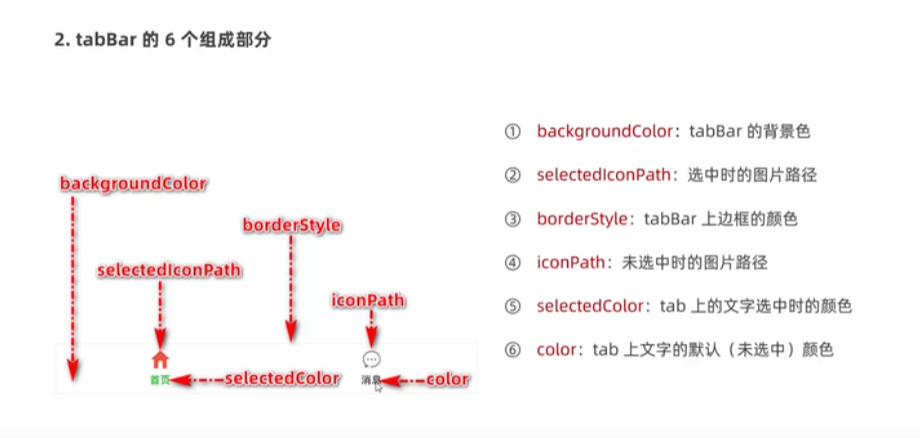
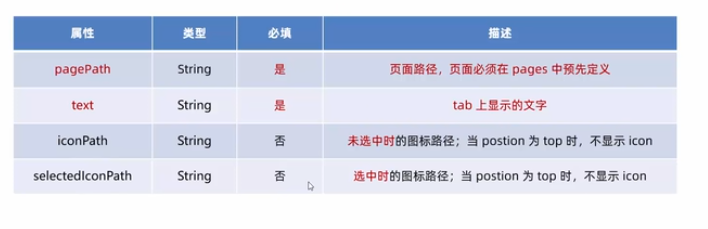
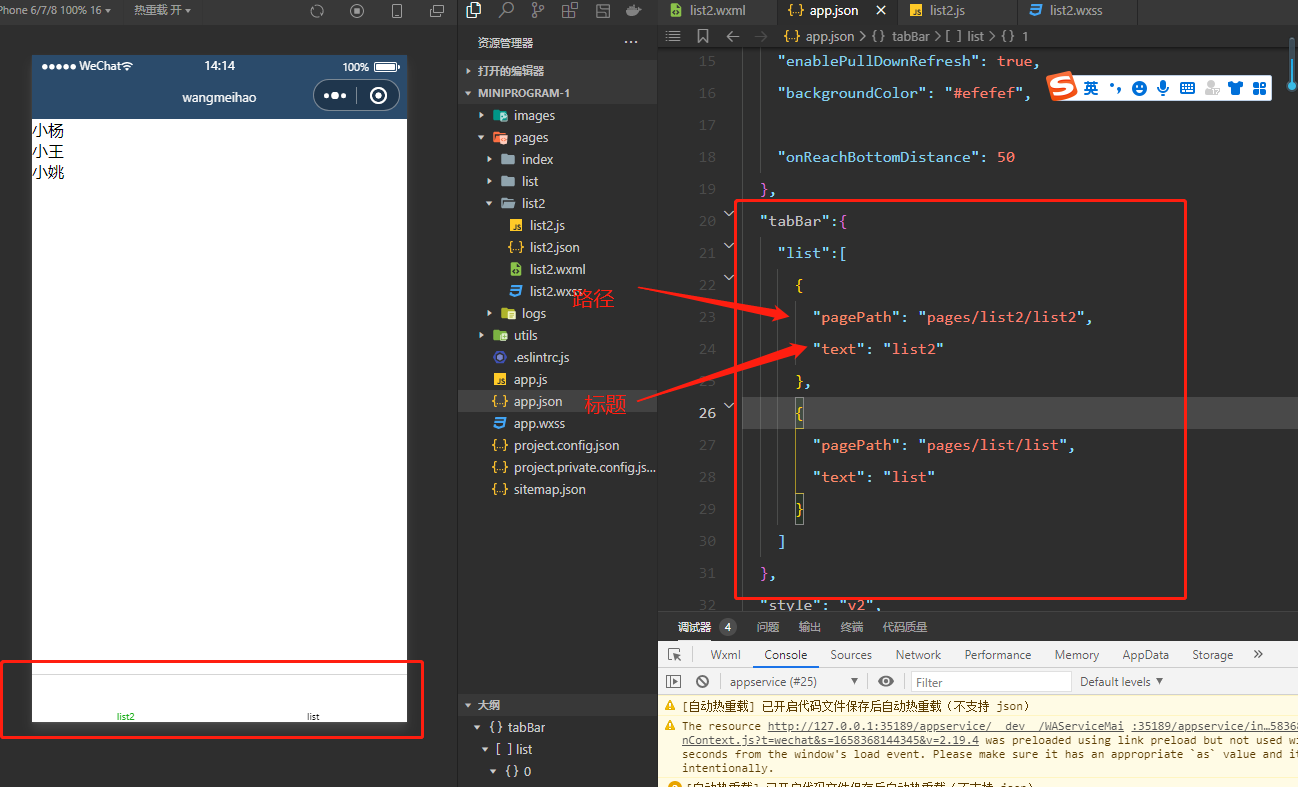
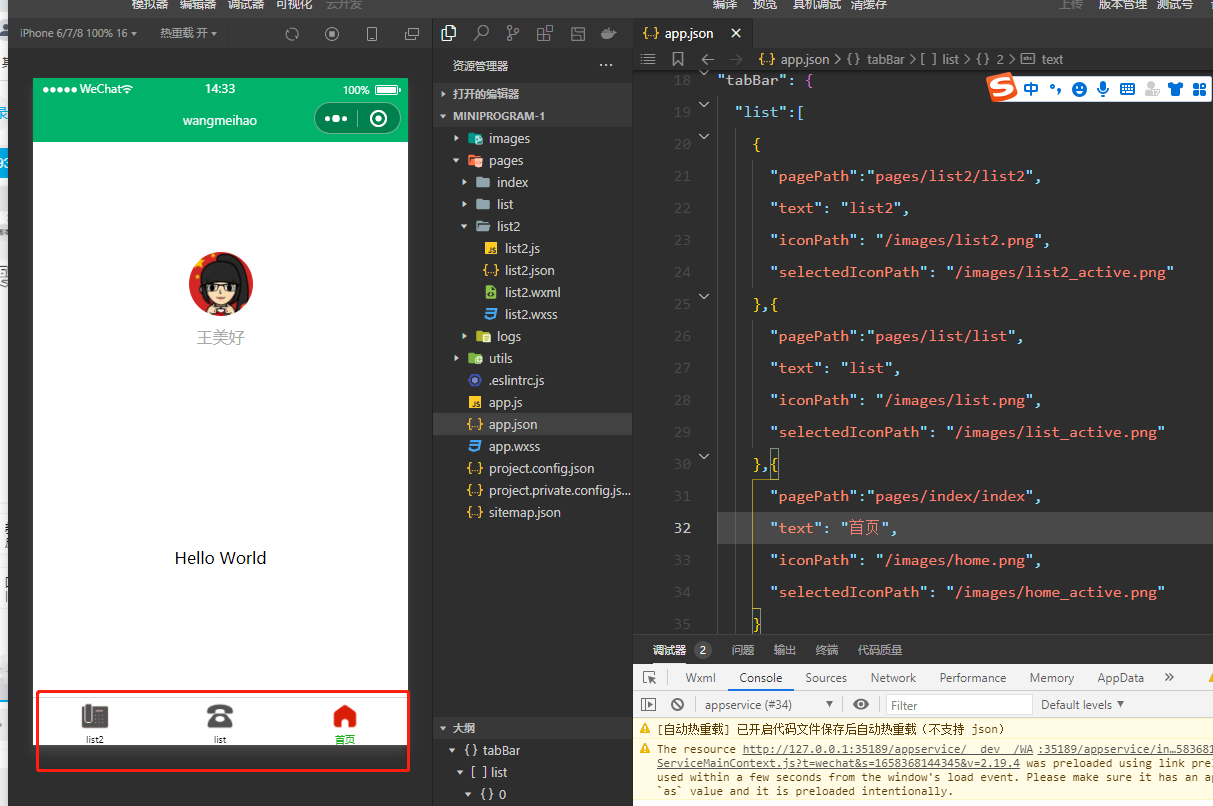
tabBar


"tabBar":{ "list":[ { "pagePath": "pages/list2/list2", "text": "list2" }, { "pagePath": "pages/list/list", "text": "list" } ] },

"tabBar": { "list":[ { "pagePath":"pages/list2/list2", "text": "list2", "iconPath": "/images/list2.png", "selectedIconPath": "/images/list2_active.png" },{ "pagePath":"pages/list/list", "text": "list", "iconPath": "/images/list.png", "selectedIconPath": "/images/list_active.png" },{ "pagePath":"pages/index/index", "text": "首页", "iconPath": "/images/home.png", "selectedIconPath": "/images/home_active.png" } ] },
get请求
<button type="primary" bindtap="dianji">发起get请求</button> dianji(){ wx.request({ url: 'https://www.escook.cn/api/get', method:'GET', data:{ name:'zs', age:20 }, success: (res) => { console.log(res.data) } }) },
post请求
<button type="primary" bindtap="dianji">发起get请求</button> dianji(){ wx.request({ url: 'https://www.escook.cn/api/get', method:'POST', data:{ name:'zs', age:20 }, success: (res) => { console.log(res.data) } }) },
onLoad页面加载时请求数据
进页面就执行
onLoad(options) { this.dianji() },



