Vue CLI | 安装
1、输入安装命令
npm install -g @vue/cli
2、检查版本
vue -version
3、创建项目
选择好项目存放的目录,打开命令提示符窗口,输入
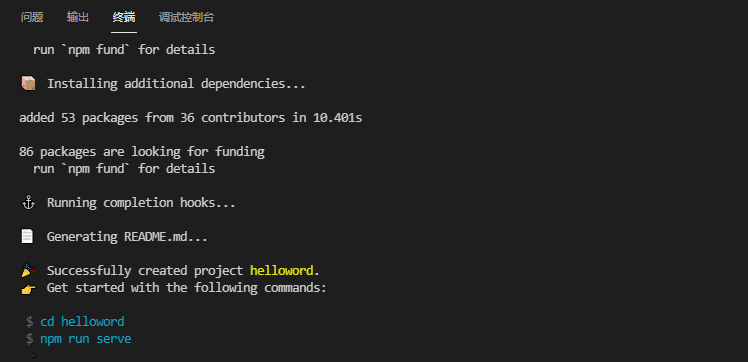
vue create helloword
项目名不能有大写
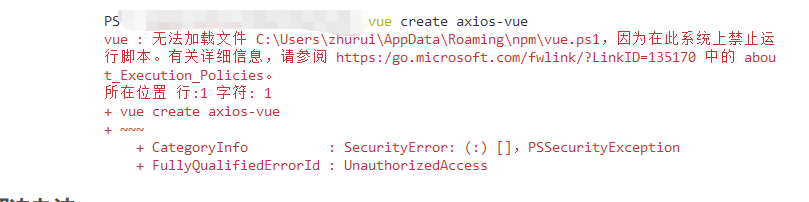
注:问题1

解决方法:
1.开始处搜索powershell,以管理员的身份运行
2.然后输入下面的指令:set-ExecutionPolicy RemoteSigned 输入Y
4、根据提示分别输入 cd helloword 和 npm run serve (终止运行 ctrl + c / 输入 vue create --help 查看可选项)

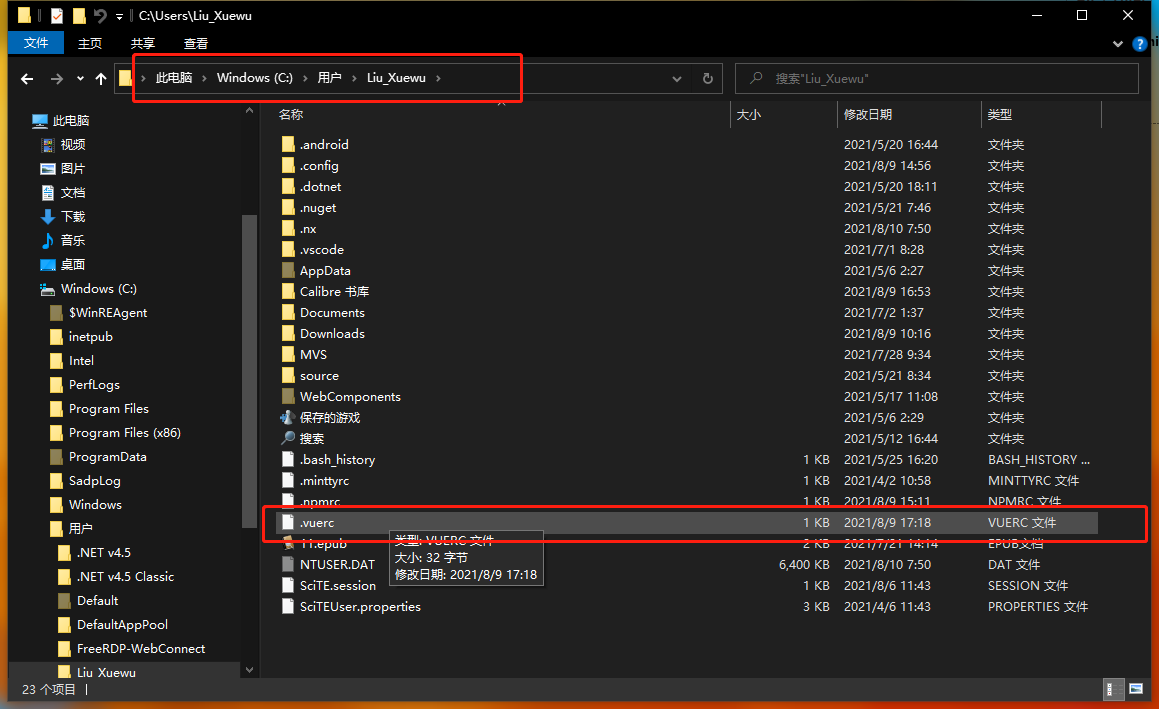
5.如果想要删除自定义的脚手架项目的配置,可在操作系统的用户目录下找到 .vuerc 文件

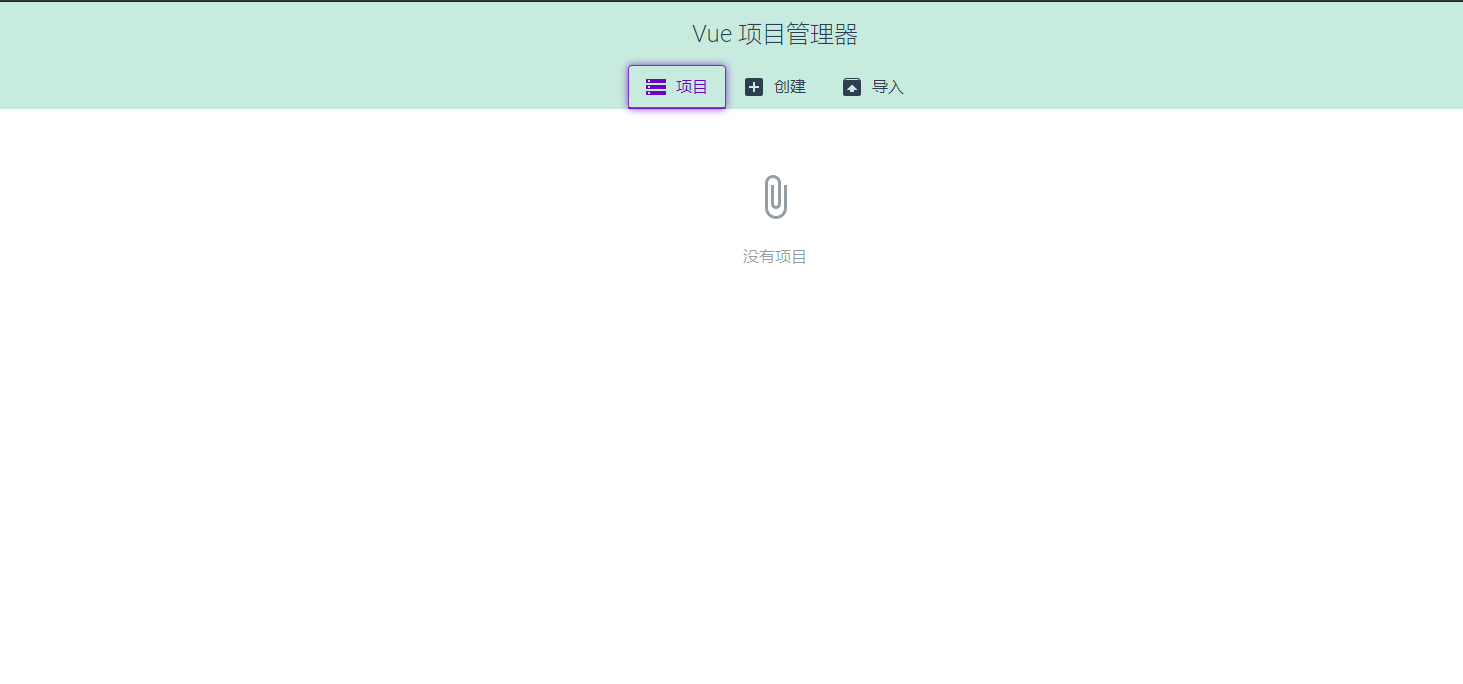
6、输入 vue ui,在浏览器窗口打开Vue项目的图形界面管理系统