vsCode插件
一、基础
1.1 Chinese——汉化

1.2 HTML Snippets 智能提示HTML标签,以及标签含义

1.3 HTML CSS Support 智能提示CSS类名以及id

1.4 JavaScript(ES6) code snippets ES6语法智能提示,快速输入,还支持.ts,.jsx,.tsx,.html,.vue

1.5 jQuery Code Snippets jQuery代码智能提示

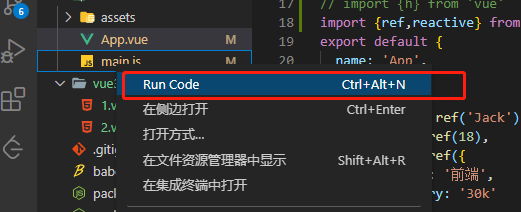
1.6 Code Runner 运行js等。

使用方法

1.7 TypeScript Hero TS开发提示工具

二、优化
2.1 Bracket Pair Colorizer 给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

2.2 Auto Close Tag 自动闭合HTML/XML标签

2.3 Auto Rename Tag 自动完成另一侧标签的同步修改

2.4 open in browser 支持右键打开文件。

2.5 Path Intellisense 自动提示路径,快速导入文件。

2.6 Material Icon Theme 好看的文件图标。

2.7 Document This js代码规范注释

2.8 Code Spell Checker 英语拼写检测

2.9 vscode-fileheader 作者个人信息注释,自动保存最后代码书写时间

2.10 ESLint js语法检测

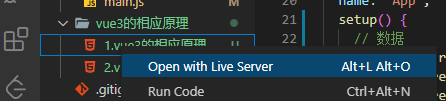
2.11 Live Server 开启本地服务器,效果实时预览

使用方法

配置Live Server
{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
或者
{
"workbench.colorTheme": "Default Light+",
"editor.renderWhitespace": "all",
"editor.fontSize": 18,
"editor.fontFamily": "'Courier New',Consolas, monospace",
"search.followSymlinks": false,
"workbench.iconTheme": "vscode-icons",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"liveServer.settings.NoBrowser": true,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.port": 5500,
}
launch.json
{
"type": "chrome",
"request": "launch",
"name": "使用本机chrom调试",
"url": "http://localhost:8088",
"webRoot": "${workspaceFolder}",
"file":"${workspaceRoot}/html/recBug.html", //这个是在浏览器中要运行的文件的路径,每次运行不同项目的时候需要修改里面的运行路径
}
或者
npm install -g live-server
执行live-server 启动
2.12 console helper —— 只要在 JavaScript 脚本里面选中一个变量,就可以自动为这个变量插入一行console.log打印语句

使用方法
光标选中变量名,使用ctrl+l
2.13 Image preview —— 在左侧栏和悬停时显示图像预览

效果

三、框架
1.Vetur Vue多功能集成插件

2.1 Element UI Snippets element UI提示

2. Markdown Table Formatter (markDown 格式化插件)




