[Angular] ERROR Error: Uncaught (in promise): TypeError: Cannot read property 'name' of undefined
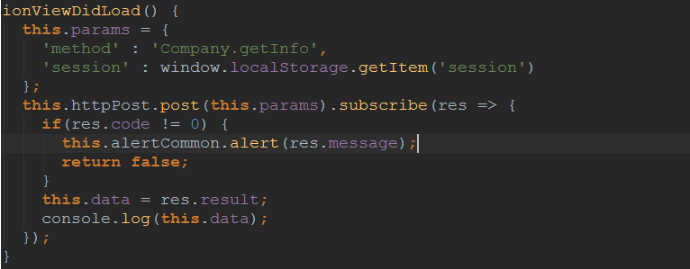
2019-09-06 13:10 清风软件测试开发 阅读(19092) 评论(0) 编辑 收藏 举报在数据请求完成通过 ionViewDidLoad 展示页面的时候


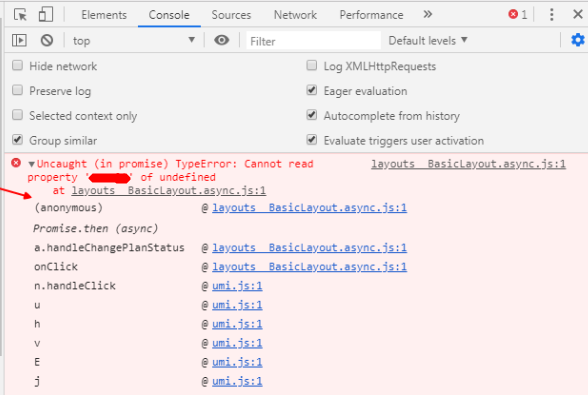
报错误 : ERROR Error: Uncaught (in promise): TypeError: Cannot read property 'name' of undefined

因为在我们加载对象的时候,用的是异步模式,即使promise(表示异步)立刻被处理返回,但是浏览器在开始加载对象的时候,这个对象还是没有定义,所以也就读不到属性。
解决办法:
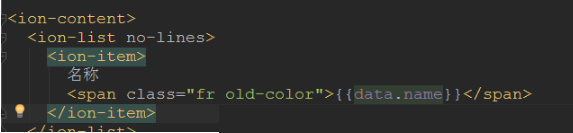
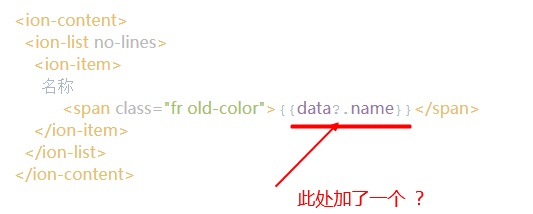
<ion-content> <ion-list no-lines> <ion-item> 名称 <span class="fr old-color">{{data?.name}}</span> </ion-item> </ion-list> </ion-content>

data?.name 和 data.name 的区别是什么? 加了一个 ? 有什么作用。
就是对象为空时候不报错,本来这个报错是提示没对象,然后加了个? 就是让他跳过这步检测。
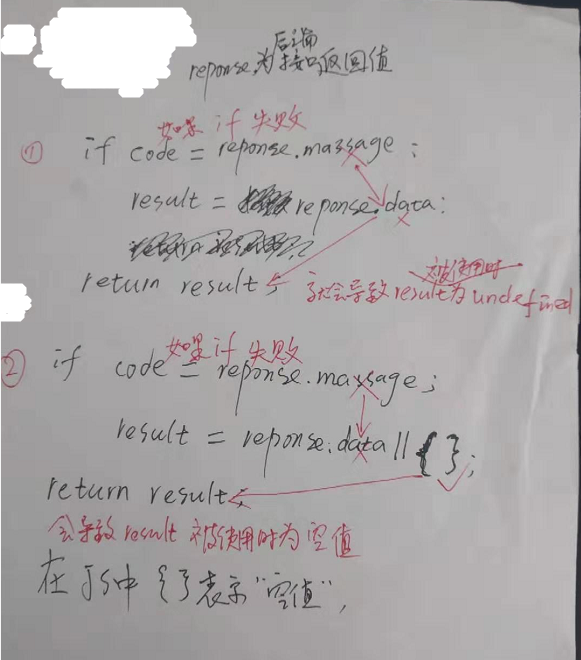
还有另外两种情况会导致出现这种报错 :

原文地址https://blog.csdn.net/weixin_39461487/article/details/79171766
https://blog.csdn.net/Francis123580/article/details/72876541



