根据一个数字日期,判定这个日期是这一年的第几天,列如:20160211,计算后结果为42.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//将document.getElementById();用$代替 减小代码的重复率;
function $ (id)
{
return document.getElementById(id);
}
window.onload =function()
{
oTime = $('time');
oCheck = $('check');
oBox = $('box');
oCheck.onclick=function()
{
var nTime = Number(oTime.value),
//获取input的value值并装化为数值
nYear = parseInt(nTime/10000),
//获取input的value值的年数并装化为数值
nMouth = parseInt((nTime - nYear*10000)/100),
//获取input的value值的月数并装化为数值
nDay = parseInt((nTime%100));
//获取input的value值的天数并装化为数值
console.log('nYear'+nYear);
console.log('nMouth'+nMouth);
console.log('nDay'+nDay);
//在控制台处打印出响应的年月日
//判断是否为闰年,假设为闰年
var bBtn = true;
if(nYear % 4 == 0 && nYear % 100 !== 0 || nYear % 400 == 0)
{
bBtn = false;
}
//Ddd 为总天数,
var Ddd = 0;
//判断天数之月
for(var i = 1; i < nMouth; i++)
{
switch(i)
{
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
Ddd = Ddd + 31;
break;
case 4:
case 6:
case 9:
case 11:
Ddd = Ddd + 30;
break;
case 2:
Ddd += bBtn == true ? 28 : 29;
}
}
//加上那个月的天数
Ddd = Ddd + nDay;
console.log(Ddd);
oBox.innerHTML=Ddd;
}
}
</script>
</head>
<body>
请输入时间:<input type="text" id="time" placeholder="请输入" />
查询天数:<input type="button" id="check" value="查询" />
<div id="box"></div>
</body>
</html>
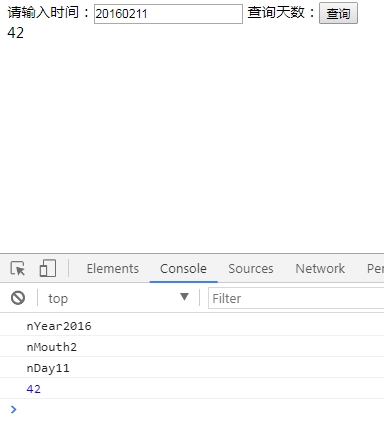
效果图如下 ↓





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现