CSS学习——flex布局
学习内容来源:CSS Flexbox
父元素(flex 容器)

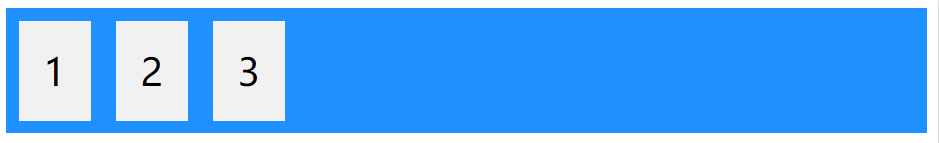
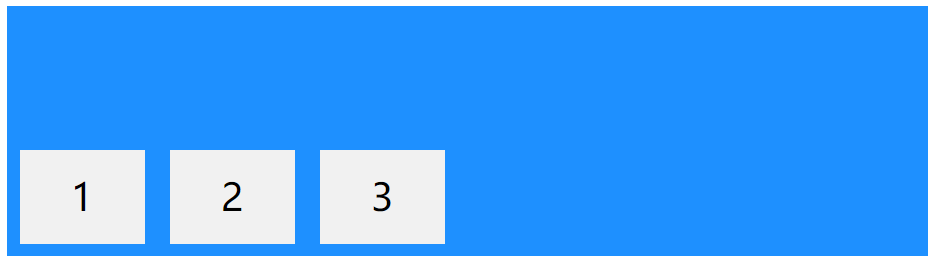
flex 布局中必须有一个 display 属性设置为 flex 的父元素。即上图中蓝色区域为父元素,也称作 flex 容器,数字1、2、3所在的 div 被称作 flex 项目。
// html代码
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
// css代码
<style>
.flex-container {
display: flex;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
}
</style>
flex 容器属性如下:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction 属性
定义容器要在哪个方向上堆叠 flex 项目(默认设置为 row)
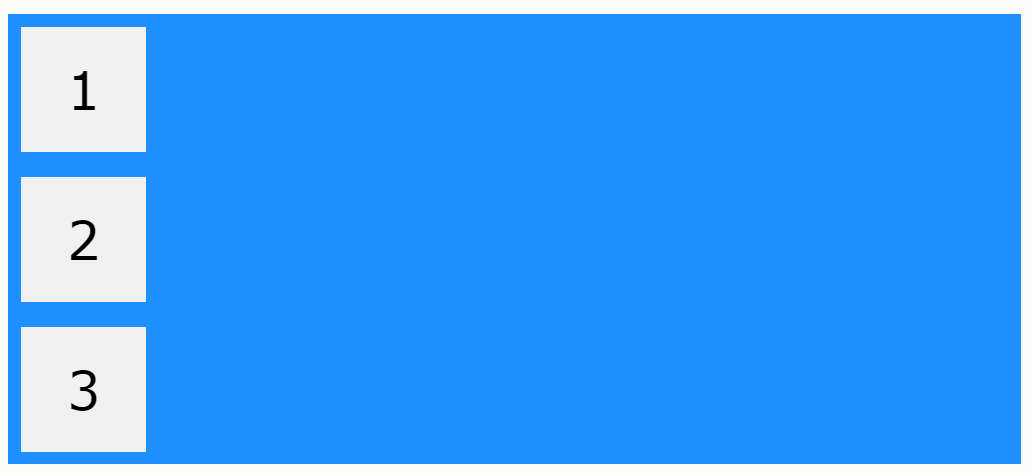
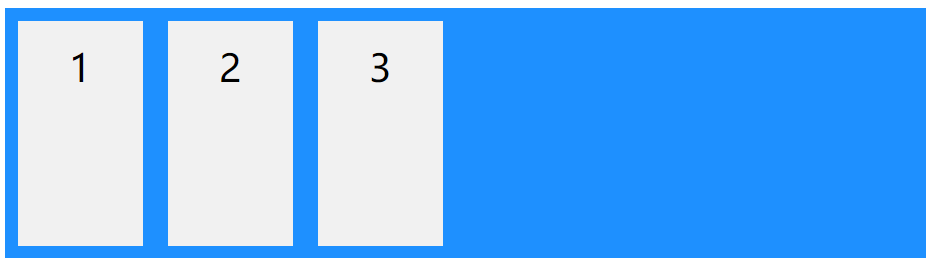
1、column 值设置垂直堆叠 flex 项目(从上到下):

// css代码
.flex-container {
display: flex;
flex-direction: column;
}
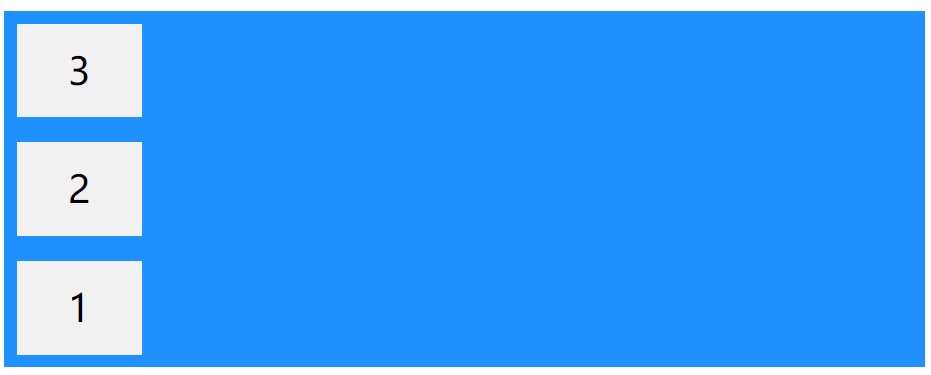
2、column-reverse 值垂直堆叠 flex 项目(但从下到上):

// css代码
.flex-container {
display: flex;
flex-direction: column-reverse;
}
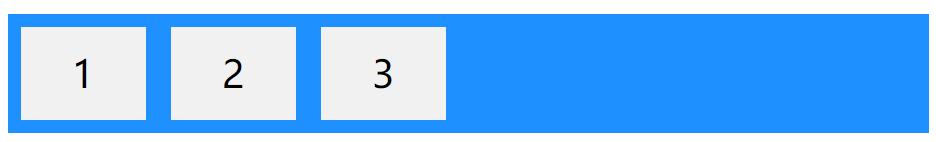
3、row 值水平堆叠 flex 项目(从左到右):

// css代码
.flex-container {
display: flex;
flex-direction: row;
}
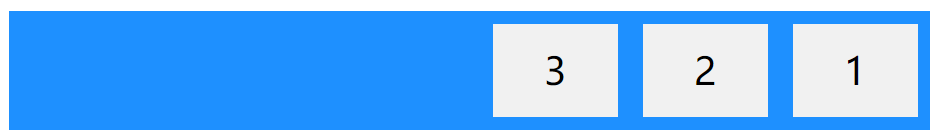
4、row-reverse 值水平堆叠 flex 项目(但从右到左):

// css代码
.flex-container {
display: flex;
flex-direction: row-reverse;
}
flex-wrap 属性
flex-wrap 属性规定是否应该对 flex 项目换行(默认设置为 nowrap)
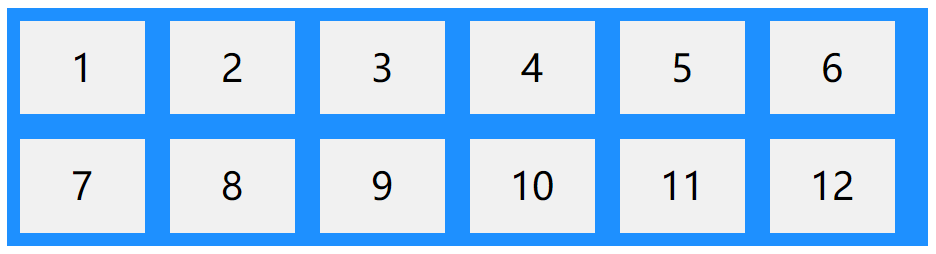
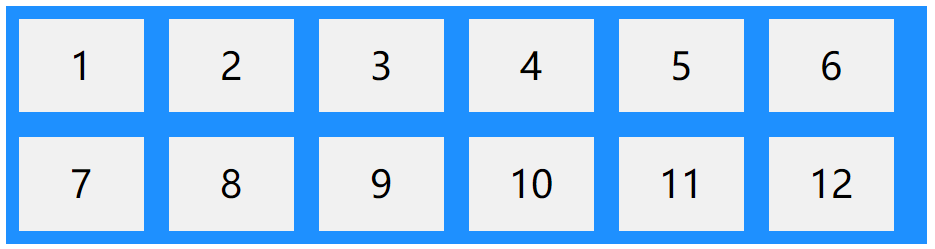
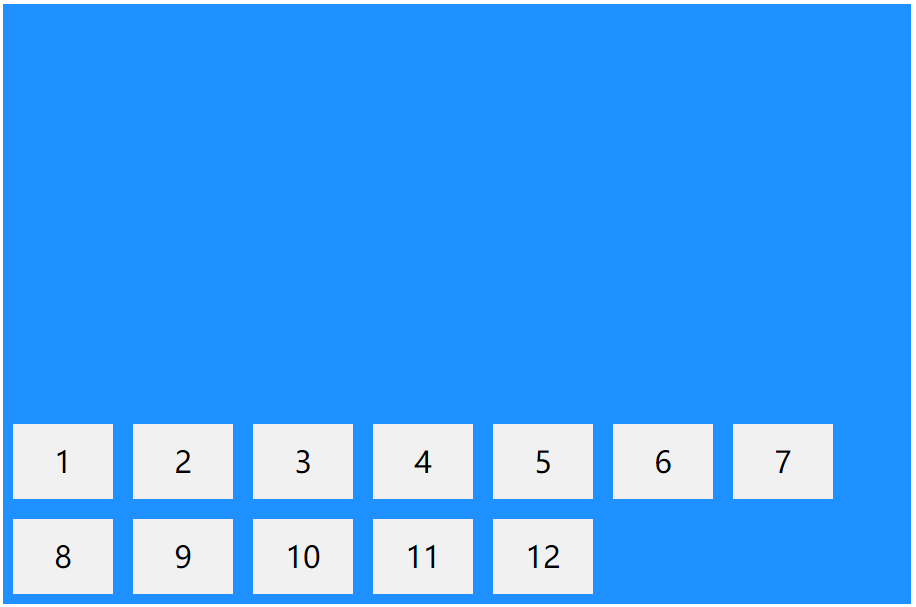
1、wrap 值规定 flex 项目将在必要时进行换行:

// css代码
.flex-container {
display: flex;
flex-wrap: wrap;
}
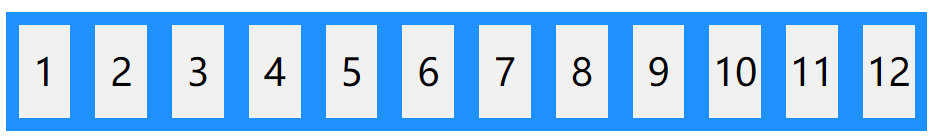
2、nowrap 值规定将不对 flex 项目换行:

// css代码
.flex-container {
display: flex;
flex-wrap: nowrap;
}
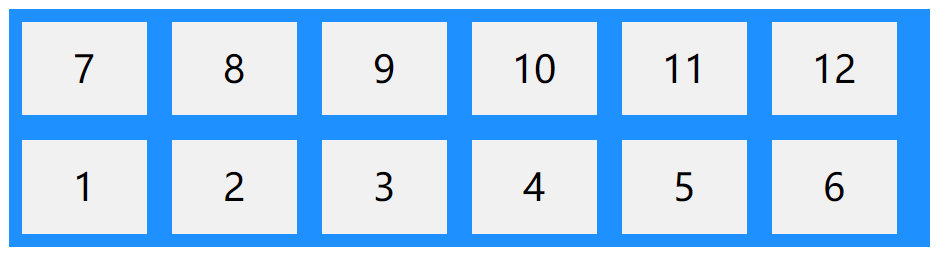
3、wrap-reverse 值规定如有必要,弹性项目将以相反的顺序换行:

// css代码
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
flex-flow 属性
flex-flow 属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性
例子:

// css代码
.flex-container {
display: flex;
flex-flow: row wrap;
}
justify-content 属性
justify-content 属性用于对齐 flex 项目(默认设置为 flex-start)
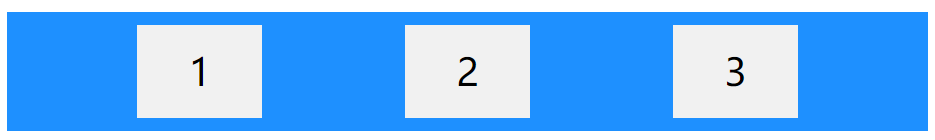
1、center 值将 flex 项目在容器的中心对齐:

// css代码
.flex-container {
display: flex;
justify-content: center;
}
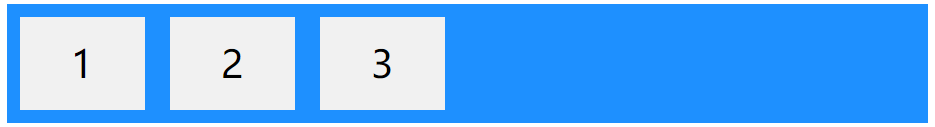
2、flex-start 值将 flex 项目在容器的开头对齐:

// css代码
.flex-container {
display: flex;
justify-content: flex-start;
}
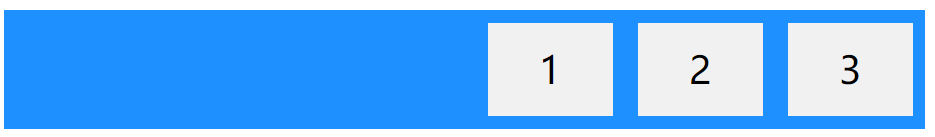
3、flex-end 值将 flex 项目在容器的末端对齐:

// css代码
.flex-container {
display: flex;
justify-content: flex-end;
}
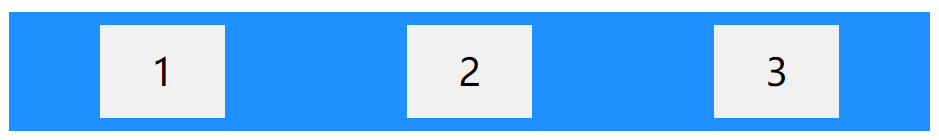
4、space-around 值显示 flex 项目两侧的留白间距相等:

// css代码
.flex-container {
display: flex;
justify-content: space-around;
}
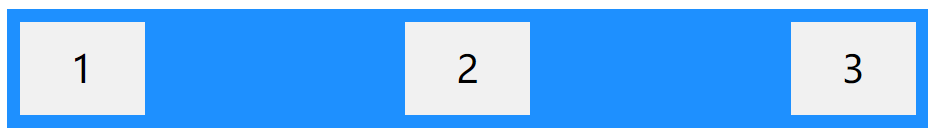
5、space-between 值显示两端对齐, flex 项目之间间隔相等:

// css代码
.flex-container {
display: flex;
justify-content: space-between;
}
6、space-evenly 值显示 flex 项目两侧的留白间距与两端的留白间距相等:

// css代码
.flex-container {
display: flex;
justify-content: space-evenly;
}
align-items 属性
align-items 属性用于垂直对齐 flex 项目(默认设置为 stretch)
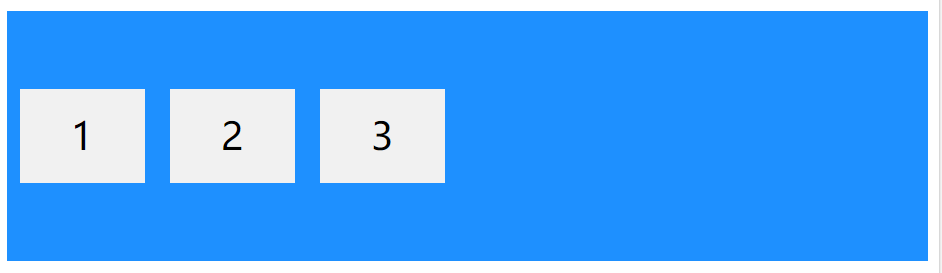
1、center 值将 flex 项目在容器中间对齐:

// css代码
<style>
.flex-container {
display: flex;
height: 200px;
align-items: center;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
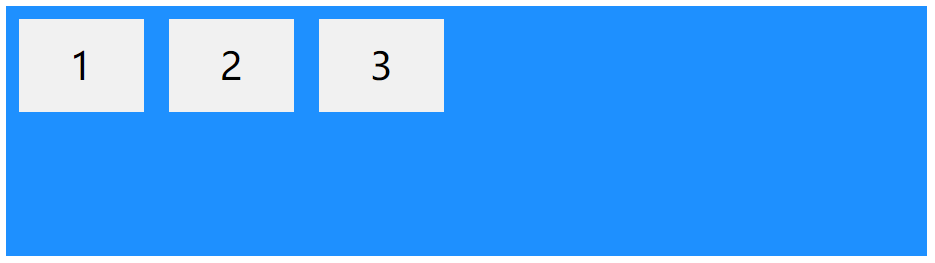
2、flex-start 值将 flex 项目在容器顶部对齐:

// css代码
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
3、flex-end 值将弹性项目在容器底部对齐:

// css代码
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
4、stretch 值拉伸 flex 项目以填充容器:

// css代码
.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
5、baseline 值使 flex 项目基线对齐:

// css代码
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
// html代码
<div class="flex-container">
<div><h1>1</h1></div>
<div><h6>2</h6></div>
<div><h3>3</h3></div>
<div><small>4</small></div>
</div>
align-content 属性
align-content 属性用于对齐弹性线(默认设置为 stretch)
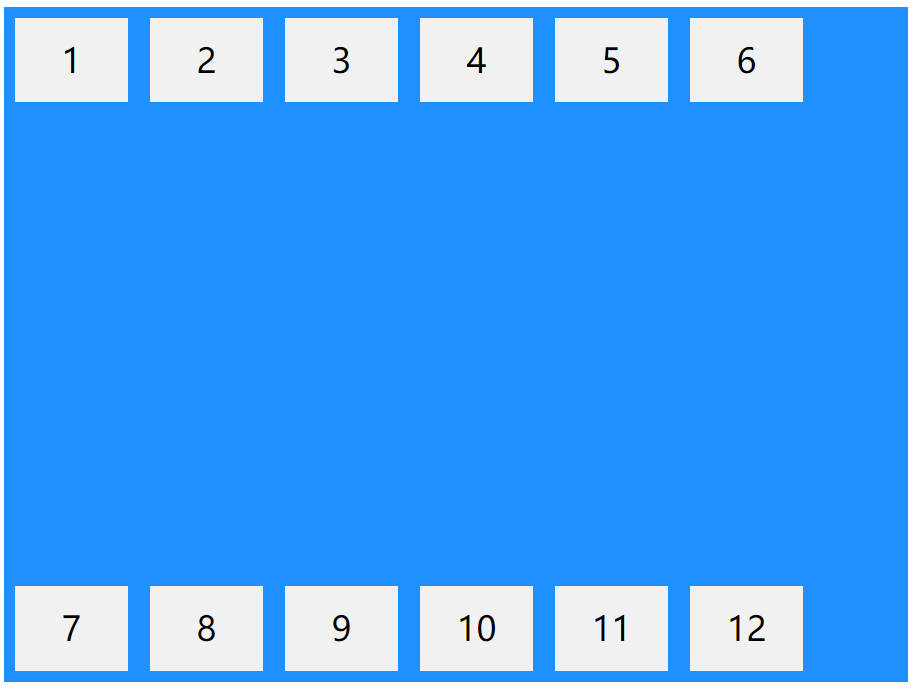
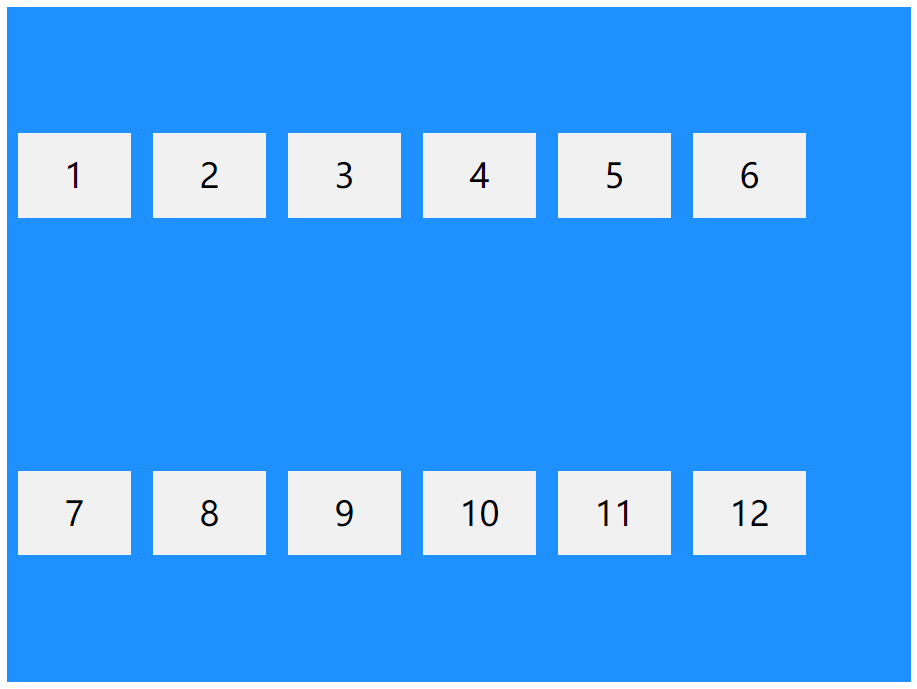
1、space-between 值显示的弹性线之间有相等的间距:

// css代码
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
2、space-around 值显示弹性线在其之前、之间和之后带有空格:

// css代码
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
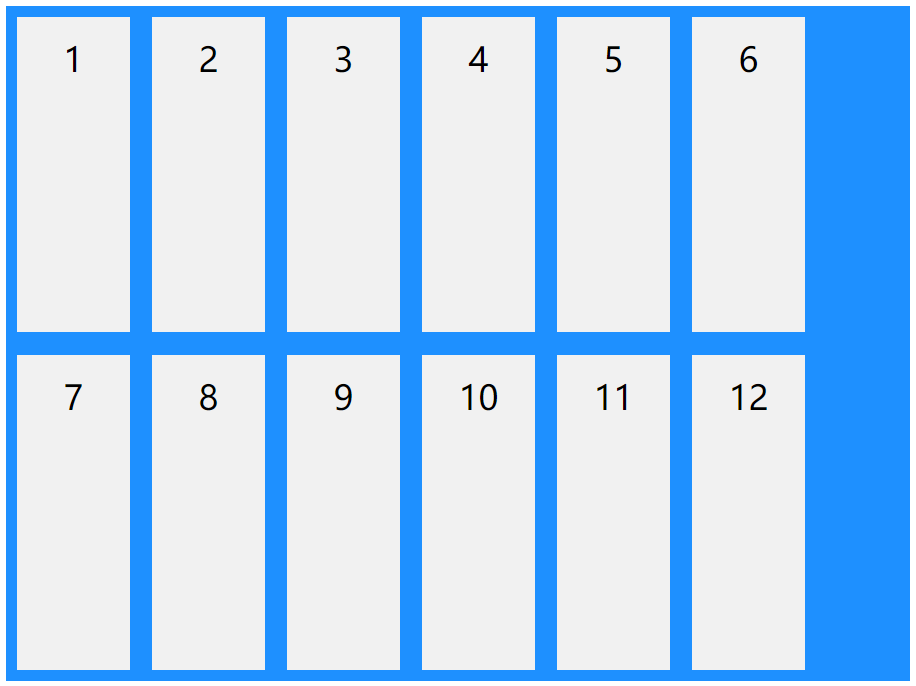
3、stretch 值拉伸弹性线以占据剩余空间:

// css代码
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
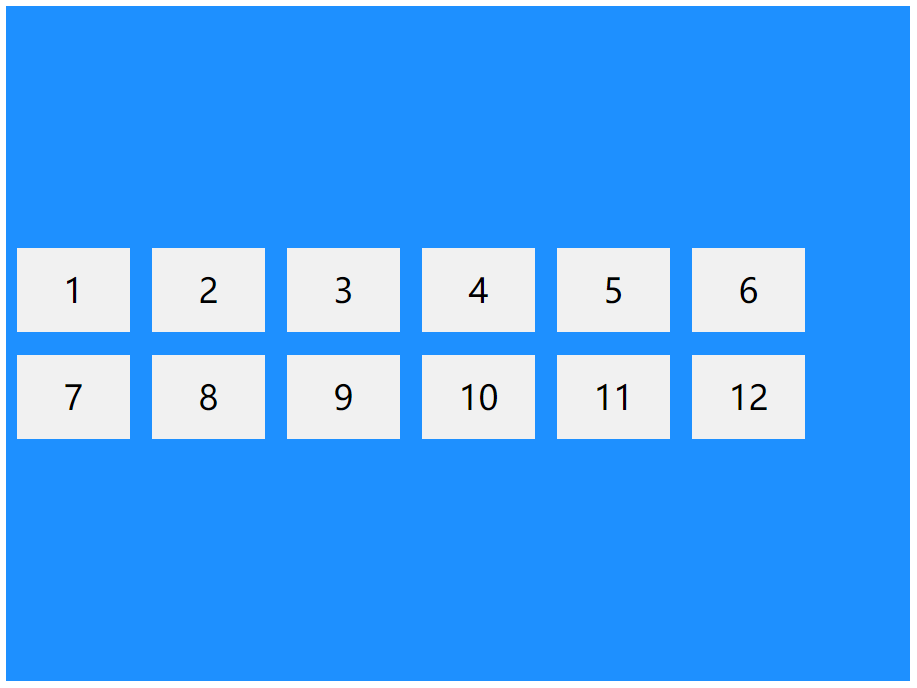
4、center 值在容器中间显示弹性线:

// css代码
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
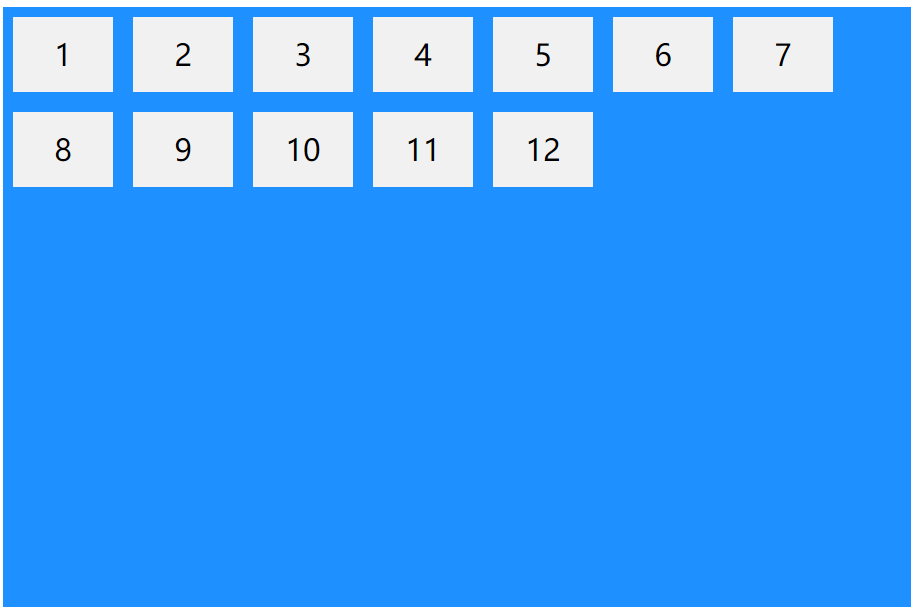
5、flex-start 值在容器开头显示弹性线:

// css代码
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
6、flex-end 值在容器的末尾显示弹性线:

// css代码
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
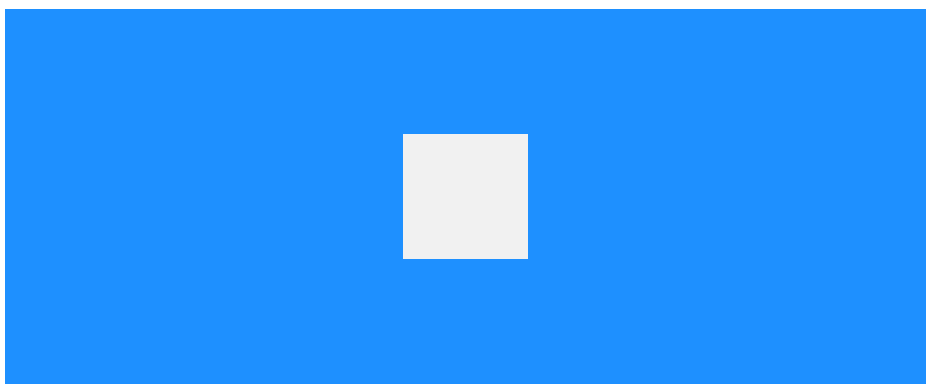
用 flex 实现居中
justify-content的 center 值将 flex 项目在容器的中心对齐,align-items的 center 值将 flex 项目在容器中间对齐,一个水平居中对齐,一个垂直居中对齐,然后 flex 项目就可以完美居中了

// css代码
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
子元素(flex 项目)
flex 容器的直接子元素会自动成为弹性(flex)项目
弹性项目属性如下:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
// 整体的css代码
<style>
.flex-container {
display: flex;
align-items: stretch;
background-color: #f1f1f1;
}
.flex-container>div {
background-color: DodgerBlue;
color: white;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
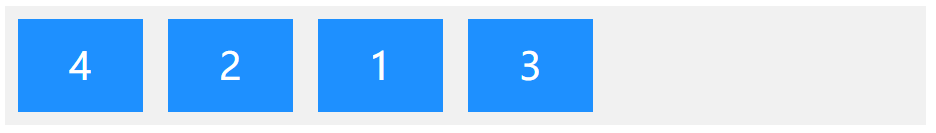
order 属性
order 属性可以改变 flex 项目的顺序(order 值必须是数字,默认值是 0)

// html代码
<div class="flex-container">
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>
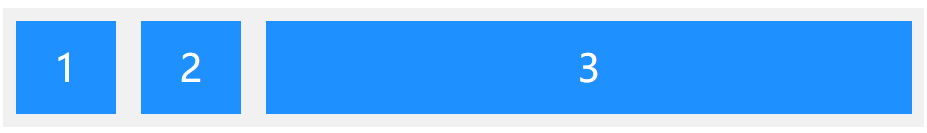
flex-grow 属性
flex-grow 属性规定某个 flex 项目相对于其余 flex 项目将增长多少(该值必须是数字,默认值是 0)

// html代码
<div class="flex-container">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 8">3</div>
</div>
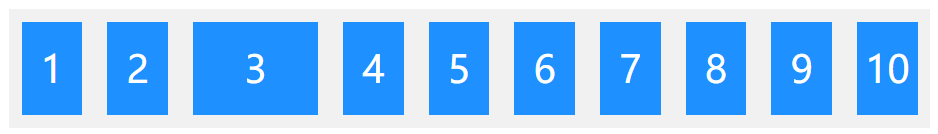
flex-shrink 属性
flex-shrink 属性规定某个 flex 项目相对于其余 flex 项目将收缩多少(该值必须是数字,默认值是 0)

// html代码
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-shrink: 0">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
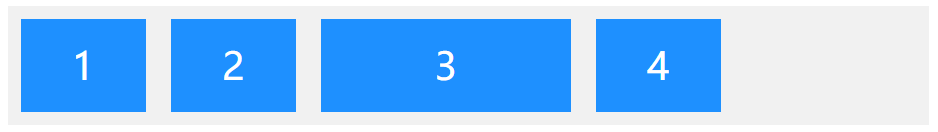
flex-basis 属性
flex-basis 属性规定 flex 项目的初始长度()

// html代码
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-basis: 200px">3</div>
<div>4</div>
</div>
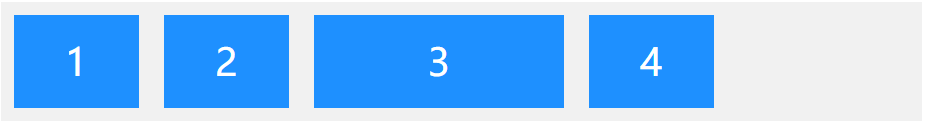
flex 属性
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性
// html代码
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
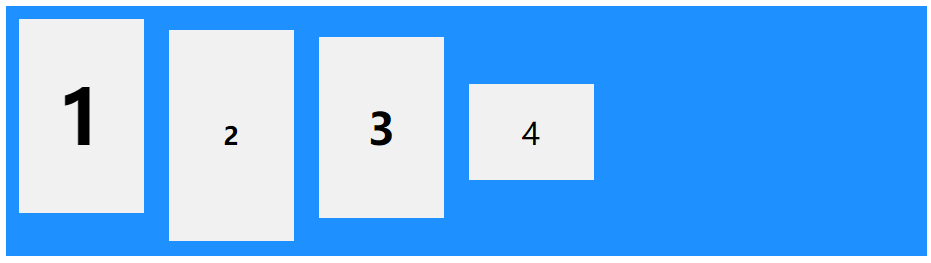
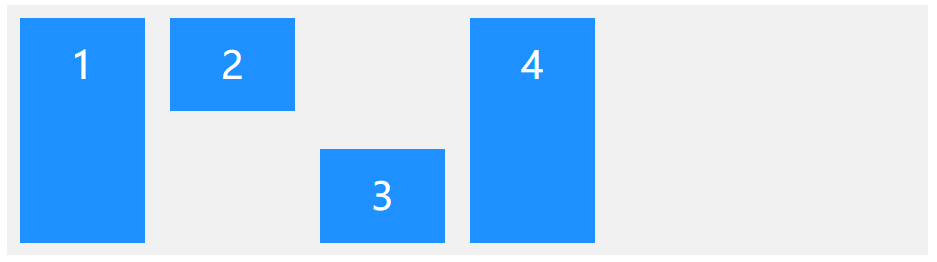
align-self 属性
align-self 属性规定弹性容器内所选项目的对齐方式。align-self 属性将覆盖容器的 align-items 属性所设置的默认对齐方式。

// html代码
<div class="flex-container">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)