2020软件工程第二次结对作业
| 这个作业属于哪个课程 | http://dwz.date/cts4 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 前端编程练习 |
| 学号 | 111800527 |
目录
结对信息
| 项目 | 地址 |
|---|---|
| 结对成员1 | 111800527易凡 |
| 结对成员2 | 171809034姜博 |
| 本次作业博客链接 | 本次作业博客链接 |
| GitHub 项目地址 | GitHub项目地址 |
具体分工
易凡:负责单元测试,博客园编写
姜博:负责代码编写、UI 设计
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 10 |
| Estimate | 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | 300 | 480 |
| Analysis | 需求分析 (包括学习新技术) | 600 | 1200 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 30 | 40 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 60 |
| Design | 具体设计 | 40 | 60 |
| Coding | 具体编码 | 500 | 600 |
| Code Review | 代码复审 | 60 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 120 |
| Reporting | 报告 | 30 | 60 |
| Test Report | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 1950 | 2965 |
解题思路描述与设计实现说明
代码实现思路及文字描述
- 本次作业主要思路就是用 JavaScript 来实现家族树,实现一棵树不难,难的是怎么用 JS 来实现,所以说前期大部分时间用来学习前端技术
- 在了解了 HTML、CSS 和 JS 的基本用法后,解题思路大概就是先做一棵树,以导师为根节点,历届学生(包括博士生,硕士生等)为子节点。实现方式是在已有脚本和框架的基础上添加关键代码,完善脚本的具体功能。
- 算法的关键:判断输入文本不为空;循环添加树形数据,遇到空行时,设置空行为true,方便下一行添加一个大节点;当上一行为空行时,添加一个大节点(并且为大节点设置一个标志比如0),同理也需要对空行设置标志比如false;最后生成树的函数是关键。
关键实现的流程图

有价值的代码片段
相关说明见代码内注释
function makeTree()
{
var txt=document.getElementById("txt1").value;
if(txt=="")//提示输入不能为空
{
alert("输入文本不能为空!");
}
else//输入不为空
{
var array=txt.split("\n");//分割行数组
var treeData=[];//树形数据
var DaoData=[];//导师名字
var z=0;//第几个导师数组
var nullLine=false;//是否为空行
var num=0;//一行元素的唯一id
var pid1=0;//子节点数据
for(var i=0; i<array.length; i++)//循环添加树形数据
{
if(i==0)
{
var obj={};//第一行添加一个大节点,如导师节点
num++;//唯一节点标记加1
obj.id=num;//设置节点id
obj.title=array[i].split(":")[0]+"_"+array[i].split(":")[1];//设置节点标
obj.pid=0;//设置为0时候,代表是大节
pid1=num;//记录子节点的pid
treeData.push(obj);
}
else
{
if(array[i].length<1)
{
nullLine=true;//遇到空行时,设置空行为true,方便下一行添加一个大节点
}
else
{
if(nullLine)
{ if(array[i].split(":")[0]=="导师")//判断是否为人员信息
{var obj={};//当上一行为空行时,添加一个大节点
num++;//唯一节点标记加1
obj.id=num;//设置节点id
obj.title=array[i].split(":")[0]+"_"+array[i].split(":")[1];//设置节点标题
obj.pid=0;//设置为0时候,代表是大节点
pid1=num;//记录子节点的pid
treeData.push(obj);//添加大节点
}
else
{
//技能树
for(var k=0;k<treeData.length;k++)
{
if(array[i].split(":")[0]==treeData[k].title)
{
var obj={};
num++;
obj.id=num;
obj.title=array[i].split(":")[1];
obj.pid=treeData[k].id
treeData.push(obj);
}
}
}
}
else
{
var obj={};
num++;//唯一节点标记加1
obj.id=num;//设置节点id
obj.title=array[i].split(":")[0];//设置节点标
obj.pid=pid1;//设置子节点的pid为父节点的pid
treeData.push(obj);//添加子节点
var arr1=array[i].split(":")[1].split("、");//添加子节的子节点
var pid2=num; //记录父节点的pid
for(var j=0;j<arr1.length;j++)//循环添加子节点
{
var obj={};
num++;
obj.id=num;
obj.title=arr1[j];
obj.pid=pid2;
treeData.push(obj);
}
}
nullLine=false;//空行设置为false;
}
}
}
document.getElementsByClassName("f-tree").item(0).innerHTML="";//设置容器内容为空
config.tree({type:0,wrapper:'.f-tree',data:treeData});//生成树节点
}
console.log(treeData)
}
具体实现效果图
-
输入为一棵树:

-
输入为多棵树:

-
输入技能树:

附加特点设计与展示
- 考虑到输入可能为空的情况,这时会跳出提示框进行提示,并且无法生成树
代码如下:
var txt=document.getElementById("txt1").value;
if(txt=="")//提示输入不能为空
{
alert("输入文本不能为空!");
}
结果展示如下:

目录说明和使用说明
目录组织

目录说明和使用说明

单元测试
测试工具
测试工具我们选择了mocha,学习网站如下:测试框架 Mocha 实例教程
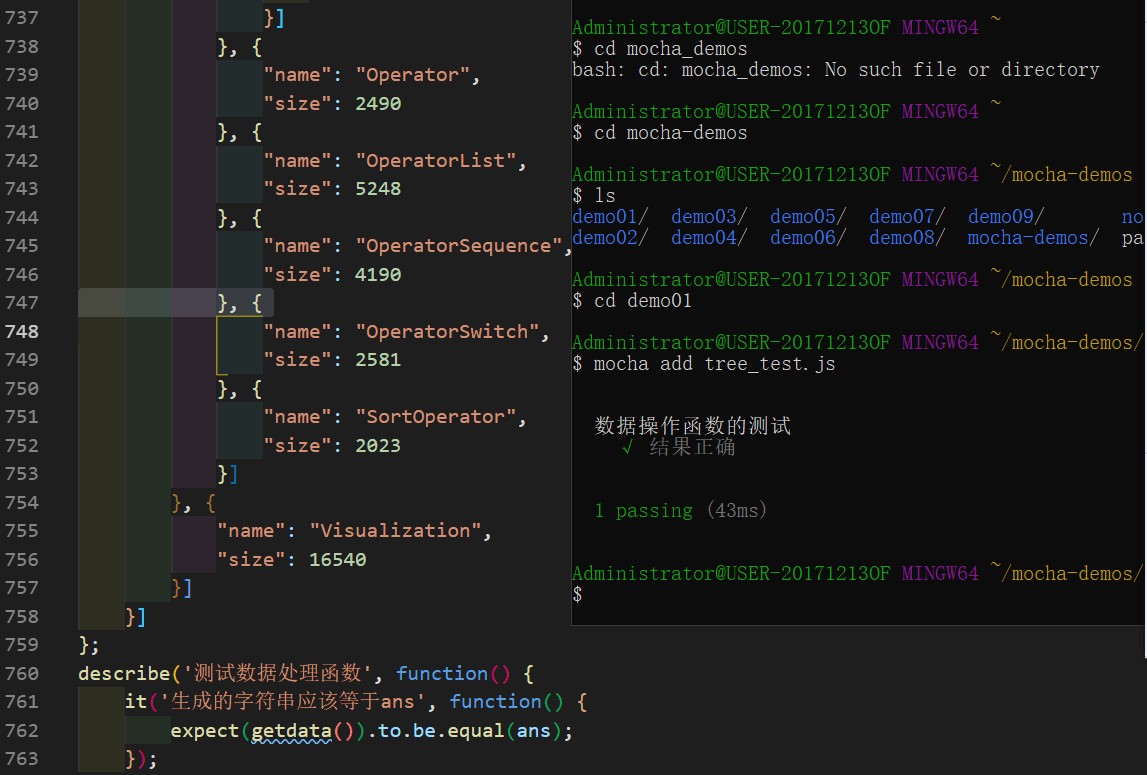
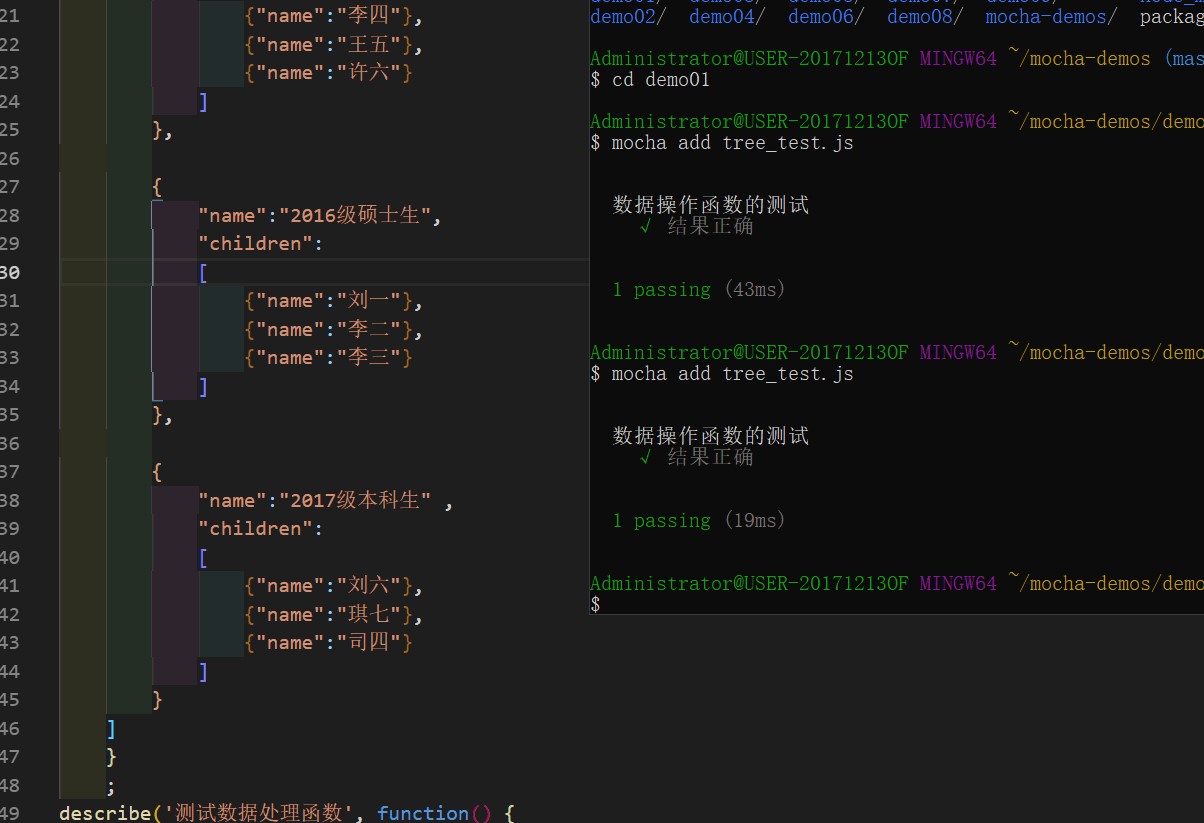
部分代码


GitHub 代码签入记录截图

遇到的代码模块异常或结对困难及解决方法
1. 问题描述
怎么点击节点展开家族树?
做过哪些尝试
百度、CSDN搜索click功能怎么使用
是否解决
是
有何收获
在选择指定按钮后调用click()方法,使用click()方法的参数调用函数,并执行函数的内容。
2. 问题描述
多棵树并存、两颗关联树并存怎么实现?
做过哪些尝试
尝试学习vue.js和d3.js,但由于时间有限并不能完全理解,最后只是按自己的方法实现了多棵树,关联树并没有完成。
是否解决
多棵树可以实现,但关联树没有实现
有何收获
了解了很多关于js的内容,让我们的认知层面不再局限于html和css;也学到了关于Chrome控制台的一些操作
3. 问题描述
怎么添加技能树或所在公司历程?
做过哪些尝试
尝试过点击叶节点后跳出提示框显示技能树或所在公司历程,但实现效果并不理想,于是舍弃掉了;后来选择将技能树添加为叶节点的子节点,点击叶节点左侧缩放图标可以查看相应技能树
是否解决
是
有何收获
只是取巧实现了技能树这一要求,关于button学到了一些知识,但只是皮毛,并不能应用到实践中
评价你的队友
- 值得学习的地方:灵活性强,动手能力强,发掘知识能力强等等,都是我需要学习的地方
- 需要改进的地方:两个人前端技术都很一般,仍需努力学习


