Grafana添加Zabbix为数据源(二)
接触过grafana的同学肯定会觉得grafana比zabbix的图像灵活好看很多,下面就让我们一起进行grafana的web界面配置
1、鼠标移动到左上角,点击Plugins,然后选择"config"选项,点击绿色的enabled选项,启动插件


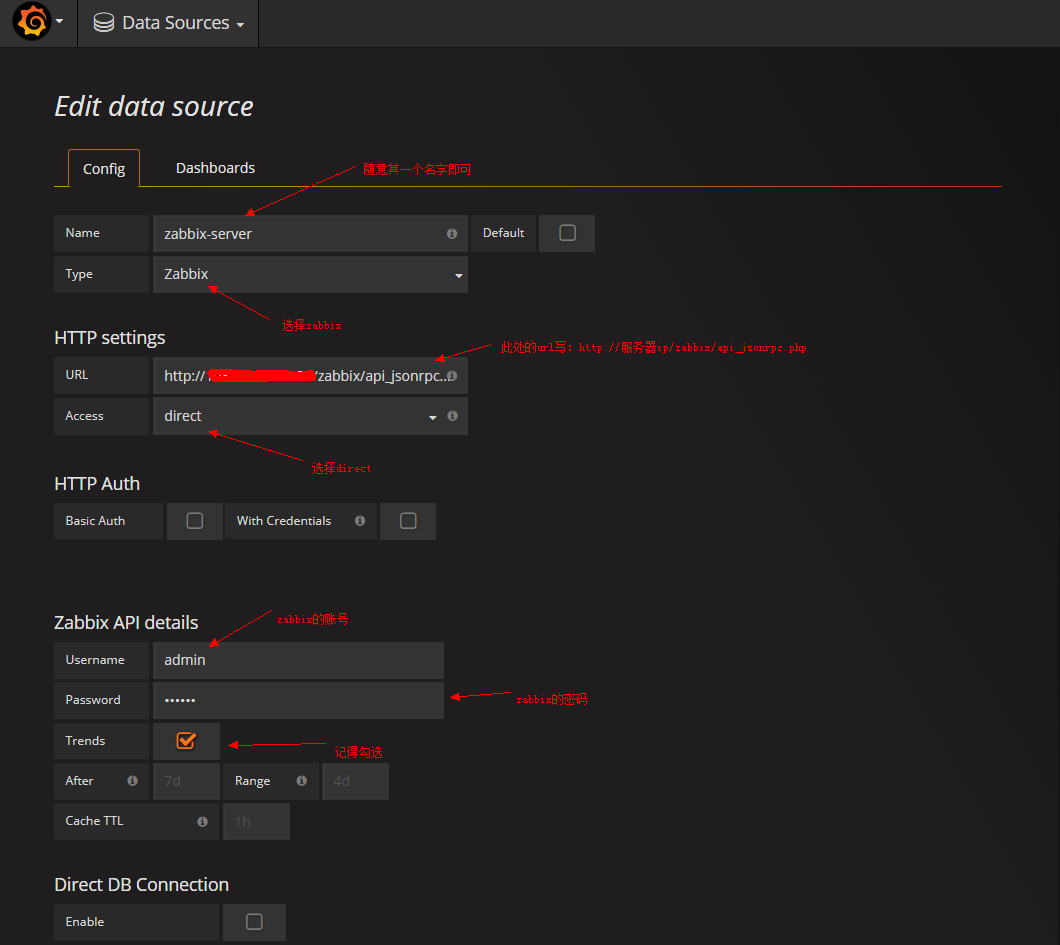
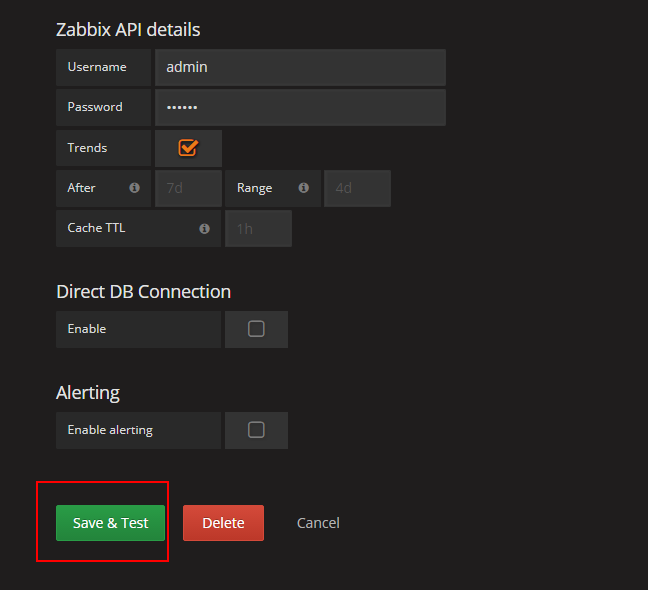
2、添加zabbix为数据源



最后记得点击保存
Name:给数据源起一个名字。
Default:选择默认,意味着数据源将预先选定为新的面板。
Type:选择数据源的类型。
Url:这里的Url是http协议,地址和端口是zabbix-web提供的接口。
Access:访问代理,这里选择了proxy表示Grfana通过后端访问,还有direct值表示从浏览器直接访问目录。
代理(proxy)访问意味着的Grafana后端将从浏览器代理所有请求,并将它们发送到数据源。这样是有用的,因为它可以消除CORS(交叉来源站点资源)的问题,如消除需要传播到数据源到浏览器的身份验证详细信息。但还支持直接(direct)访问,因为在某些情况下可能用来访问直接根据用例和拓扑结构的Grafana、 用户和数据源的数据源。
Username:输入zabbix的用户名,需要进行认证,一般使用管理员。
Password:输入zabbix用户的密码。
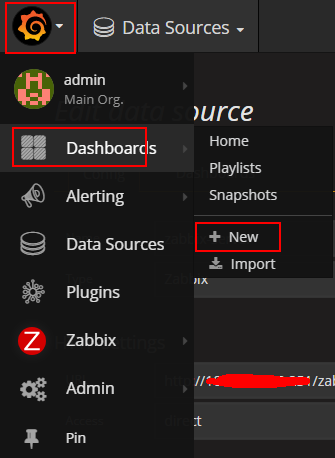
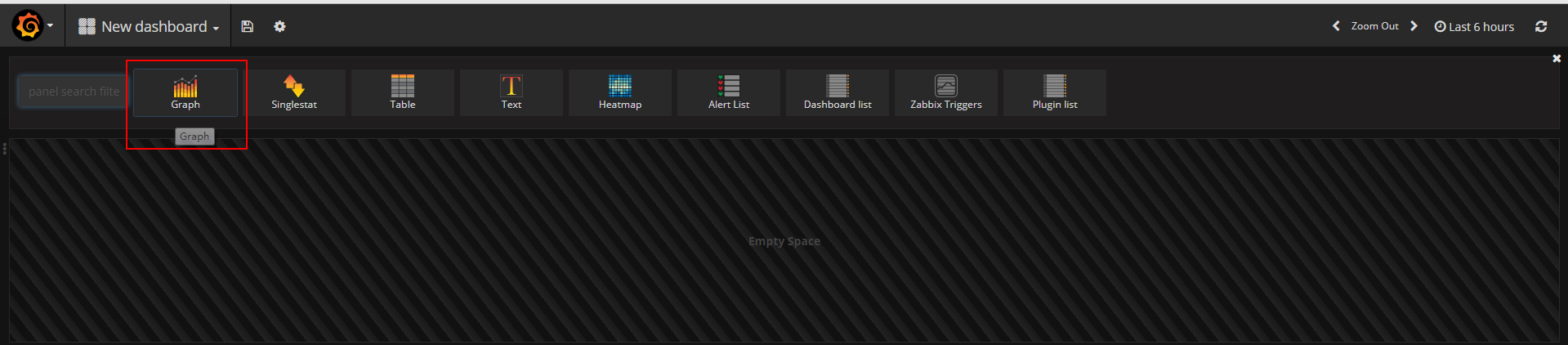
3、添加新的图形面板到仪表盘

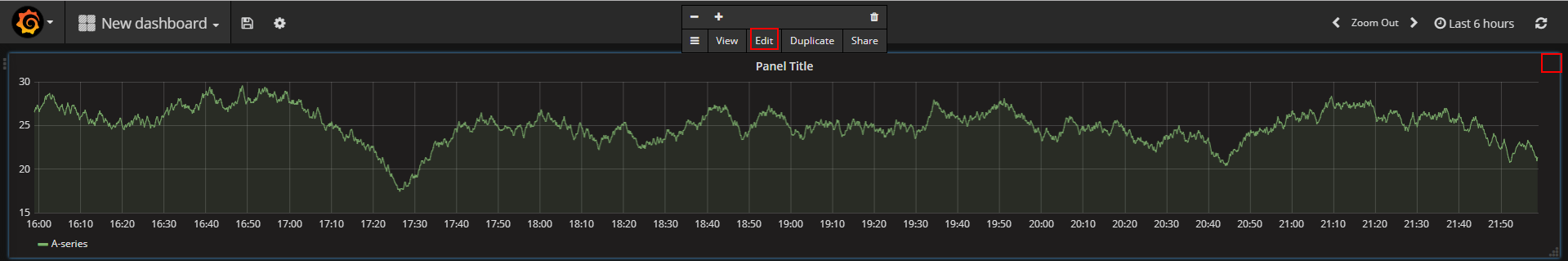
点击红框标注的gra

点击添加图像的右上角,点击“Edit”

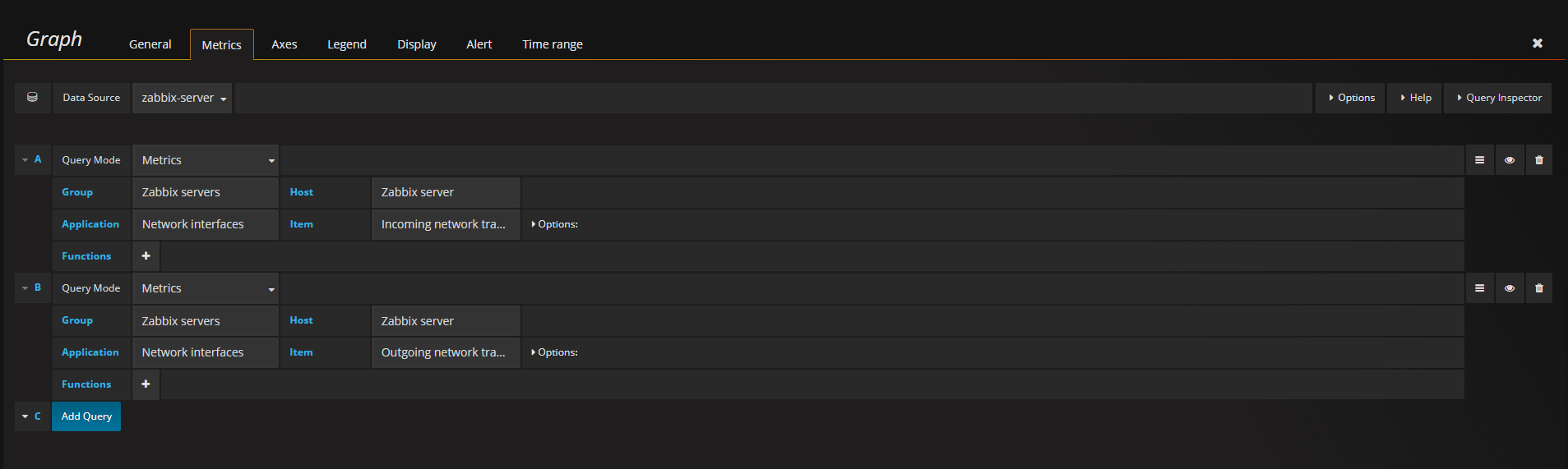
这次的目标是监控zabbix服务器网卡eth0的in&out流量:


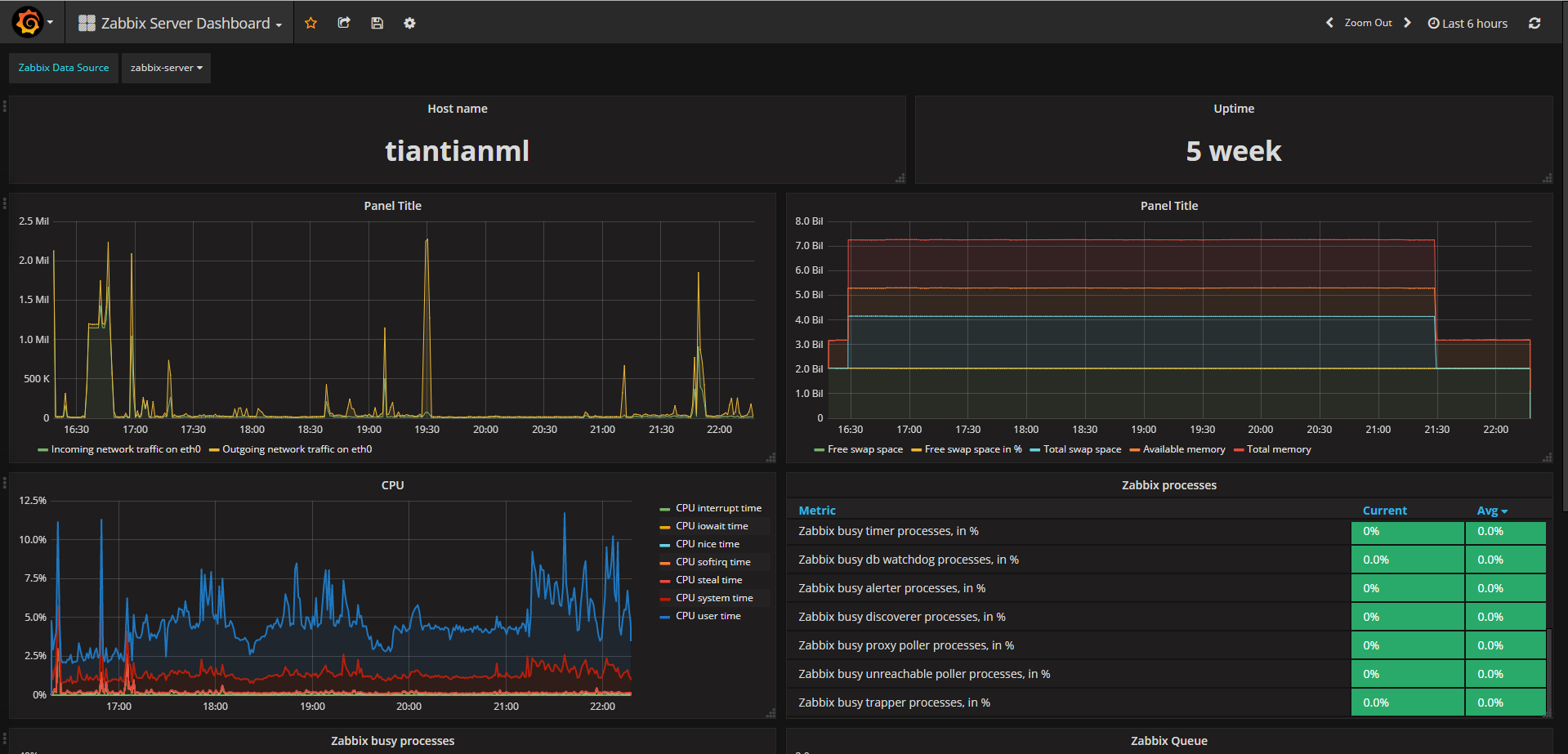
网上的一些教程并咩有给出上面的"edit"这个按钮在什么地方。其实grafana比较深的东西,比较正则,监控其他数据,今天先将frafana说到这里,最后给看下我的grafana监控我的服务器的数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?