CSS多列
常用属性:
column-count 分几列
column-gap 列间距
column-rule 列分割线的样式(写法和border一样)
例如:
一个div分三列,列之间间距为10px,分割线为(可以不设置)5像素红色实线这样写
<style>
div{column-count:3;
column-gap:10px;
column-rule:5px solid red;
}
</style>
写此样式要加前缀
column-rule
宽度:可选值有thin(细边框)、medium(中等边框)、thick(粗边框)、也可以指定数值
样式:可选值有hidden(隐藏)。dotted(点状)。dashed(虚线)、solid(实线)、double(双线)
CSS中的用户界面相关属性
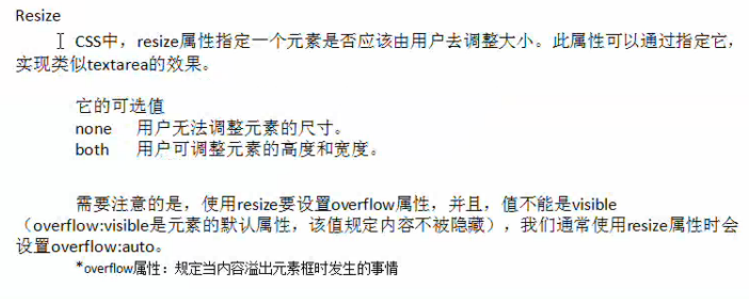
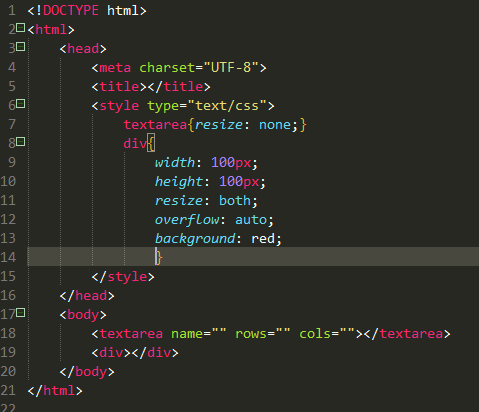
resize:调整尺寸
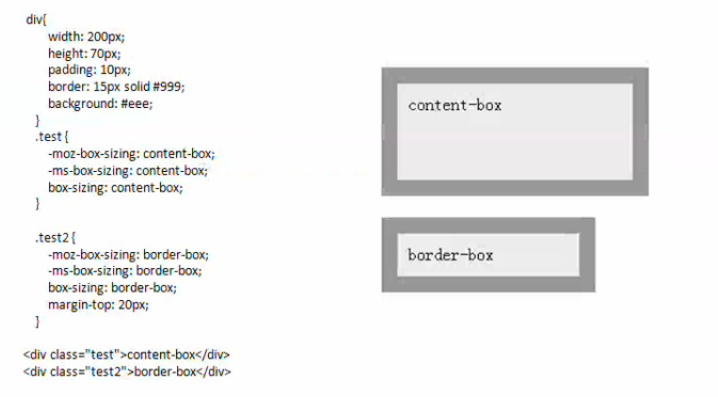
box-sizing:方框调整大小


显示如下:


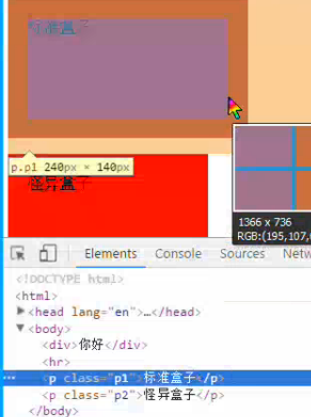
想给元素加距离又不想改变他的大小就要把元素改变成怪异盒模型(怪异盒模型元素的宽和高包含padding和border所以不会改变元素的大小)

对比: