一、
现在前面只写知识点,全部内容放在后面截图展示:
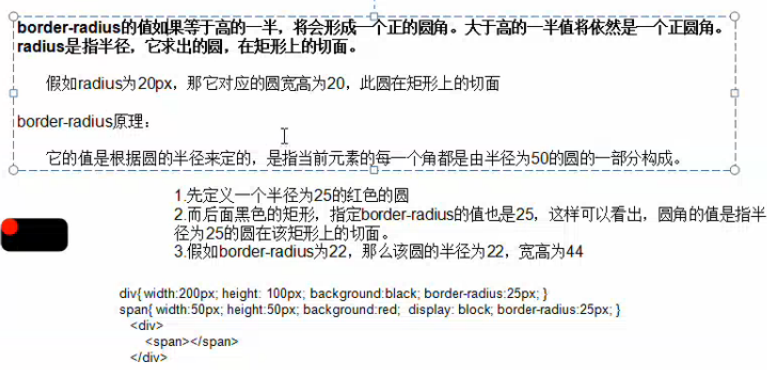
给元素添加圆角:
border-radius属性,他的值如果等于高的一半,将会等到一个圆形,大于一半叶然是一个圆形
radius是指半径,他求出圆在矩形上的切面。
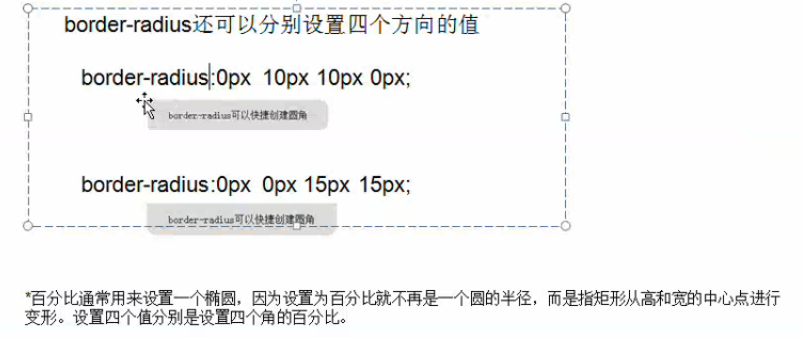
border-radius可以设置4个方向的值。
二、
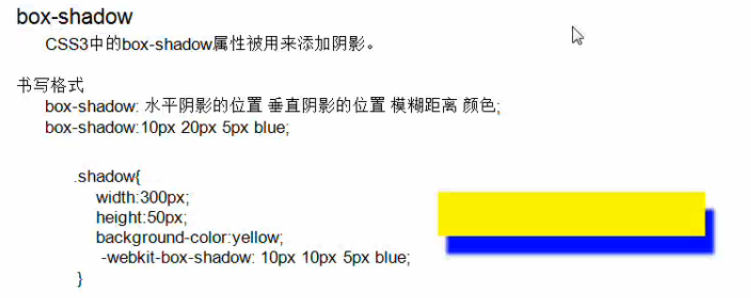
box-shadow为元素添加阴影
书写格式:
box-shadow:水平阴影的位置 垂直阴影的位置 模糊距离 颜色
例子:box-shadow:10px 20px 5px blue
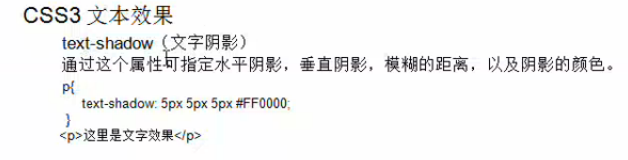
css3文本效果
text-shadow(文字阴影)
这个属性可以指定水平阴影、垂直阴影、模糊的距离以及阴影的颜色。
例子:
P{text-shadow:5px 5px 5px #FF0000}
三、
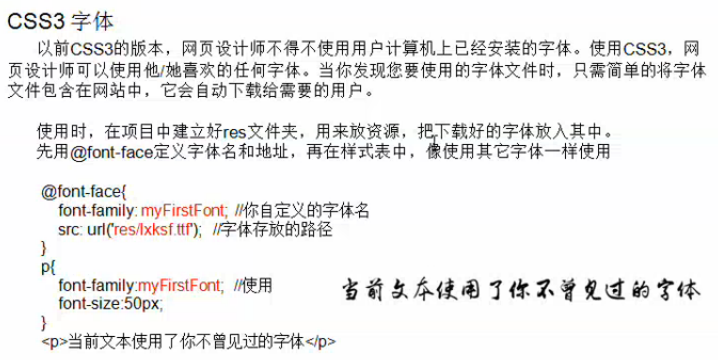
CSS3字体
写法:
@font-face{font-family:自定义名字;src:url(“引入字体的路径”)}
p{font-family:你自定义的名字;}
以下是详细信息