promise
promise的含义:
Promise是异步编程的一种解决方案,比传统的解决方案==>回调函数和事件——更合理和更强大。由社区最早提出和实现,ES6将其写进了语言标准,统一了语法,原生提供了peomise.
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从他可以获取异步操作的消息。
Promise对象的状态不受外界影响
三种状态:
·pending:进行中
·fulfilled:已经进行
·rejected:已经失败
状态改变:
Promise对象的状态改变,只有两种可能:
·从pending变为fulfilled
`从pending变为rejected
这两种情况只要发生,状态就凝固了,不会再变了,这时就称为resolved(已经定型)
基本用法:
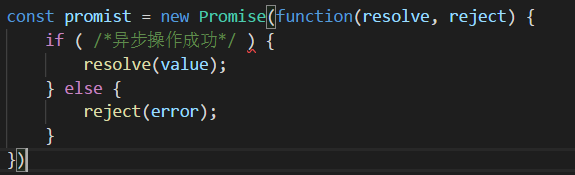
ES6规定,Promise对象是一个构造函数,用来生成Promise实例

resolve函数的作用:将Promise对象的状态从“未完成”变为“成功”(从“pending”变为"resolved"),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject函数的作用,将Promise对象的状态从“未完成”变为“失败”(从“pending”变为"rejected"),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数


Promise.catch()
.catch()的作用是捕获Promise的错误,与then()的rejected回调作用几乎一致。但是由于Promise的抛错具有冒泡性质,能够不断传递,这样就能在下一个catch()中统一处理这些错误。同时catch()也能够捕获then()中抛出的错误,所以建议不要使用then()的rejected回调,而是统一使用catch()来处理错误
同样,catch()中也可以抛出错误,由于抛出的错误会在下一个catch中被捕获处理,因此可以再添加catch()
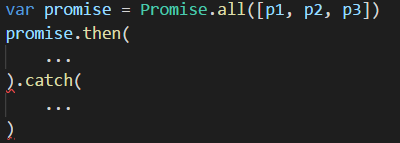
Promise.all()
参数为Promise对象的数组

当p1、p2、p3的状态都变成resolved时,promise才会变成resolved,并调用then()的已完成回调,但只要有一个变成rejected状态,promise就会立刻变成rejected状态
Promise.race()
var promise = Promise.race( [p1, p2, p3] )
promise.then(
...
).catch(
...
)
“竞速”方法,参数与Promise.all()相同,不同的是,参数中的p1、p2、p3只要有一个改变状态,promise就会立刻变成相同的状态并执行对于的回调




