类似安卓的点9图用法
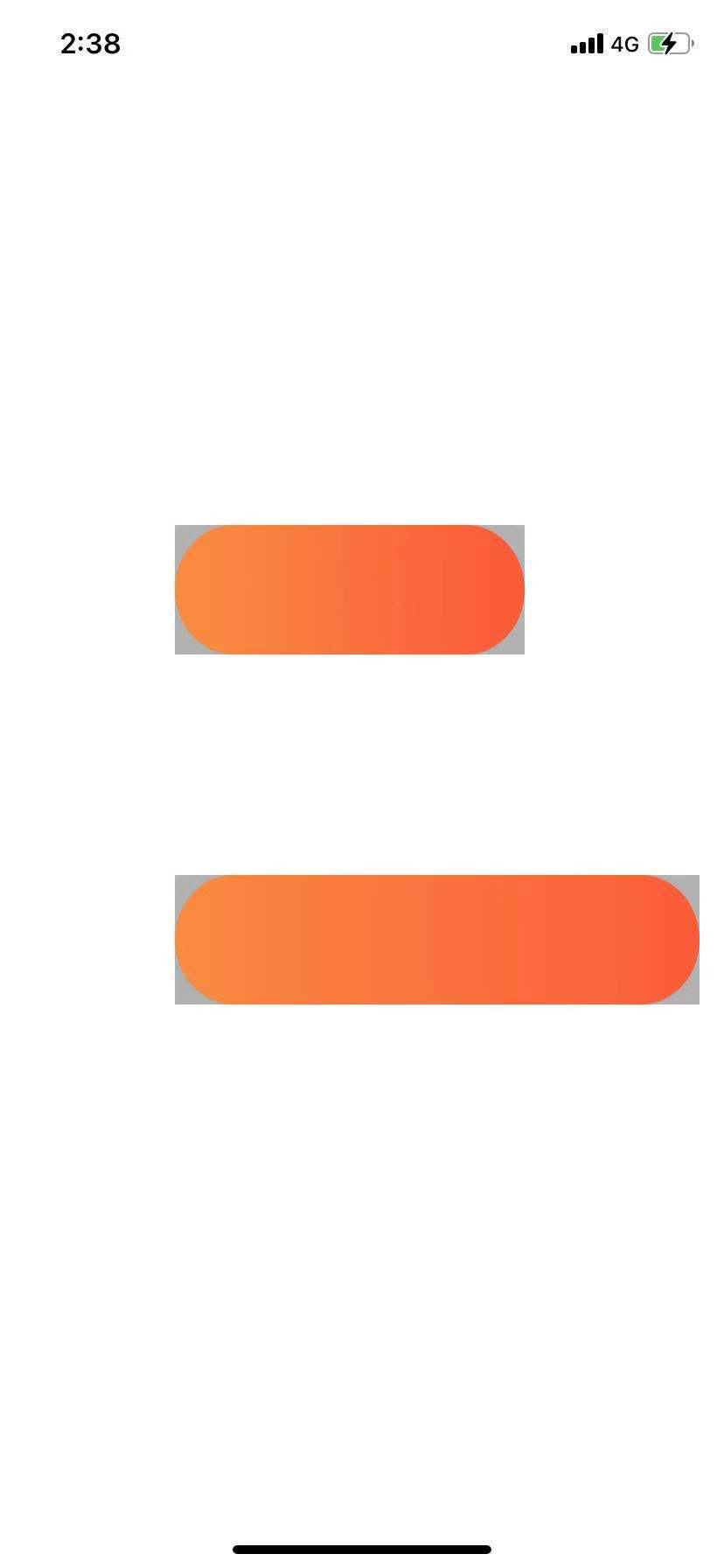
// 图1
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(100, 300, 200, 74)];
imageView.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.3];
imageView.image = [UIImage imageNamed:@"kkk圆角矩形 1"];
[self.view addSubview:imageView];
UIImage *image = [UIImage imageNamed:@"kkk圆角矩形 1"];
CGFloat top = 0;
CGFloat left = 50;
CGFloat bottom = 0;
CGFloat right = 50;
/// 顶端、左端、底部、右端分别预留距离
UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
//注意:拉伸之后一定要赋值回去
image = [image resizableImageWithCapInsets:insets
resizingMode:UIImageResizingModeStretch];
//UIImageResizingModeStretch:`拉伸`模式,通过`拉伸`Insets指定的矩形区域来填充图片
//UIImageResizingModeTile:`平铺`模式,通过`重复显示`Insets指定的矩形区域来填充图片
// 图2
UIImageView *imageView1 = [[UIImageView alloc] initWithFrame:CGRectMake(100, 500, 300, 74)];
imageView1.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.3];
imageView1.image = image;
[self.view addSubview:imageView1];